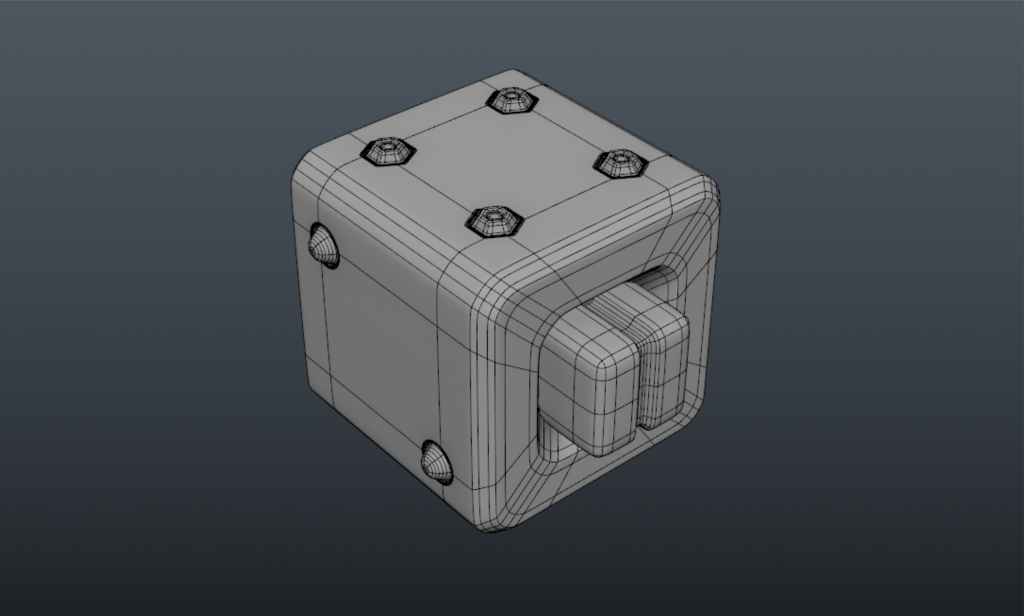
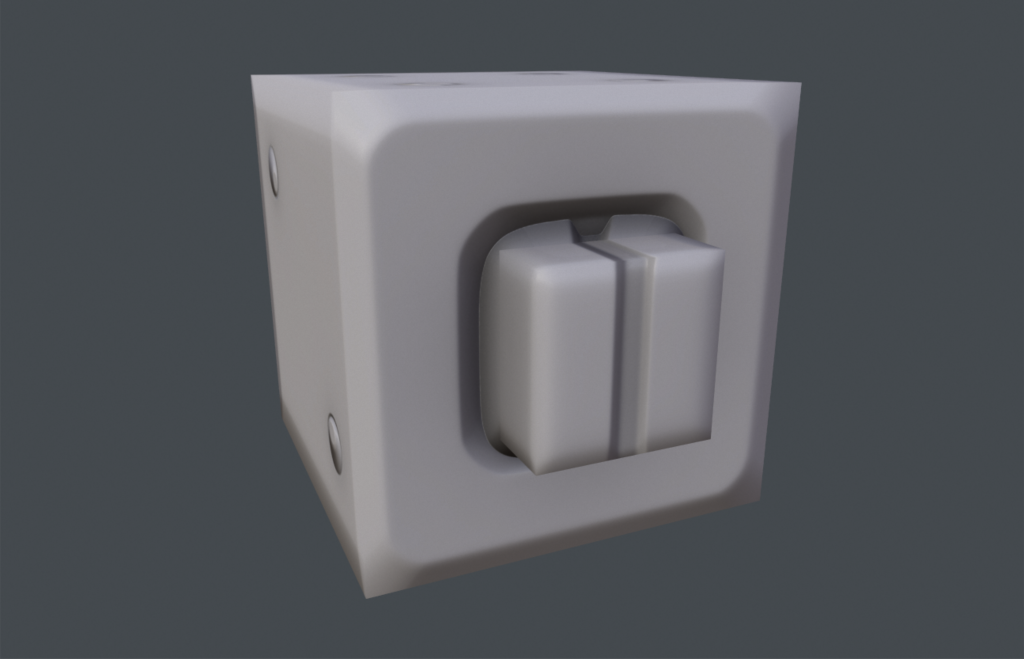
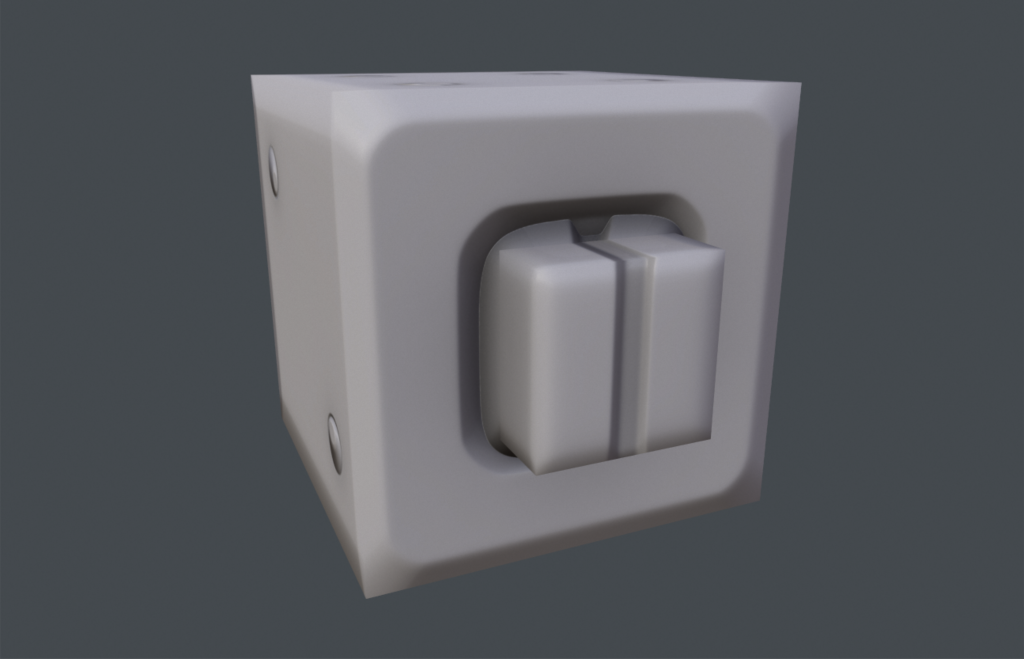
 Простая High-Poly модель
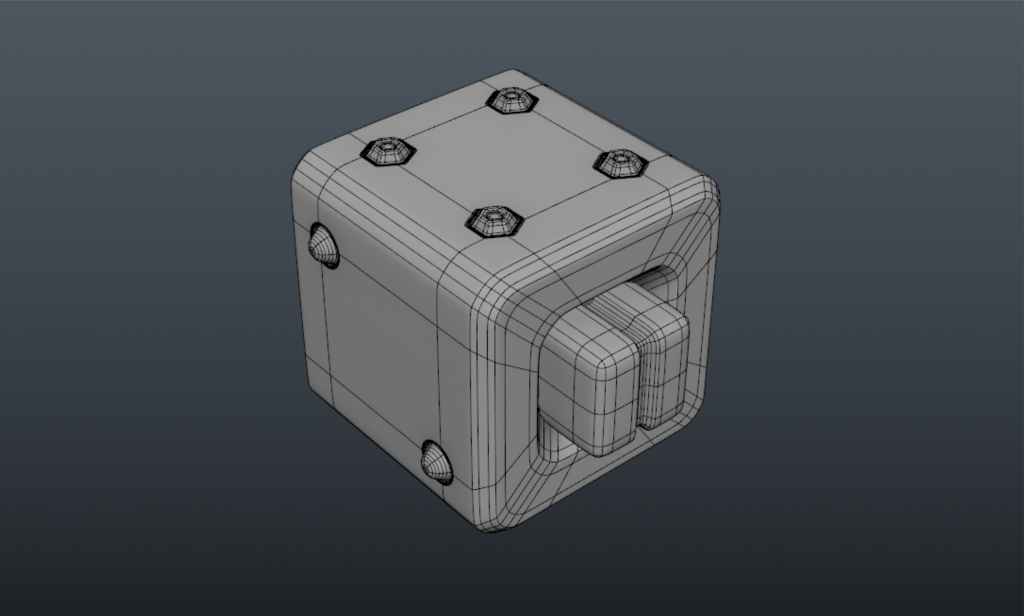
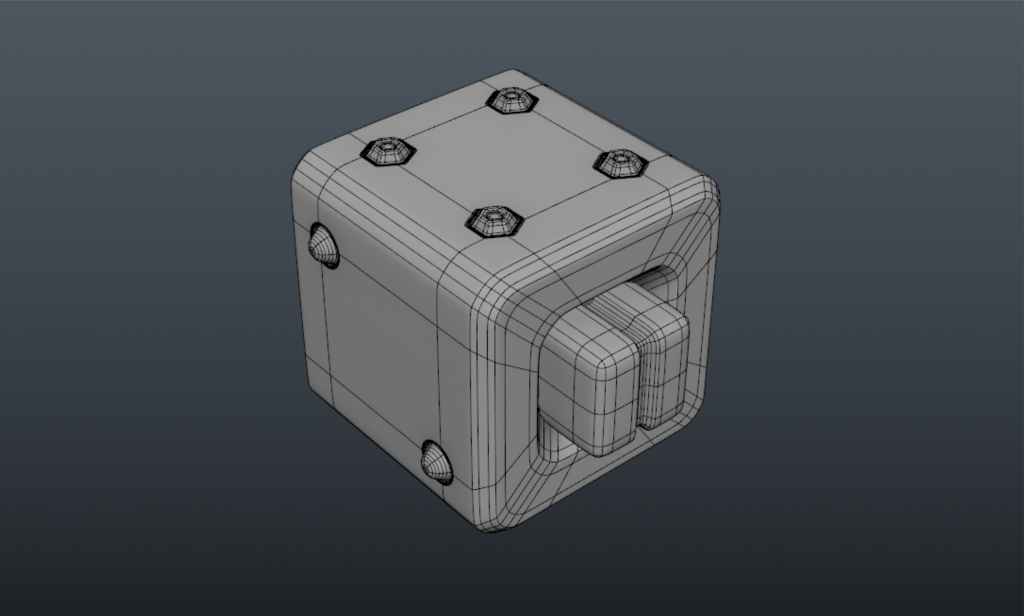
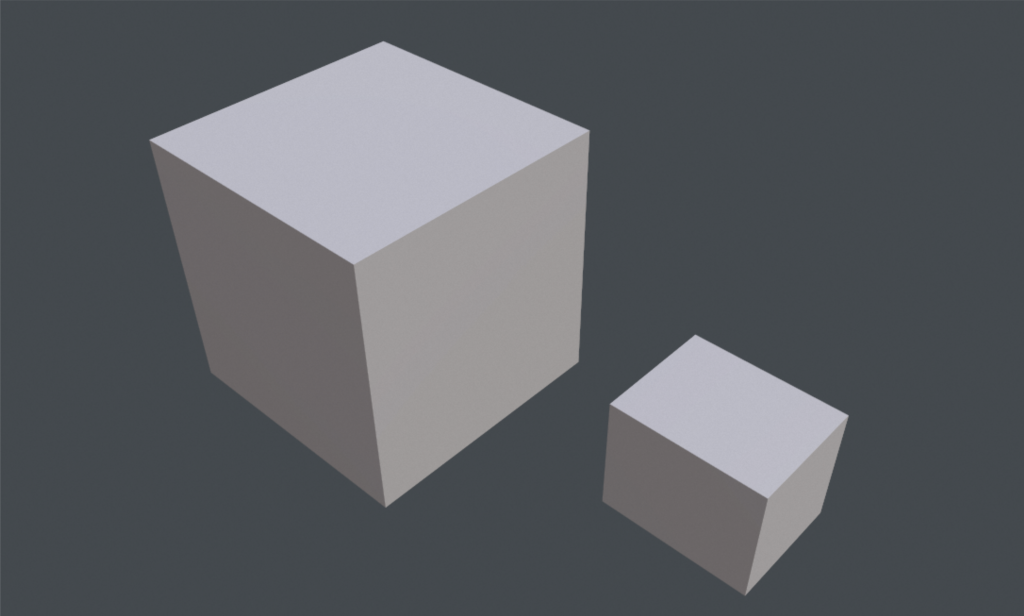
Простая High-Poly модель
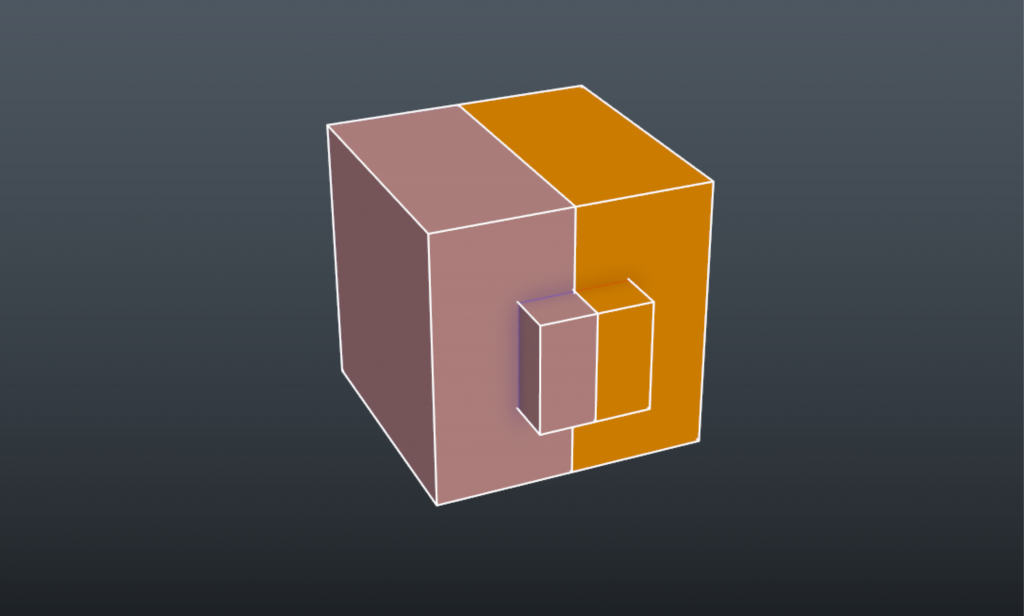
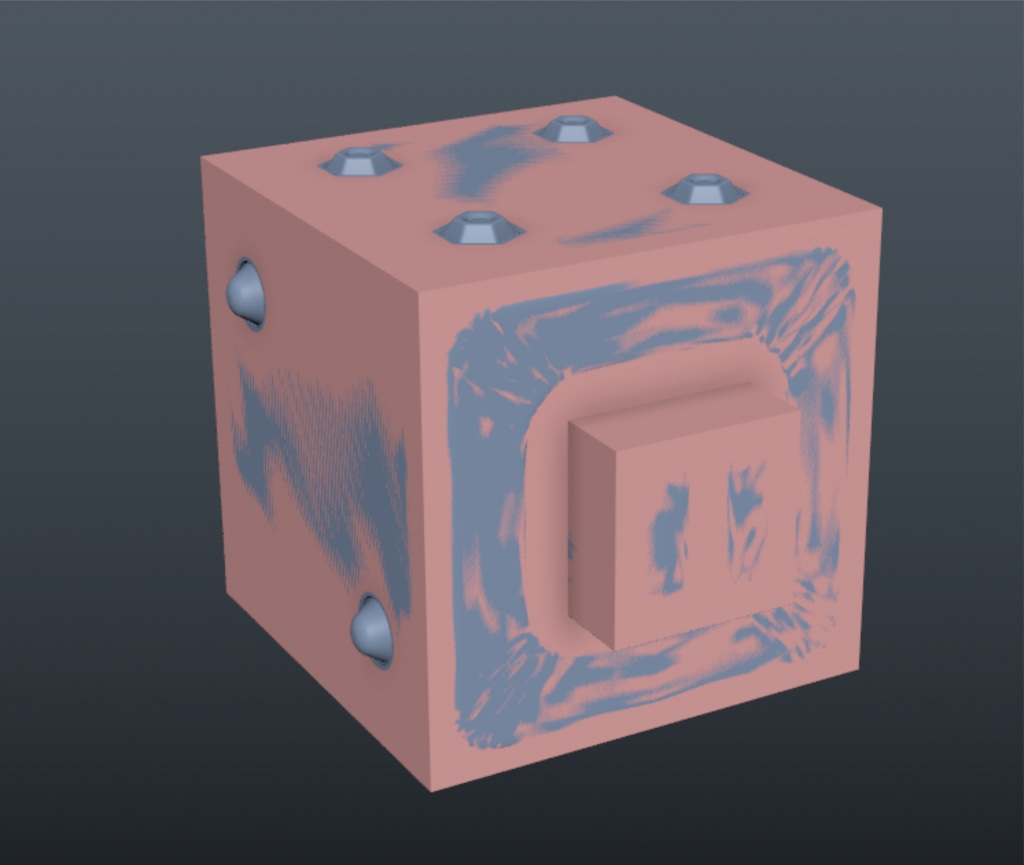
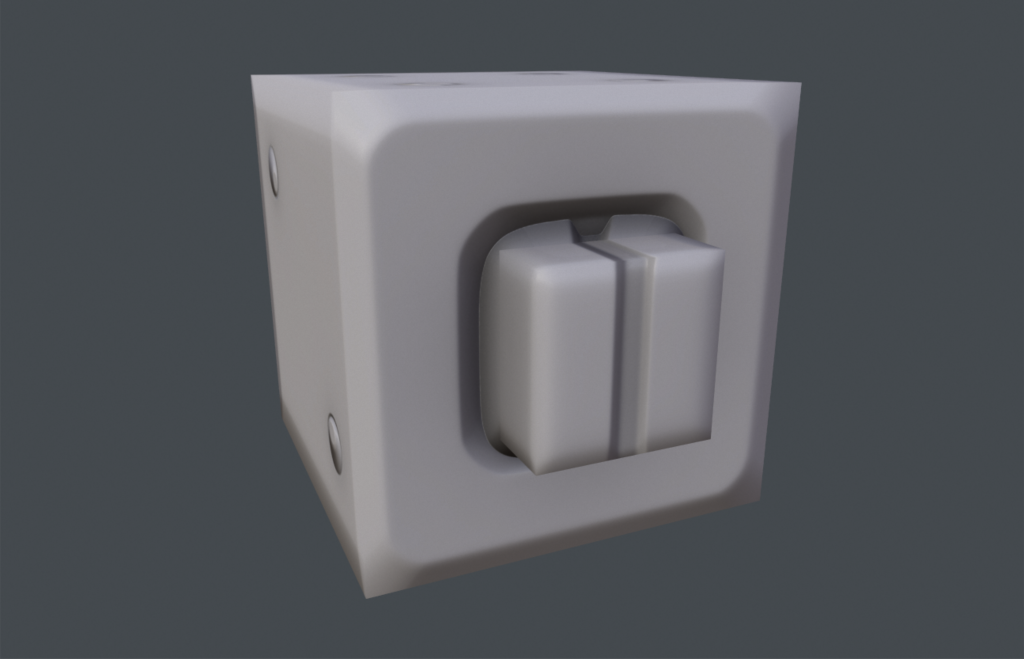
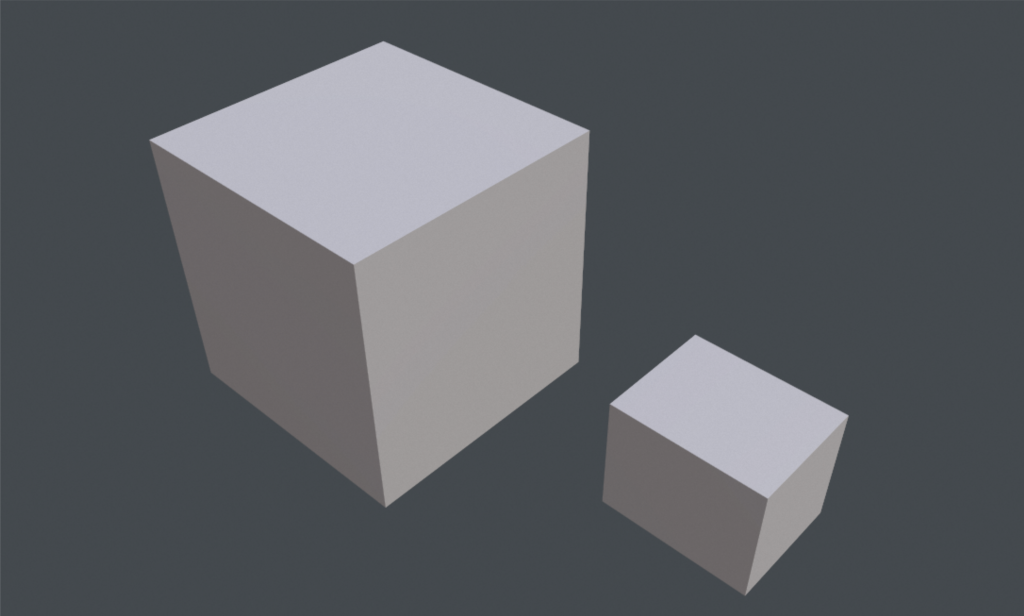
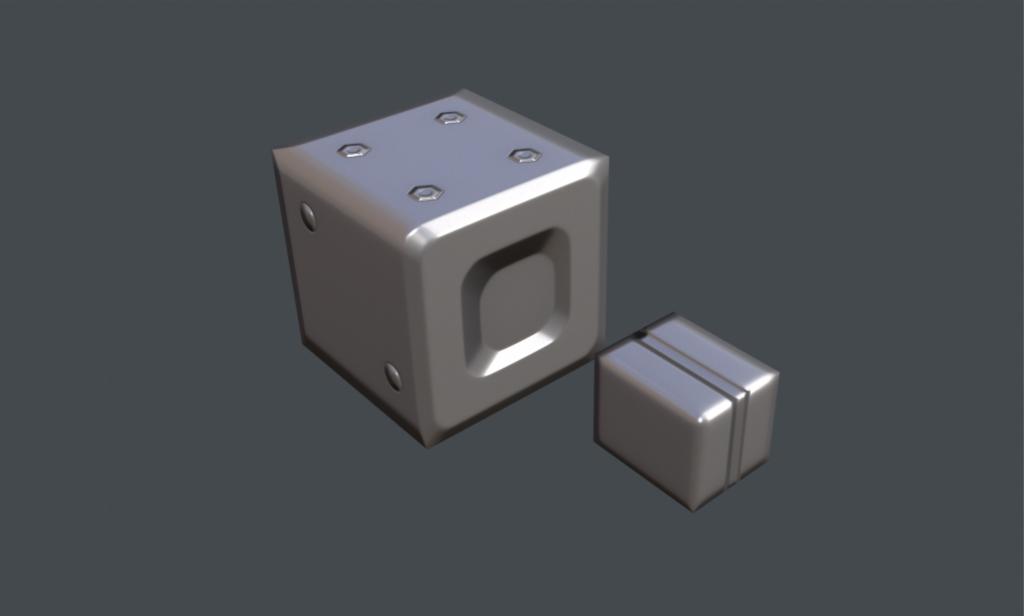
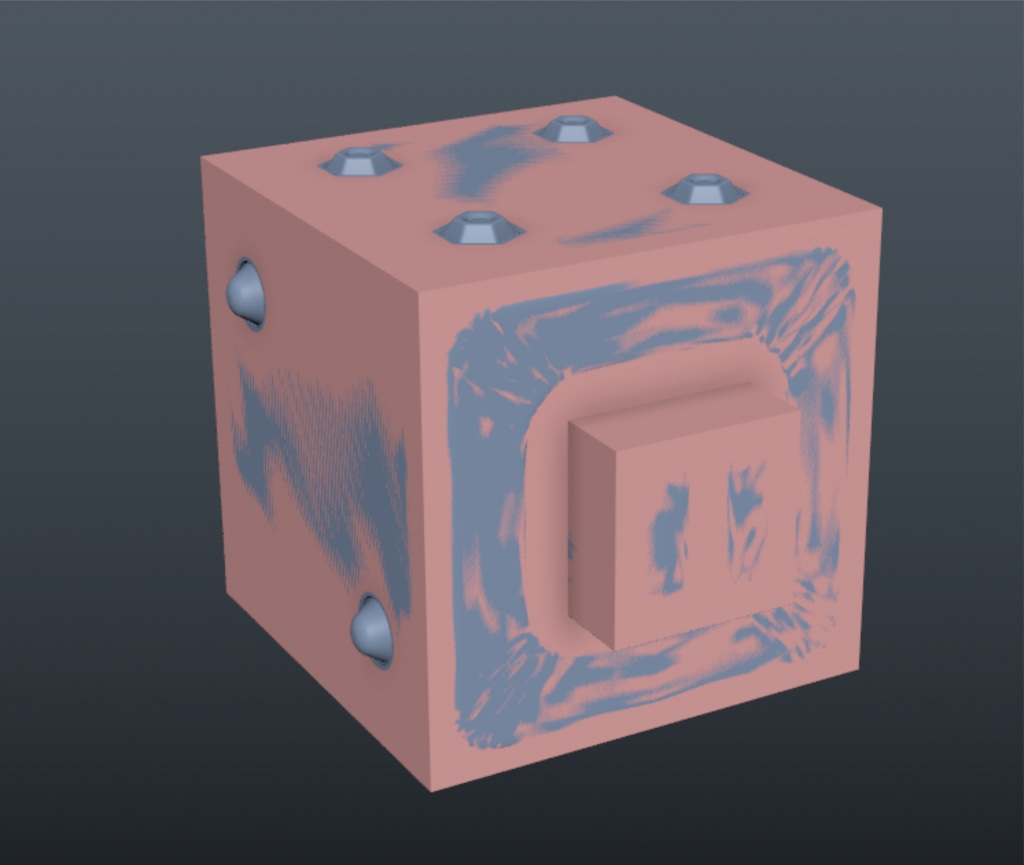
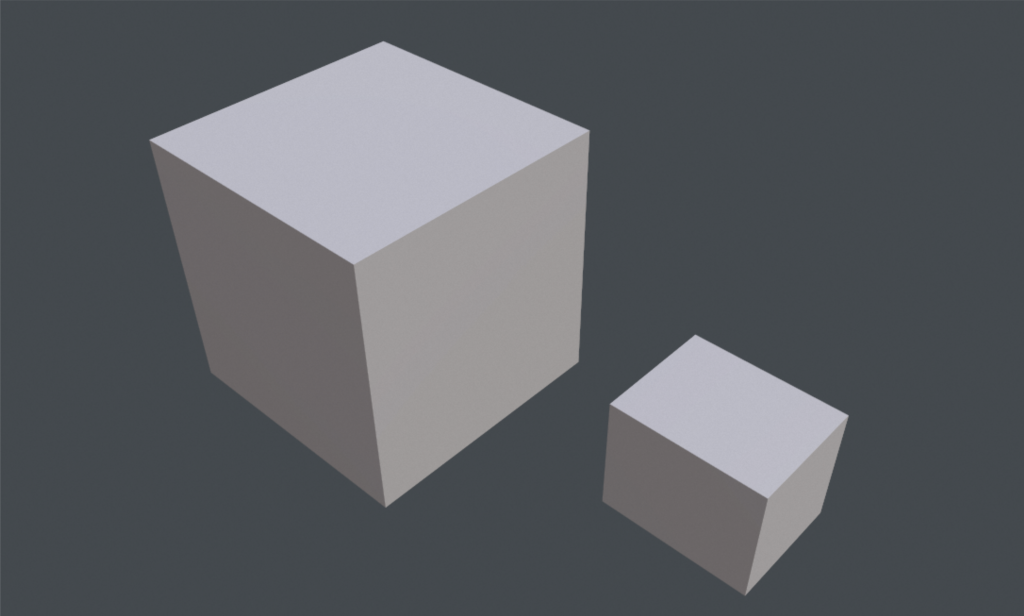
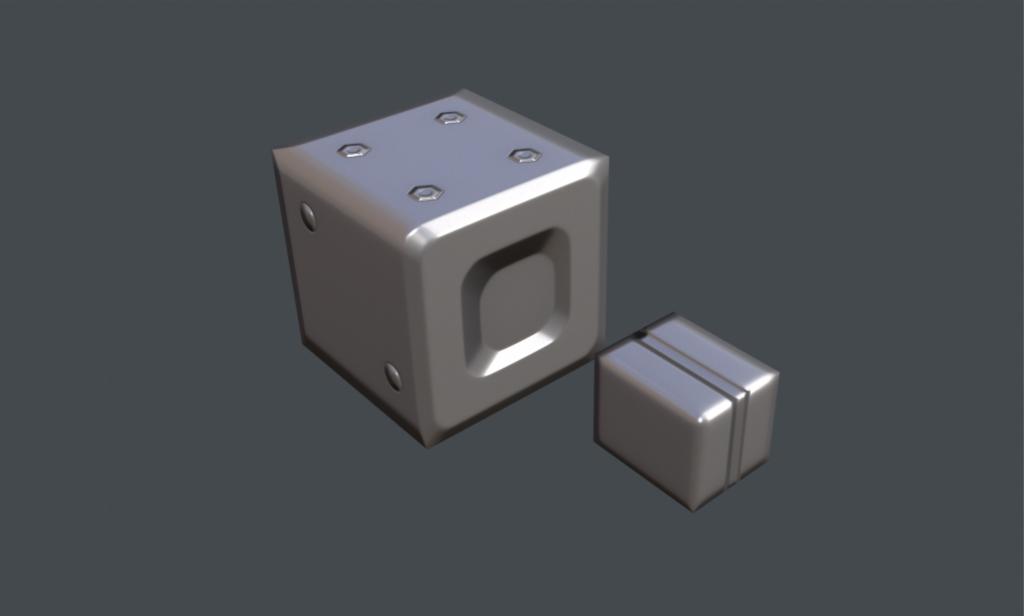
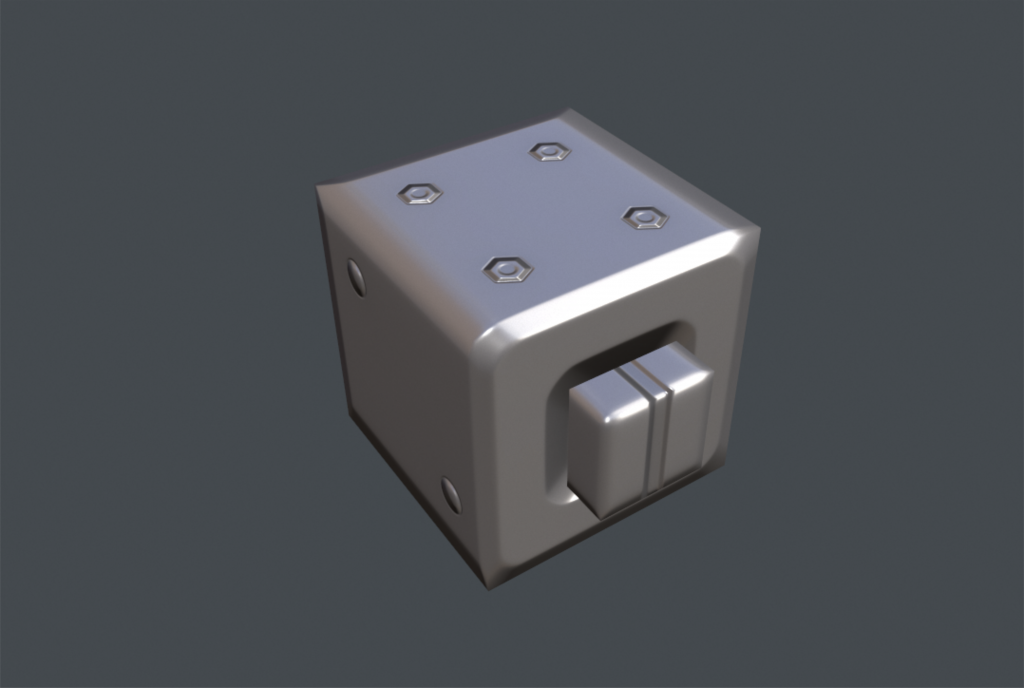
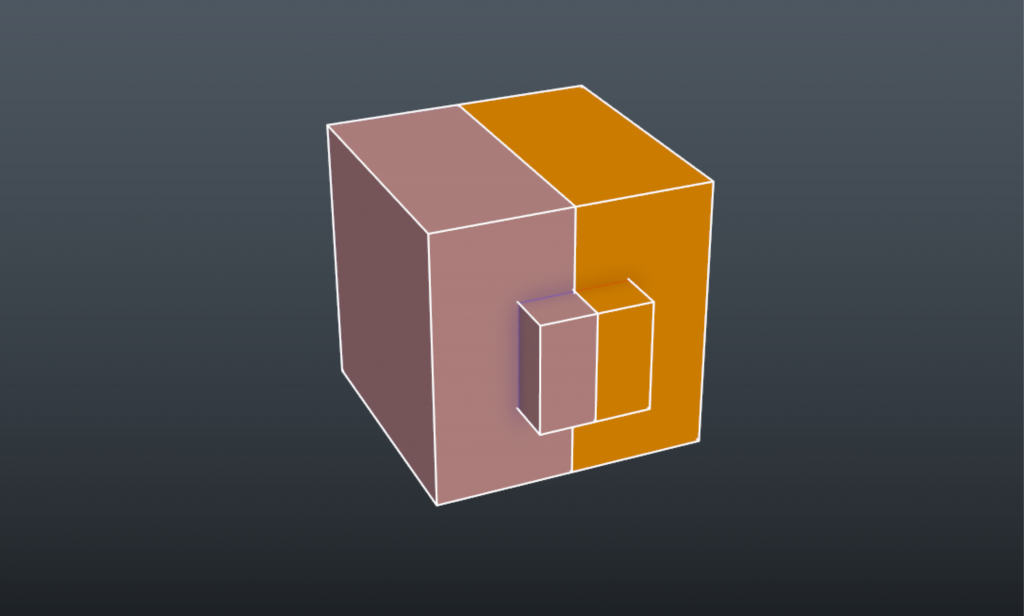
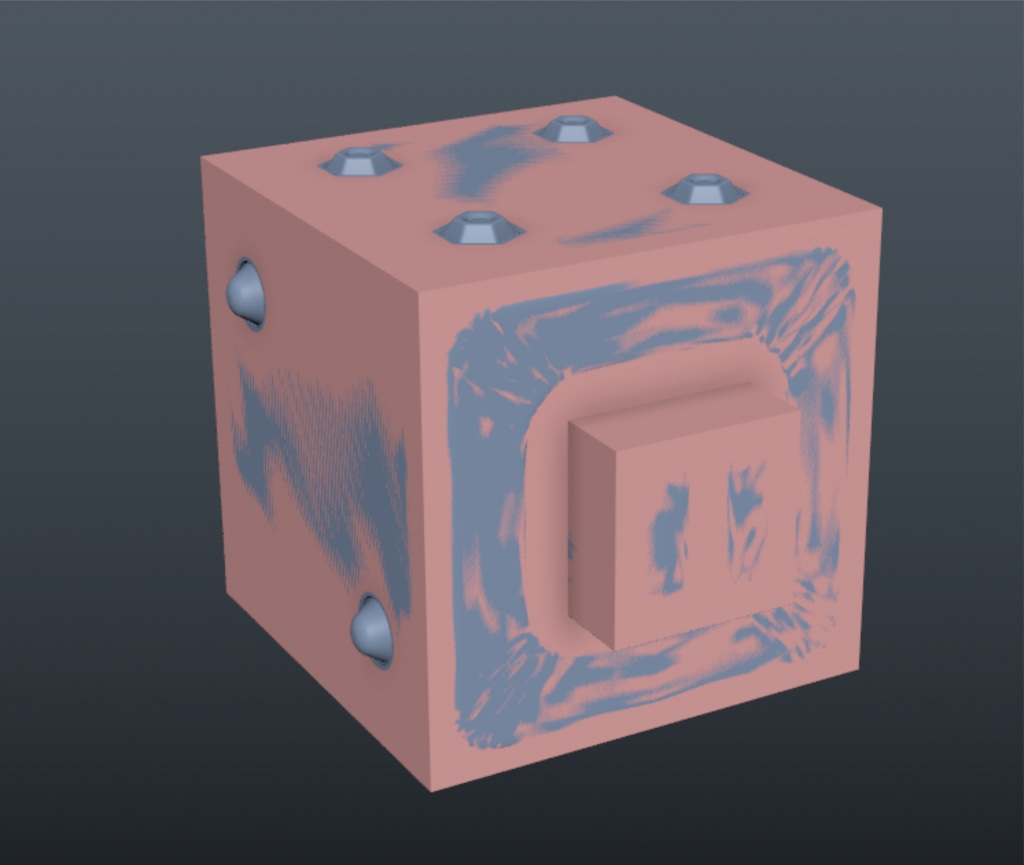
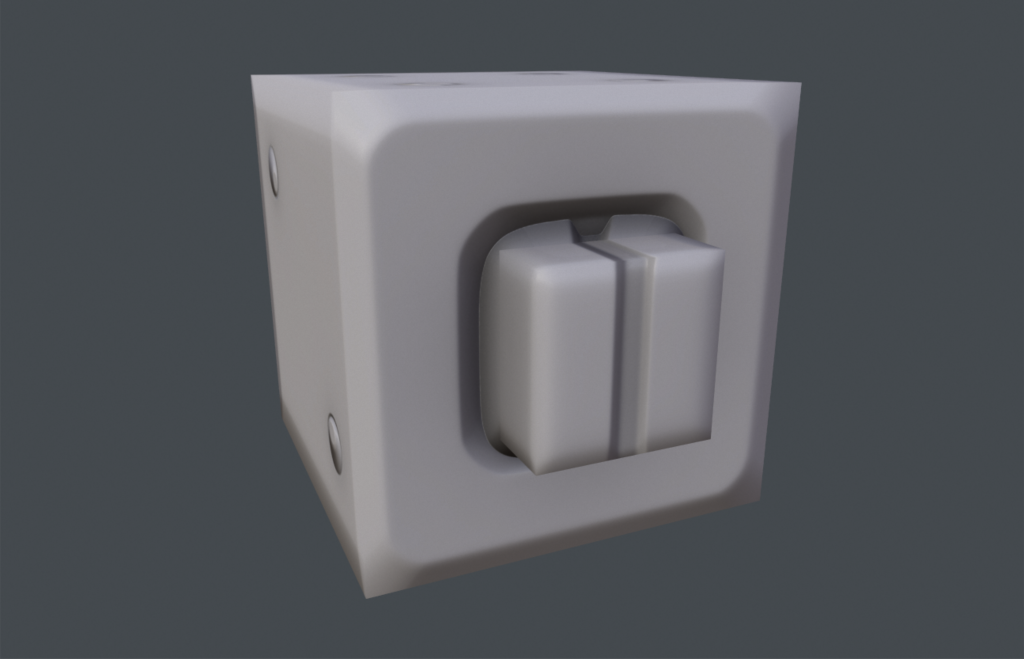
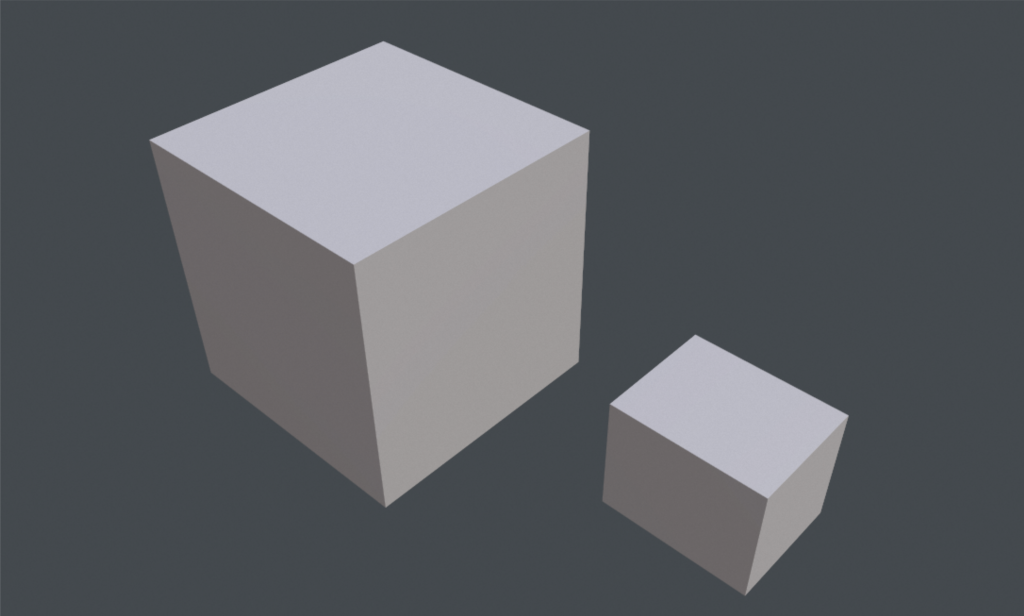
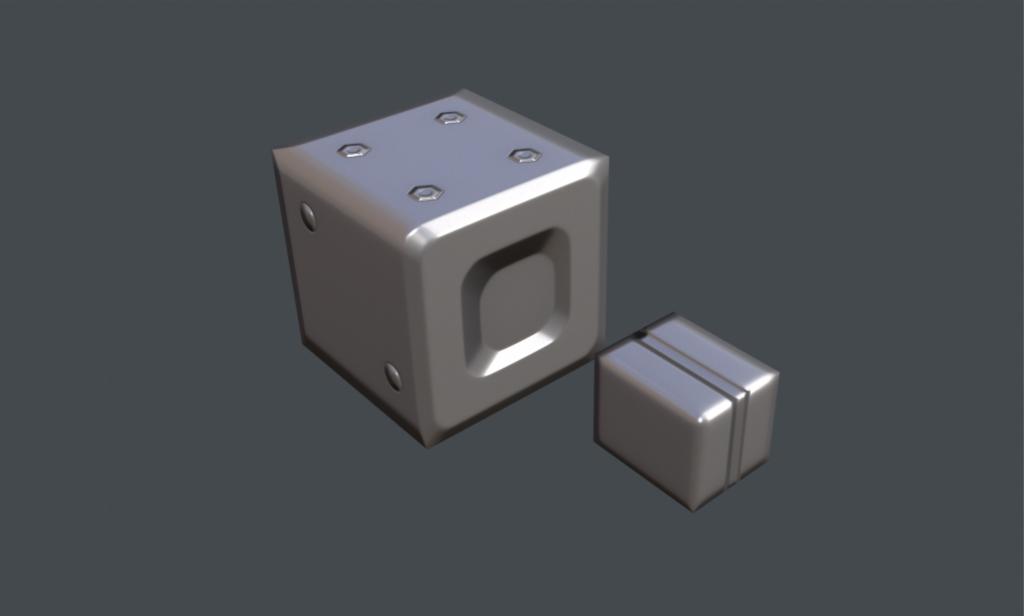
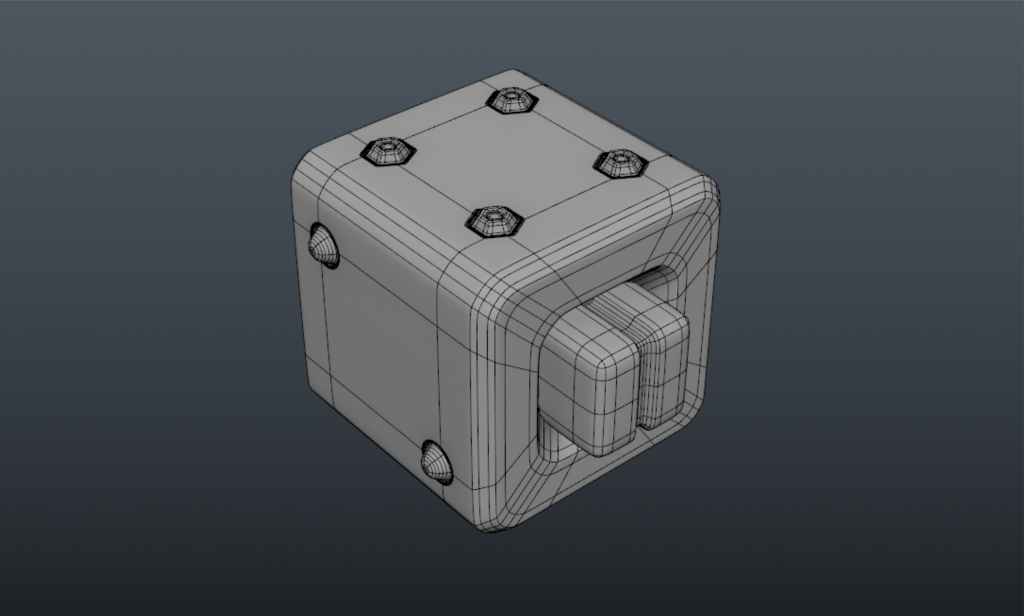
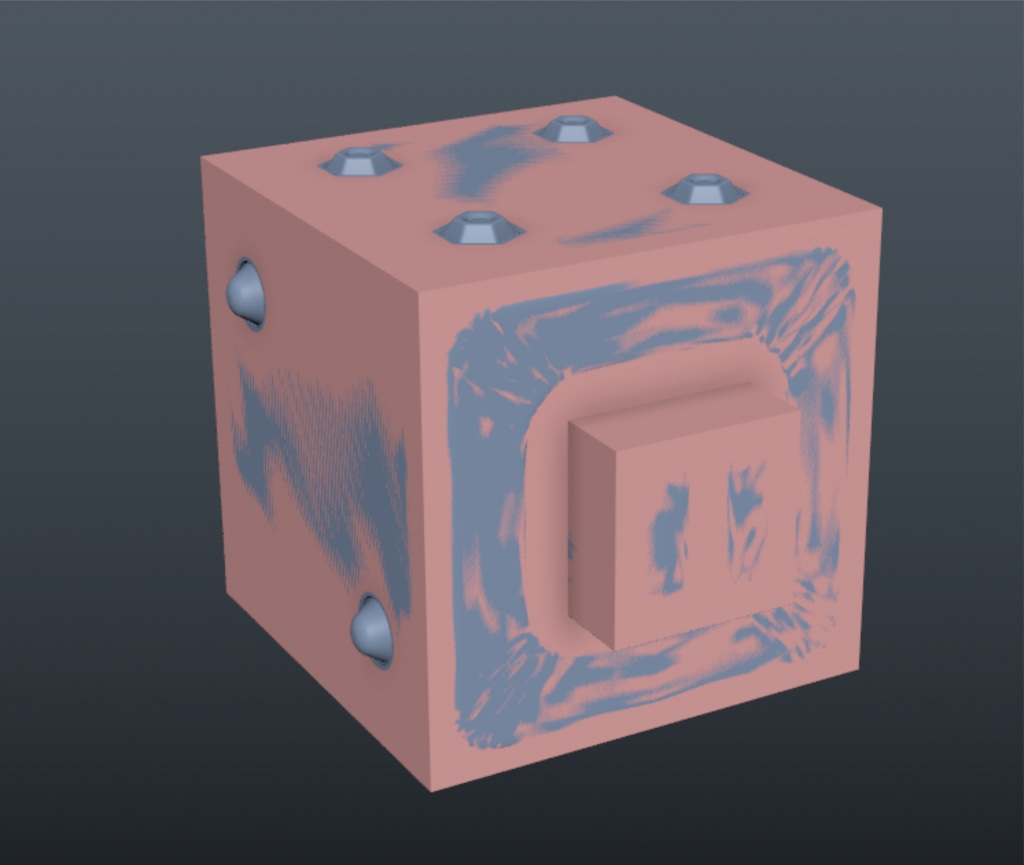
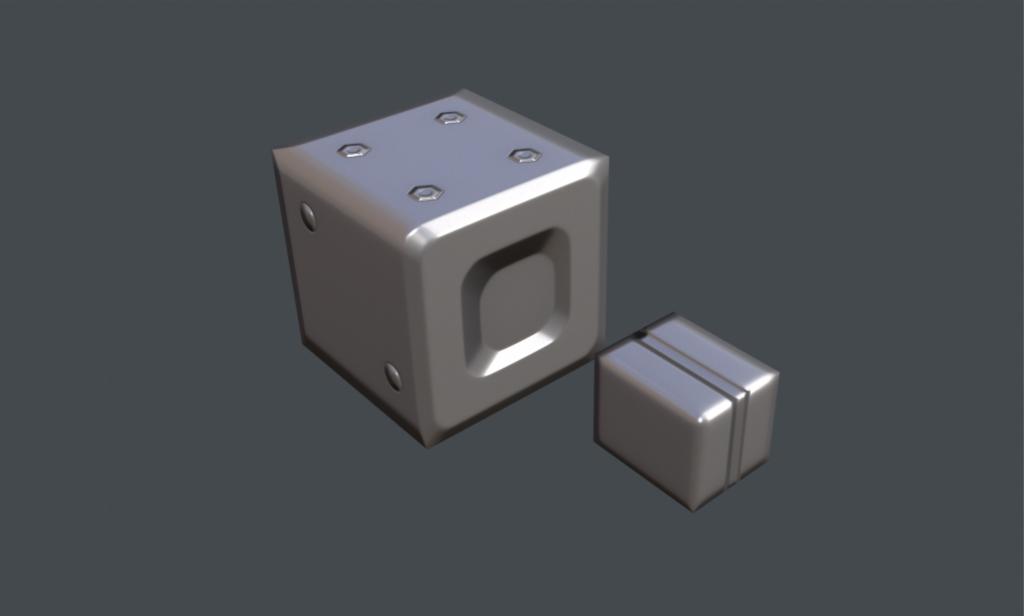
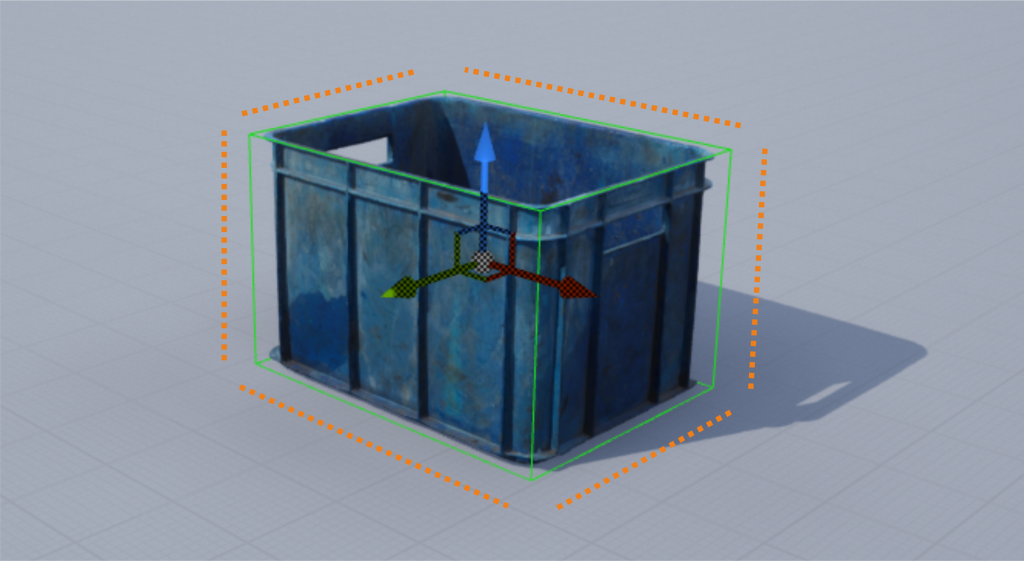
 Она состоит из двух крупных элементов - куба, и параллелепипеда. Так же на ней есть элементы поменьше - заклепки и болты. Все они достаточно детальны и имеют фаски.
Она состоит из двух крупных элементов - куба, и параллелепипеда. Так же на ней есть элементы поменьше - заклепки и болты. Все они достаточно детальны и имеют фаски.
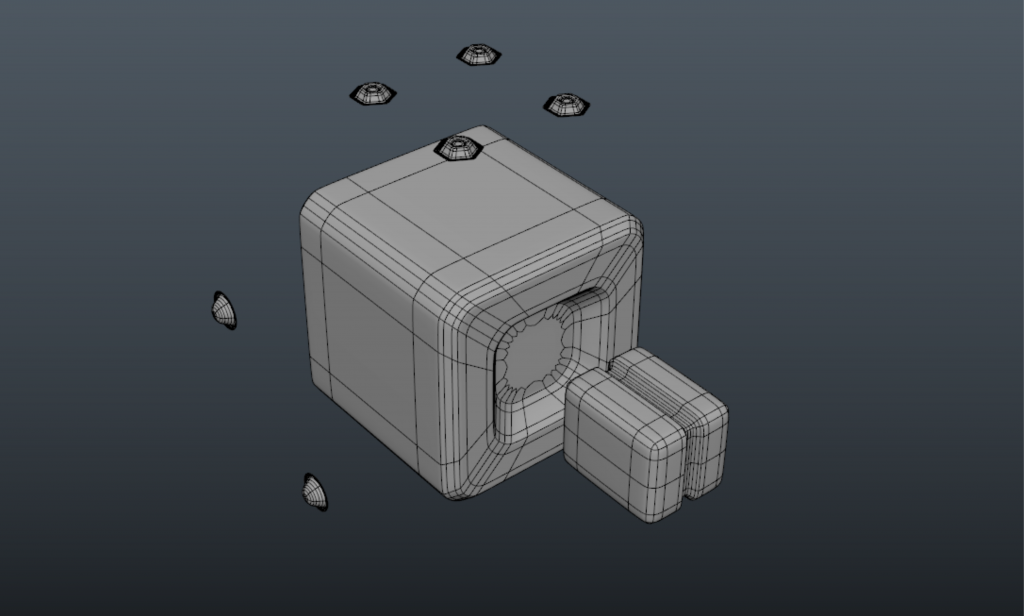
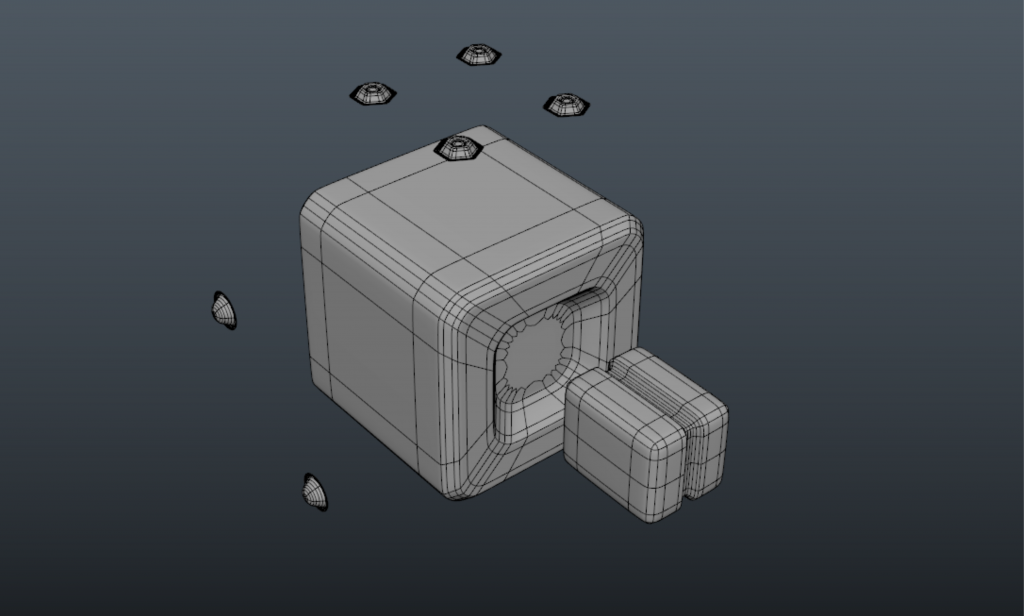
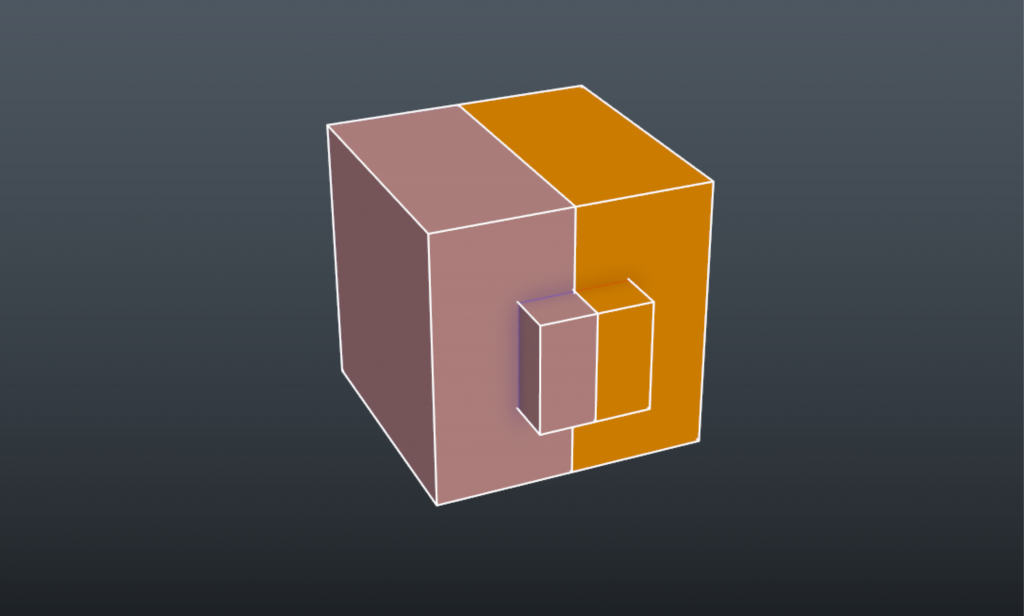
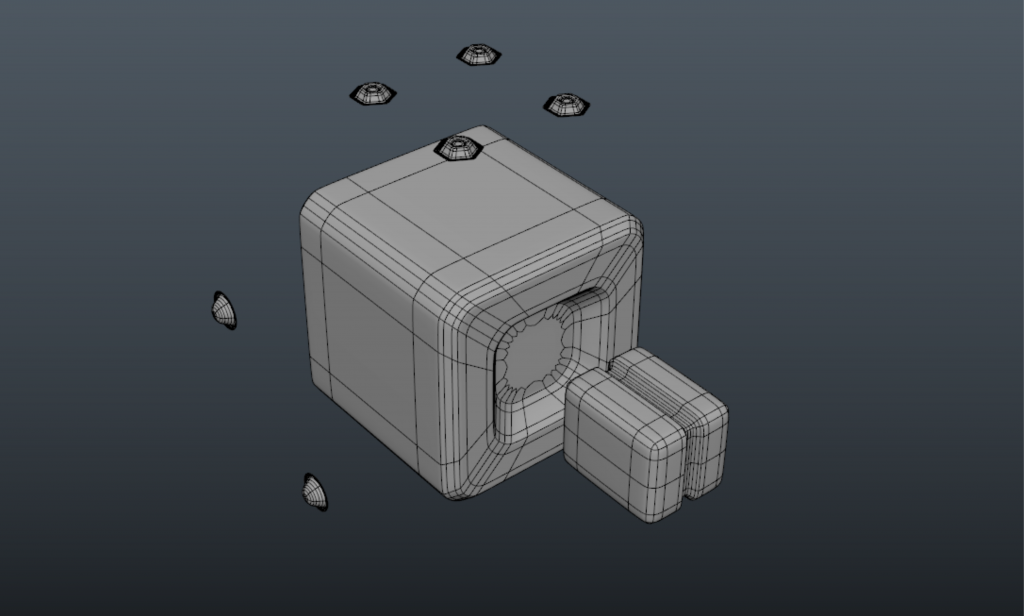
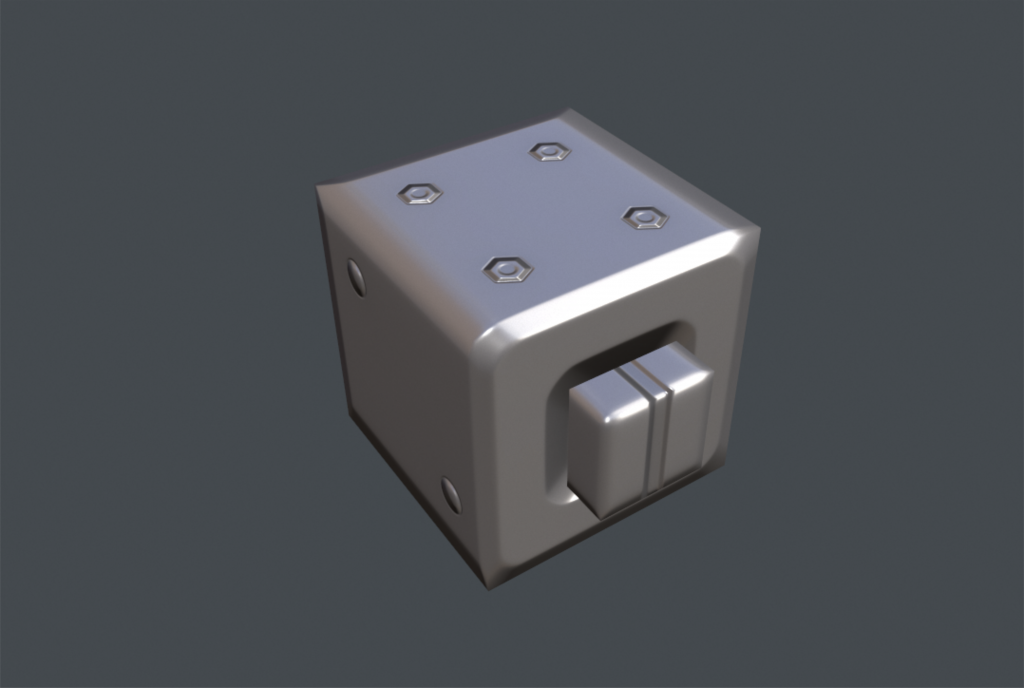
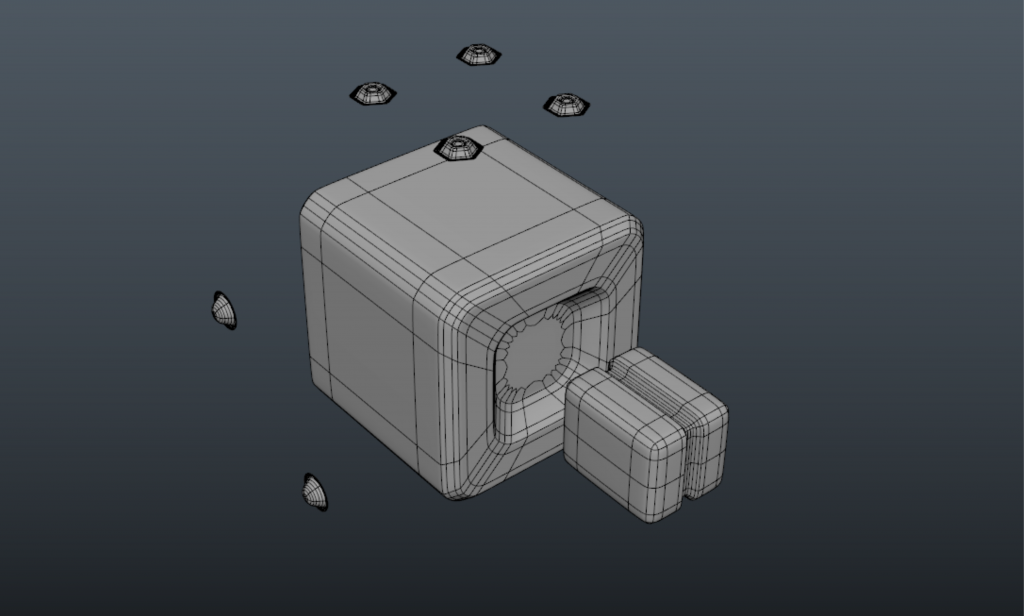
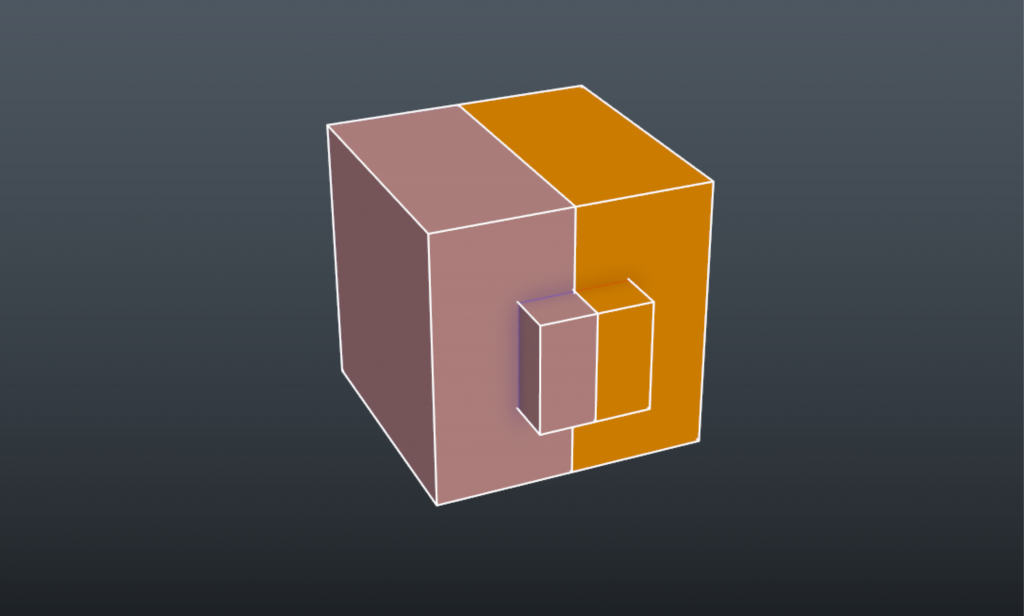
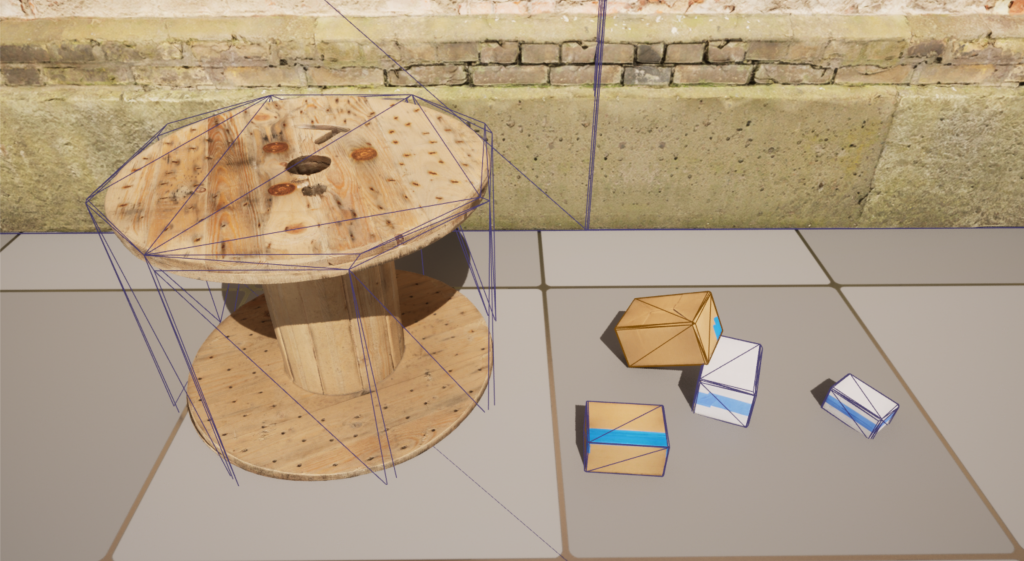
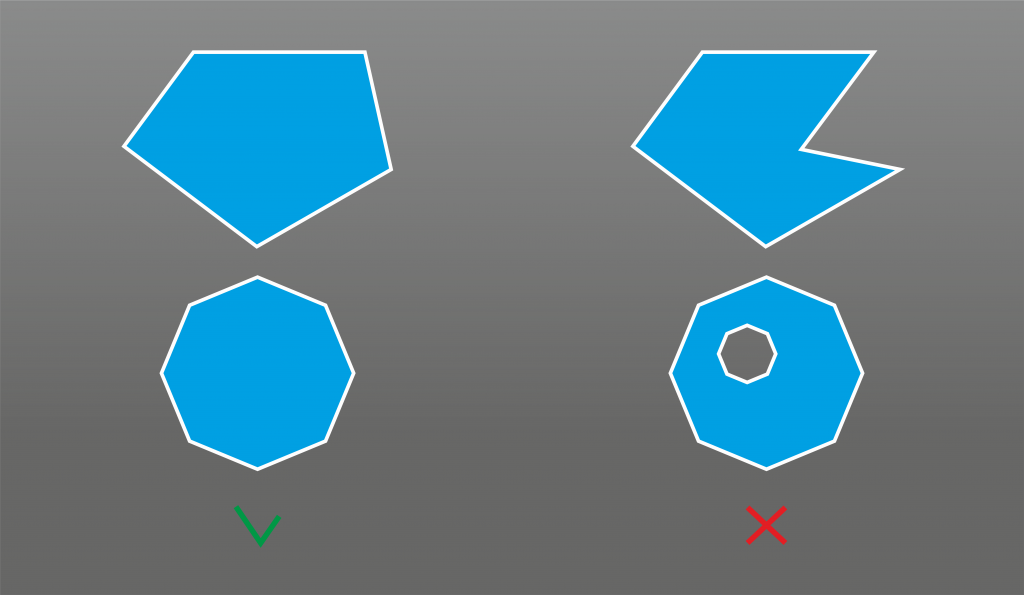
Обратите внимание на маленькие элементы модели - они являются отдельными и размещены над поверхностью куба. Эти элементы называются floaters - иначе говоря парящая геометрия (или летающая, суть от этого не меняется). Обычно это заклепки, болты и схожие с ними по габаритам элементы. Это довольно универсальная техника и после некоторой практики вы увидите, как много элементов можно запечь таким образом.
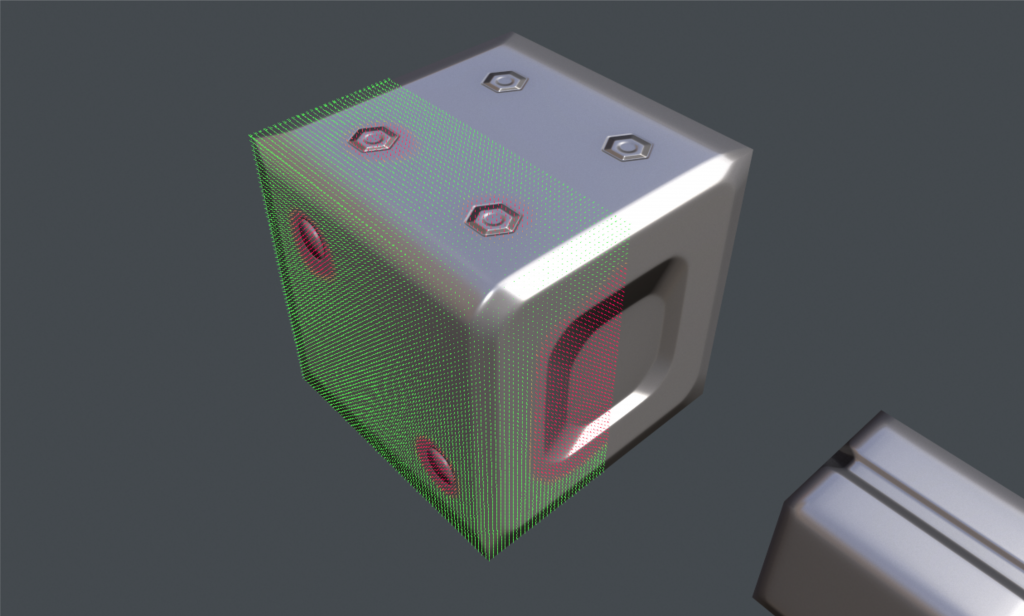
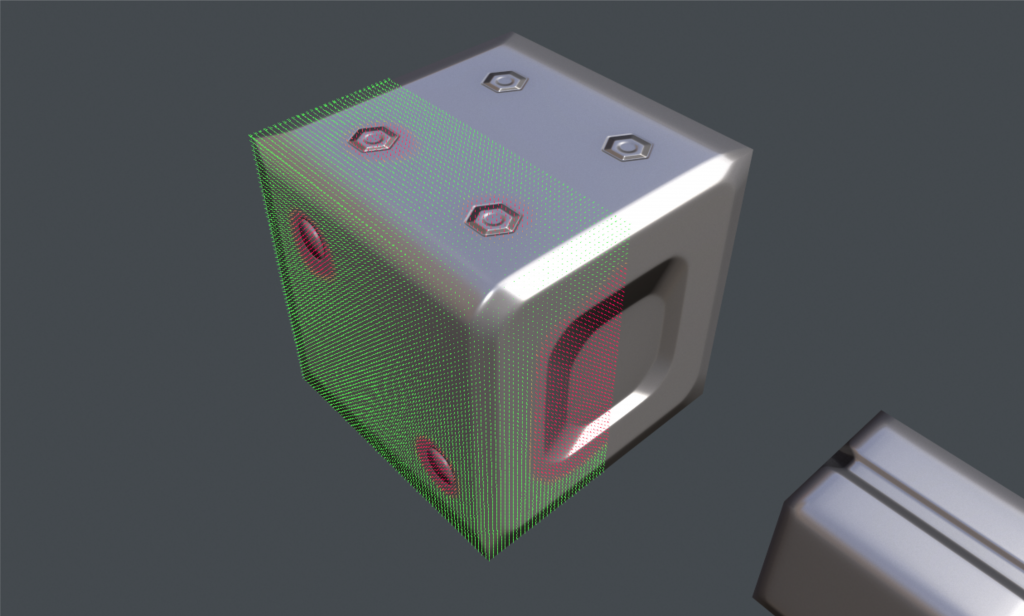
Из статьи про Averaged normal мы уже знаем как работают нормали при запекании - процесс напрямую связан с их направлением. В случае с парящей геометрией на плоскости, она будет запечена по направлению нормалей Low-Poly этой плоскости. Далее мы увидим это на примере. Парящая геометрия это важный инструмент, его применение ускорит вашу работу. Гораздо проще сделать подобный элемент отдельным, а не врезать его в остальную модель. Но как и всегда - все зависит от конкретной ситуации.
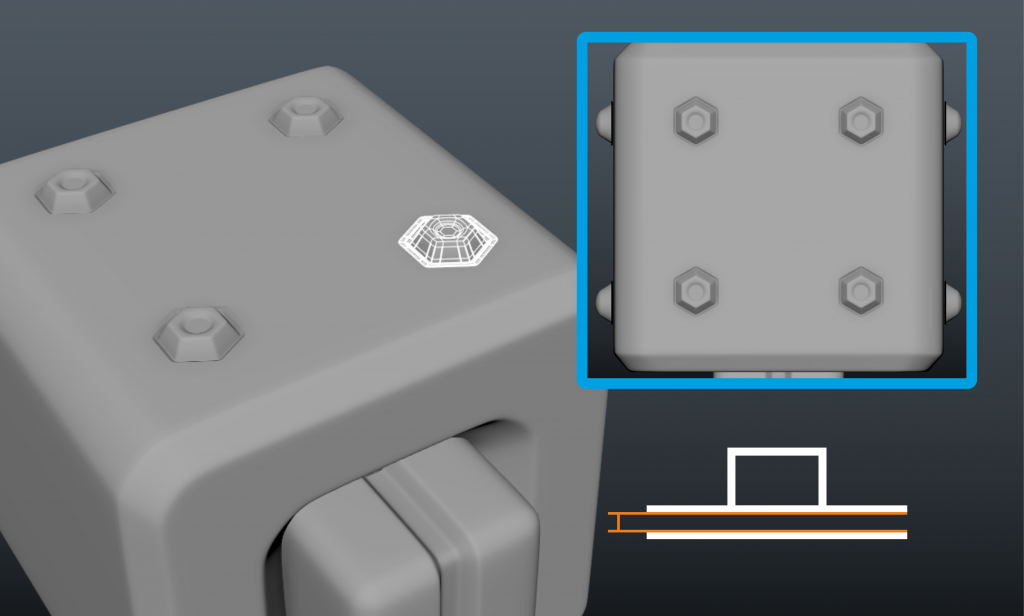
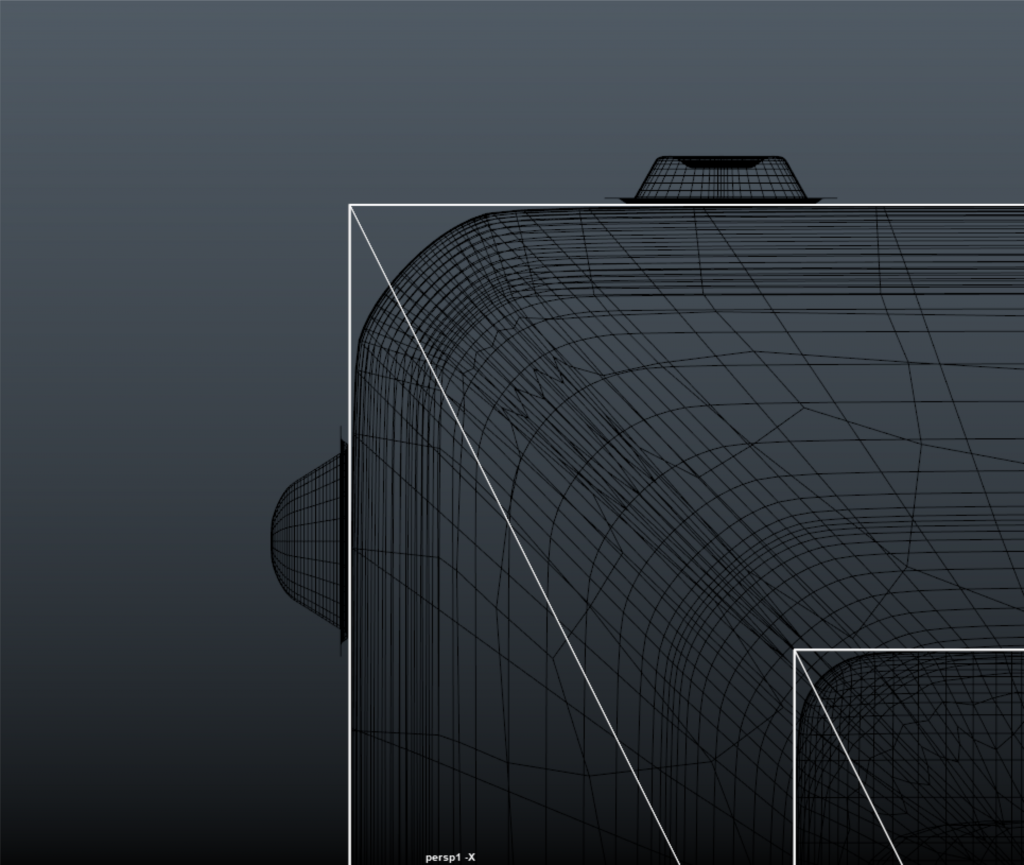
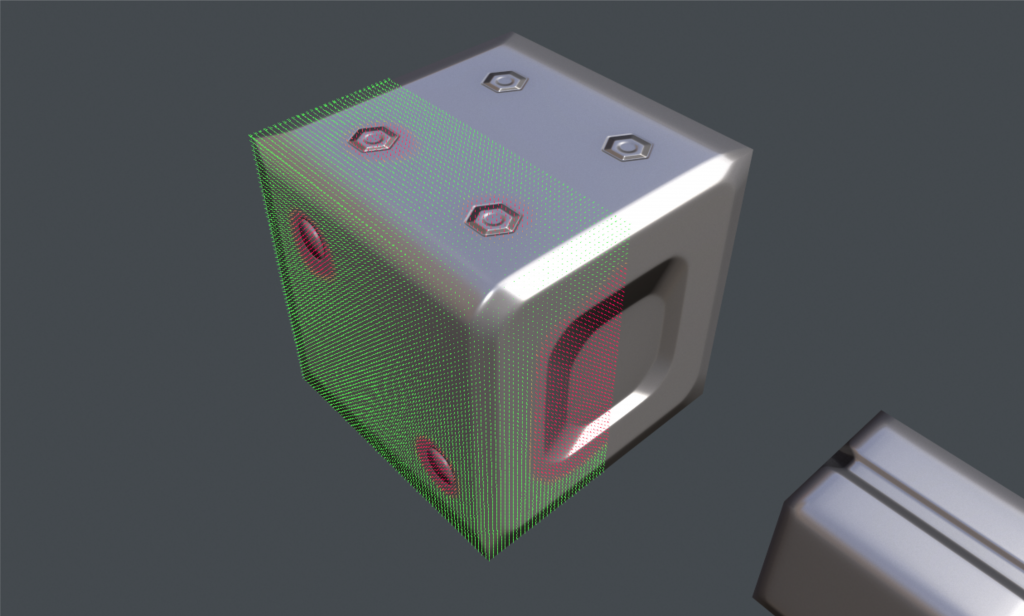
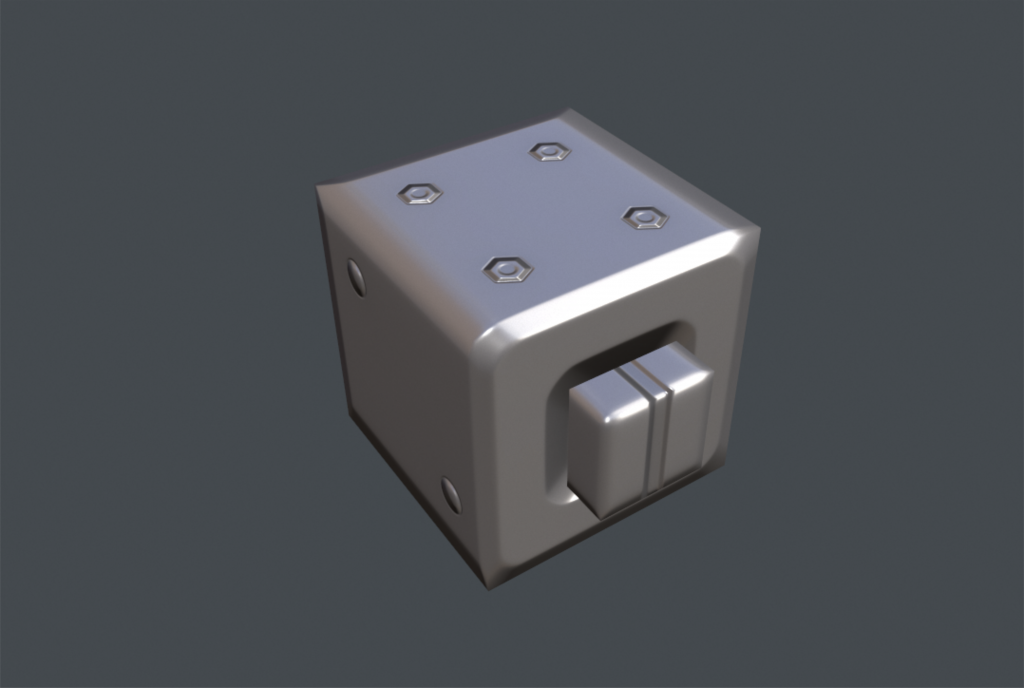
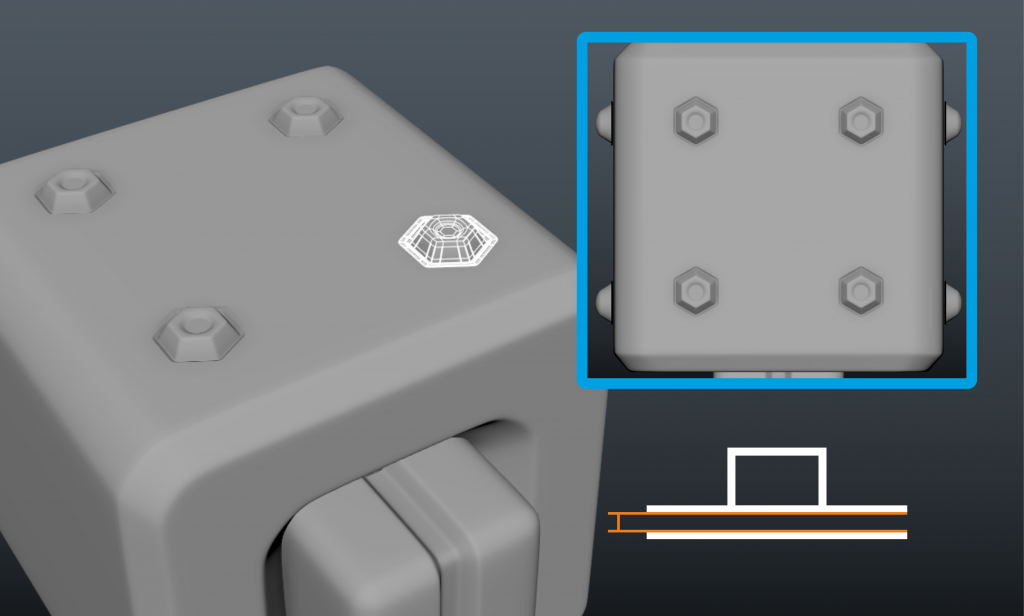
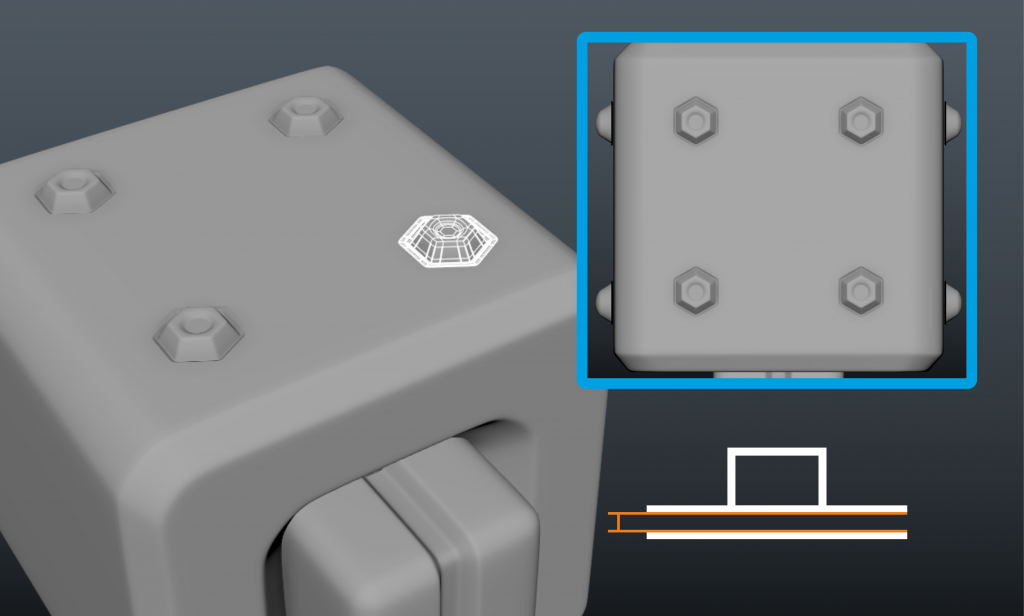
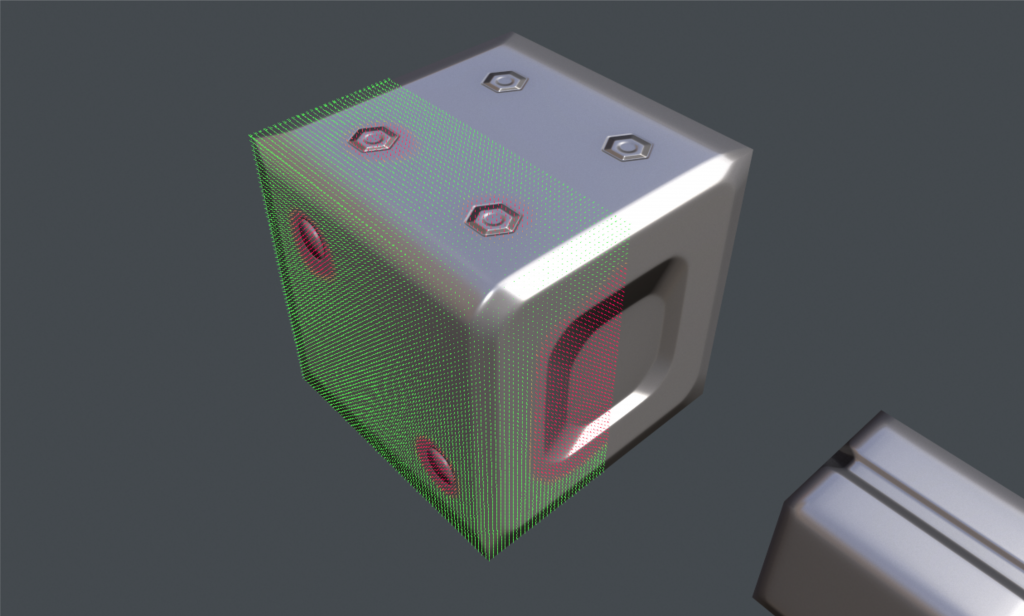
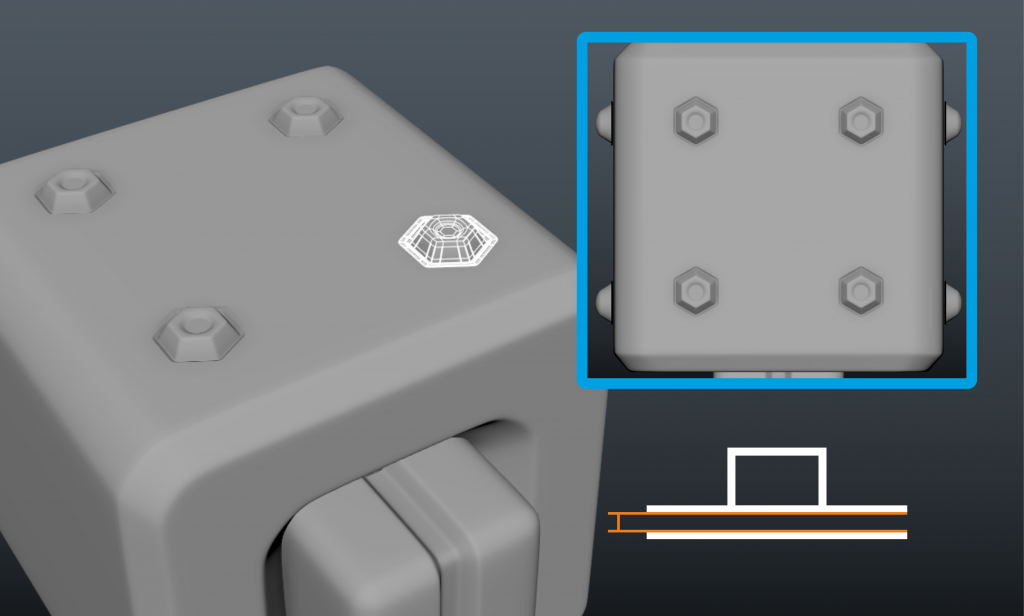
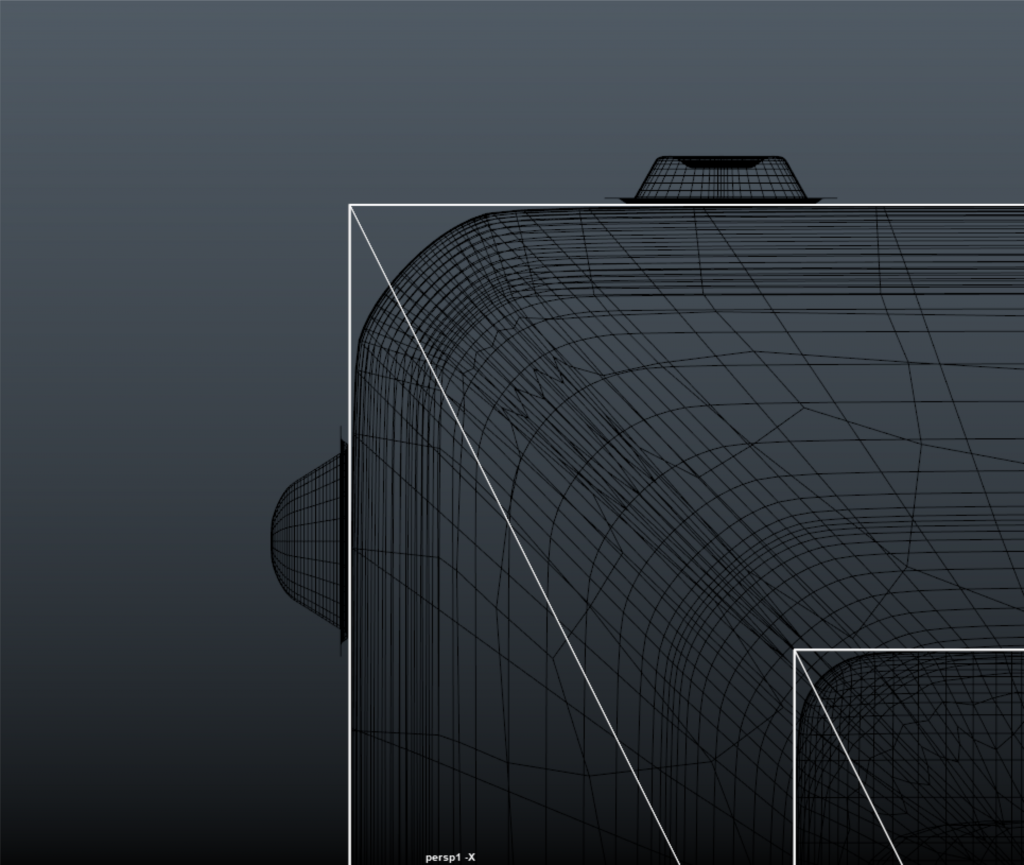
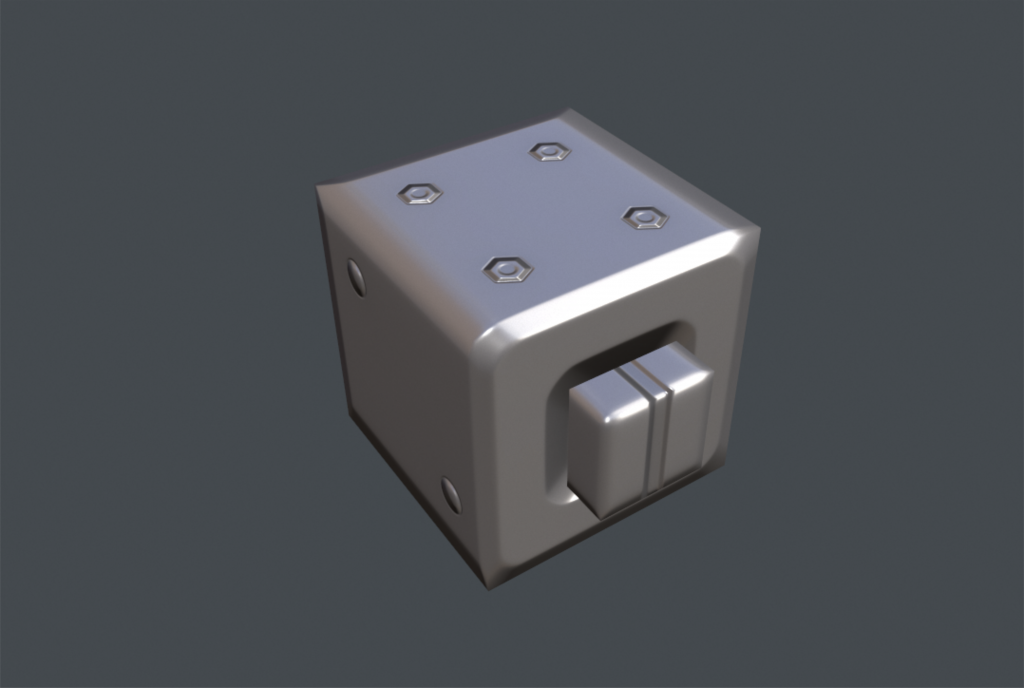
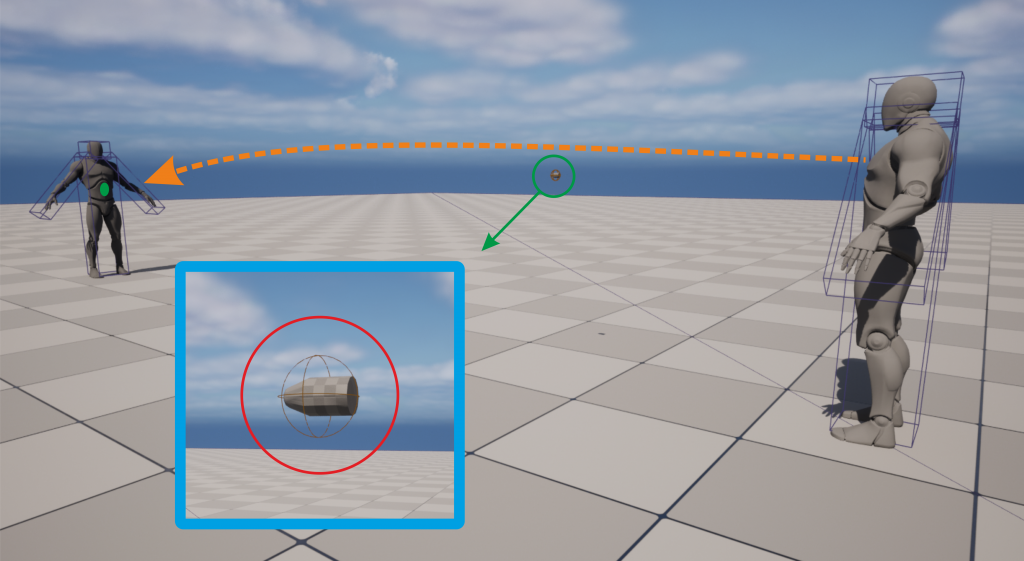
 На примере видно, что каждый элемент находится на некотором расстоянии от поверхности и имеет отступы параллельные этой поверхности. По этой причине на виде сверху они выглядят так, будто врезаны в куб и не имеют видимой границы, при условии если их vertex нормали идентичны. И, соответственно, также будут выглядеть на карте нормалей.
На примере видно, что каждый элемент находится на некотором расстоянии от поверхности и имеет отступы параллельные этой поверхности. По этой причине на виде сверху они выглядят так, будто врезаны в куб и не имеют видимой границы, при условии если их vertex нормали идентичны. И, соответственно, также будут выглядеть на карте нормалей.
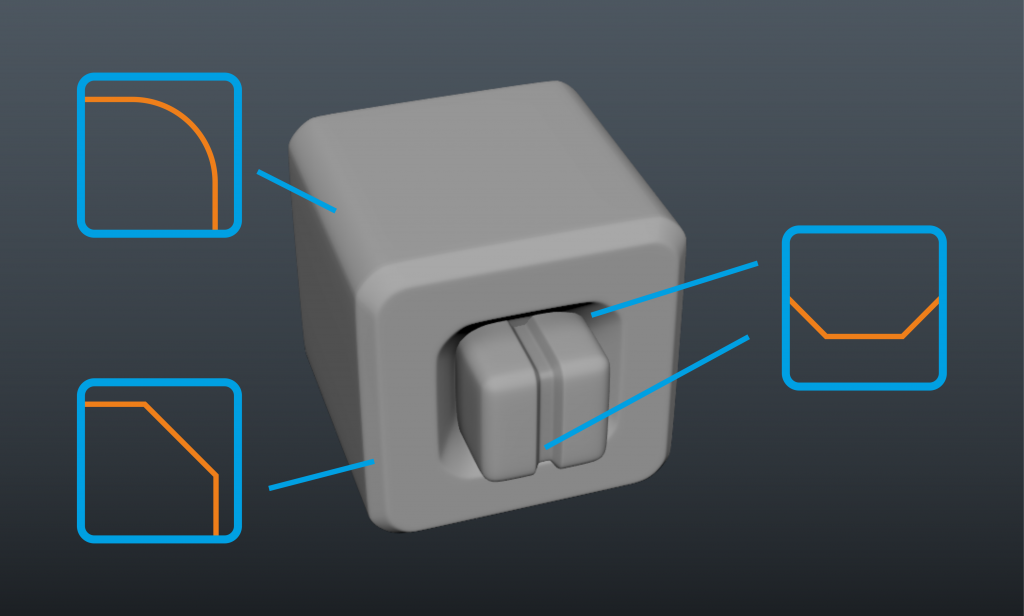
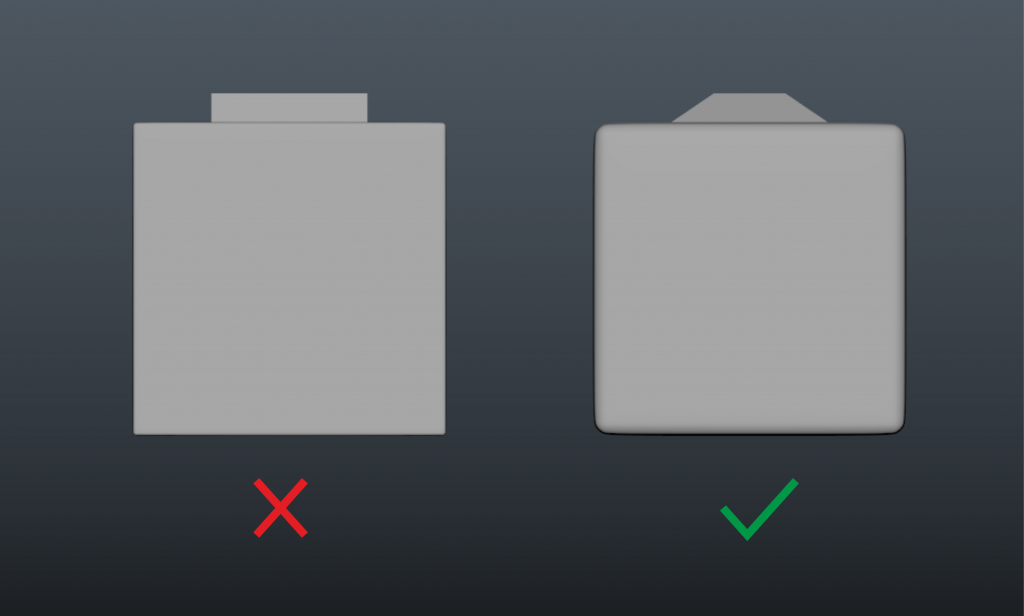
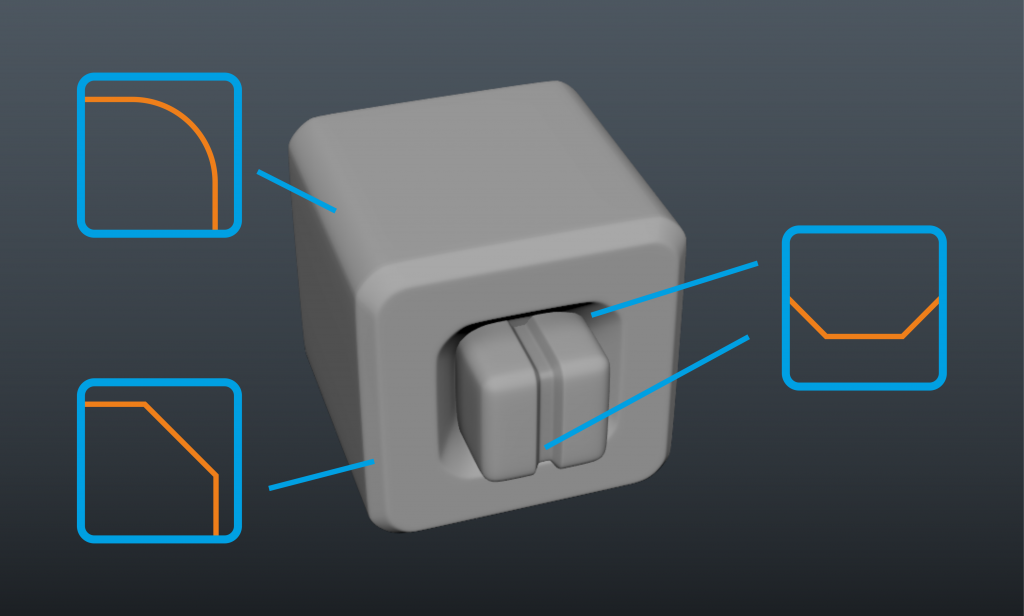
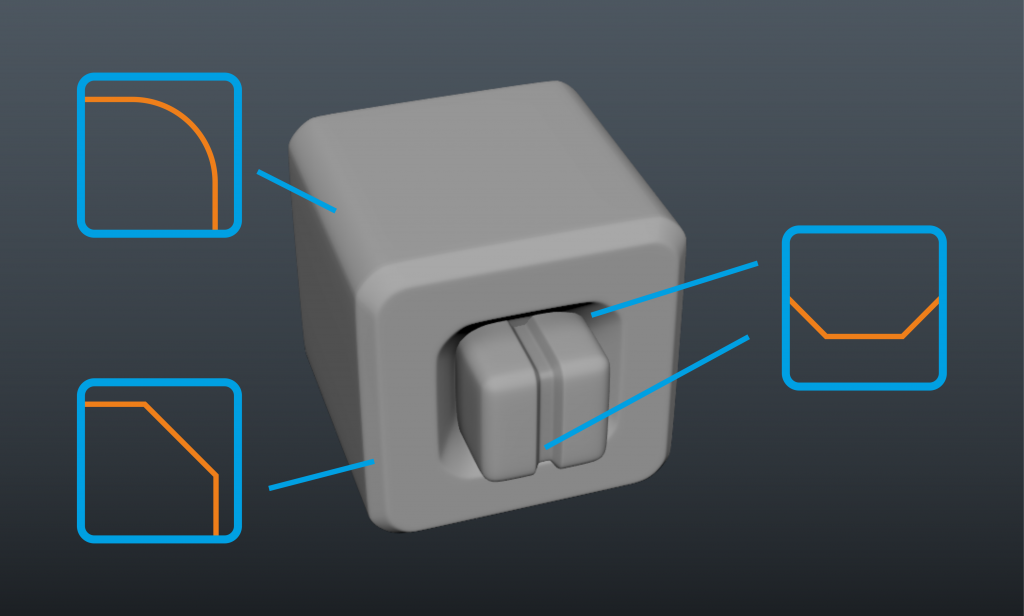
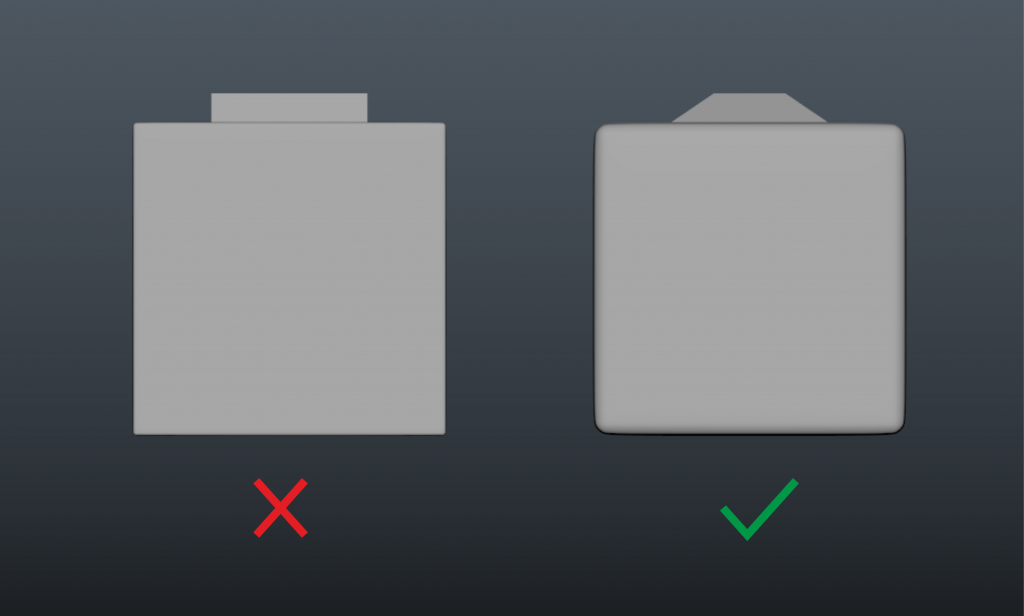
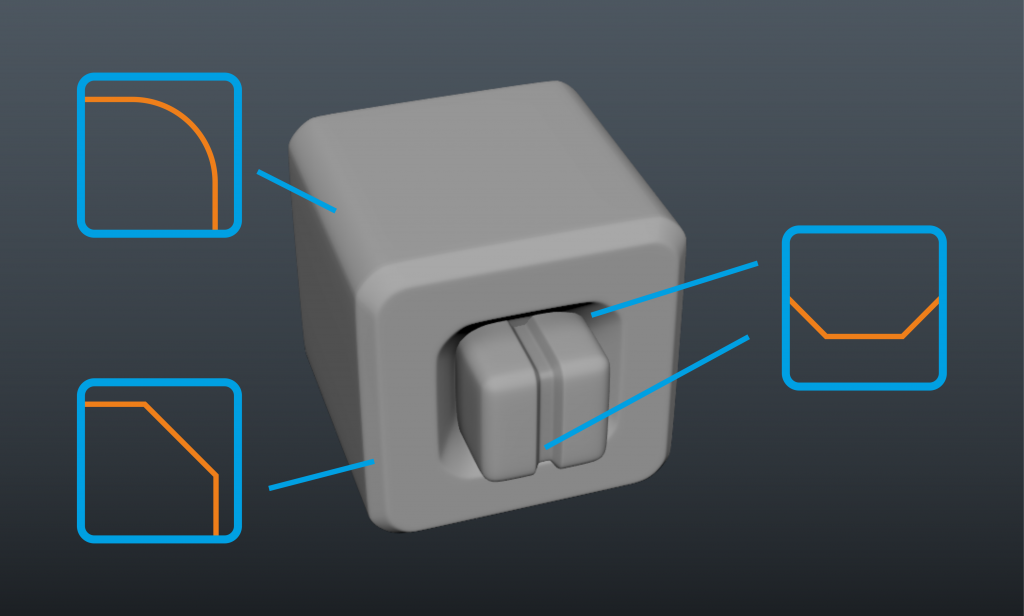
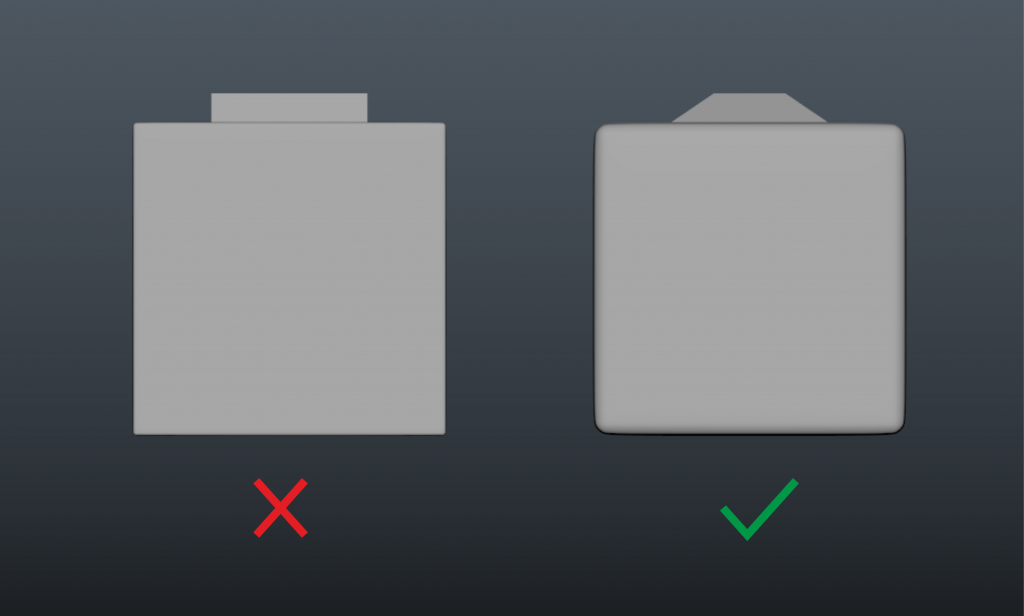
Размеры фасок - скосов и закруглений модели. Узкие фаски будут плохо читаться после запекания и стоит делать их пошире, часто фаски стоит утрировать - делать больше чем на реальных объектах. Крупная фаска делает модель более читаемой на расстоянии, лучше отделяет друг от друга отдельные части целой модели.
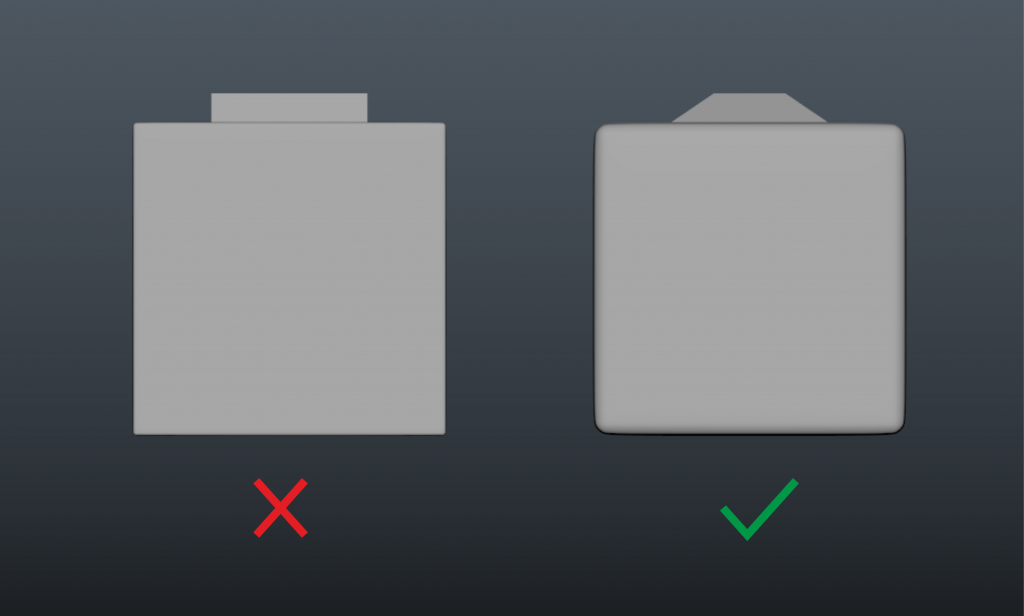
Скосы геометрии - модель может иметь выступающие элементы и углубления - если делать такие элементы под прямым углом относительно плоскости, из которой они выходят, то в результате они плохо запекутся и не будут читаться.
 Пример разного типа фасок
Пример разного типа фасок
 Обобщенный пример того, как делать не надо и к чему стоит стремиться.
Обобщенный пример того, как делать не надо и к чему стоит стремиться.
В остальном при создании high-poly для запекания надо ориентироваться на ее внешний вид и правильность топологии. Также важно стараться с самого начала закладывать в ее форму будущую low-poly модель, прикидывать что и как вы будете запекать и, в дальнейшем, красить. С опытом вы начнете лучше понимать такие детали и рабочий процесс станет проще и быстрее.
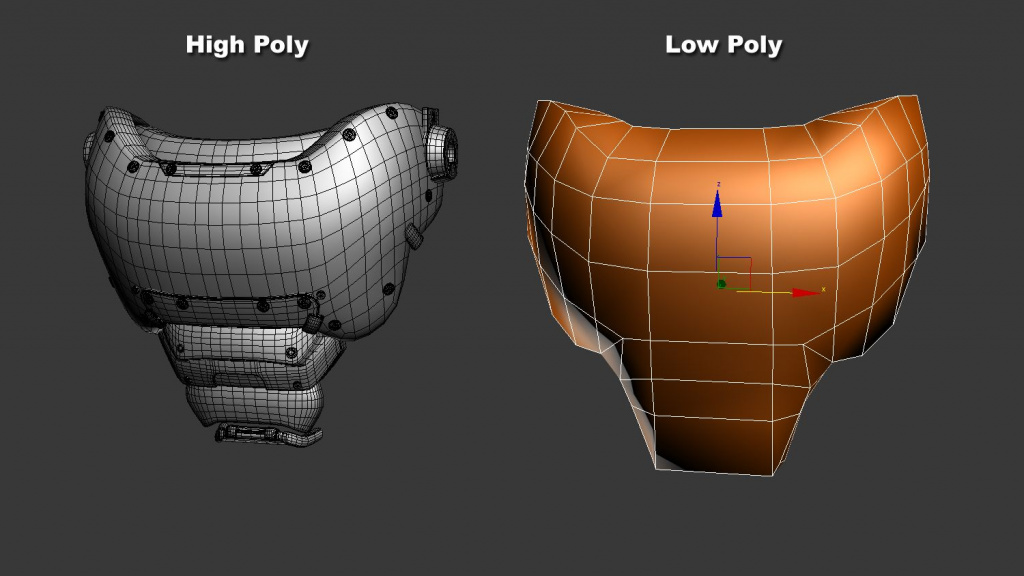
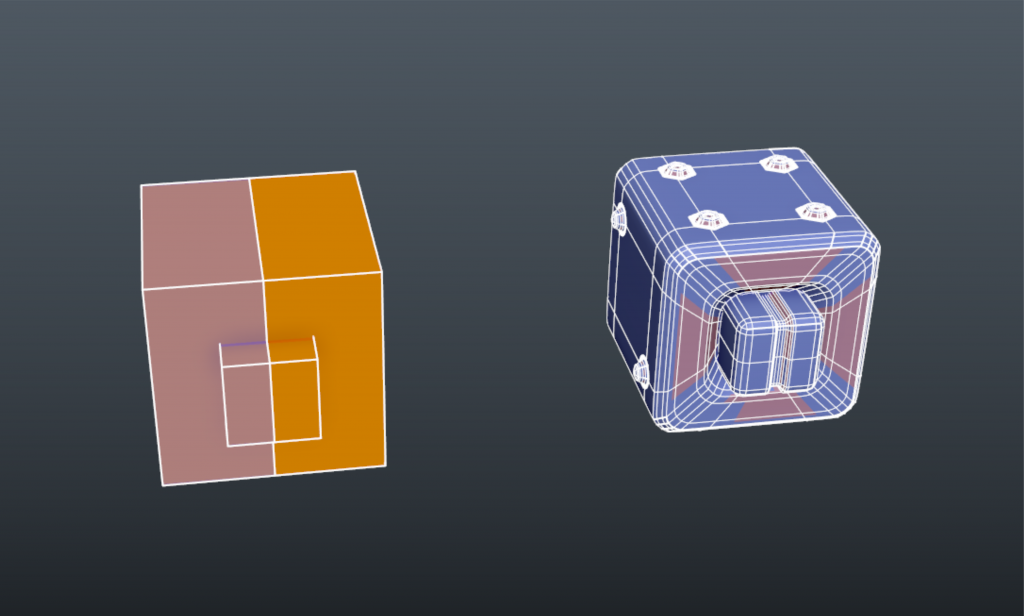
На этом закончим с High-Poly, далее нам необходима Low-Poly модель, которая примет на себя информацию при запекании.

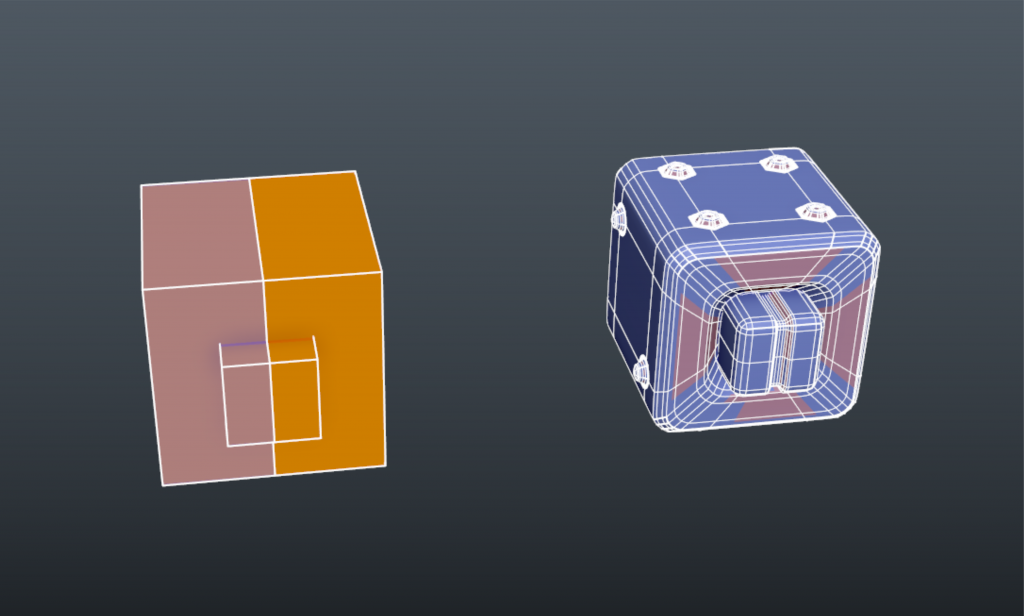
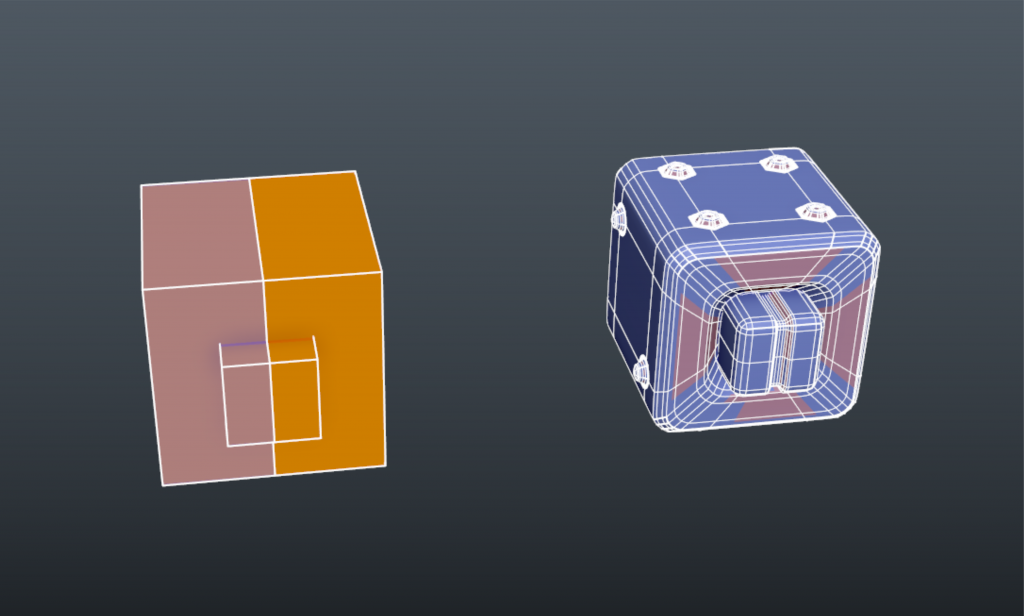
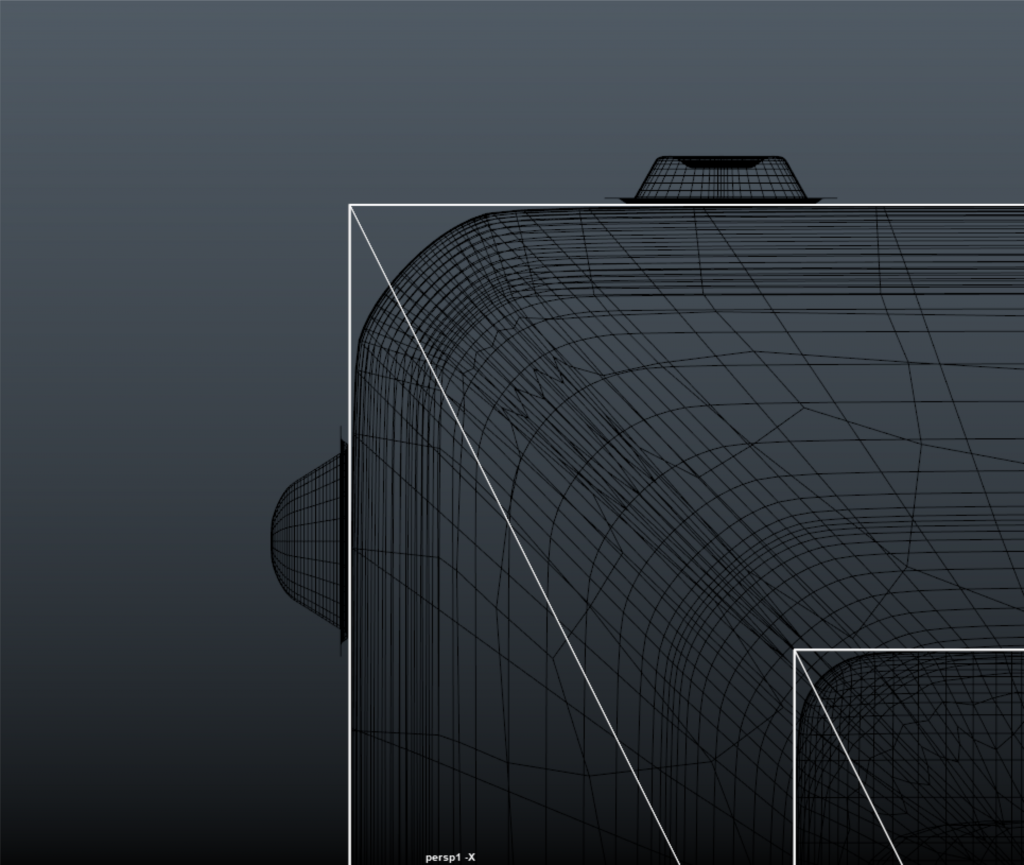
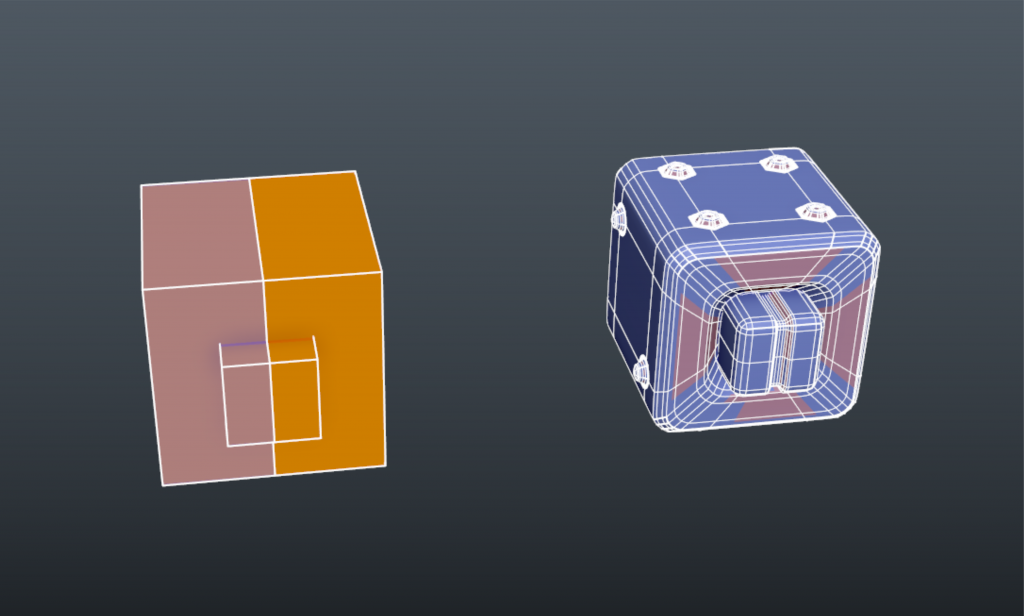
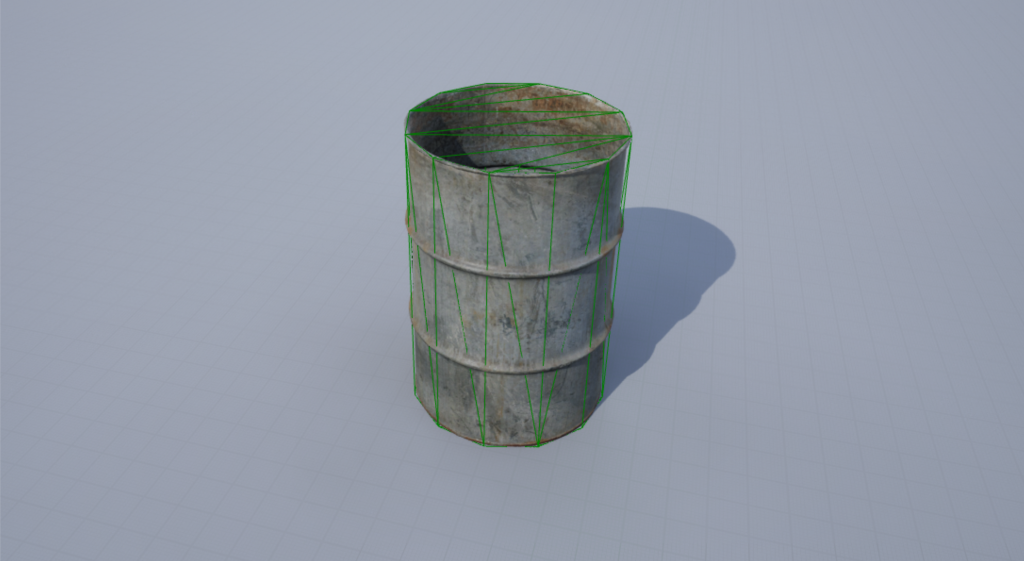
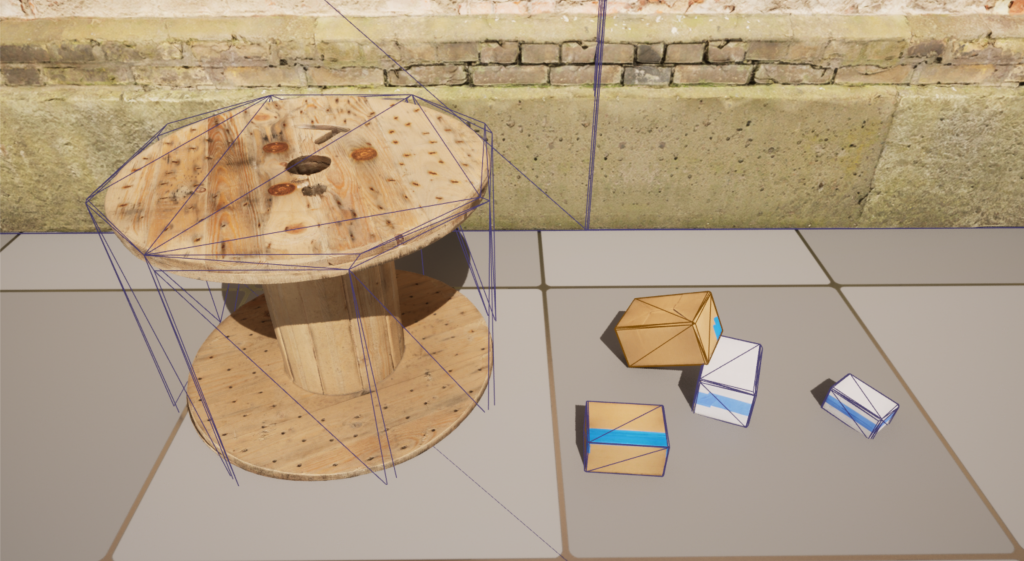
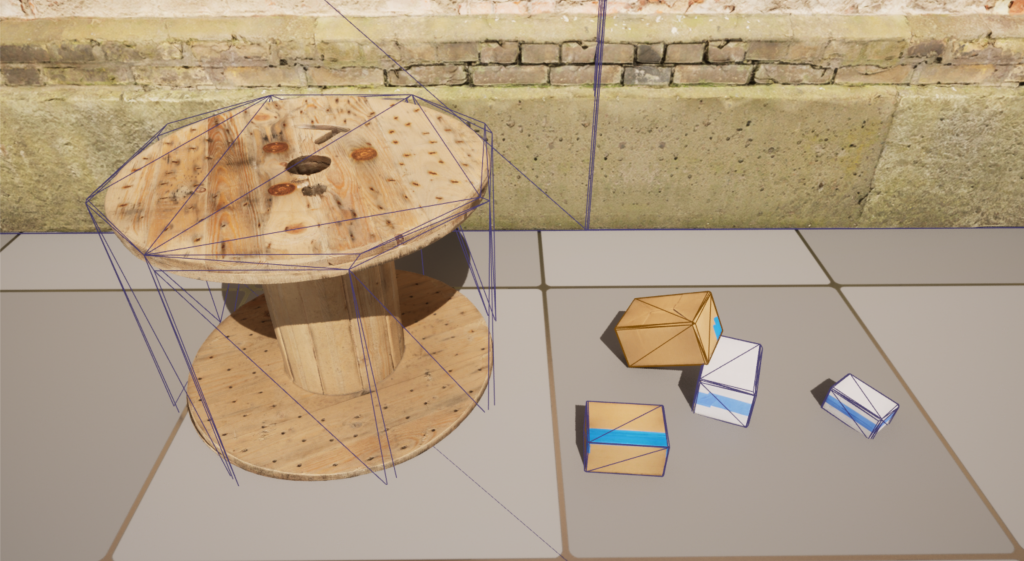
Как видите, разница с high-poly большая. Давайте разберемся с ней и поймем, почему она так выглядит и в чем заключалась подготовка к запеканию. Мы не станем касаться тонкостей создания геометрии low-poly, это тема для отдельного разговора. Предположим, что мы уже провели основную работу и сосредоточимся на последних этапах.
Важный момент готовой low-poly - это ее UV развертка. От того как вы ее сделаете будет полностью зависеть финальный результат запекания и внешний вид модели. Также это полезный инструмент для оптимизации модели и упрощения работы с ней. На деле ее функционал в разы шире, но в этот раз нас интересует запекание.
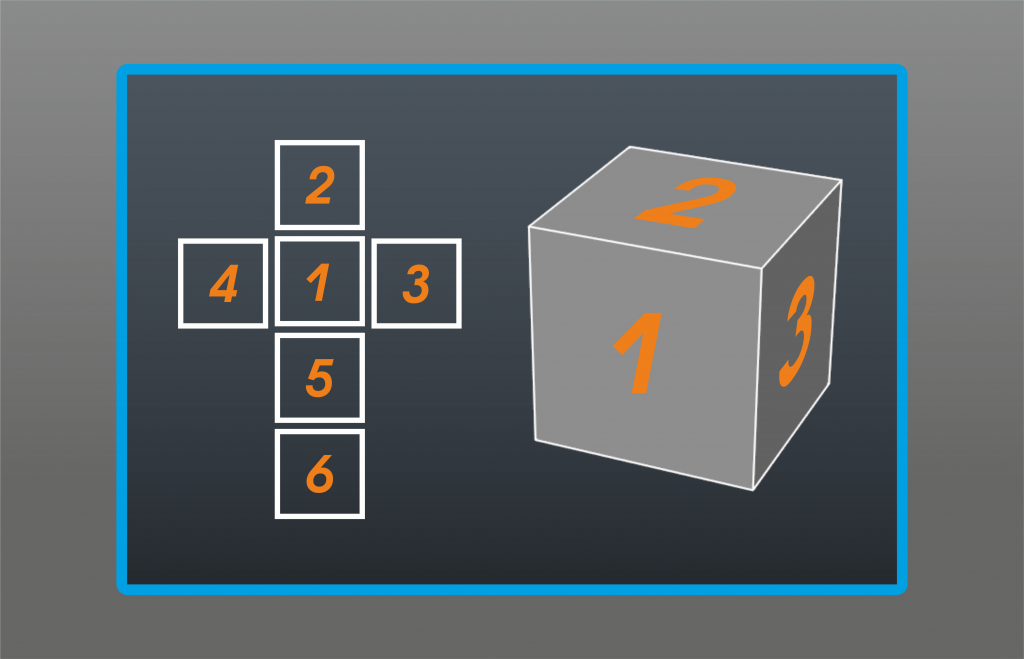
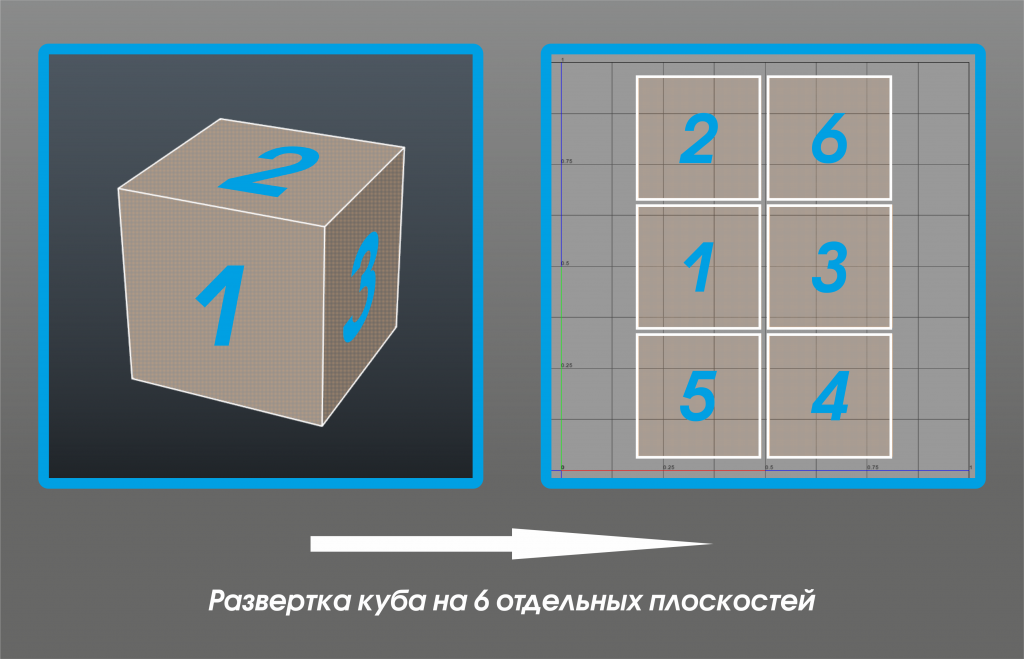
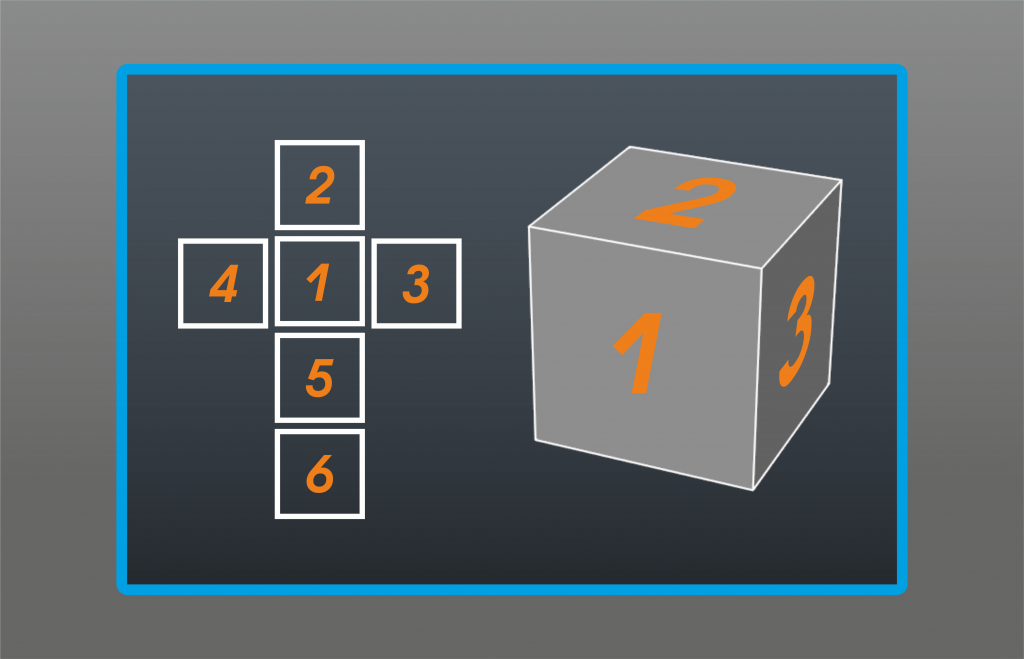
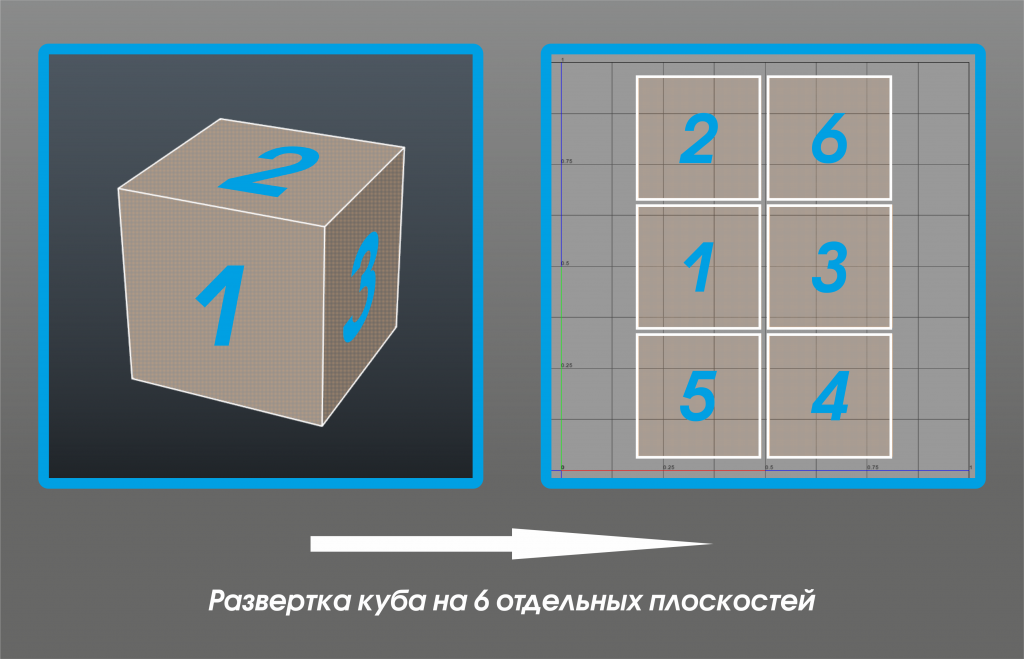
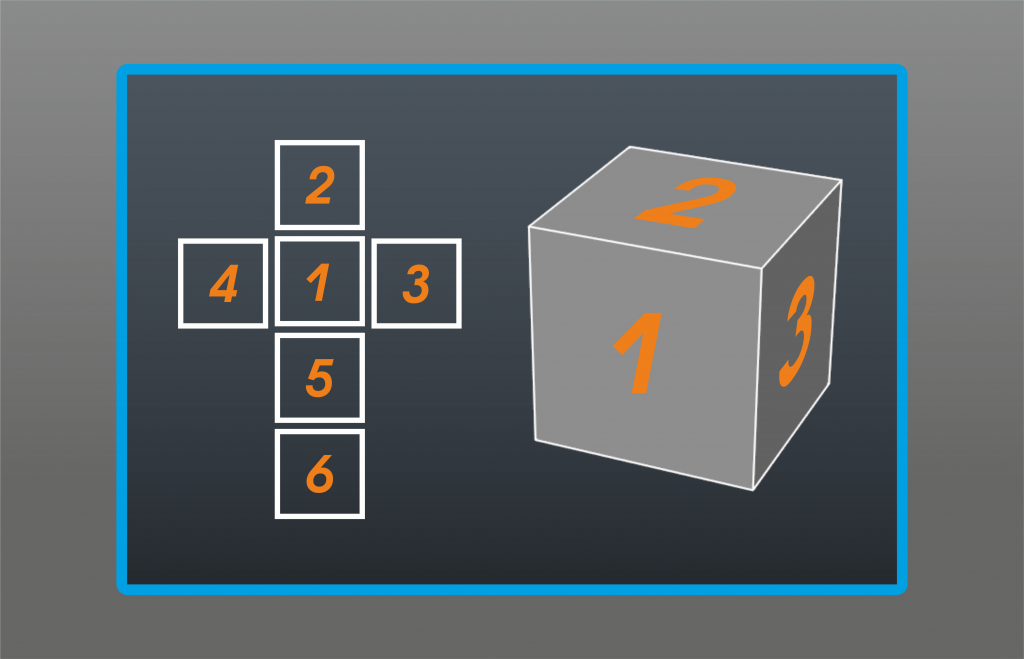
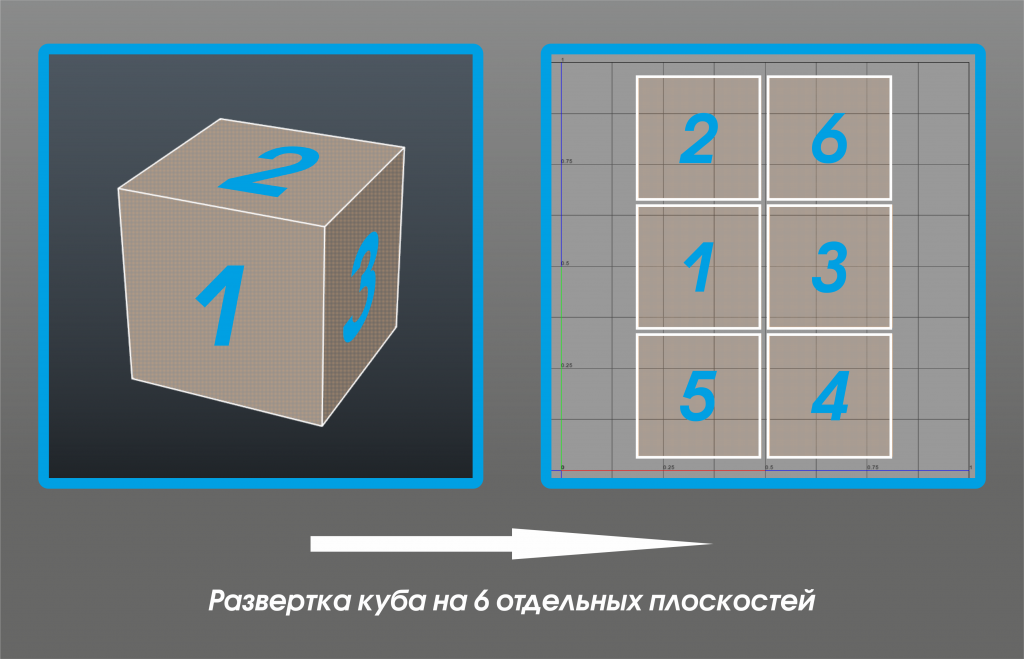
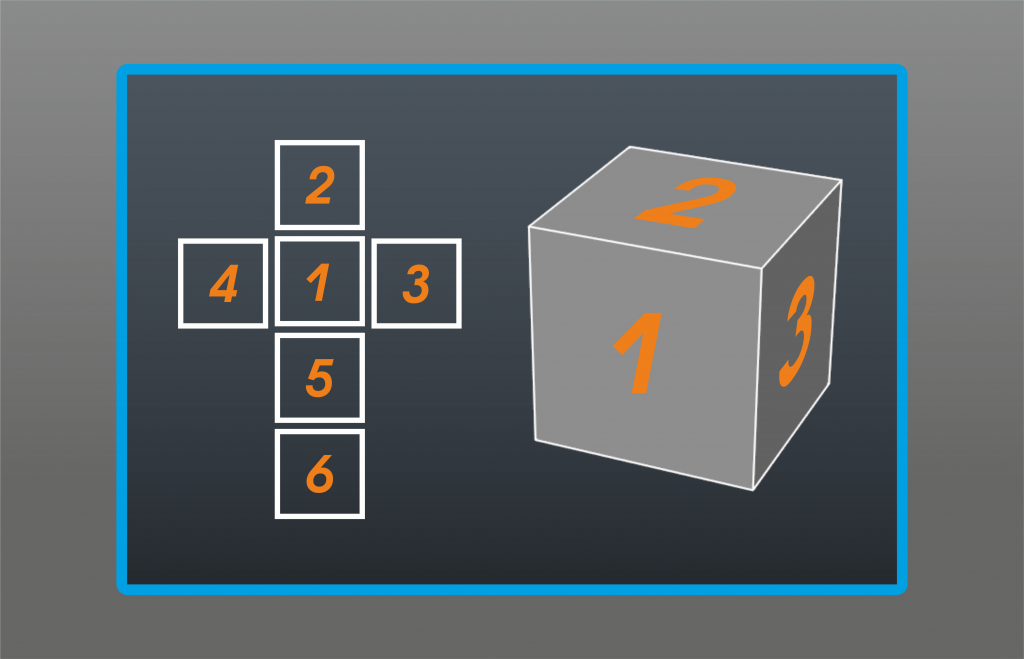
По сути, UV развертка это набор плоскостей составляющих вашу Low-Poly, развернутых и размещенных в 2D пространстве по определенным правилам. Хороший пример - это разобранная картонная коробка. Оси этого пространства называются U и V. U - горизонтальная ось, V - вертикальная.

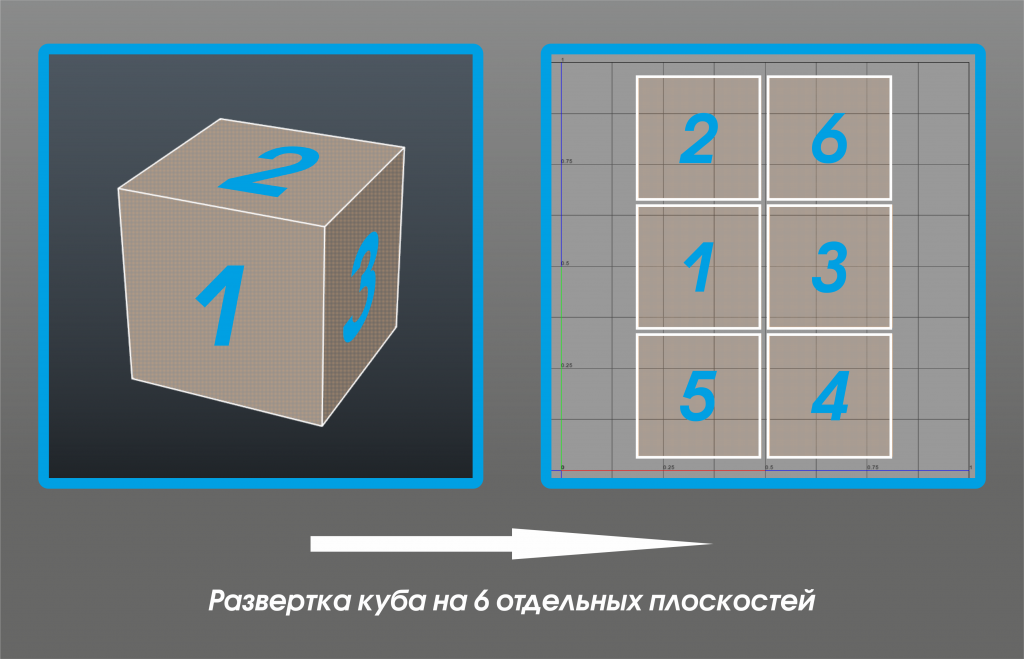
 Пример того как можно разложить UV шелы коробки на UV пространстве
Пример того как можно разложить UV шелы коробки на UV пространстве
UV развертка позволяет корректно проецировать на модель текстурные карты учитывая ее геометрию. Этот процесс называется Mapping. Именно UV развертка отвечает, в частности, за корректное запекание с High-Poly и формирование правильных финальных текстурных карт. Сам процесс UV развертки достаточно индивидуален и понимание деталей приходит с опытом. Суть UV в следующем.
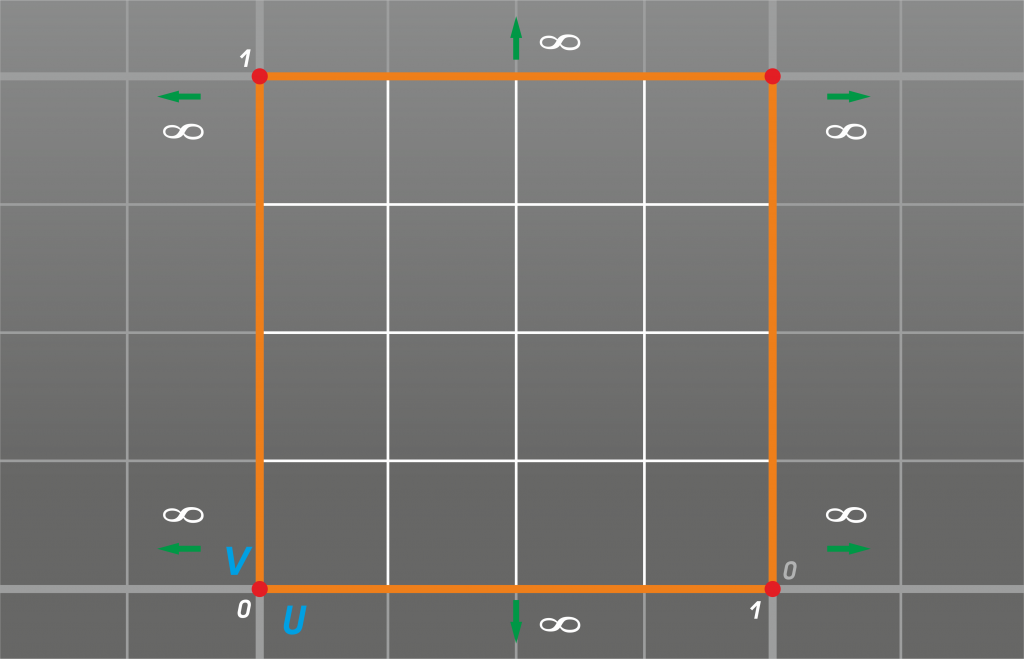
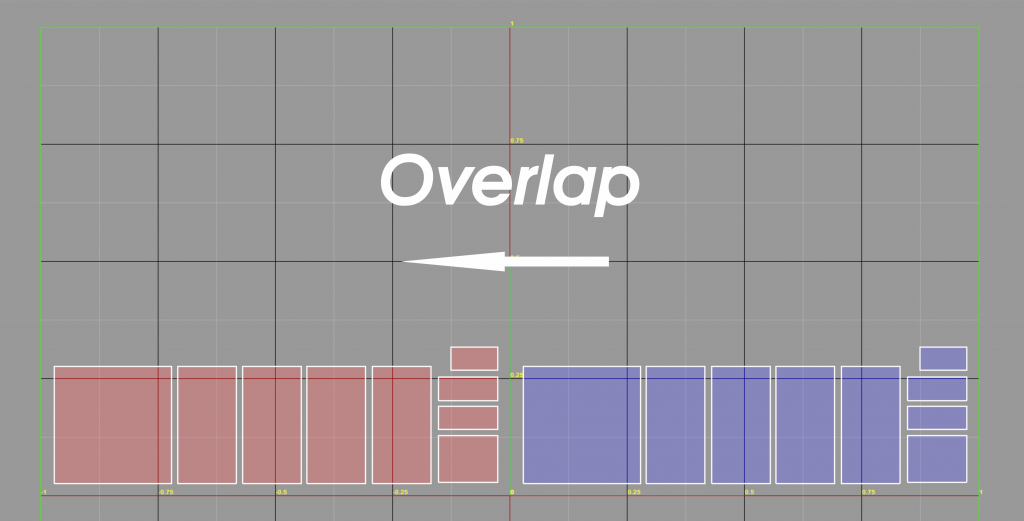
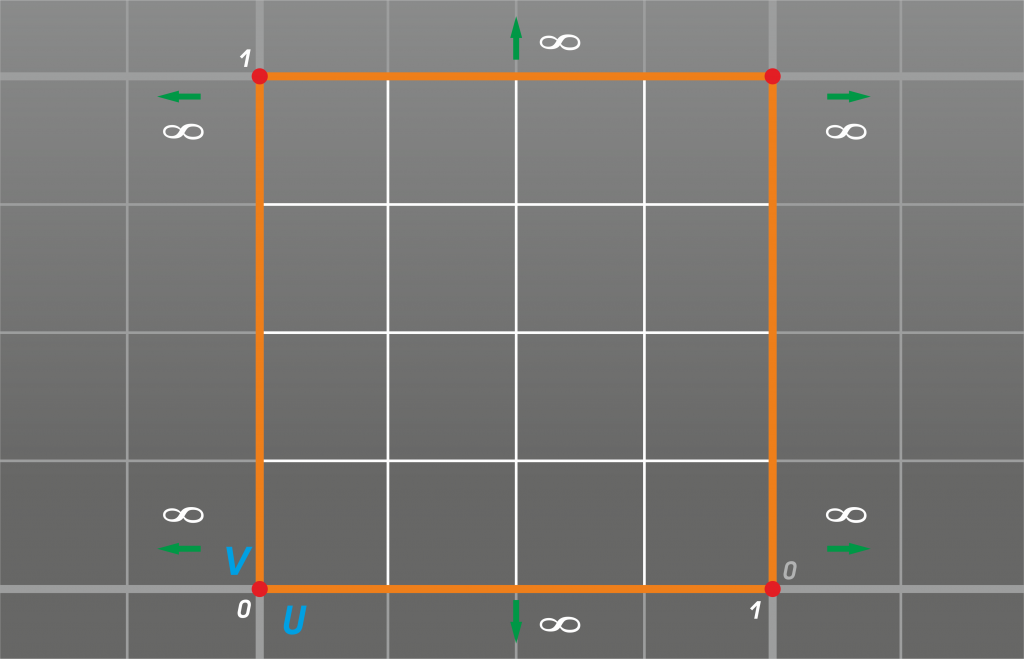
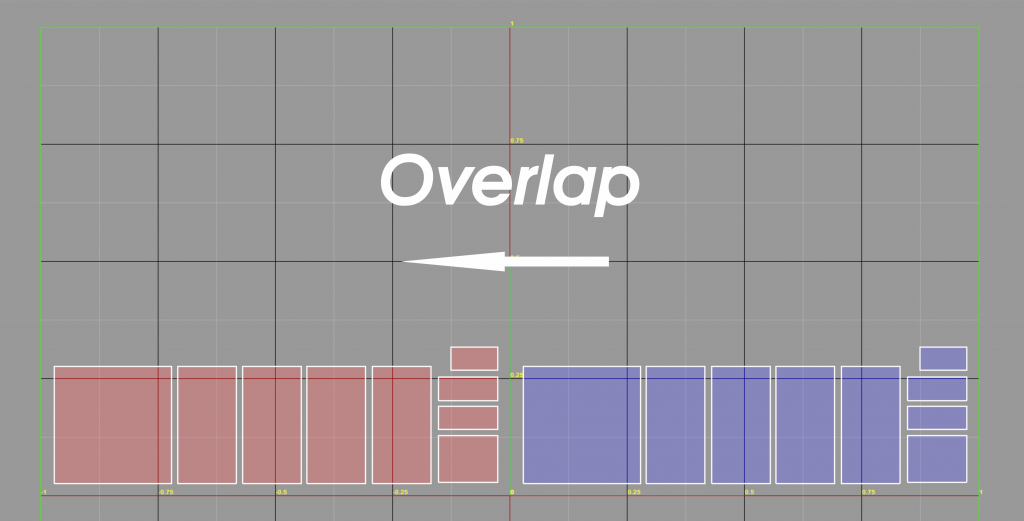
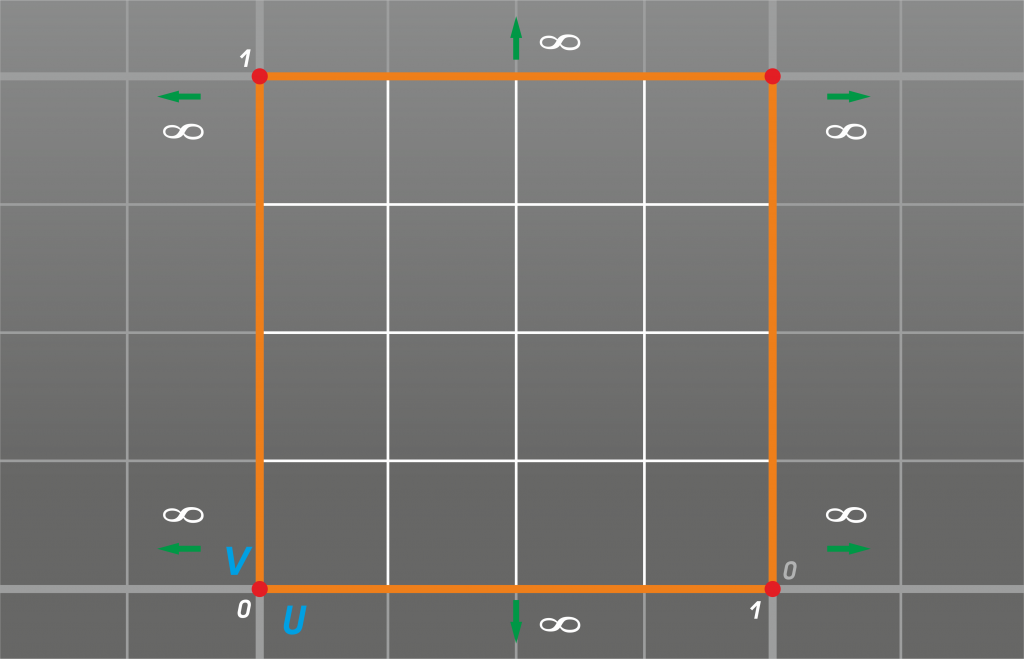
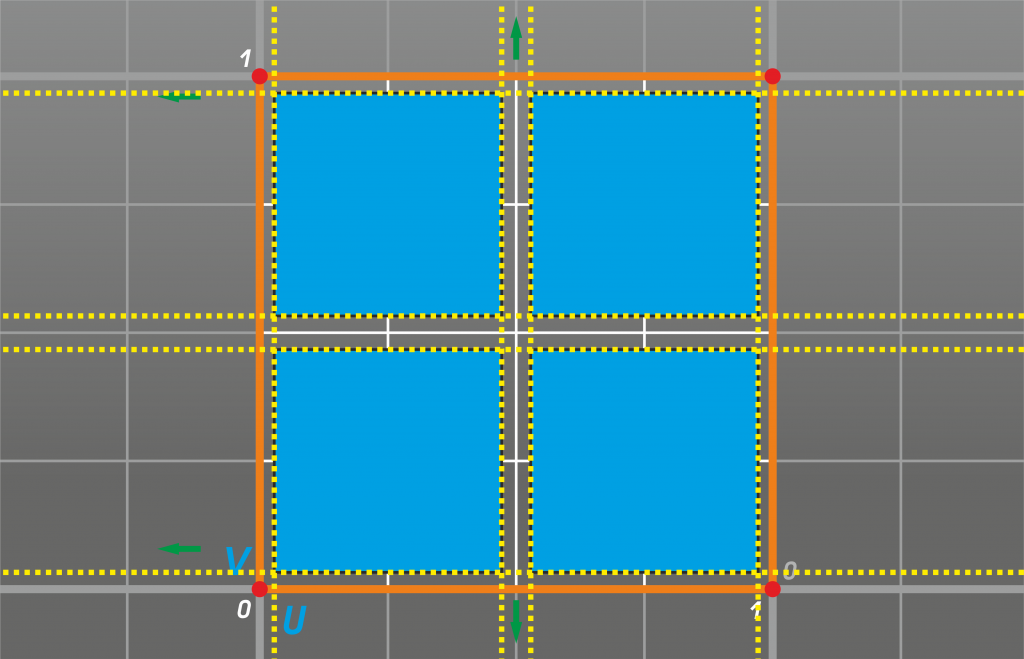
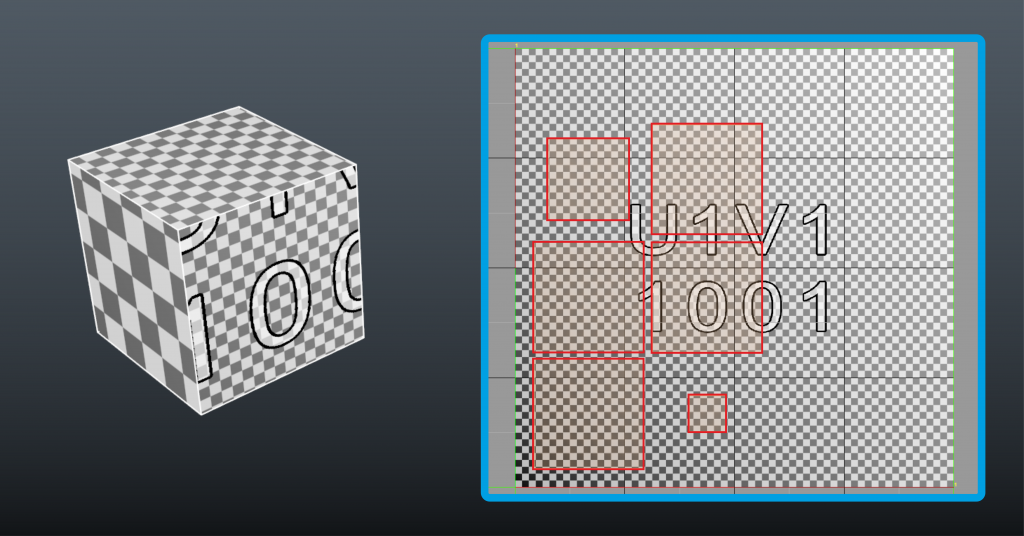
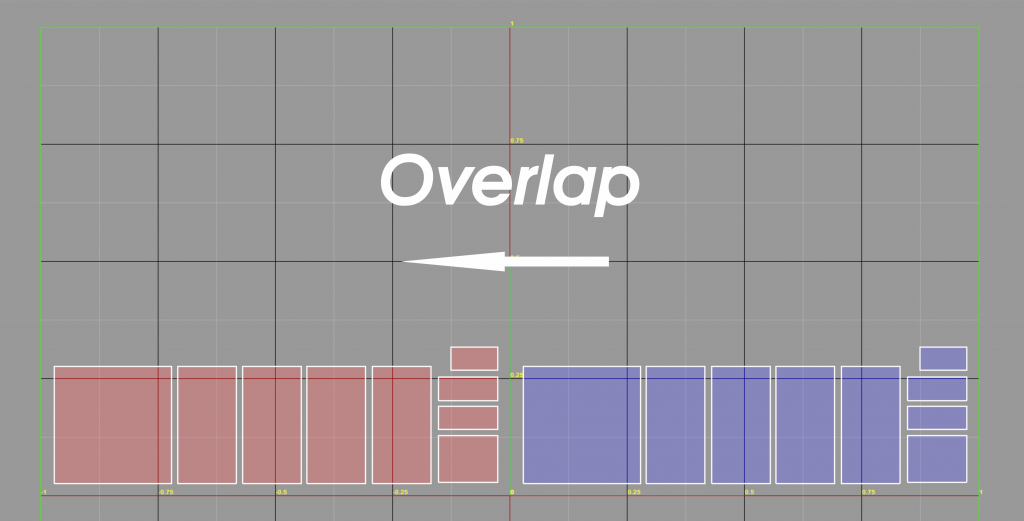
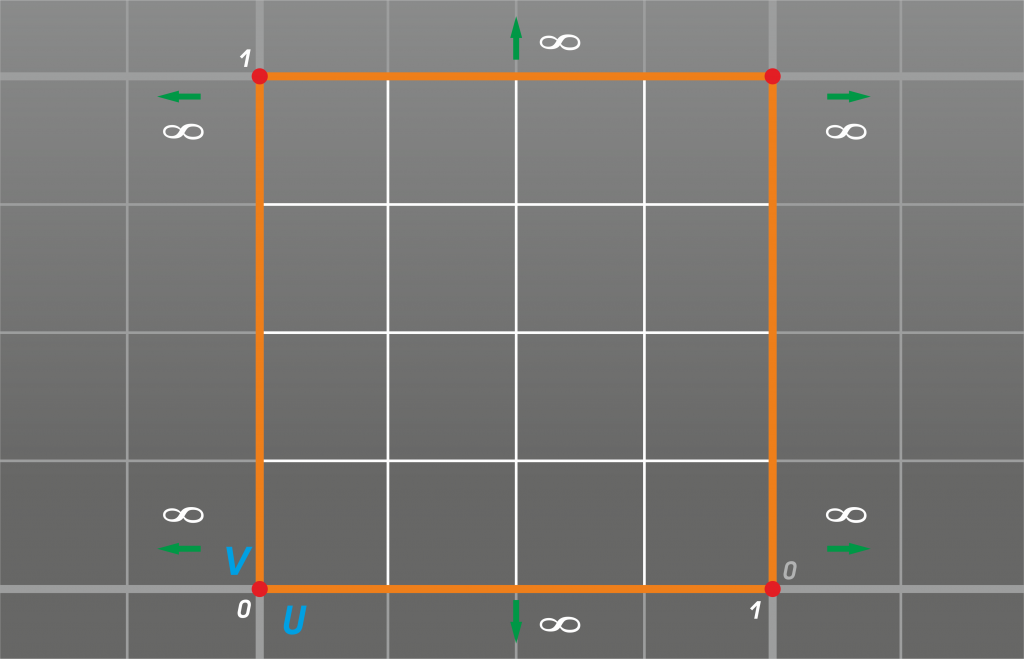
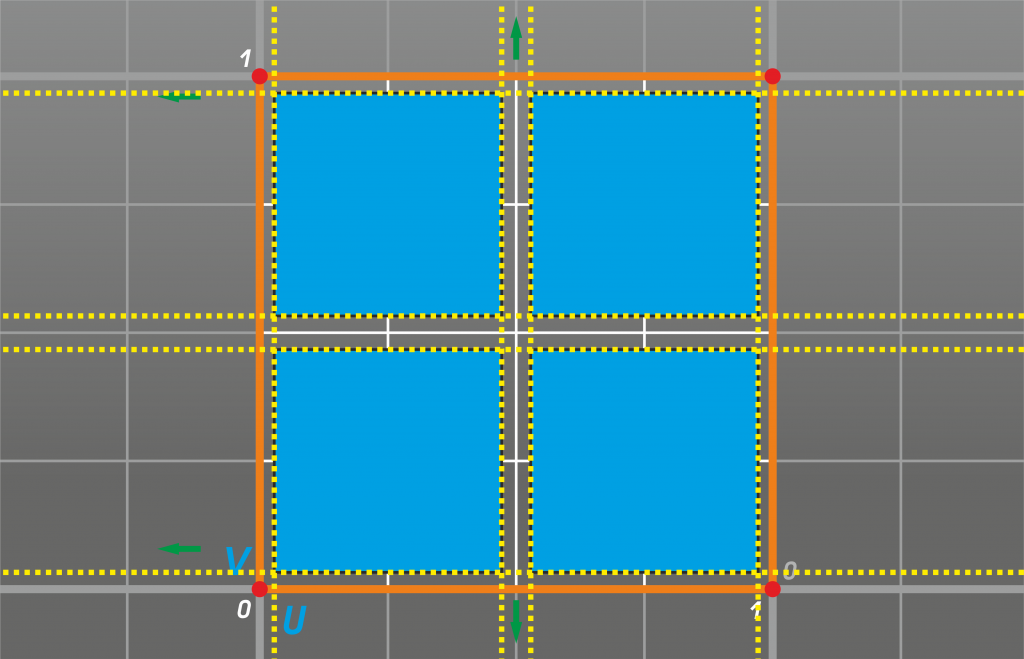
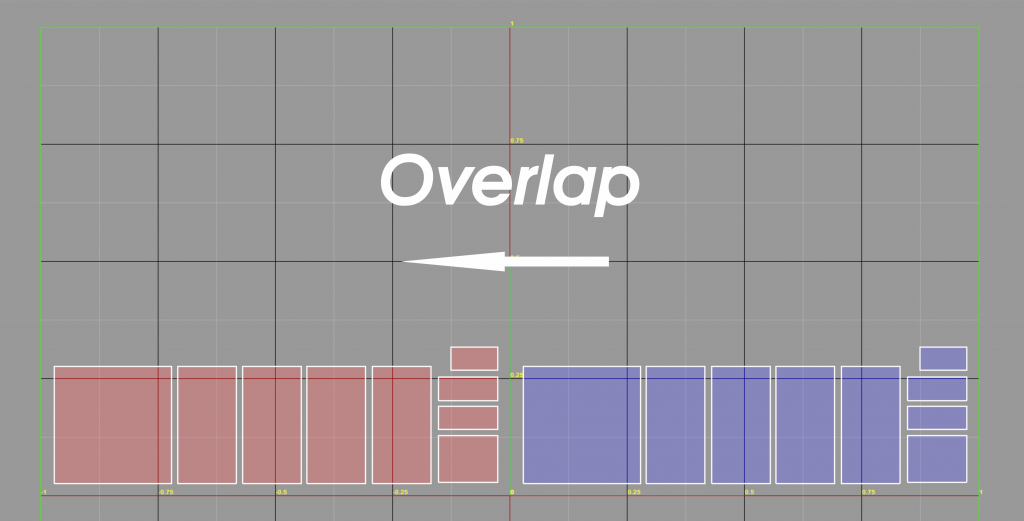
 Оранжевая рамка это область UV пространства - квадрат разбитый на 16 клеток, в нижнем левом углу точка начала координат, или 0. Его стороны задаются стандартным разрешением - 1024х1024, 2048х2048 и.т.д.
Оранжевая рамка это область UV пространства - квадрат разбитый на 16 клеток, в нижнем левом углу точка начала координат, или 0. Его стороны задаются стандартным разрешением - 1024х1024, 2048х2048 и.т.д.
Разрешение UV пространства определяет разрешение текстуры на UV развертке. Внутри этого пространства размещаются те самые элементы развертки. Когда UV пространство доходит до краёв от 0 до 1 - происходит повторение и новый отсчет от 0 до 1. На схеме это серые клетки по краям. Таким образом UV пространство дублируется до бесконечности во всех направлениях. Это называется tiling, повторение - текстурные карты в каждом таком дубликате будут повторять изначальное UV пространство. С этим связана такая возможность, как применение бесшовных (тайловых) текстур, но об этом в другой раз. В этот раз мы поговорим о таком использовании UV пространства как overlap (перекрытие). Это напрямую касается запекания и подготовки к нему.
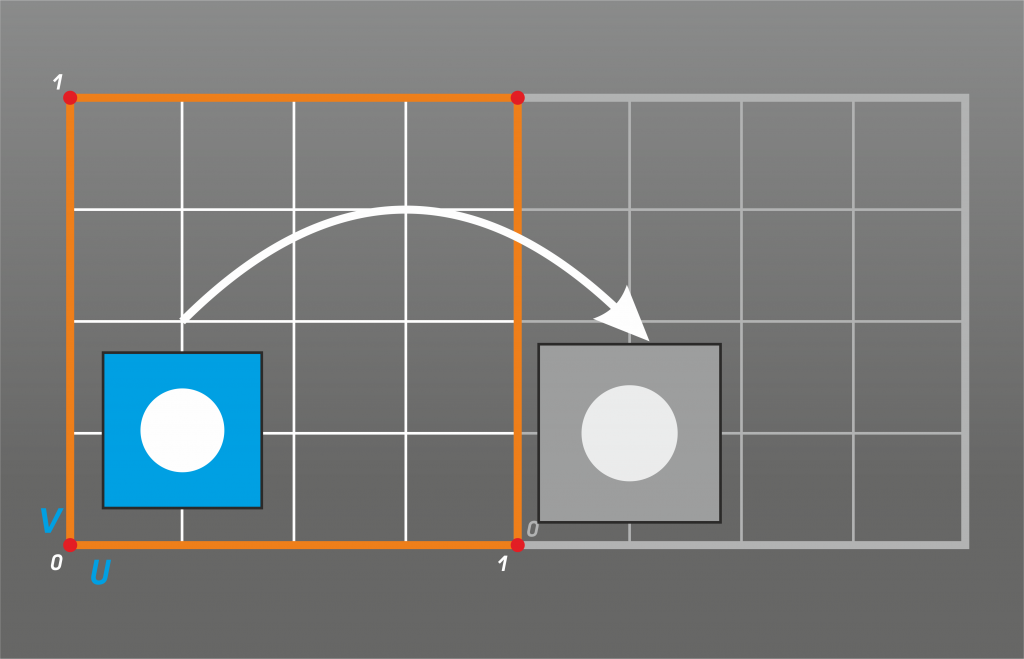
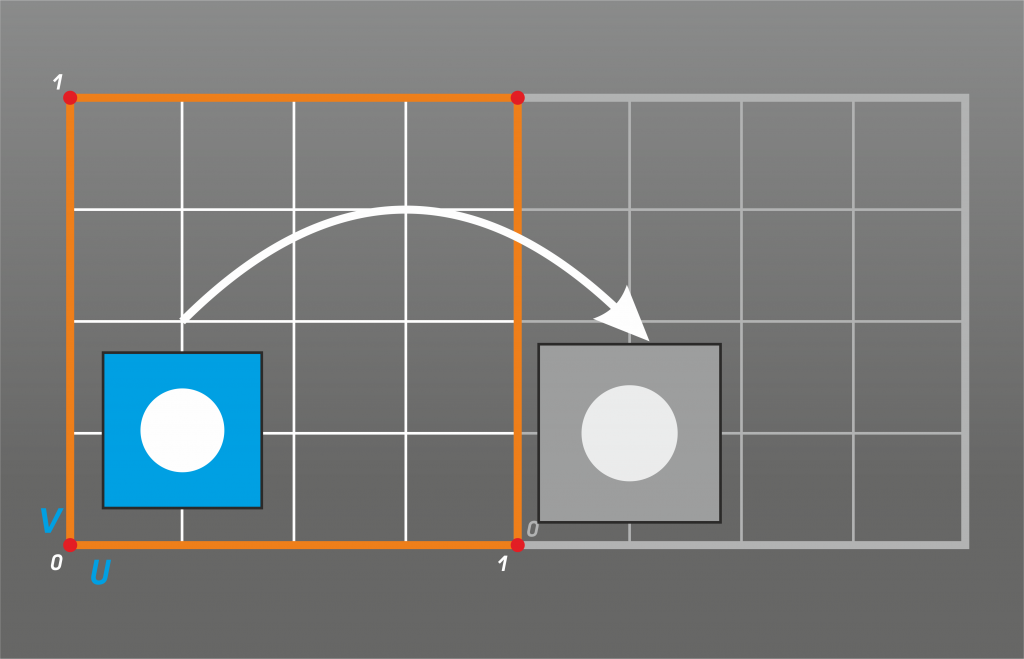
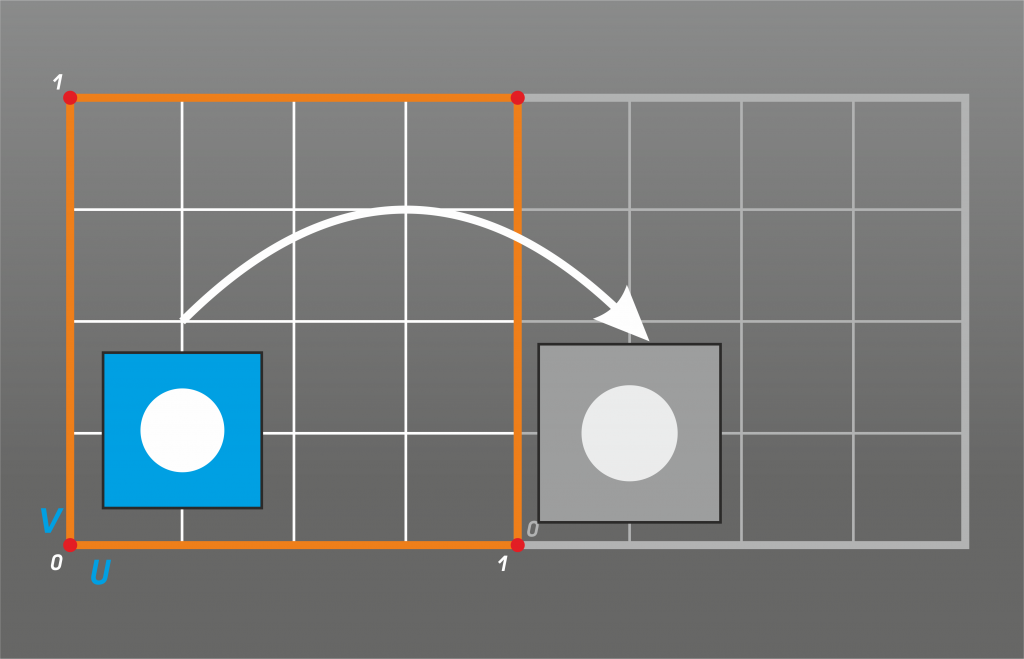
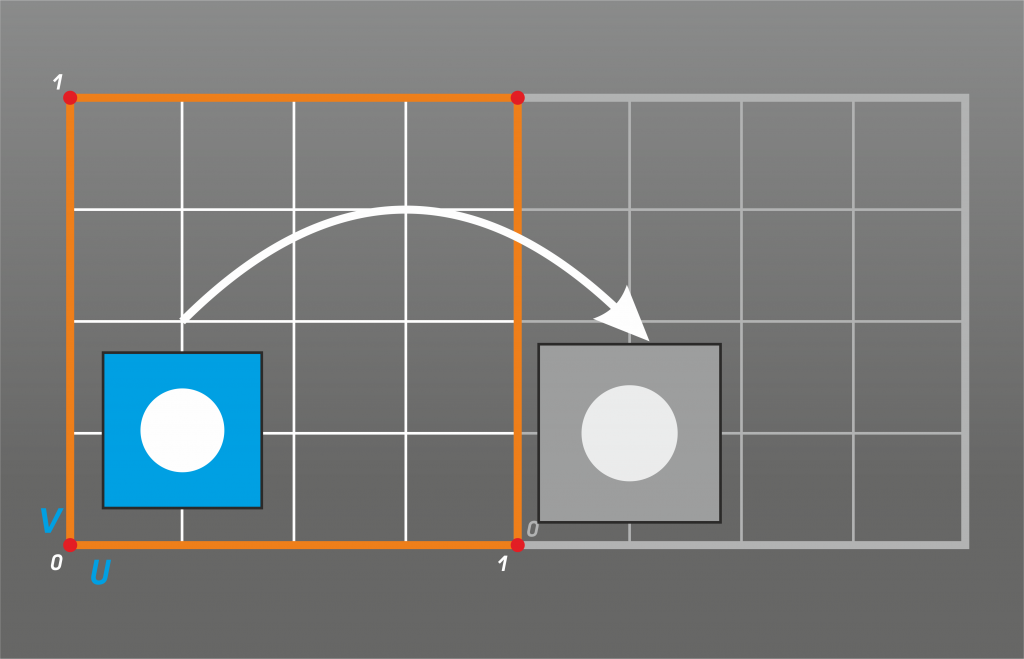
 Посмотрим на схему - на UV есть часть текстуры (квадрат). Под воздействием повторения она будет копироваться до бесконечности во всех направлениях и находиться точно на том же месте. Это дает нам возможность схитрить при создании Low-Poly.
Посмотрим на схему - на UV есть часть текстуры (квадрат). Под воздействием повторения она будет копироваться до бесконечности во всех направлениях и находиться точно на том же месте. Это дает нам возможность схитрить при создании Low-Poly.
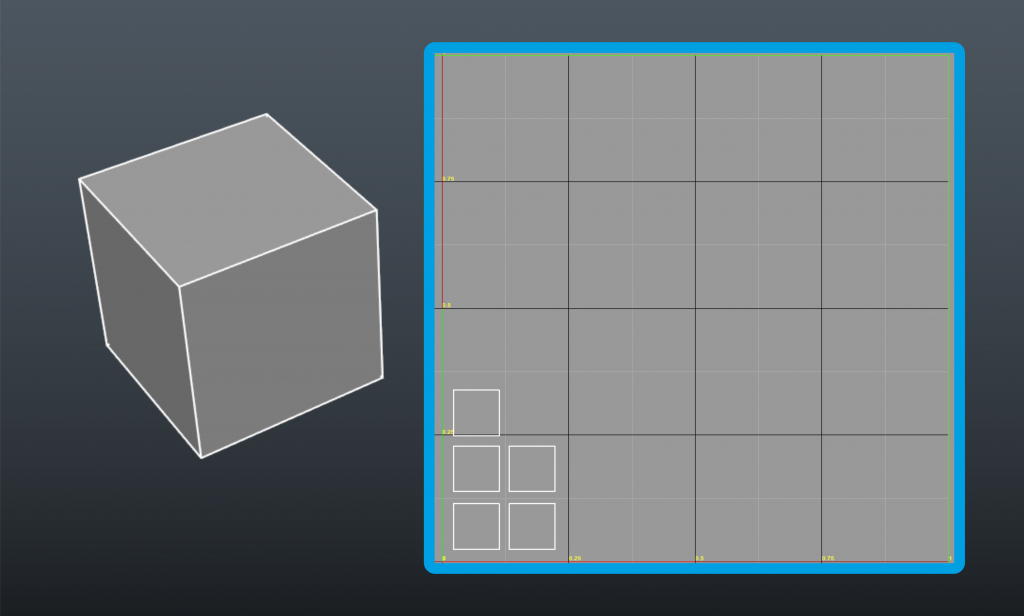
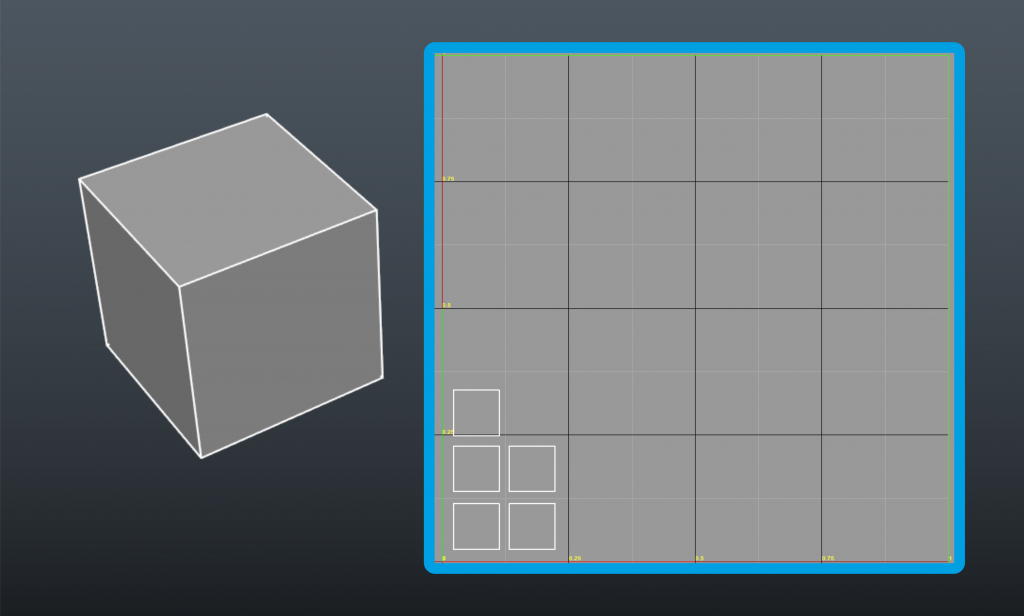
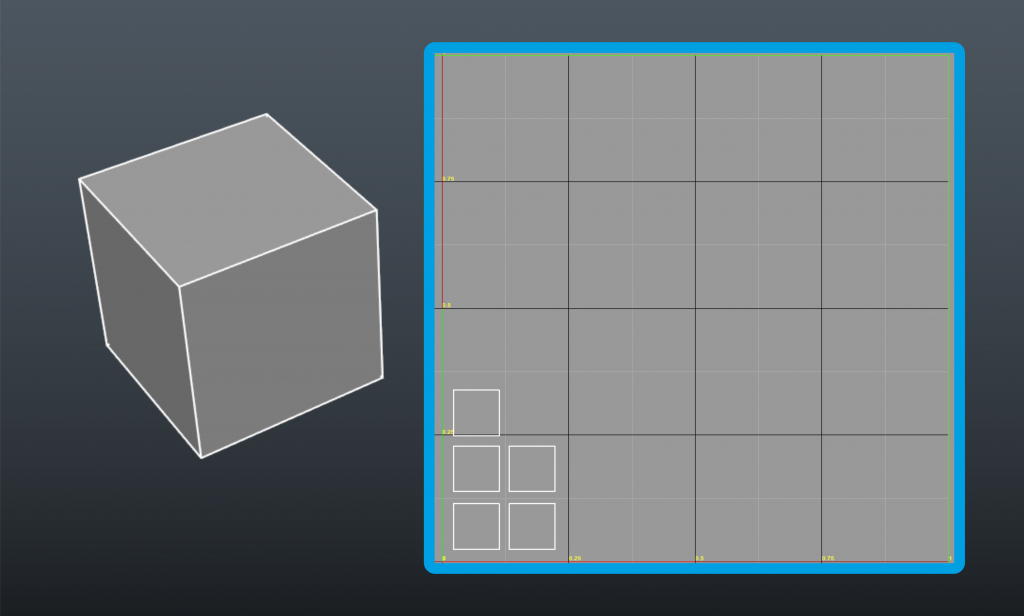
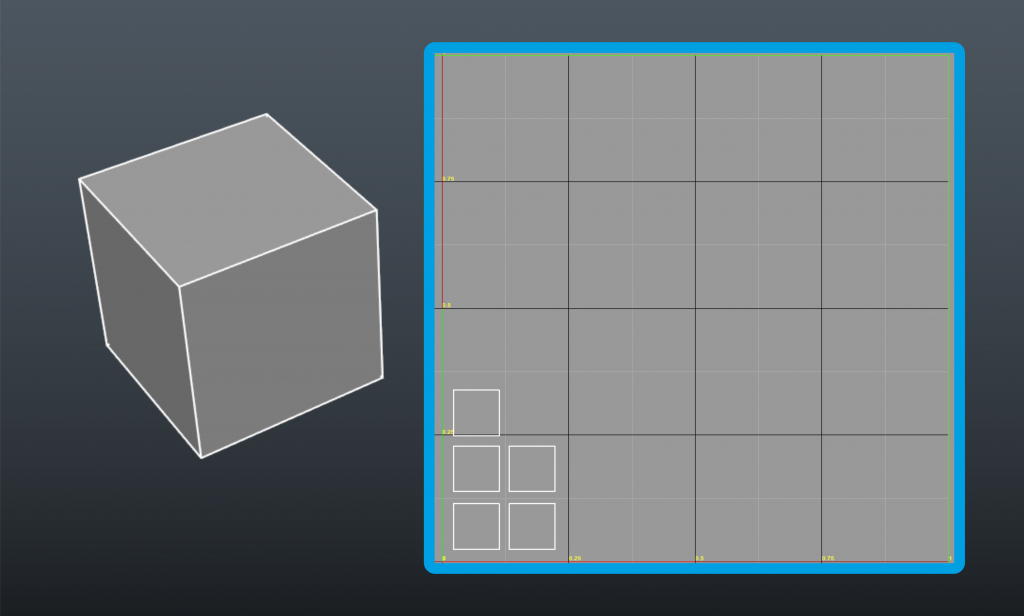
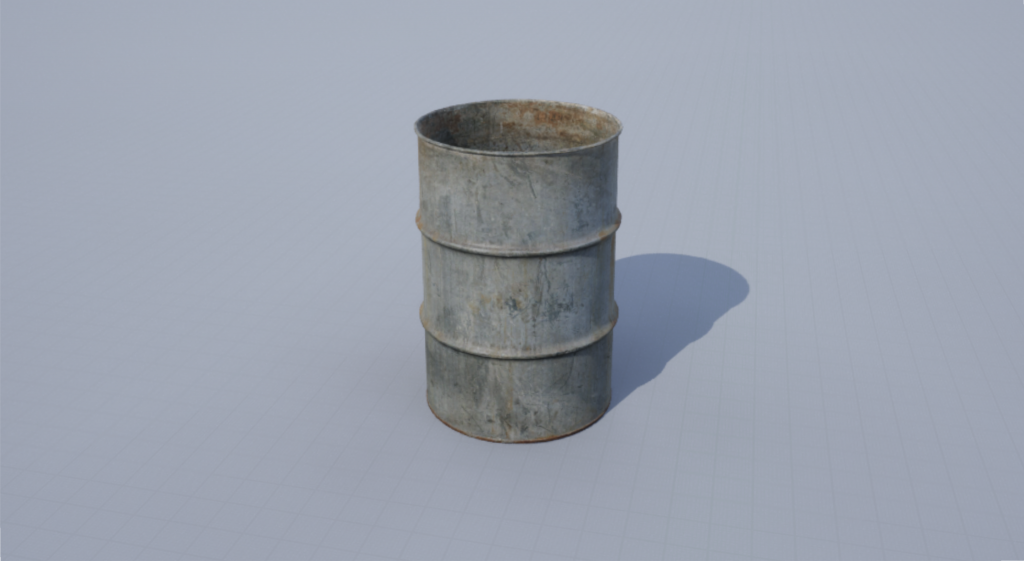
Предположим, что у нас есть некий относительно крупный элемент имеющий отдельную low-poly с готовой разверткой.

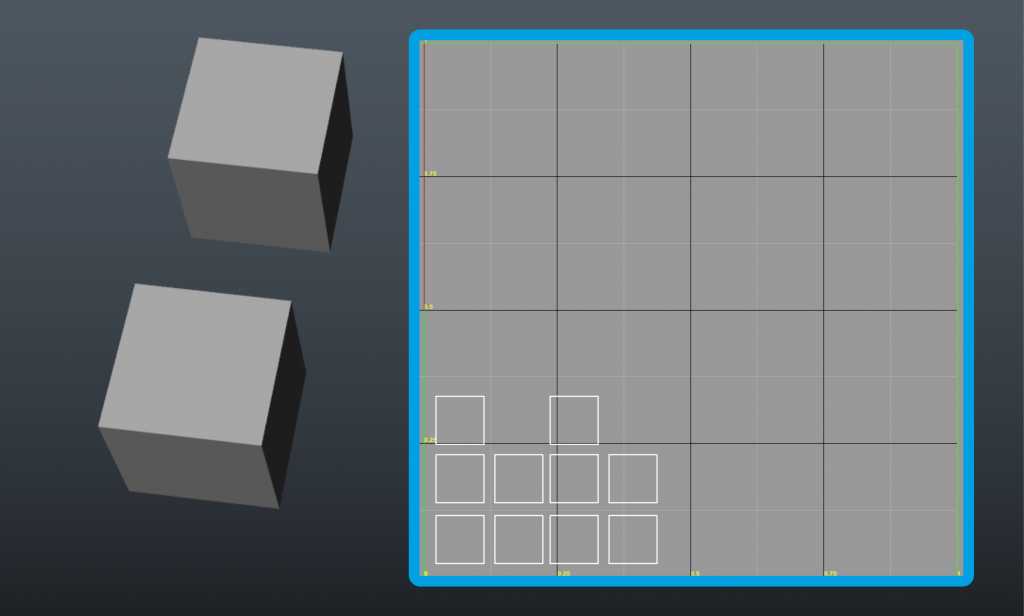
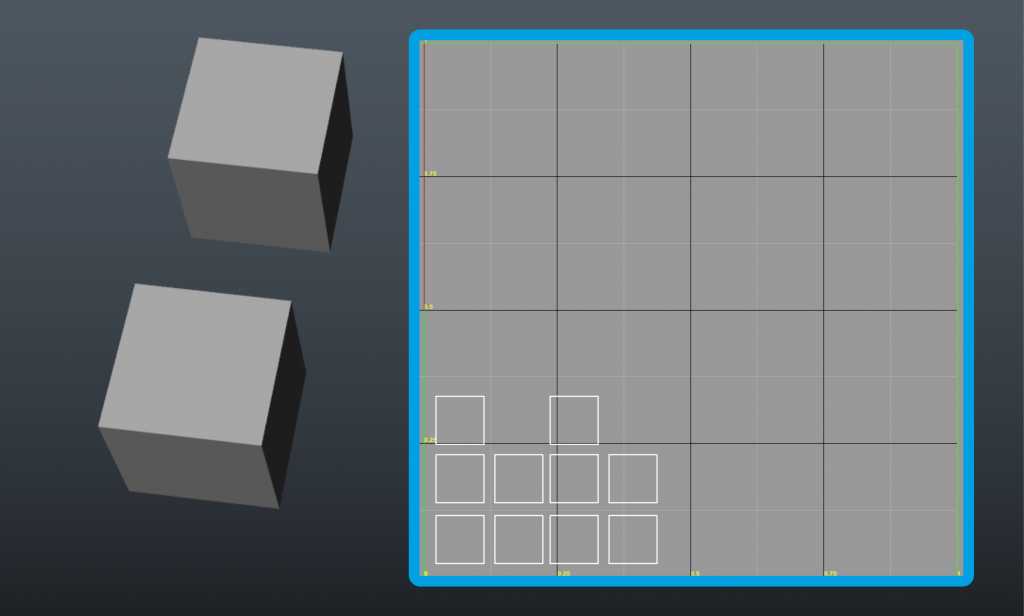
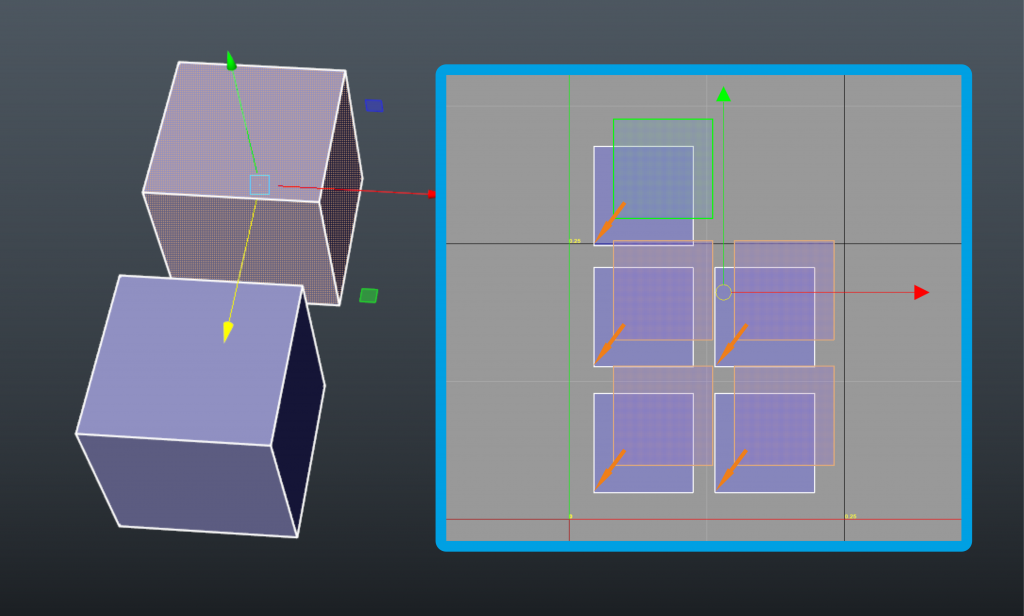
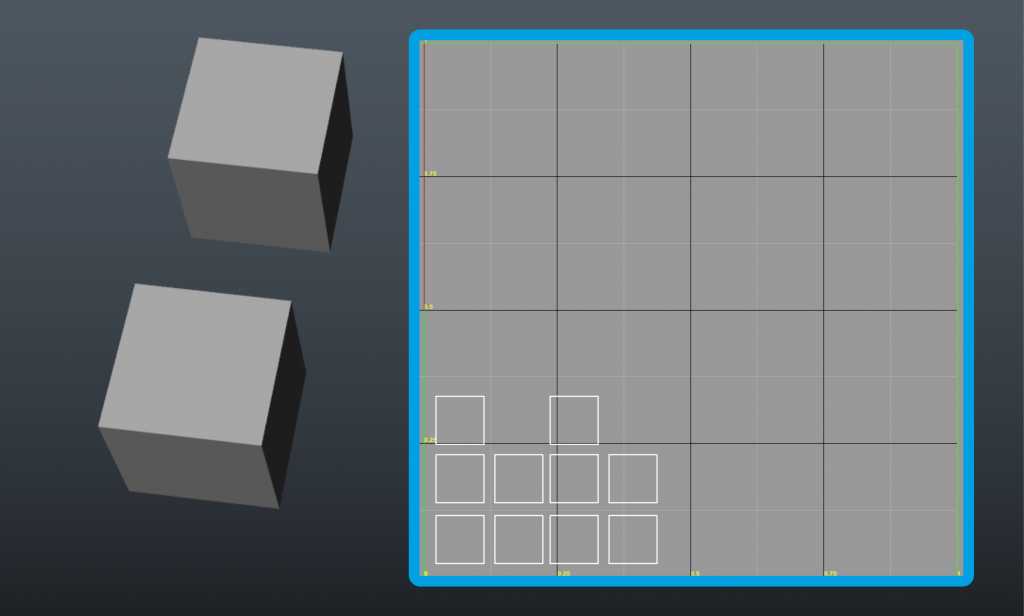
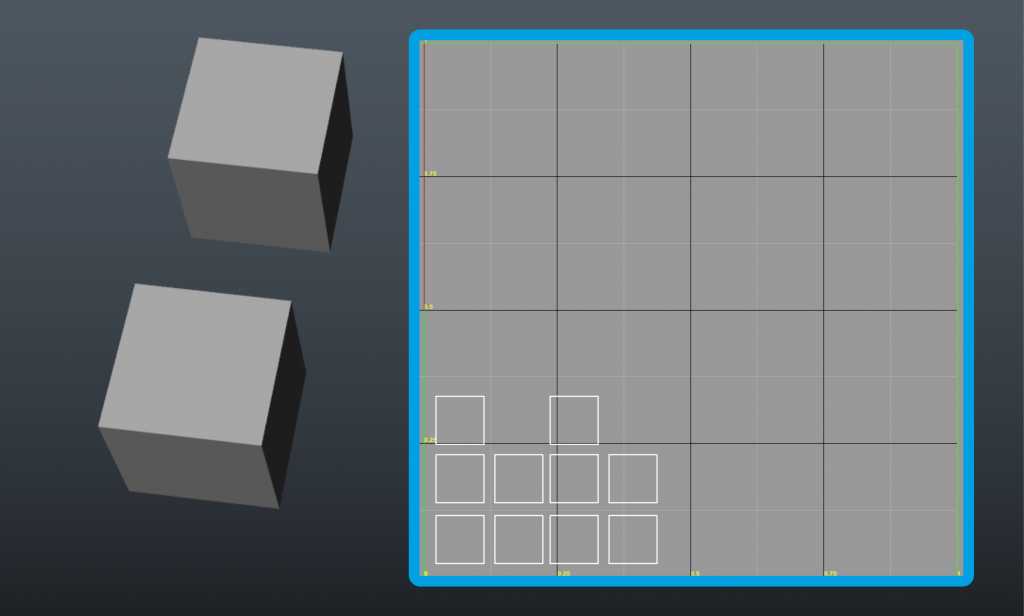
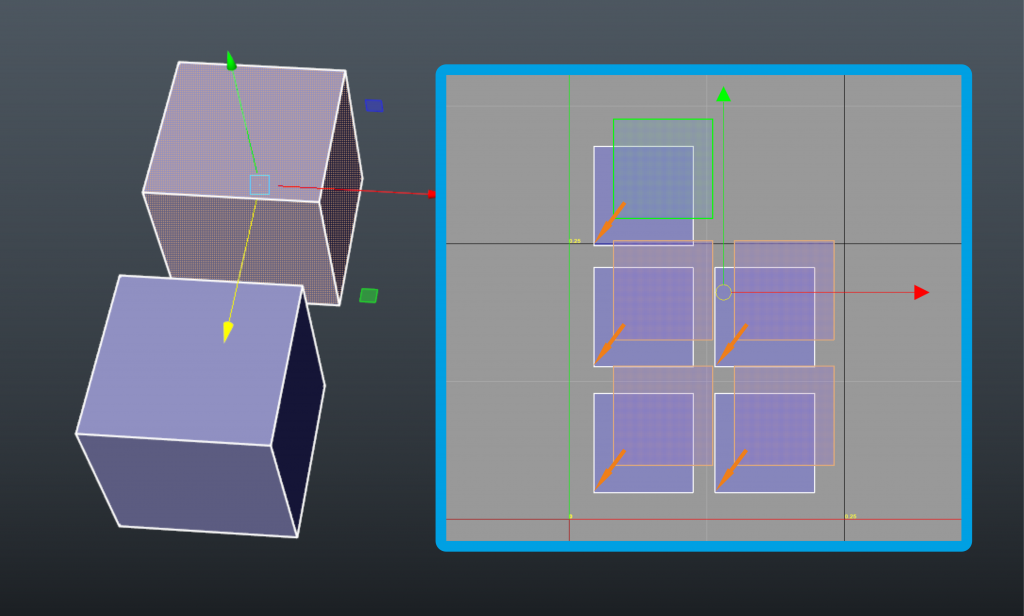
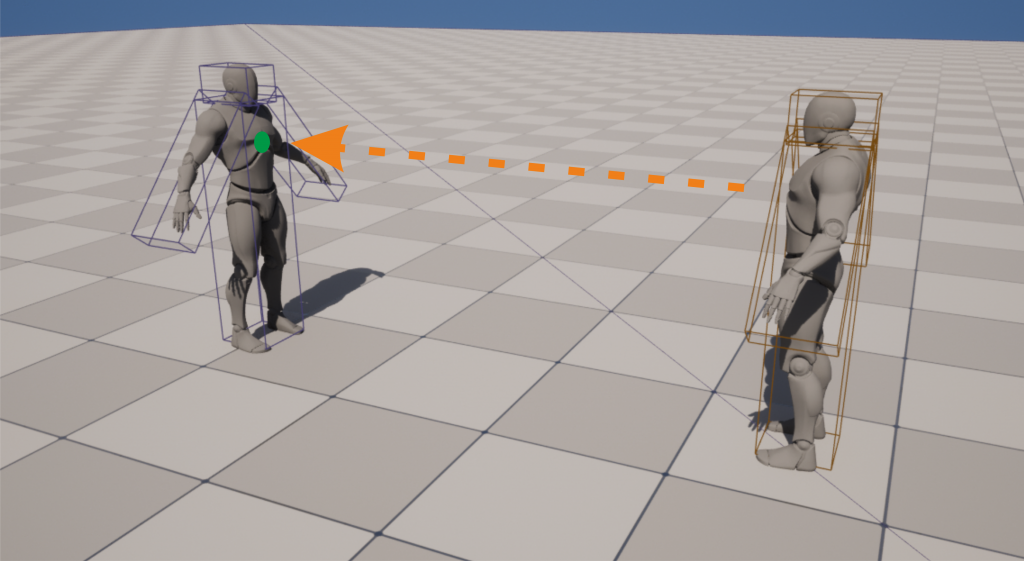
Теперь предположим, что у нас есть два таких элемента и они совершенно одинаковы. Эти элементы можно запечь вместе и при этом сэкономить место на UV.

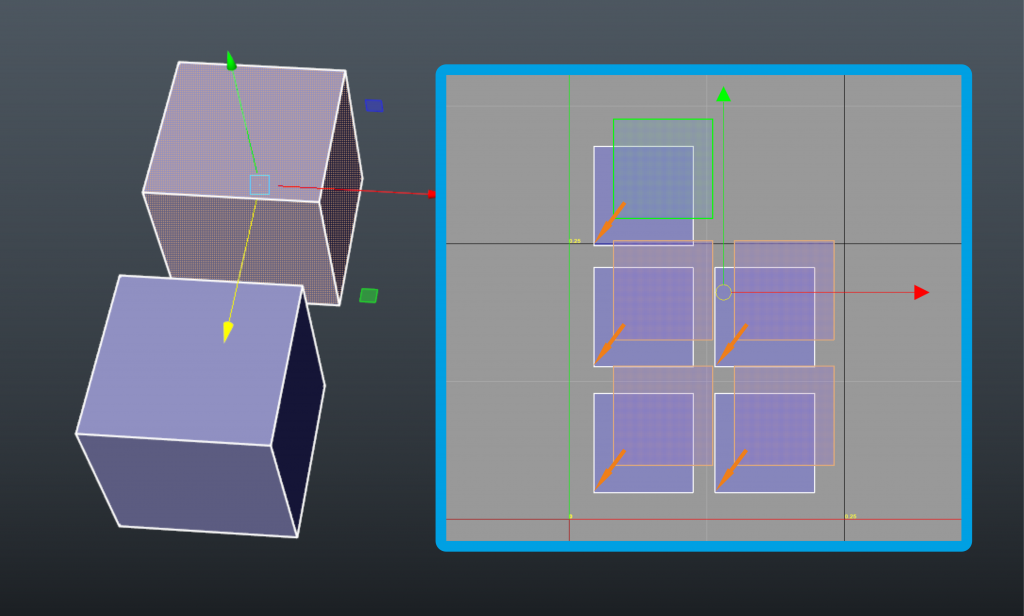
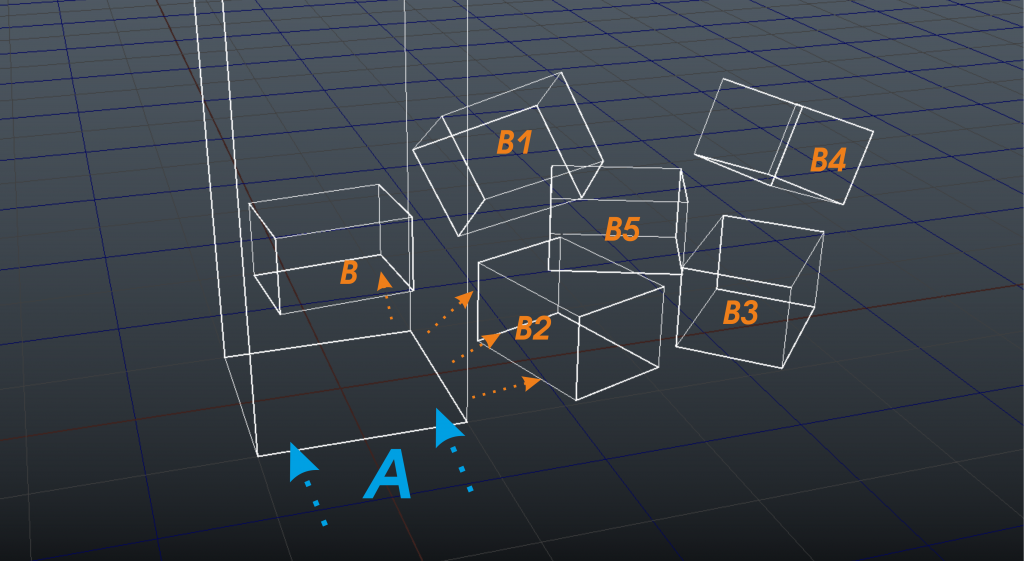
Каждый из них имеет свою развертку и каждая из них занимает индивидуальное место в квадрате 4х4. Как мы помним - это пространство ограничено от 0 до 1, и начинает повторяться. Следовательно, мы ограничены в количестве индивидуальных мест. Как при переезде при всем желании не получится запихать все в одну коробку, так и в случае с UV не получится разместить в один сет все, что захочется. Overlap - это способ, который позволяет при запекании (и в дальнейшем) переиспользовать текстурное UV пространство с одного объекта на другой или с одной стононы объекта на другую. Overlap помогает экономить место на UV. Чтобы применить Overlap, надо совместить развертки элементов точка в точку.
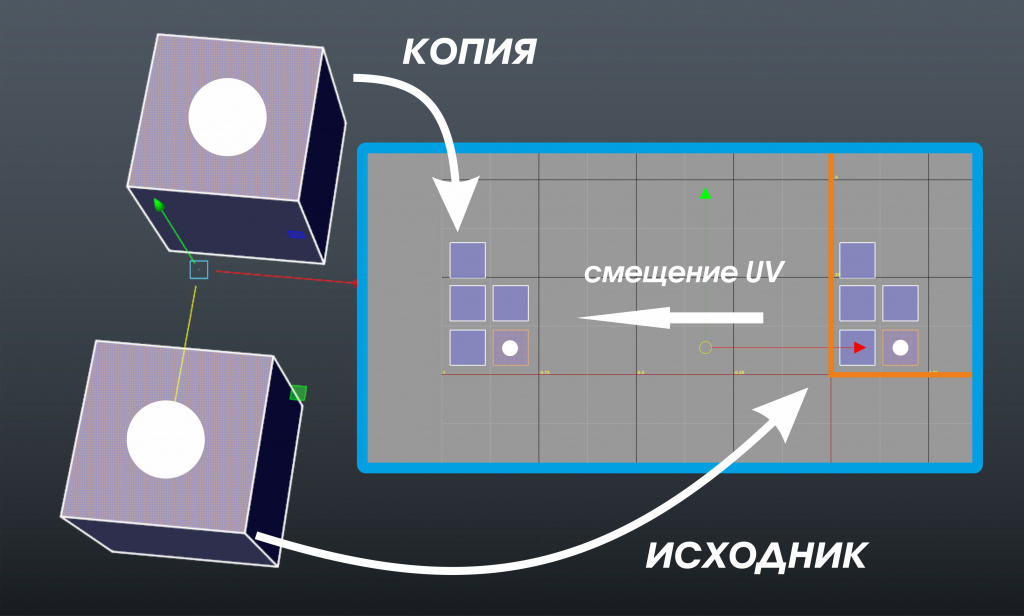
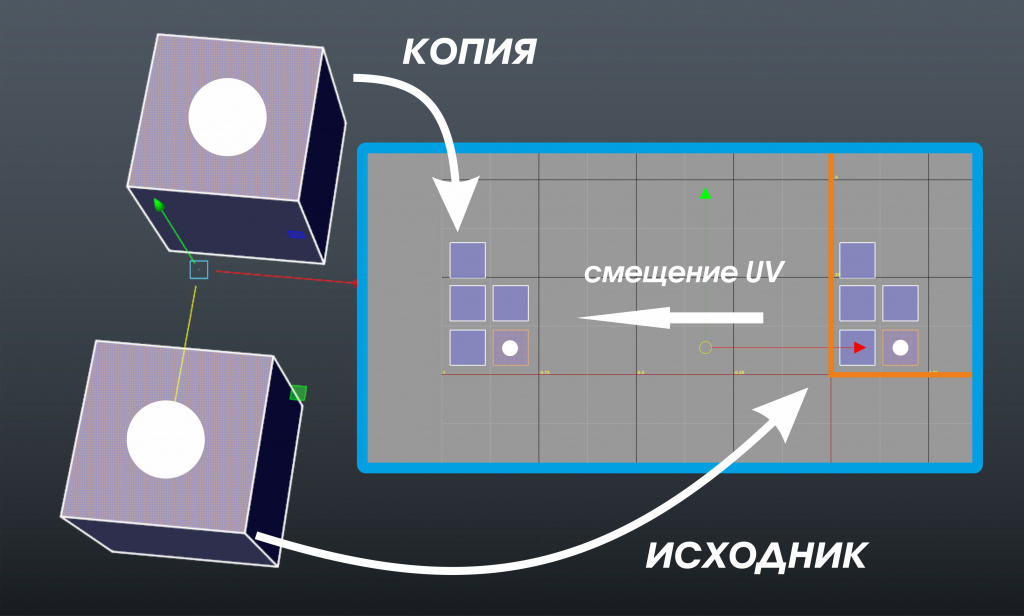
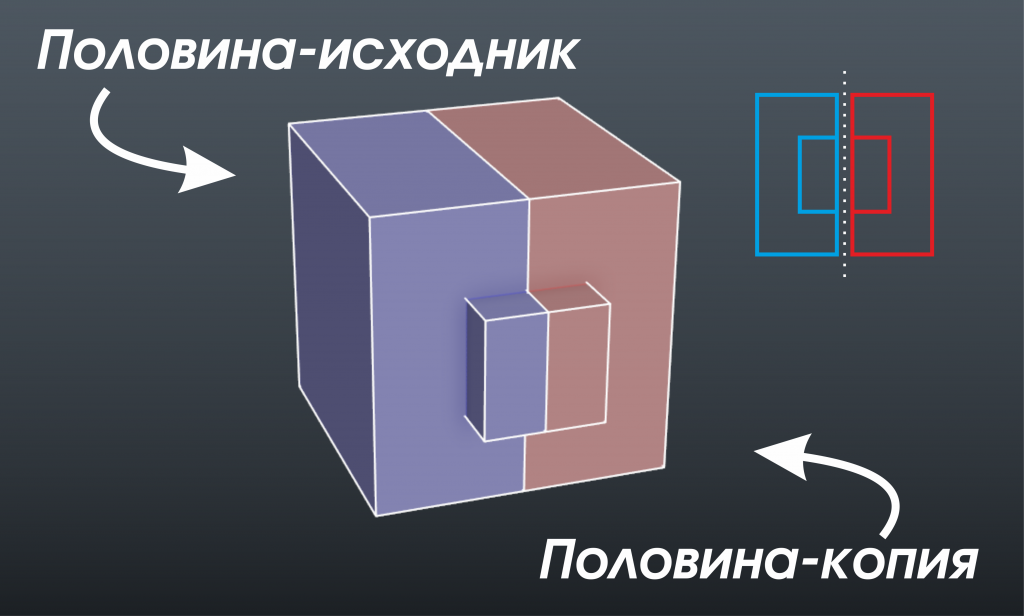
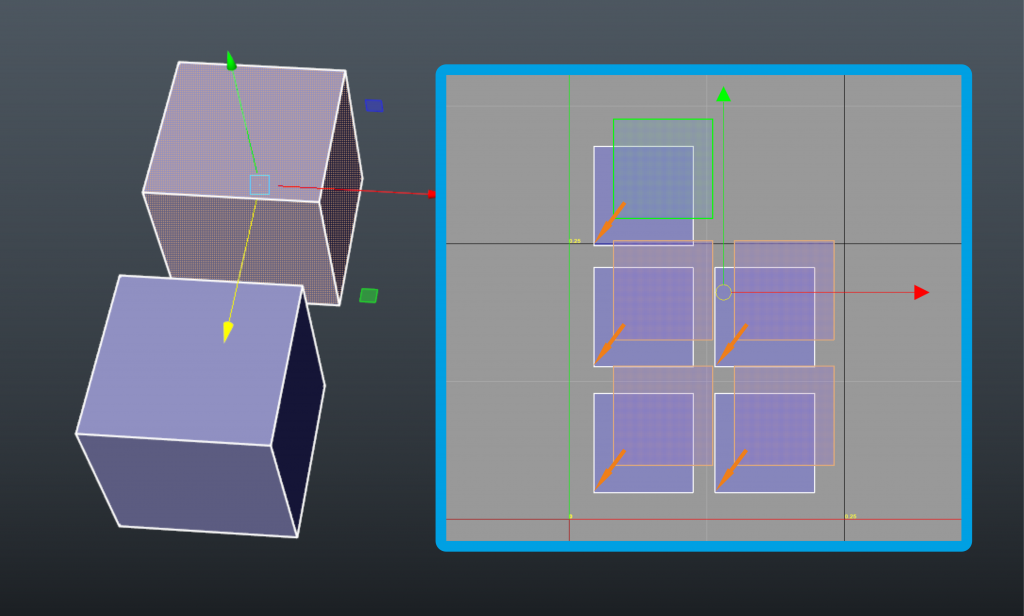
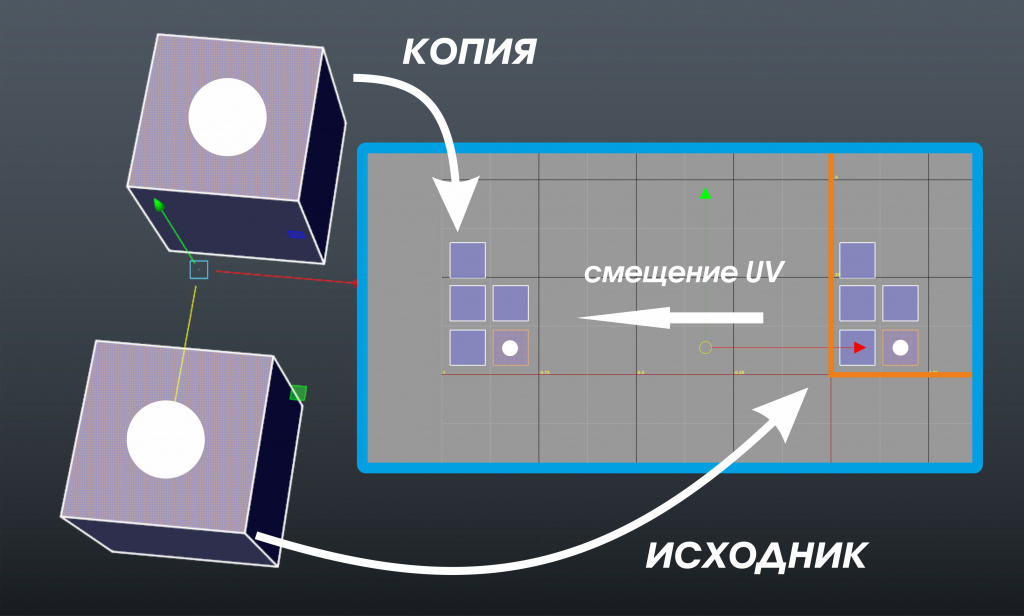
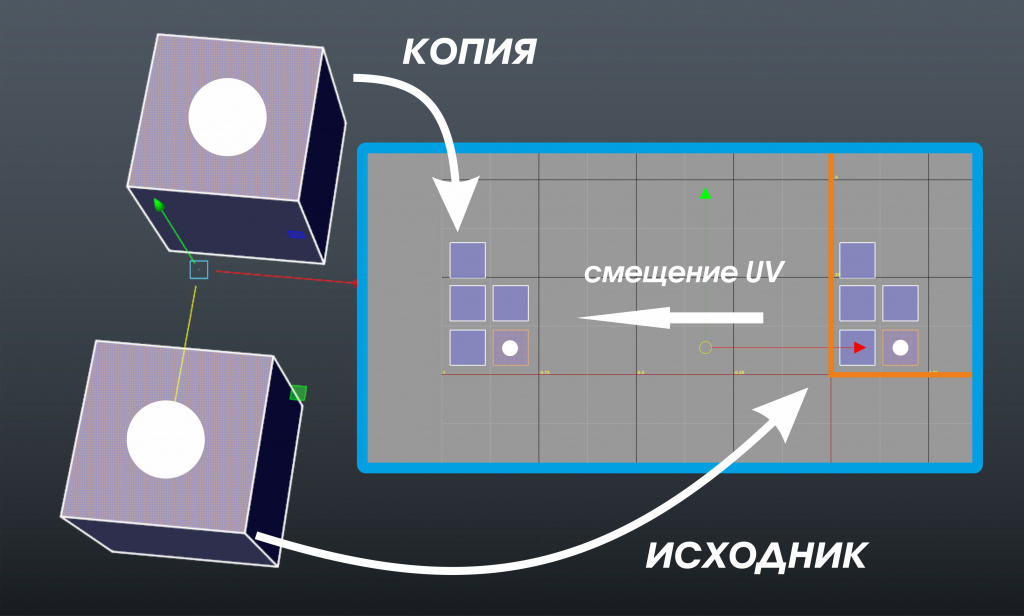
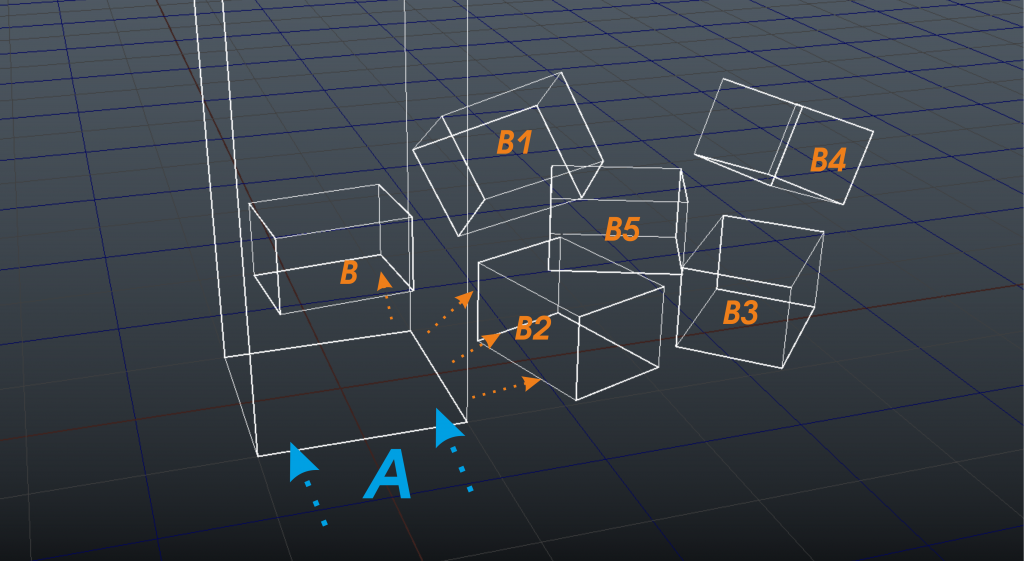
 На примере видно, что выделен один куб, он станет копией. Его развертка накладывается на развертку исходника. Overlap сработает, так как эти элементы соответствуют друг другу на 100%. Важно, чтобы все стороны и их ориентация на UV совпадали - верх с верхом, правая с правой и.т.д.
На примере видно, что выделен один куб, он станет копией. Его развертка накладывается на развертку исходника. Overlap сработает, так как эти элементы соответствуют друг другу на 100%. Важно, чтобы все стороны и их ориентация на UV совпадали - верх с верхом, правая с правой и.т.д.

После того, как вы убедились что все совпало - надо выделить и сместить развертку копии на соседнее UV пространство (по факту на любое - верх, низ, левое, правое, лишь бы не основное), иначе запекание пройдет некорректно, так как оба элемента будут восприниматься как главные и конфликтовать. Важно, чтобы развертка копии заняла точно тоже место, что оригинал. В maya (UV editor) смещение делается стрелками клавиатуры, это позволяет правильно сместить UV одним нажатием. Если вы верно совместили UV и не забыли отбросить копию, то запекание пройдет корректно, а копия примет на себя информацию исходника. А теперь представьте, что таких копий может быть 5-10-20, все они могут быть наложены на все тот же первый исходник, отброшены на соседний квадрат и будут принимать на себя информацию исходника, но при этом место на UV по итогу будет занимать только исходник. Выглядит сложновато, но на деле все не так страшно, достаточно немного практики.
Еще один важный момент, который стоит учитывать при создании UV, это padding (отступы).
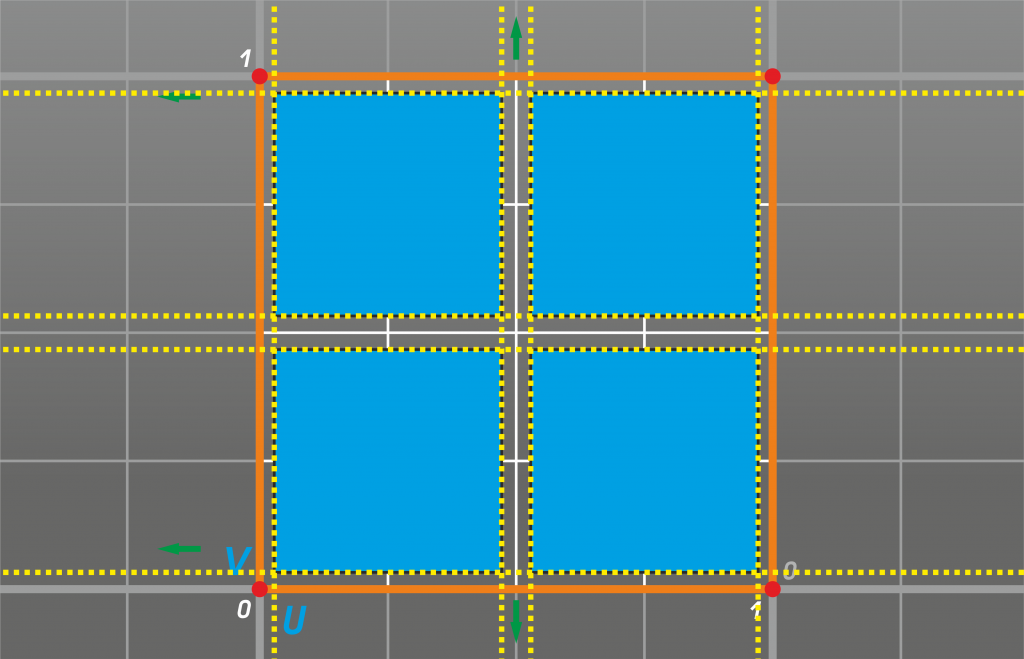
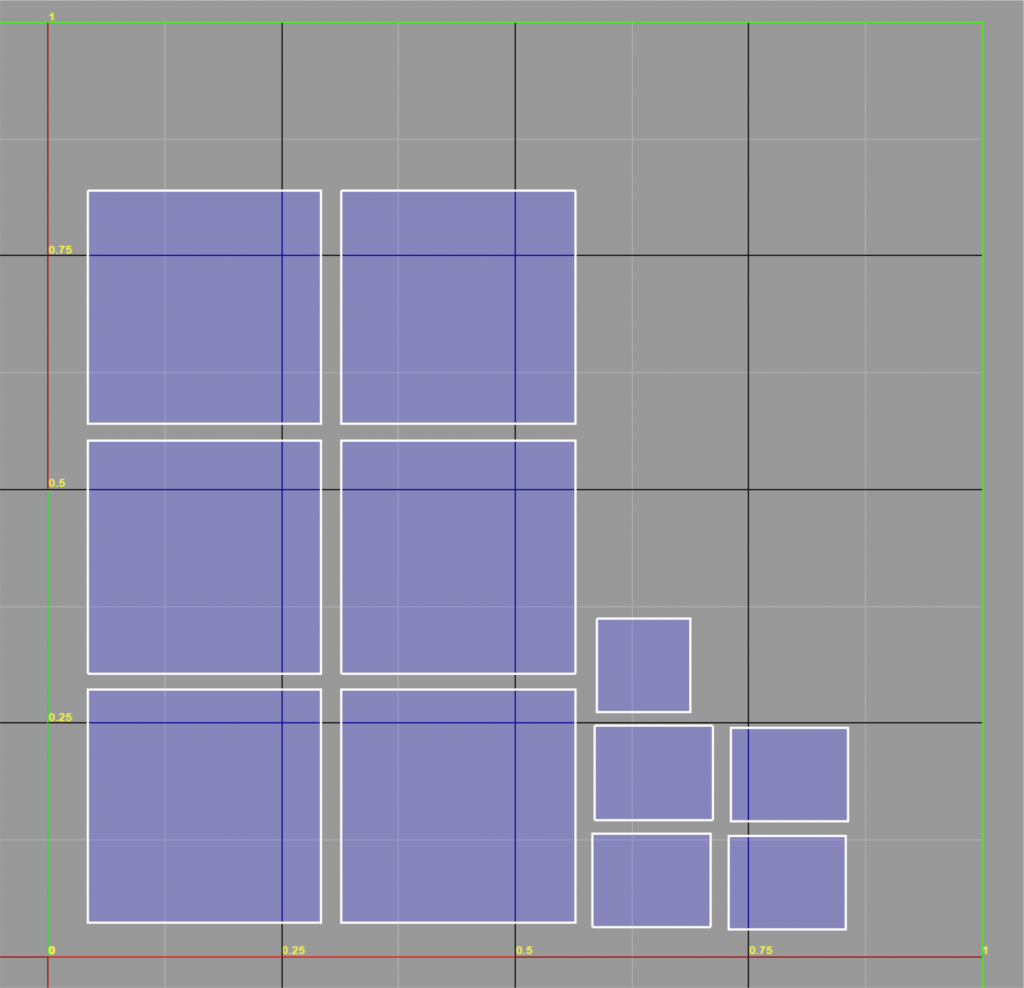
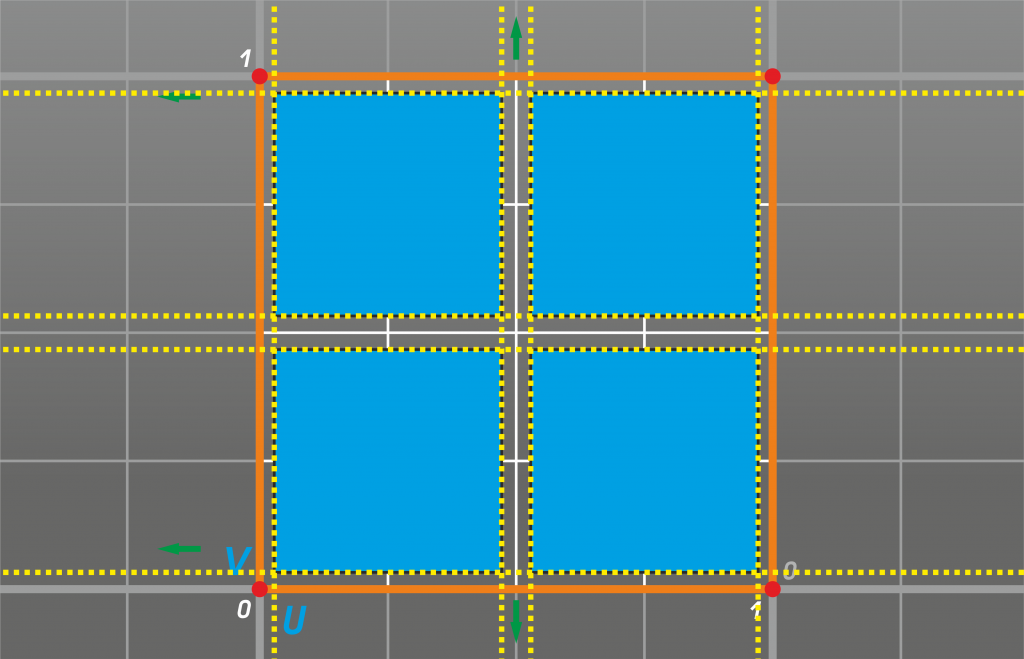
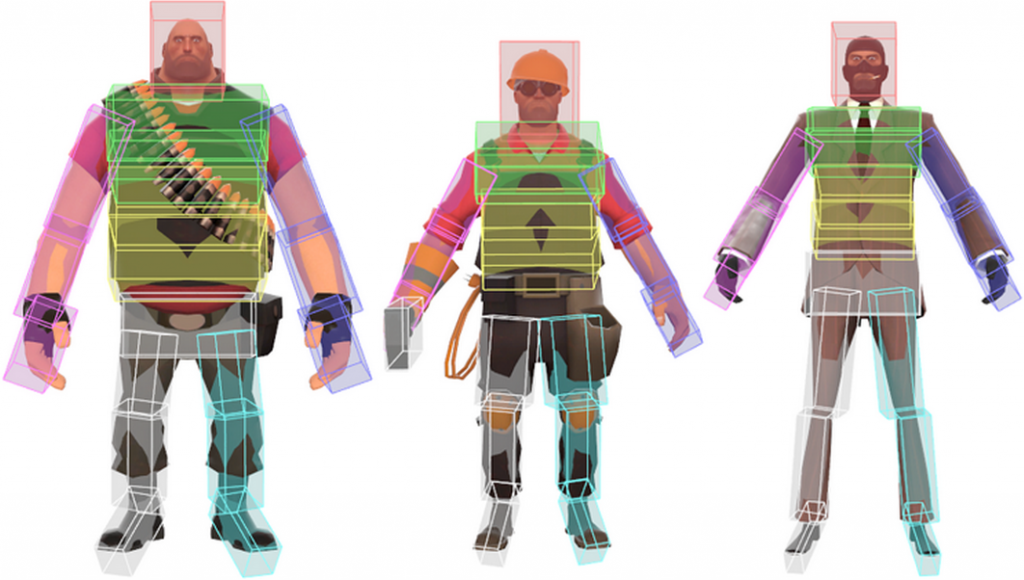
 На примере видно, что в UV пространстве есть 4 шела UV развертки - расстояния между ними отмеченные пунктиром, это и есть отступы (Padding). Важно соблюдать их. Отступы влияют на то, как будут вести себя текстурные карты. Если не соблюдать отступ от общих границ UV развертки, то при запекании в этих местах будет артефакт. Если не соблюдать отступы между UV шелами - края UV шелов будут наползать друг на друга в определенных ситуациях. Хуже всего, если они будут залезать друг на друга, это 100% даст артефакт. Просто надо строго взять за правило, что всегда в любой ситуации должны быть отступы не менее 4 px между UV шелами и от границ UV развертки, а по хорошему чуть больше и это расстояние всегда должно быть на первом месте при компоновке, пренебрегать им не стоит.
На примере видно, что в UV пространстве есть 4 шела UV развертки - расстояния между ними отмеченные пунктиром, это и есть отступы (Padding). Важно соблюдать их. Отступы влияют на то, как будут вести себя текстурные карты. Если не соблюдать отступ от общих границ UV развертки, то при запекании в этих местах будет артефакт. Если не соблюдать отступы между UV шелами - края UV шелов будут наползать друг на друга в определенных ситуациях. Хуже всего, если они будут залезать друг на друга, это 100% даст артефакт. Просто надо строго взять за правило, что всегда в любой ситуации должны быть отступы не менее 4 px между UV шелами и от границ UV развертки, а по хорошему чуть больше и это расстояние всегда должно быть на первом месте при компоновке, пренебрегать им не стоит.
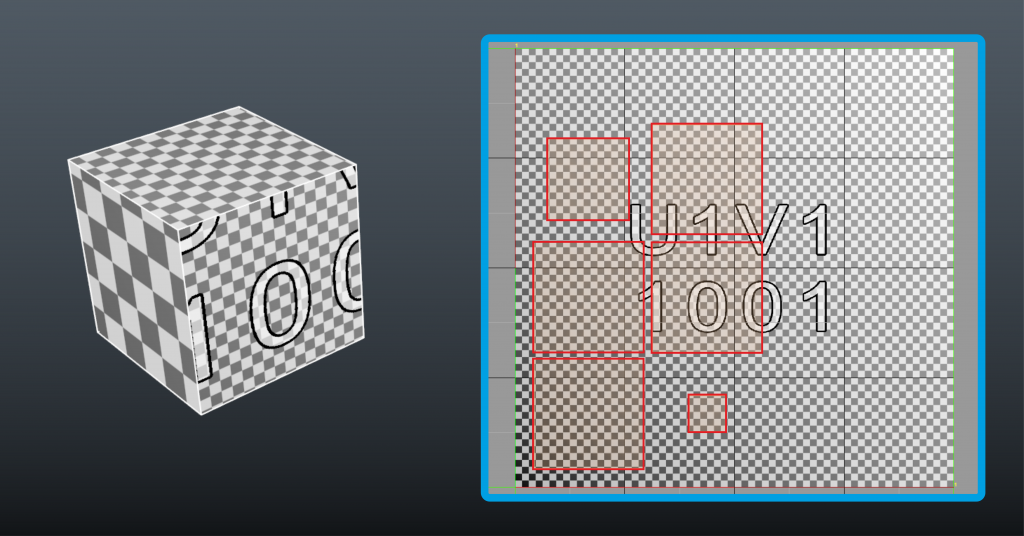
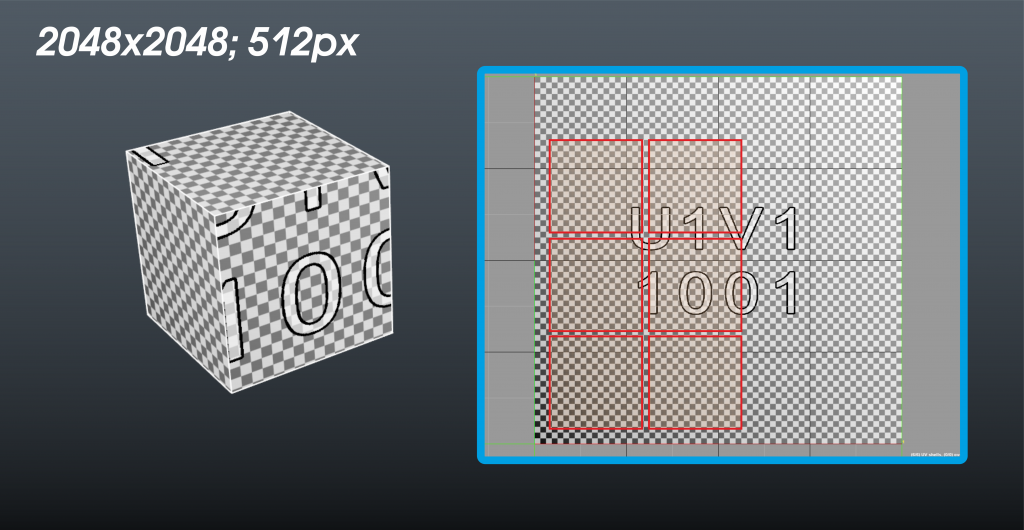
Ранее мы коснулись темы разрешения UV пространства и его влияния на развертку. Параметр Texel Density является численным значением количества пикселей на единицу UV пространства. В нашем UV пространстве стороны 4х4 метра, итого 16 квадратов 1х1 метр. Заданы распространенные значения - разрешение 2048х2048, тексель 512px на единицу (в нашем случае метр). 512*4(метра в стороне)=2048 - одна сторона. Тексель распределяется равномерно. Вот чем это важно для процесса запекания - разрешение UV пространства влияет на то, какое разрешение текстур будет на запеченной Low-Poly. И это может как принести проблем, так и помочь в работе.
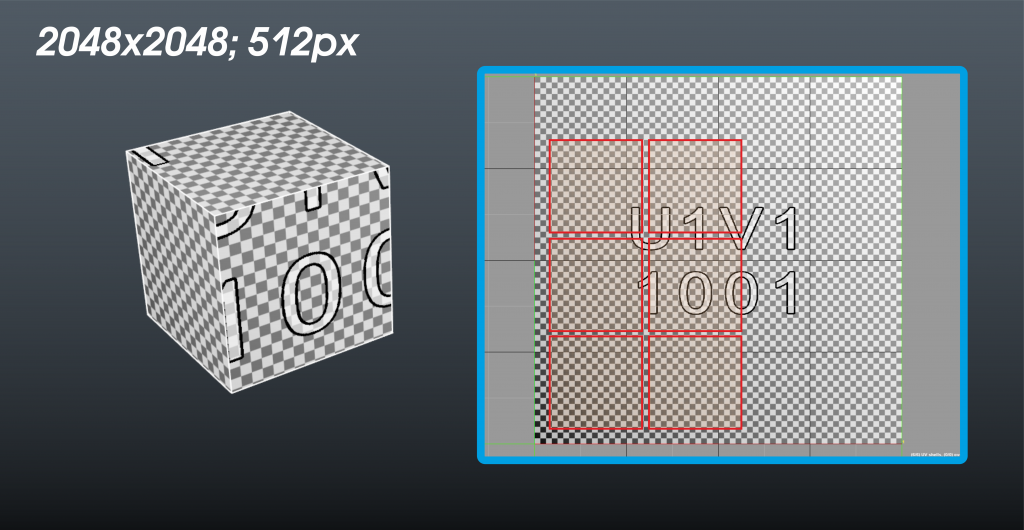
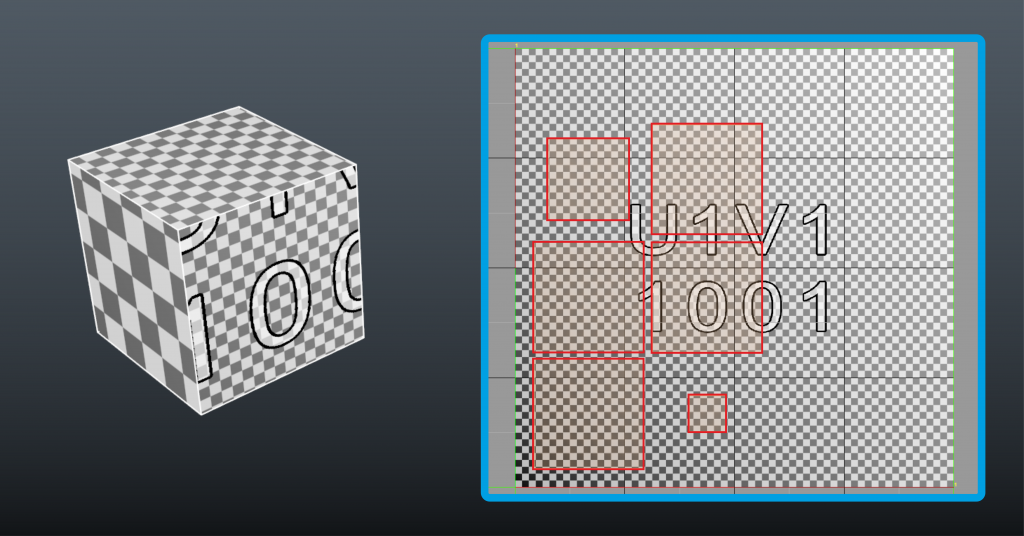
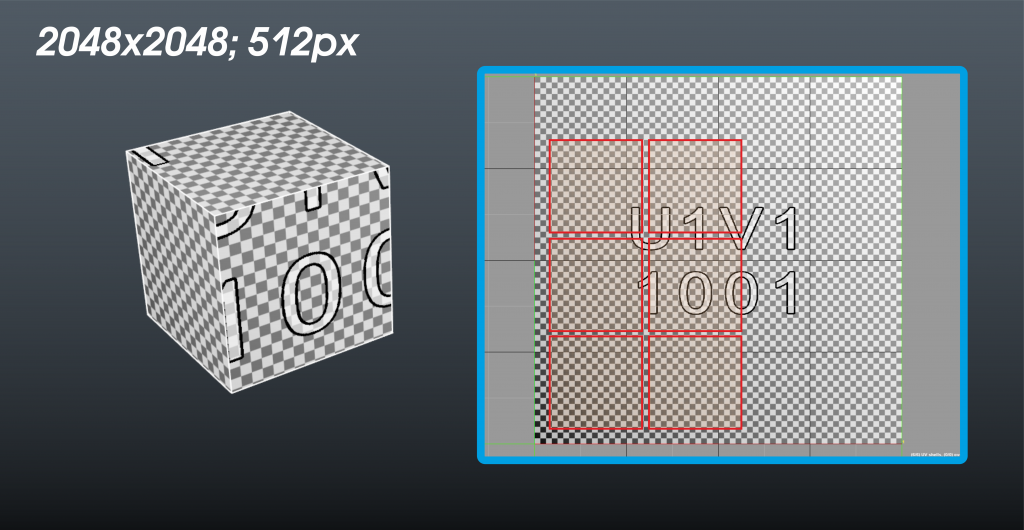
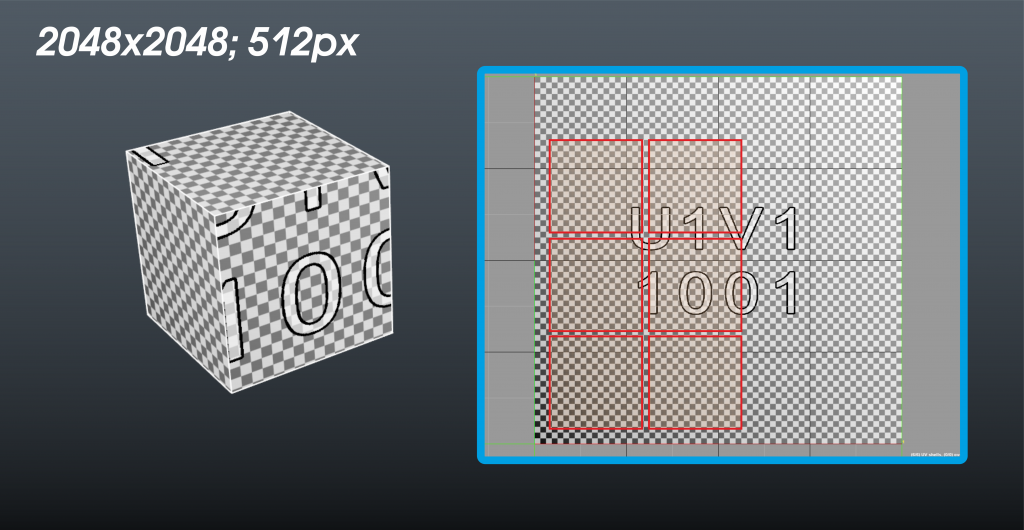
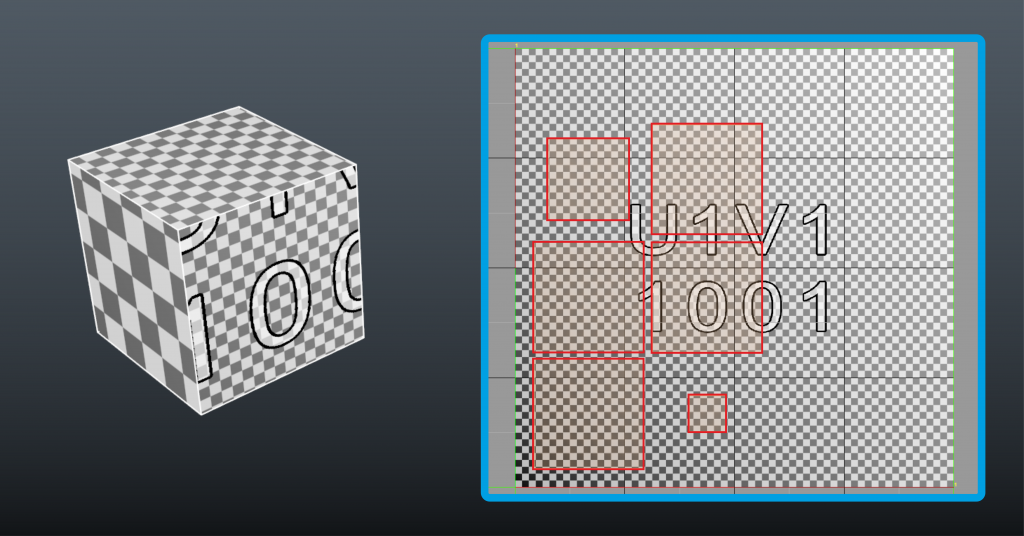
Существует такой инструмент как Checker - по сути это эталонная текстура-шаблон, по которой можно проверить равномерность текстуры на модели.
 На примере куб с готовой UV разверткой, на ней установлен тексель 512px/m2. Включенный Checker позволяет увидеть как эта текстура выглядит на модели - как видите, размеры текстуры совпадают по всем сторонам.
На примере куб с готовой UV разверткой, на ней установлен тексель 512px/m2. Включенный Checker позволяет увидеть как эта текстура выглядит на модели - как видите, размеры текстуры совпадают по всем сторонам.

Вручную уменьшим размер двух шелов UV развертки - обратите внимание, что модель осталась прежней, уменьшены именно UV шелы. На кубе видно разницу - на двух полигонах изменился размер текстуры. Это как раз то, за чем также необходимо следить при создании UV развертки - шелы UV должны соответствовать значению тексель и быть одинаковы по масштабу относительно друг друга. Но есть исключения. Если вы будете пытаться запечь мелкий элемент на вашей модели, то скорей всего на нём практически ничего не будет видно. Это можно компенсировать принудительно увеличив его UV шел на развертке. Но главное с этим не перестараться. Еще одно исключение, а скорее правило - во многих моделях есть более заметные и менее заметные участки модели. Пример - оружие от первого лица, в нем Texel Density на элементах ближних к камере (задняя часть оружия) будет выше чем, например, на нижней части, которую игрок чаще всего не видит, либо видит мельком. И в этом суть - за размерами UV шелов нужно следить и настраивать при необходимости. Для начала достаточно просто следить за верным Texel Density и не давать мелким элементам съедаться, а понимание придет с опытом.
Итак, мы разобрали несколько важных моментов, которые обязательно стоит учитывать и проверять на финальных этапах подготовки Low-Poly. Рассмотрели ряд примеров, узнали как оптимизировать модель на этапе UV развертки. Самое время вернуться к примерам с которых мы начали, и запечь их учитывая все изложенное выше.

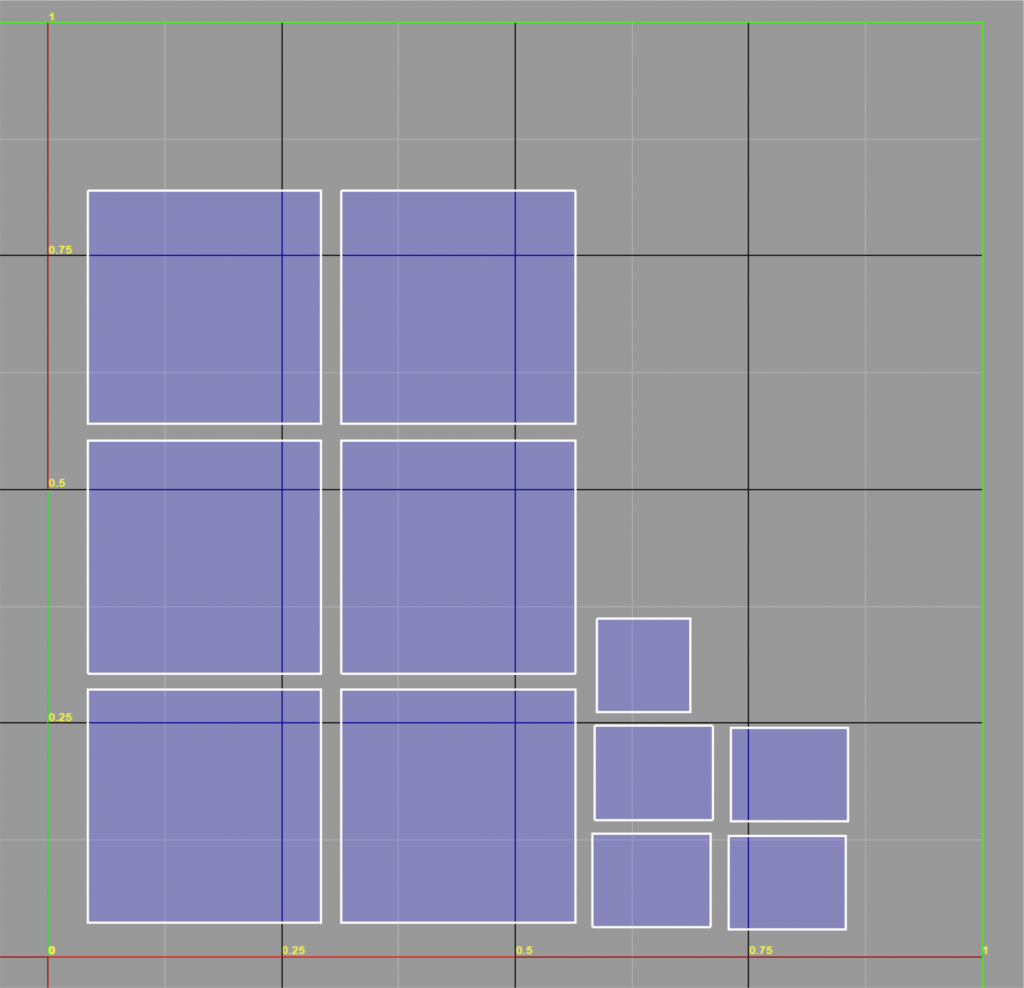
Теперь можно разобрать low-poly понимая логику, по которой она готовилась к запеканию. Изначально модель была цельной и развернута на отдельные элементы.

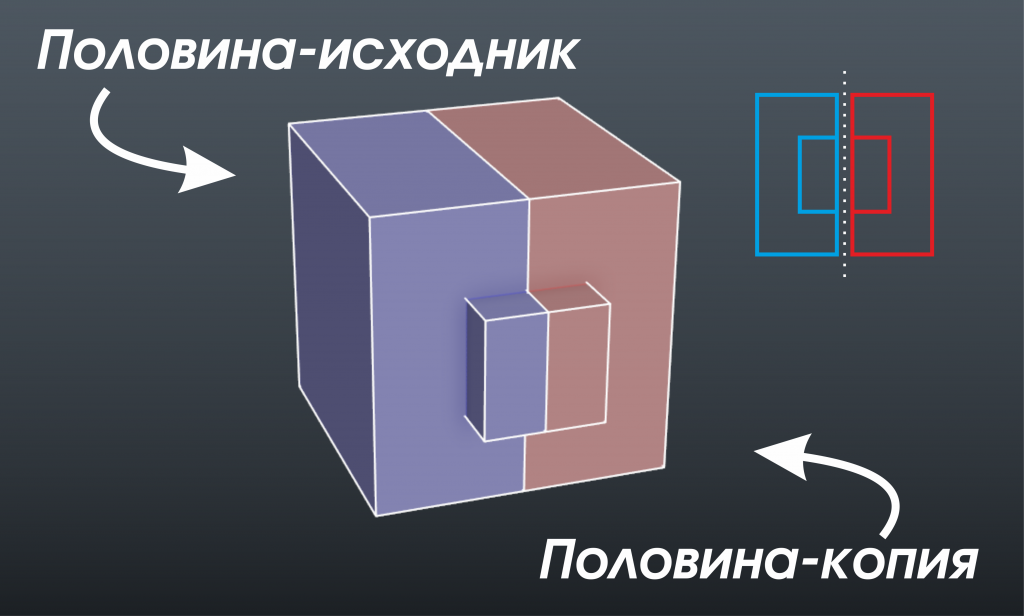
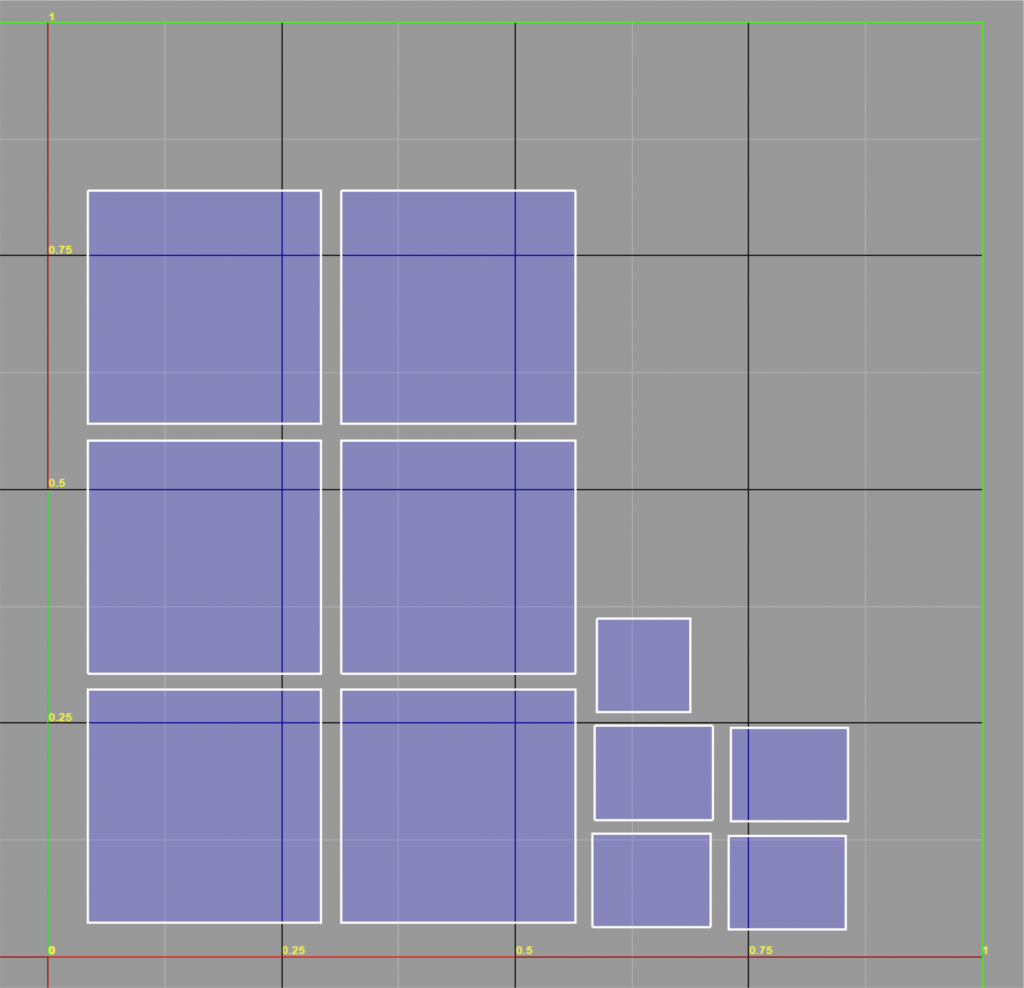
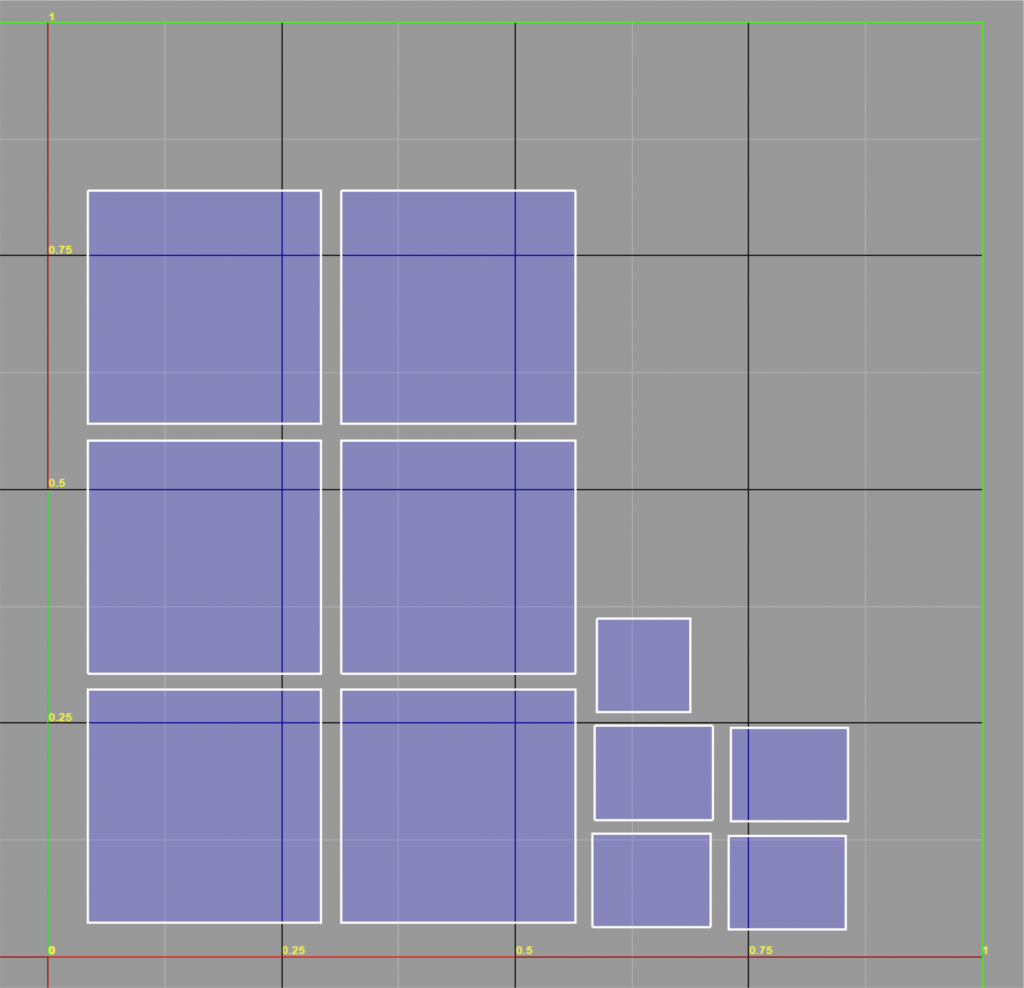
Как видите, занято очень много места, больше половины. Иногда это необходимо, ведь элемент может быть центральным, важным и требовать больше детализации и уникальности. Но чаще всего в этом нет большой необходимости, а уникальности можно достигнуть разными путями. Поэтому в случае примера будет применен уже знакомый вам overlap, но по несколько иному принципу, хотя в конечном итоге точно такой же. Отличие будет в том, что мы применим overlap внутри модели, а не от одной к другой. Это было учтено при создании high-poly - в ней все сделано симметрично, с учетом того что будет overlap слева направо.
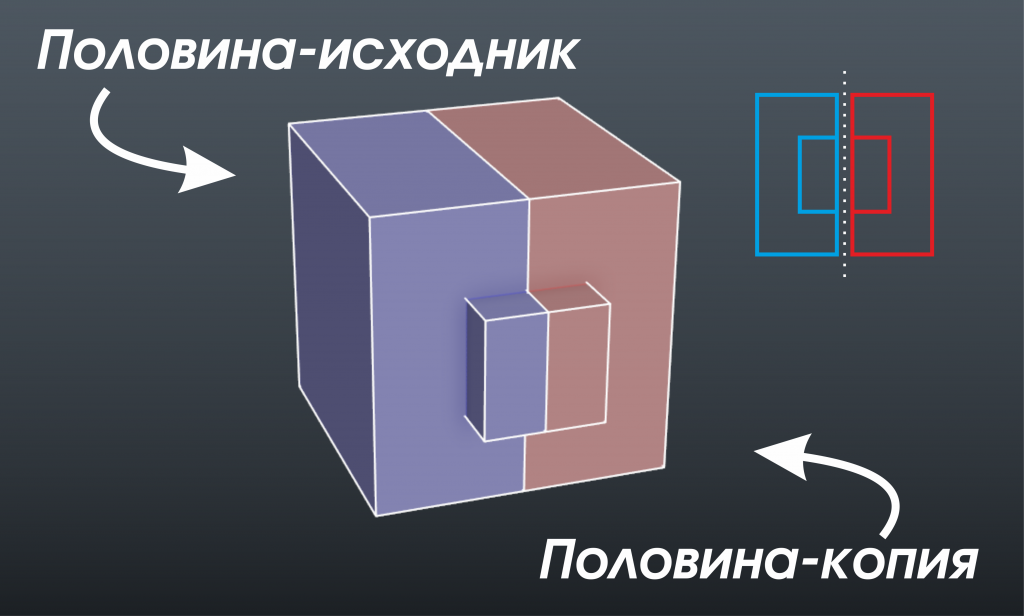
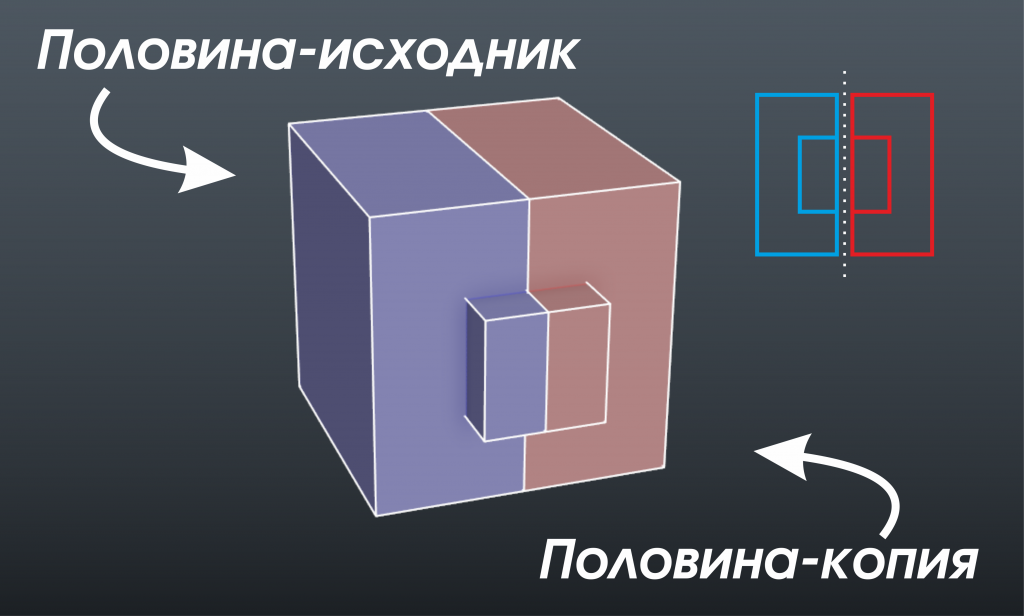
 Для этого оба элемента были разрезаны строго по середине, это дало разрез на UV. Развертка с копией - красная половина, была совмещена с разверткой исходника - синей половиной. Красная половина была в процессе отзеркалена, это важный момент, который влияет на корректное совмещение двух половин и отражение текстур слева направо. Как уже говорилось выше - каждая сторона должна совпадать с исходником как по периметру, так и по ориентации. Сам объект при этом остается цельным, просто с петлей эджей в центре.
Для этого оба элемента были разрезаны строго по середине, это дало разрез на UV. Развертка с копией - красная половина, была совмещена с разверткой исходника - синей половиной. Красная половина была в процессе отзеркалена, это важный момент, который влияет на корректное совмещение двух половин и отражение текстур слева направо. Как уже говорилось выше - каждая сторона должна совпадать с исходником как по периметру, так и по ориентации. Сам объект при этом остается цельным, просто с петлей эджей в центре.
 В результате мы получаем более оптимизированную развертку, она занимает гораздо меньше места, а при покраске приятным бонусом будет, то что надо будет покрасить только одну половину объекта и свести стык по центру. Обратите внимание, что на развертке соблюдены отступы. Как видите, этот процесс полностью идентичен примеру с кубами и подчиняется тем же правилам. А индивидуальные способы применения и научитесь видеть со временем и практикой.
В результате мы получаем более оптимизированную развертку, она занимает гораздо меньше места, а при покраске приятным бонусом будет, то что надо будет покрасить только одну половину объекта и свести стык по центру. Обратите внимание, что на развертке соблюдены отступы. Как видите, этот процесс полностью идентичен примеру с кубами и подчиняется тем же правилам. А индивидуальные способы применения и научитесь видеть со временем и практикой.
Еще один момент который важно учитывать - это совмещение High-poly и Low-poly. Они должны максимально совпадать по габаритам. Обычно это хорошо видно если присвоить моделям разные материалы, которые будут иметь разные цвета. Также это можно контролировать через режим Wireframe.


И, собственно, если High-Poly выглядит приемлемо, а Low-Poly подготовлена на финальных этапах, то можно их запекать. Перед этим не забудьте еще раз все посмотреть, накинуть на High-Poly Subd (что это, можно узнать в статье про топологию), чтобы финально увеличить её детализацию, а на Low-Poly поставить правильно группы сглаживания и выполнить триангуляцию, так как лучше сделать это вручную, а не доверять автоматической триангуляции движков во избежание случайных конфликтов и артефактов.
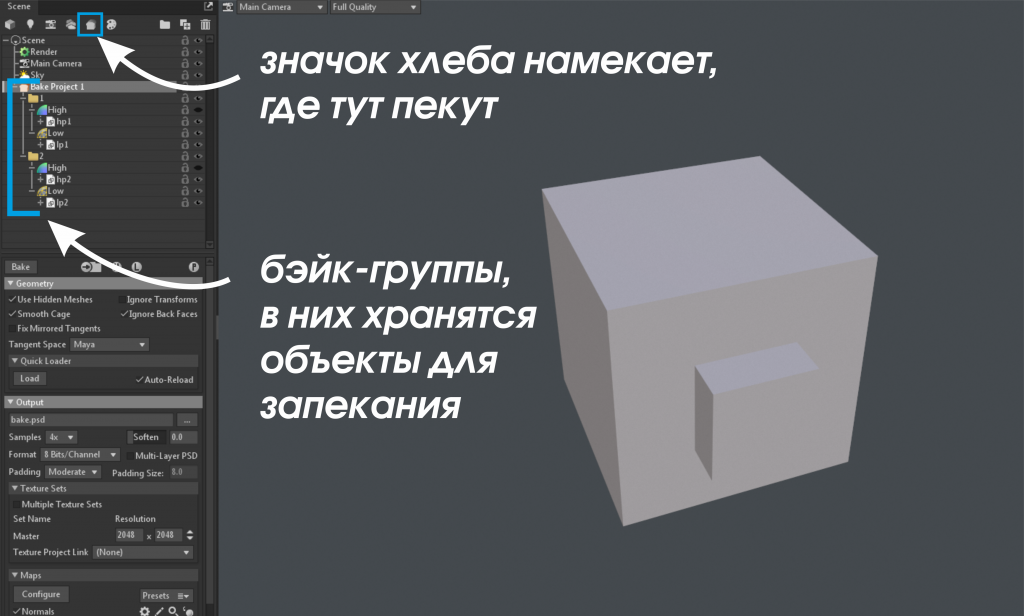
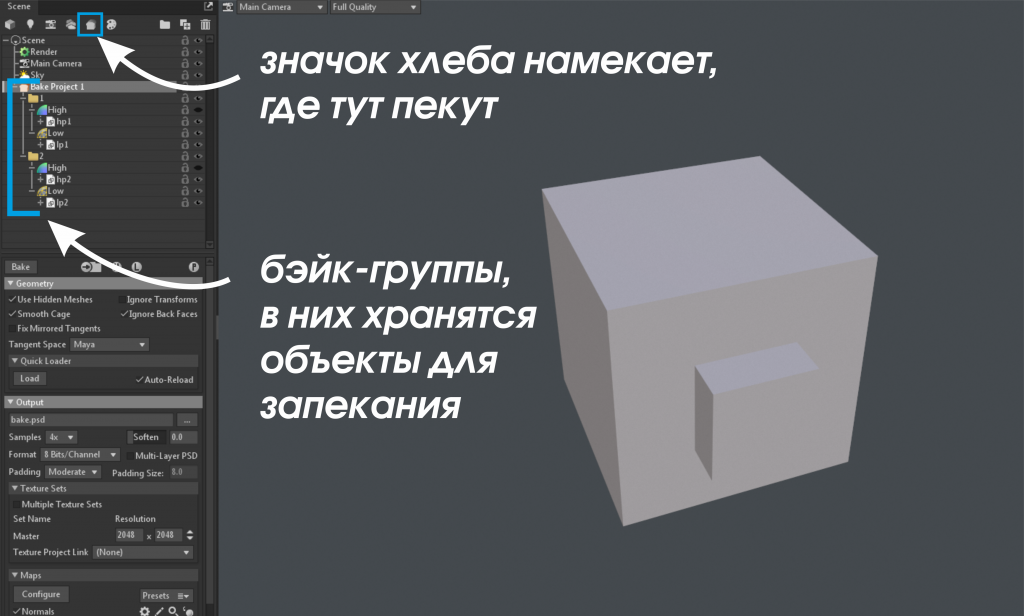
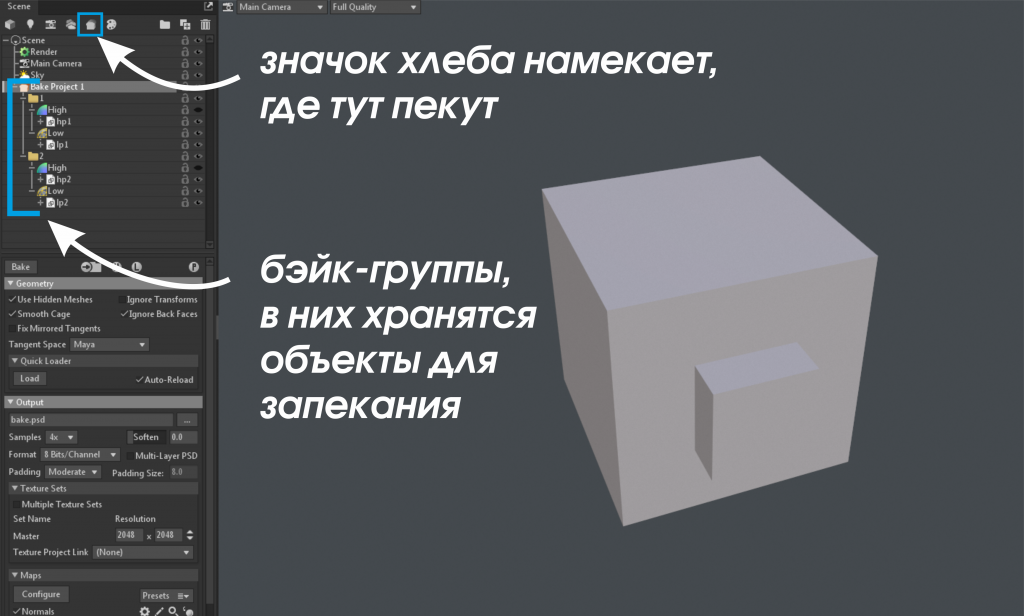
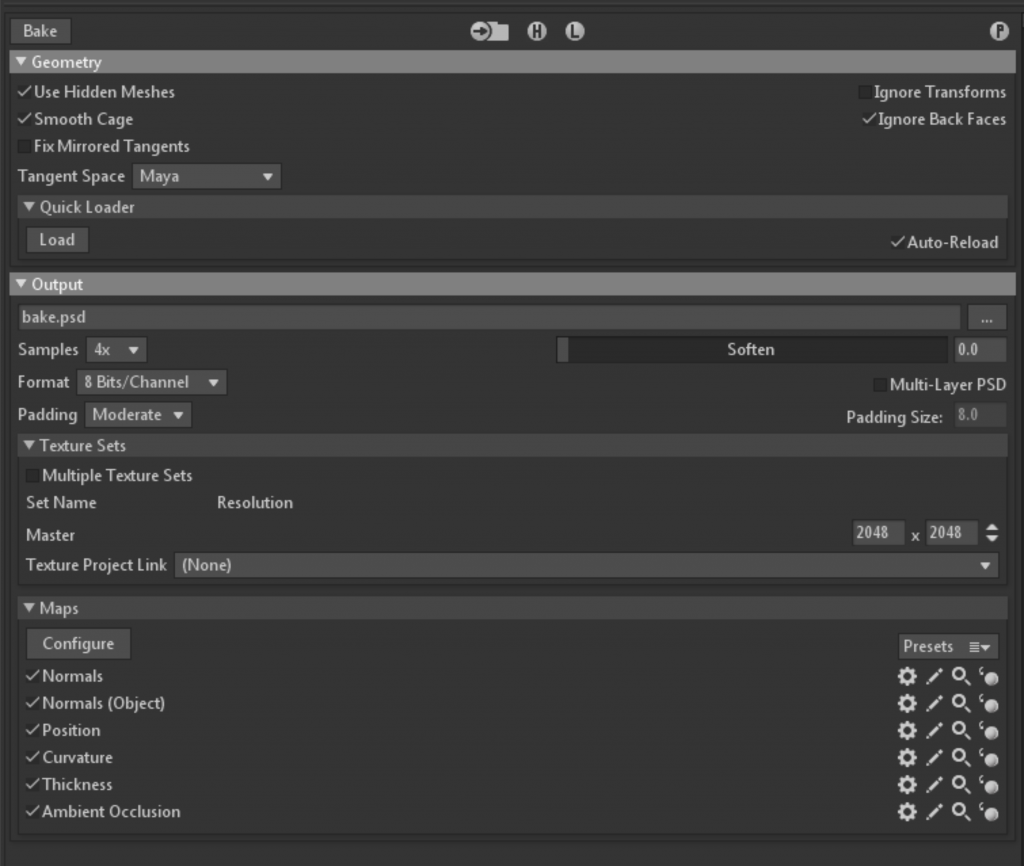
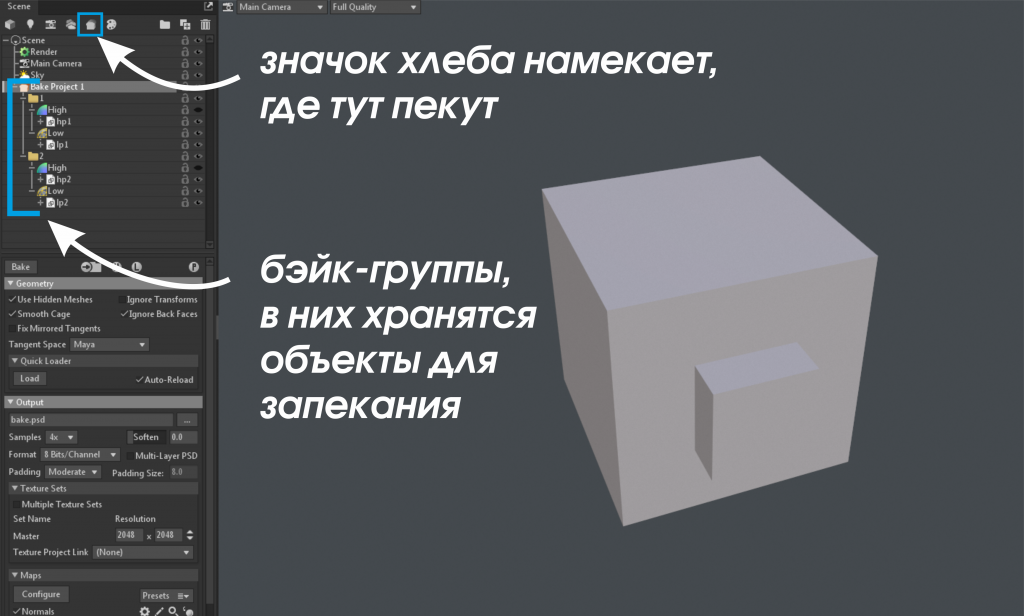
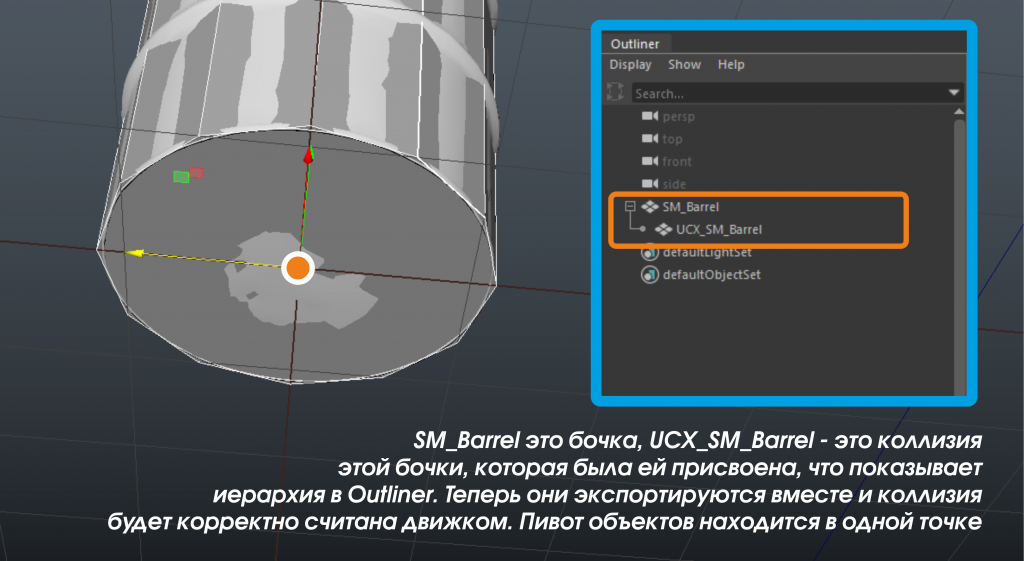
Запекать модель будем в Marmoset Toolbag, так как это удобная, современная и легкая для понимания программа. Суть запекания везде остается одинаковой. Чтобы получить текстурные карты, необходимо по-отдельности экспортировать Low-Poly и High-Poly. Подойдет формат obj, если вы пропекаете модель без ID Map. При экспорте, этот формат содержит только геометрию, один материал и один UV Set. Далее открываем Marmoset и создаем в нем Bake Project. В него помещаем свои объекты, там все подписано. Важно с самого начала следить за именами своих файлов, так как это поможет вам не запутаться. Также в Marmoset есть удобный функционал, который позволяет загружать модель одним файлом и автоматически распределять сразу по нужным Bake группам High-Poly и Low-Poly модели, но для этого вам потребуется уже FBX формат и правильный нейминг ваших моделей в Outliner вашего софта, в котором вы работаете.

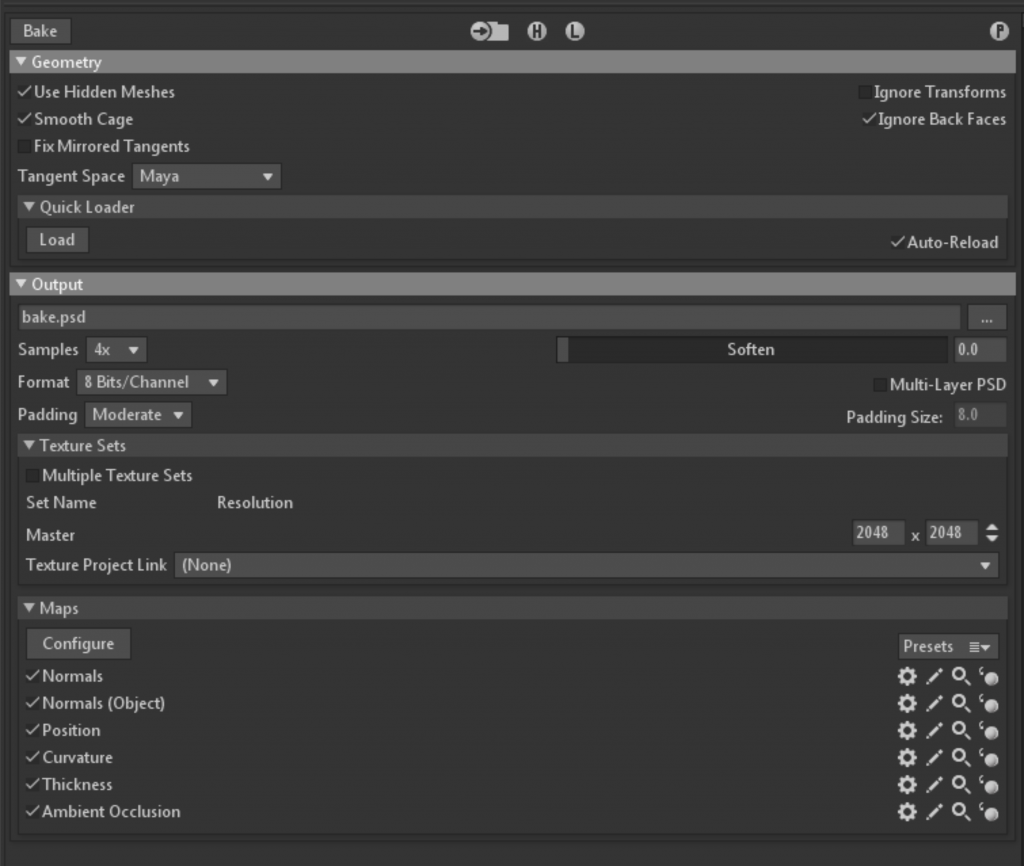
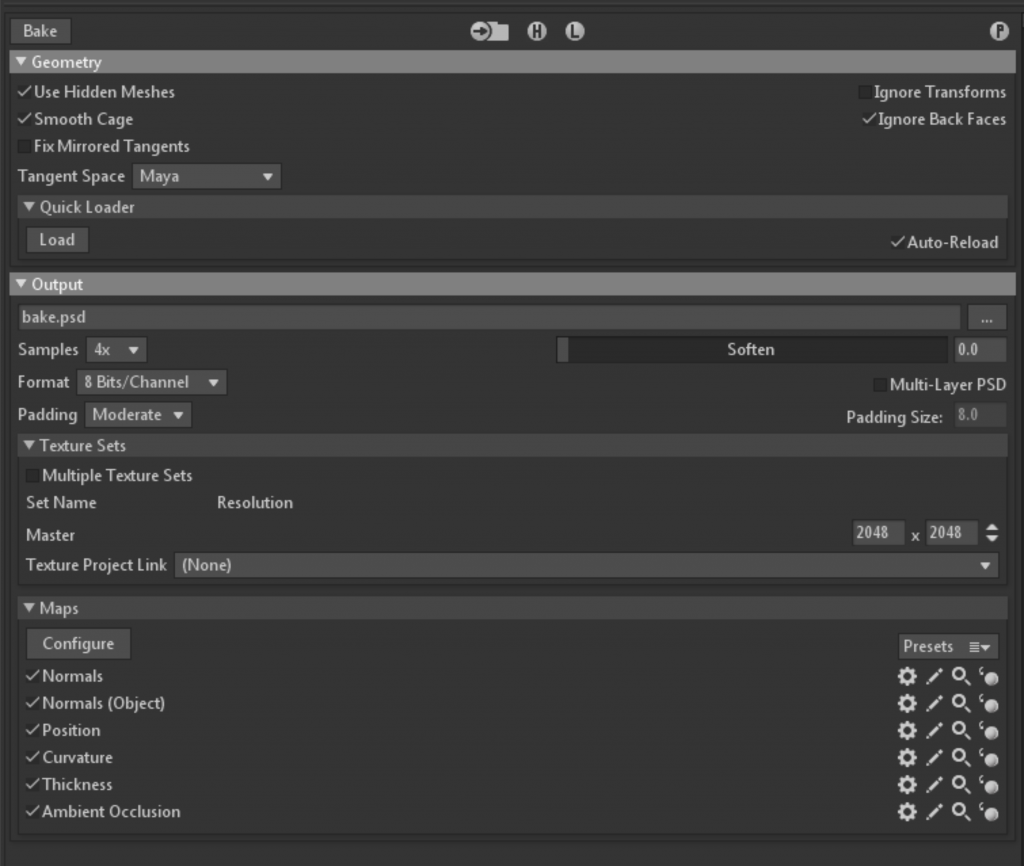
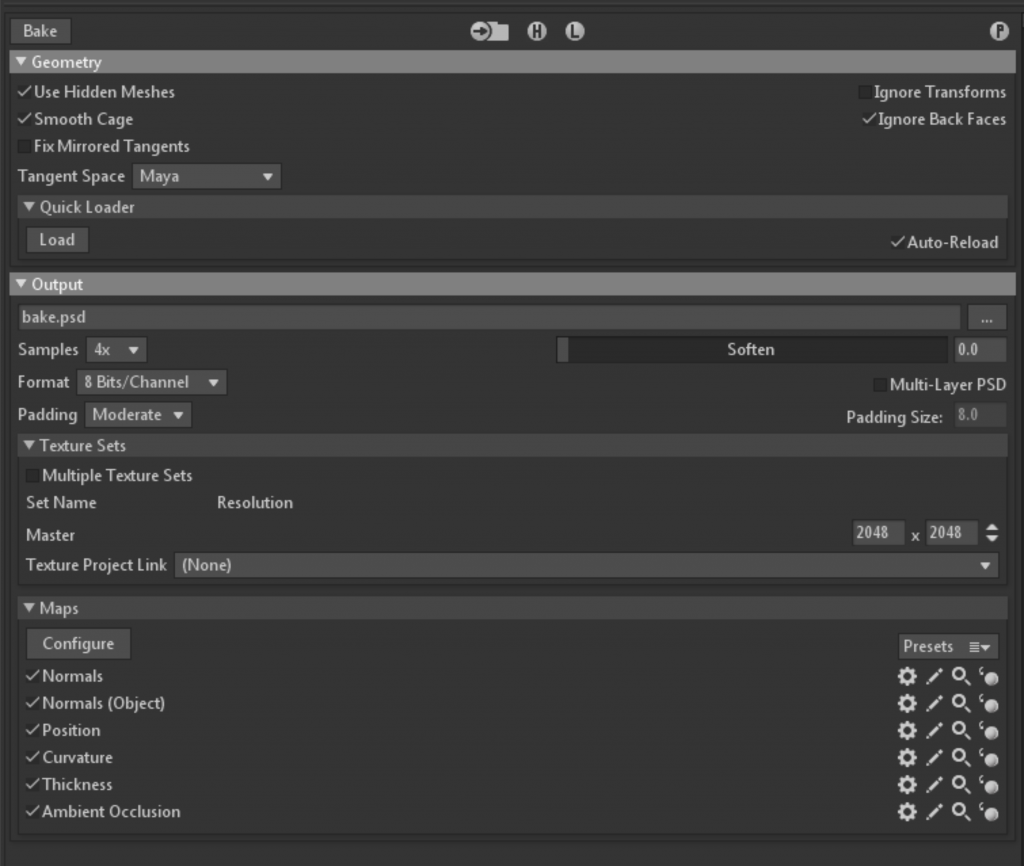
После этого нам понадобятся настройки запекания. Эта панель отображается, если нажать на Bake Project. В ней мы можем настроить параметры для запекаемых карт. Выбрать, собственно, какие карты будем печь, задать путь по которому будут сохранены карты бейка и провести общую настройку финального результата. Коснемся основных функций, которые точно надо будет настроить для запекания.

Samples - определяет качество сглаживания текстур. Тут все просто - чем выше значение тем лучше (но не всегда нужно), и тем дольше может идти процесс запекания.
Soften - применяет “смягчающий” фильтр к текстурам. Это позволяет сделать более плавные переходы плоскостей и скрыть некоторые недостатки. Обычно хватает небольших значений от 0.05 до 0.1. Можно пробовать разные результаты и смотреть разницу исходя из конкретной ситуации.
Padding - определяет, насколько запеченное содержимое может выходить за границы UV элементов. Это необходимо, в частности, для правильной работы Mip-Mapping - изменения детализации текстуры при увеличении расстояния до нее от камеры. Обычно хватает стандартных значений.
Разрешение текстуры - собственно, разрешение финальных текстур. Всегда кратно двум и максимальное будет 8192х8192. Выбираем в зависимости от задач и потребностей. Частым вариантом является 2048х2048, его и возьмем.
Ещё необходимо указать путь для сохранения текстур.
Внизу панели находится список текстур отмеченных для запекания. Это очень обширная тема, мы не будем касаться её в этот раз. В текущей ситуации нам понадобятся карты Normal и AO (Ambient Occlusion), их хватит для просмотра финального результата. Для дальнейшей работы с моделью, в частности её окраски, понадобятся еще несколько карт.
Также в верхней части панели есть кнопки для скрытия\отображения High-Poly и Low-Poly, отображения результата запекания. Важно - при загрузке и распределении моделей по группам High-Poly по умолчанию скрыты.
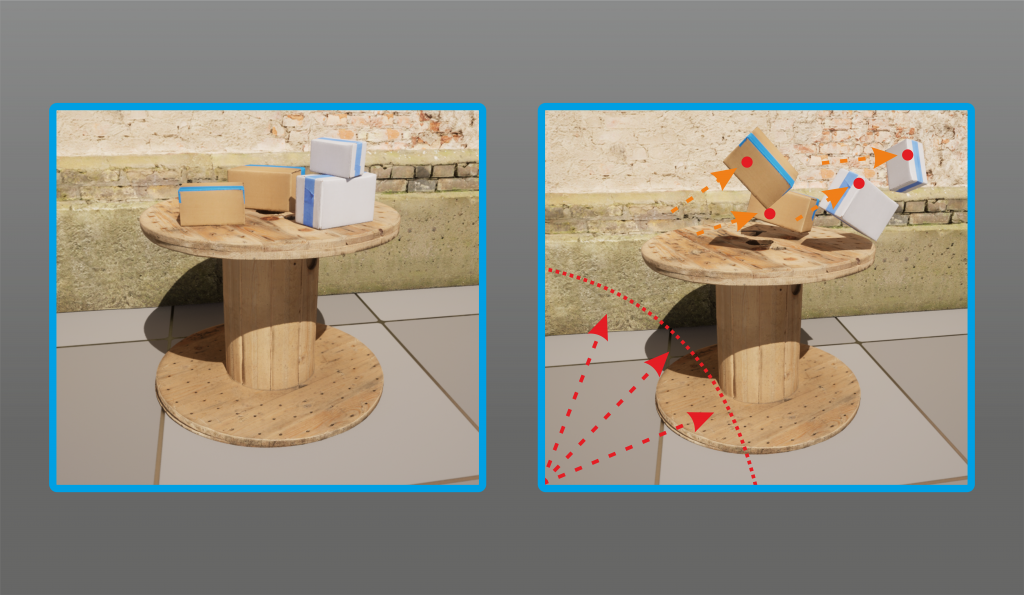
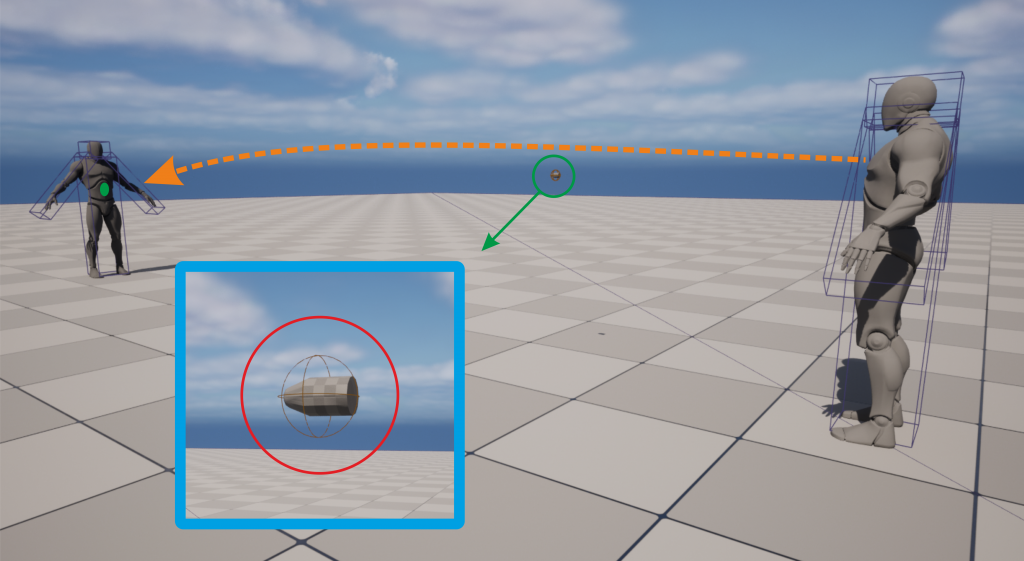
Итак. Все правильно подписано, загружено, настроено, задан путь для карт и вы уверены в том, что UV развертка выполнена верно и соблюдены моменты о которых мы говорили выше. Запекать пока рано:) Потому что есть один момент, связанный с положением объектов относительно друг друга.
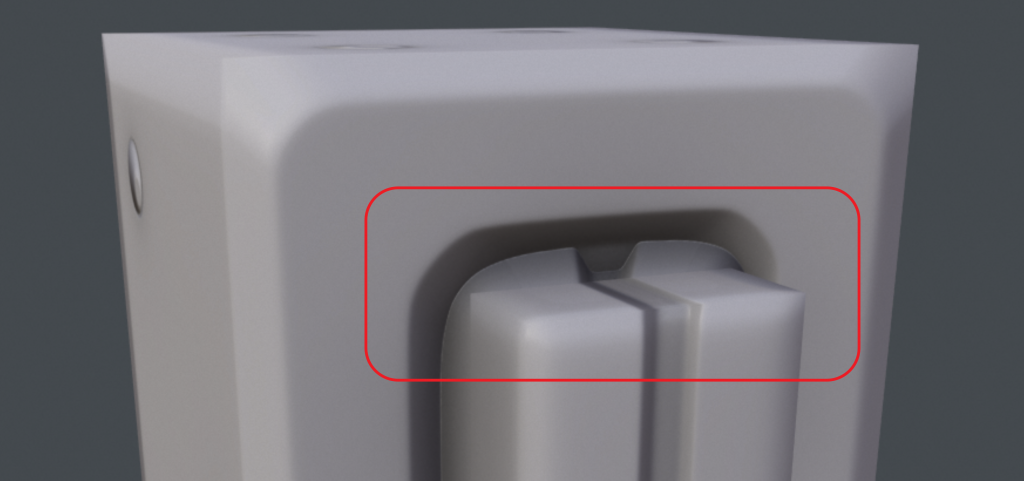
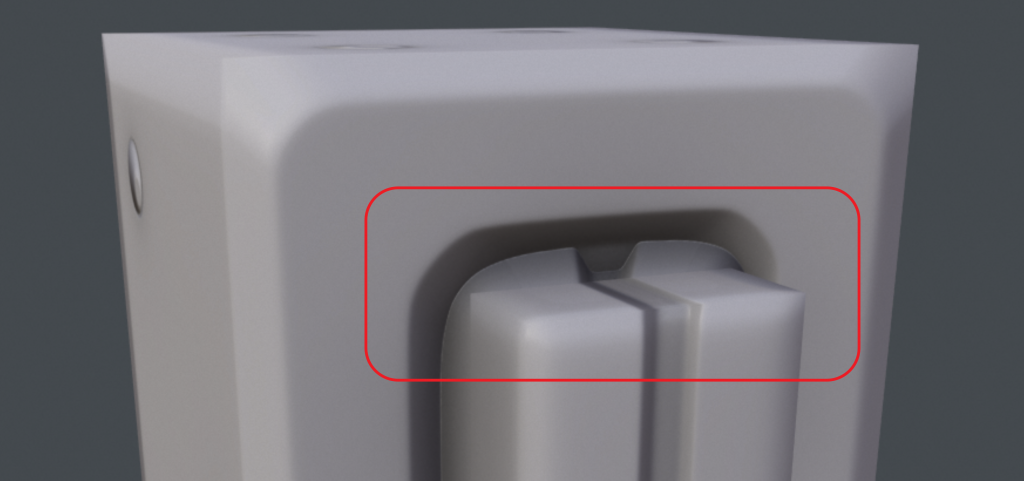
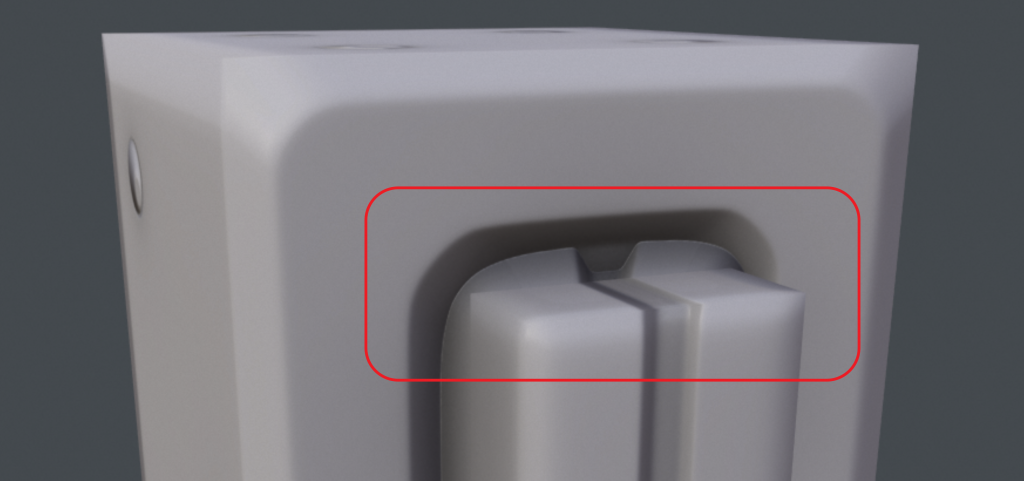
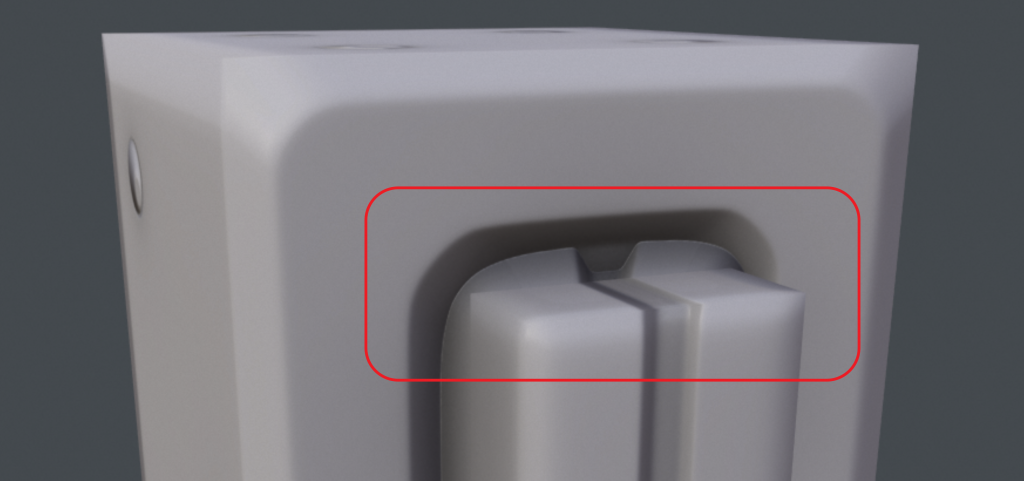
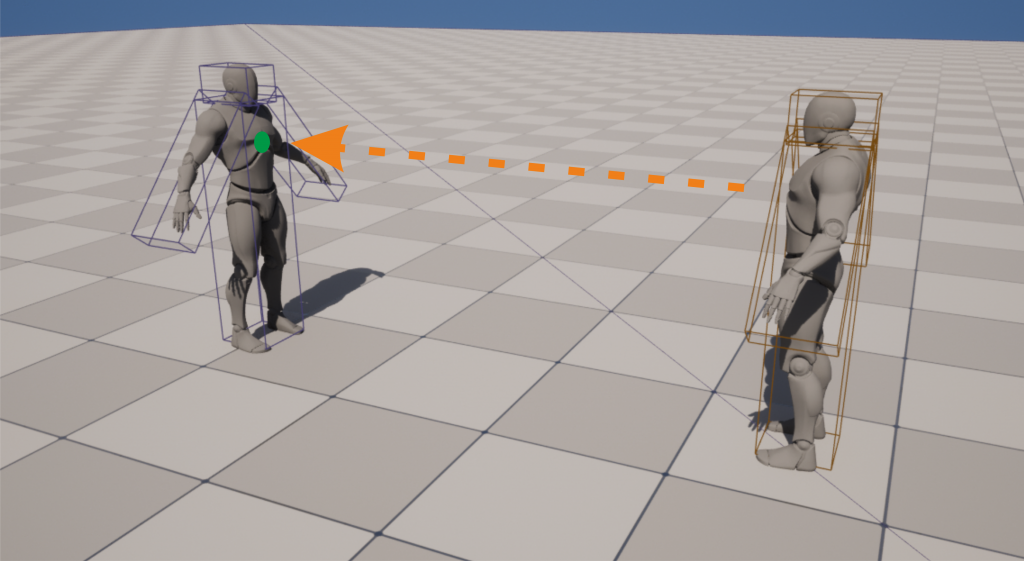
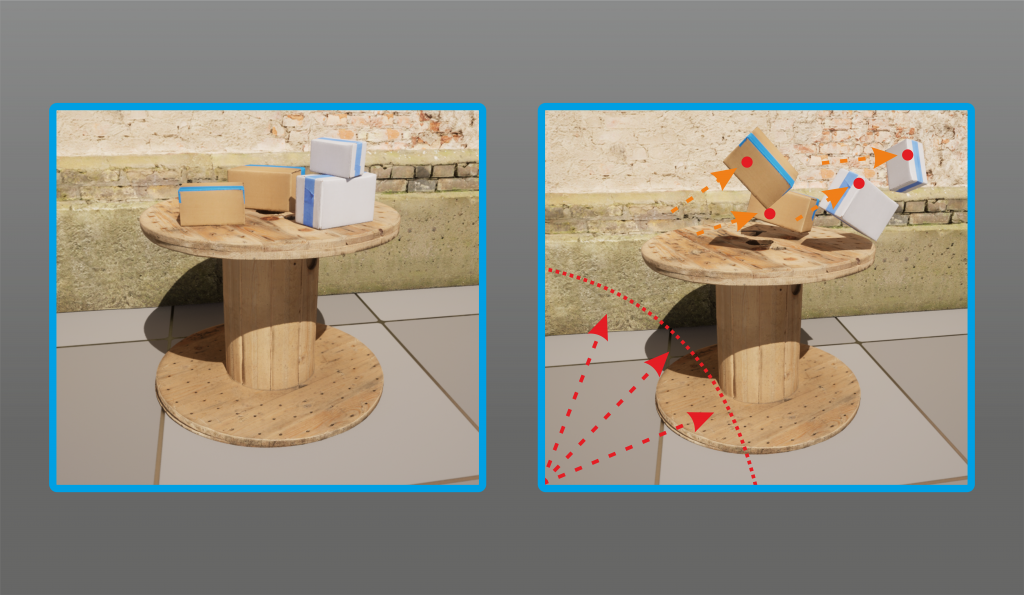
На деле всё просто и пример это отражает - если элементы модели пересекаются при запекании и находятся в одной бэйк-группе, то программа пытается учесть это место стыка. И это приводит к спорным результатам - на местах пересечения будут артефакты.

 Артефакты при пересечениях
Артефакты при пересечениях
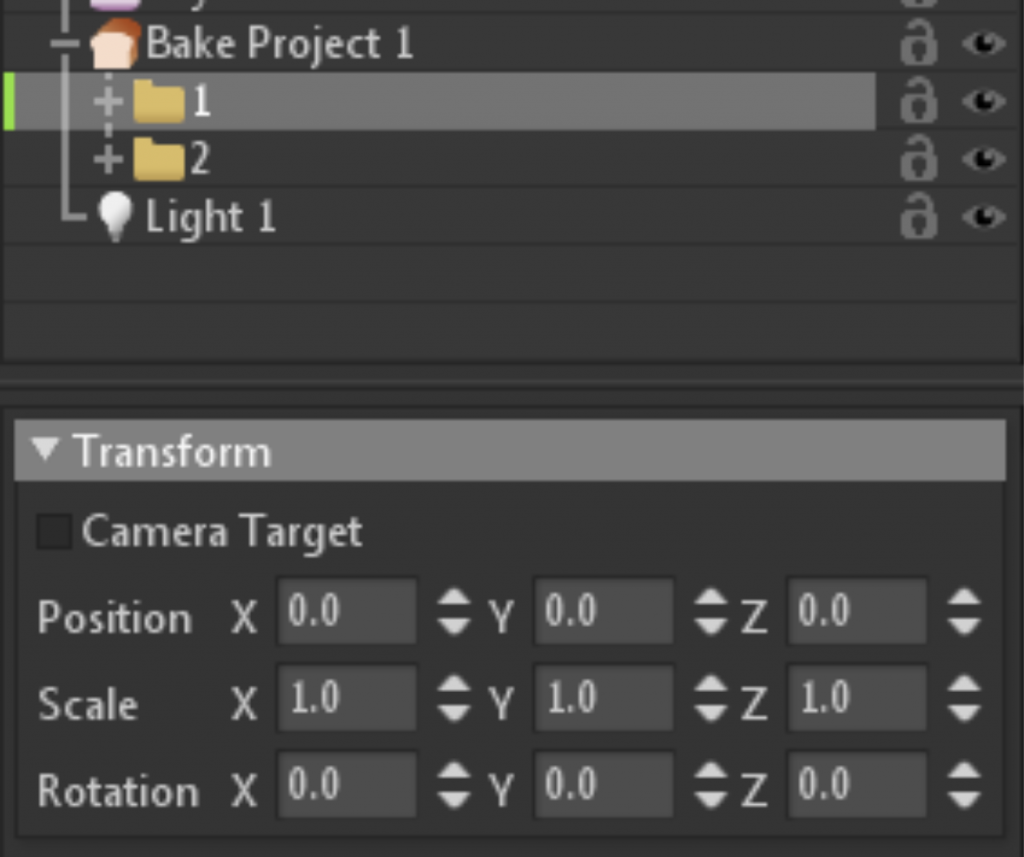
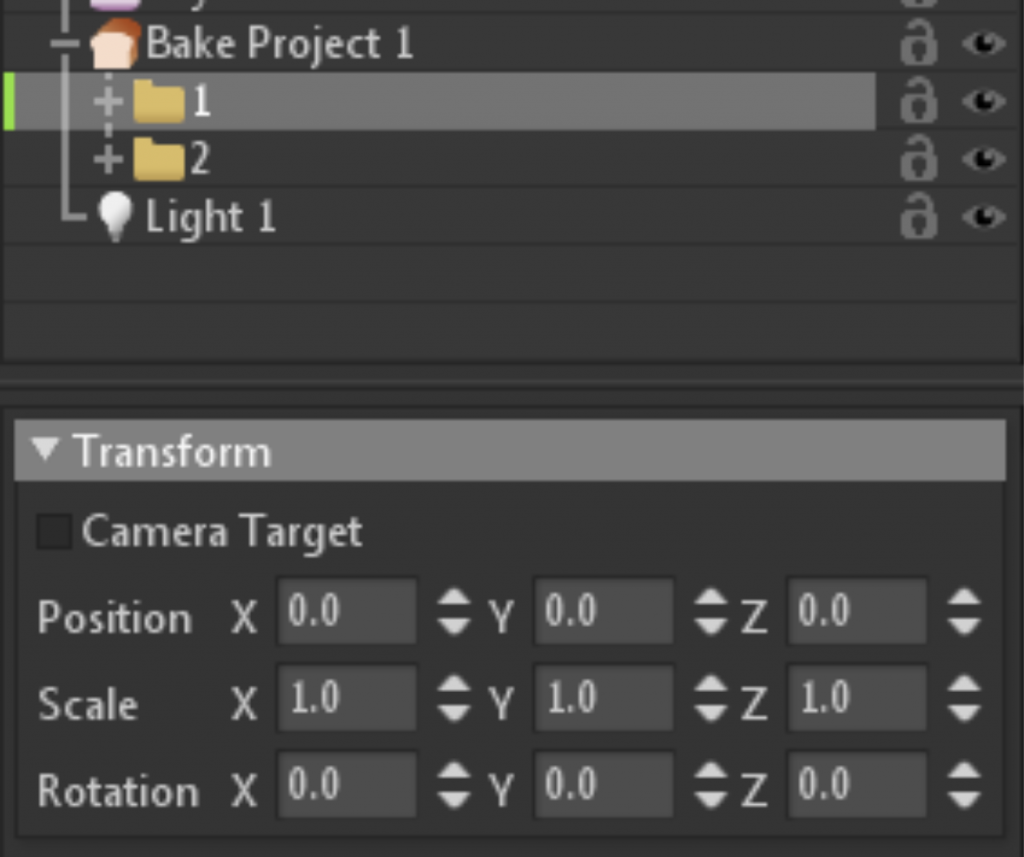
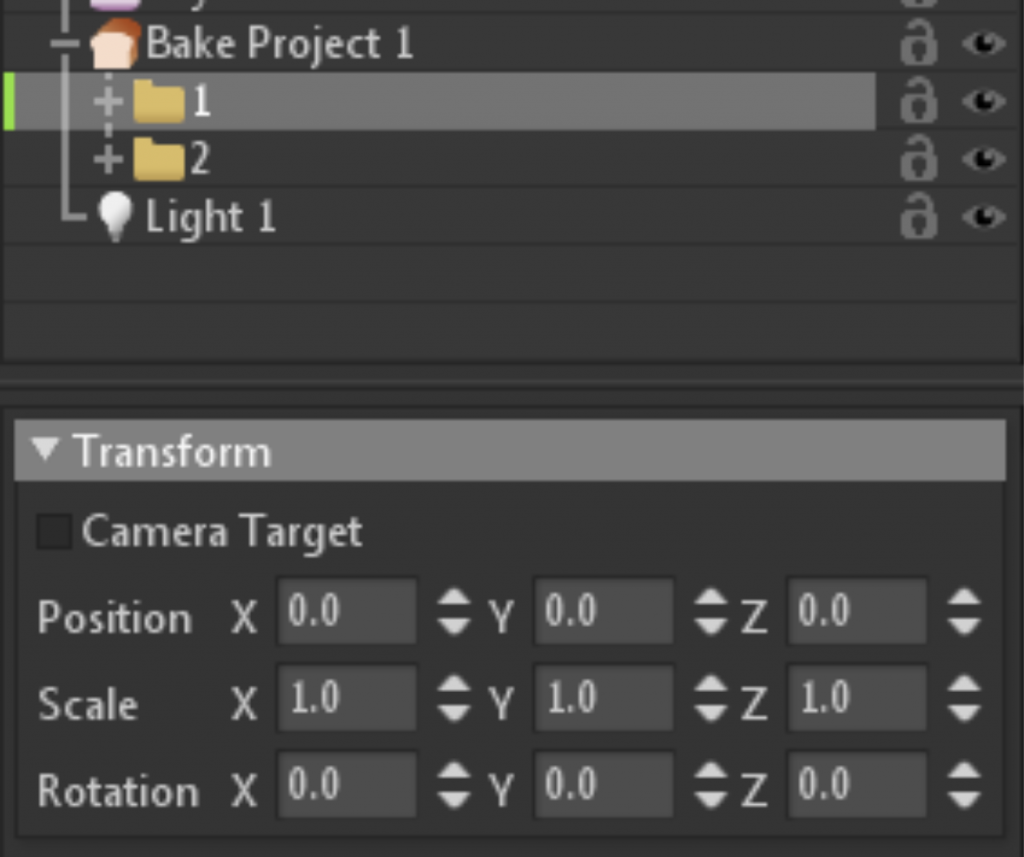
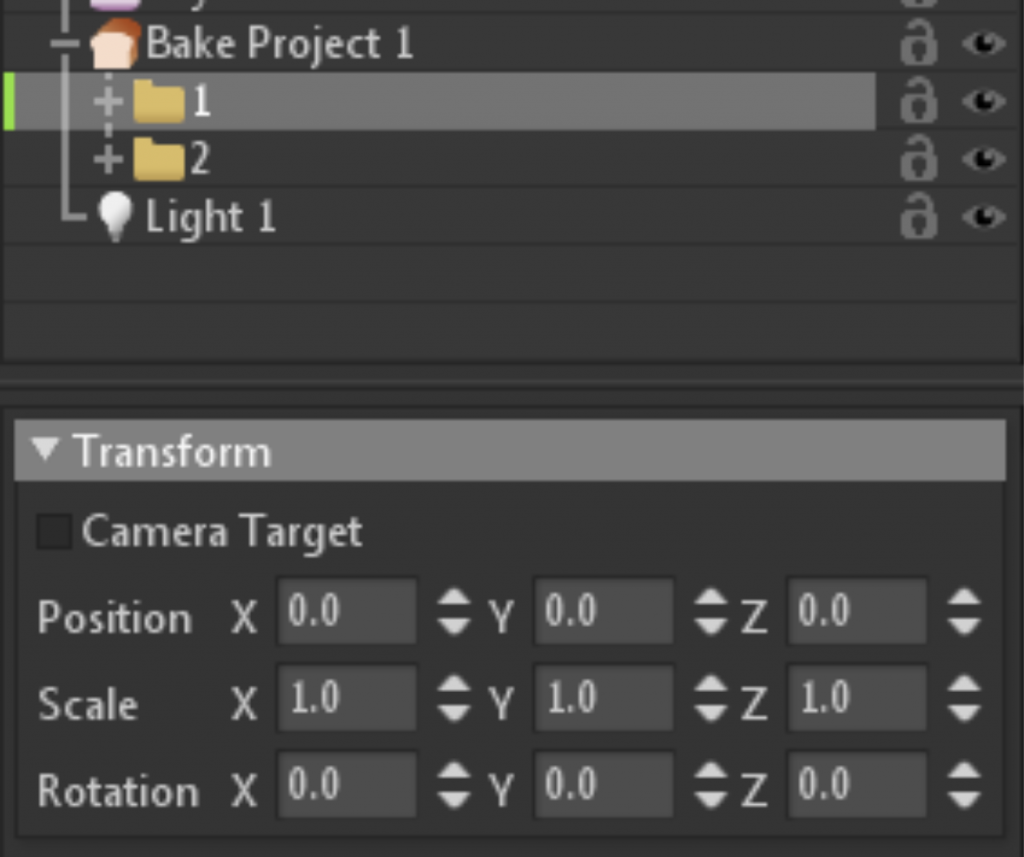
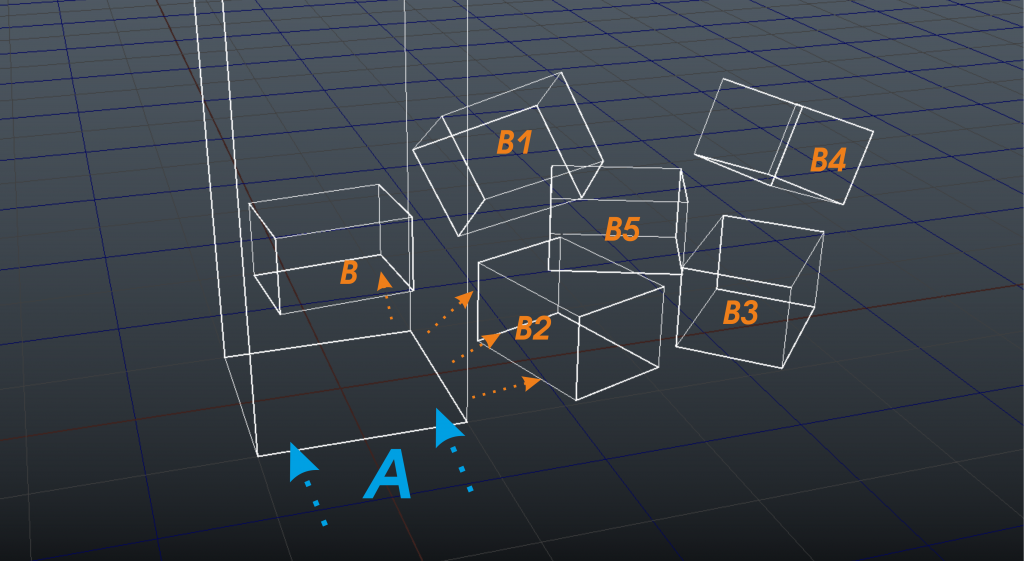
Это происходит потому что пересекаются их Cage при бейке в одной Bake Group. Для того чтобы избежать этого, и получить равномерное запекание, применяется разнос элементов. Это можно сделать заранее в Maya, либо раздвинуть группы в Marmoset. В случае с Maya важно соблюсти совпадение Low-Poly и High-Poly. Мы раздвинем их в marmoset при помощи вкладки Transform, параметр Position.

Обратите внимание что элементы лежат в разных группах, но мы все равно их раздвигаем. Это связано с тем, что в противном случае на карте АО могут возникнуть небольшие артефакты. Обычно это можно подкрасить в photoshop, либо также избежать при помощи разноса. Опять же зависит от ситуации и назначения элемента.В нашем случае предпочтем чистое запекание.
 Элементы модели раздвинуты
Элементы модели раздвинуты

Результат - чистое запекание без артефактов. Также над моделью была проведена работа при помощи инструмента Paint Skew и настройки Cage (Paint offset в Marmoset). Что это, мы детально разбирали в статье Average normal, так что не станем повторяться. Здесь был применен точно такой же принцип - увеличен Cage, чтобы спроецировать целиком выступающие элементы, и проведена настройка нормалей Cage.
 Обратите внимание на пример - настройки Paint Skew отображаются только на одной половине элемента - той, что являлась исходником при применении Overlap. Изменения на ней копируются на зависимую половину.
Обратите внимание на пример - настройки Paint Skew отображаются только на одной половине элемента - той, что являлась исходником при применении Overlap. Изменения на ней копируются на зависимую половину.
 Возвращаем сдвинутый элемент на место и наблюдаем итог запекания - мы получили Low-Poly модель, на которую при помощи текстурных карт была перенесена информация с High-Poly. Все фаски широкие и четкие, летающая геометрия корректно отображается. Модель отзеркалена слева направо, что позволило нам освободить место на UV развертке, и по сути она готова к покраске, если допечь ещё несколько карт.
Возвращаем сдвинутый элемент на место и наблюдаем итог запекания - мы получили Low-Poly модель, на которую при помощи текстурных карт была перенесена информация с High-Poly. Все фаски широкие и четкие, летающая геометрия корректно отображается. Модель отзеркалена слева направо, что позволило нам освободить место на UV развертке, и по сути она готова к покраске, если допечь ещё несколько карт.
В принципе, это очень простой пример, а Low-Poly максимально простая. Но с его помощью мы рассмотрели важные стороны работы с запеканием и общий процесс от модели до финального результата. Давайте подытожим:
Запекание это важный этап в работе над моделью для игры. И запечь её не так сложно, сложнее подготовить все к этому процессу. От качества подготовки зависит вся дальнейшая работа, так как запеченная модель, а тем более окрашенная, плохо поддается полноценному редактированию. По этой причине важно дотошно просматривать модель и UV развертку до финального запекания. Понимание того как это делается приходит с опытом и насмотренностью, как и на любом этапе создания модели. Всё с ходу, и за один раз учесть не выйдет, но чем внимательнее вы будете, тем большего числа проблем избежите. Это был очень простой пример запекания, и на деле у вас может быть в разы больше сложносоставных элементов, фаски на Low-Poly, огромные UV развертки с большим количеством Overlap. Наверняка вы рано или поздно столкнетесь с дорисовкой и монтажом готовых карт в Photoshop, чтобы сделать результат еще лучше. Но этот пример отлично показывает базовые принципы запекания, учитывая которые вы точно улучшите свой результат.

Array
(
[ID] => 376
[~ID] => 376
[CODE] => topologiya-v-3d-modelirovanii
[~CODE] => topologiya-v-3d-modelirovanii
[XML_ID] => 376
[~XML_ID] => 376
[NAME] => Топология в 3D моделировании
[~NAME] => Топология в 3D моделировании
[TAGS] =>
[~TAGS] =>
[SORT] => 500
[~SORT] => 500
[PREVIEW_TEXT] => Топология - это раздел математики, который изучает, грубо говоря, непрерывность форм. В трехмерной графике топология - это расположение полигонов создающее некоторый путь по поверхности полигональной сетки.
[~PREVIEW_TEXT] => Топология - это раздел математики, который изучает, грубо говоря, непрерывность форм. В трехмерной графике топология - это расположение полигонов создающее некоторый путь по поверхности полигональной сетки.
[PREVIEW_PICTURE] => Array
(
[ID] => 3889
[TIMESTAMP_X] => 24.05.2023 23:54:57
[MODULE_ID] => iblock
[HEIGHT] => 190
[WIDTH] => 320
[FILE_SIZE] => 71707
[CONTENT_TYPE] => image/png
[SUBDIR] => iblock/90d/xcnmi6e6ecai6d7y75140oojhuwu03ry
[FILE_NAME] => Anons_Topologiya-v-3D-modelirovanii_cgitems.ru.png
[ORIGINAL_NAME] => Anons_Топология в 3D моделировании_cgitems.ru.png
[DESCRIPTION] =>
[HANDLER_ID] =>
[EXTERNAL_ID] => 4f087dbe9abb806953c22f48708bbf9c
[VERSION_ORIGINAL_ID] =>
[META] =>
[SRC] => /upload/iblock/90d/xcnmi6e6ecai6d7y75140oojhuwu03ry/Anons_Topologiya-v-3D-modelirovanii_cgitems.ru.png
[UNSAFE_SRC] => /upload/iblock/90d/xcnmi6e6ecai6d7y75140oojhuwu03ry/Anons_Topologiya-v-3D-modelirovanii_cgitems.ru.png
[SAFE_SRC] => /upload/iblock/90d/xcnmi6e6ecai6d7y75140oojhuwu03ry/Anons_Topologiya-v-3D-modelirovanii_cgitems.ru.png
[ALT] => Топология в 3D моделировании
[TITLE] => Топология в 3D моделировании
)
[~PREVIEW_PICTURE] => 3889
[DETAIL_TEXT] => Что такое топология
Топология - это раздел математики, который изучает, грубо говоря, непрерывность форм. В трехмерной графике топология - это расположение полигонов создающее некоторый путь по поверхности полигональной сетки.
Топология относится к геометрическим характеристикам поверхности 3D сетки. Также можно встретить понятие «Polygon Flow» - поток полигонов, но расположение вершин и ребер сетки также играет важную роль в создании 3d моделей.
Можно сказать, что по сути не существует четких стандартов или железных правил в работе с топологией. Это та сфера, успеха в которой можно достигнуть только посредством практики, анализа и наработки опыта, «насмотренности».
В чем-то топологию можно сравнить с изучением иностранного языка - да, вы можете приехать в другую страну не зная ее язык, но при этом определенно столкнетесь с проблемами и сложностями, не получите от поездки тот результат, который могли бы получить, если бы знали местный язык хотя бы на базовом уровне.

В чем же заключается важность топологии?
В принципе, это зависит от задачи стоящей перед художником.
В случае с Hard Surface моделированием хорошая топология позволит нам легче и быстрее вносить правки и менять геометрию модели, выбирать отдельные участки, работать с чистыми и аккуратными фасками, получать чистый финальный результат.
В случае с моделированием персонажей, либо существ, сетка будет деформироваться во время анимации, а это значит, что в этом случае правильная топология важна для корректной и чистой работы анимации, она облегчит жизнь аниматору и, опять же, позволит легко и быстро работать над правками и изменениями сетки модели.
Из всего этого можно сделать вывод, что чем чище и правильнее топология модели, тем легче нам контролировать и предсказать финальный результат, избежать неприятных артефактов, а также сэкономить себе массу времени исключив бесполезные действия из рабочего процесса.

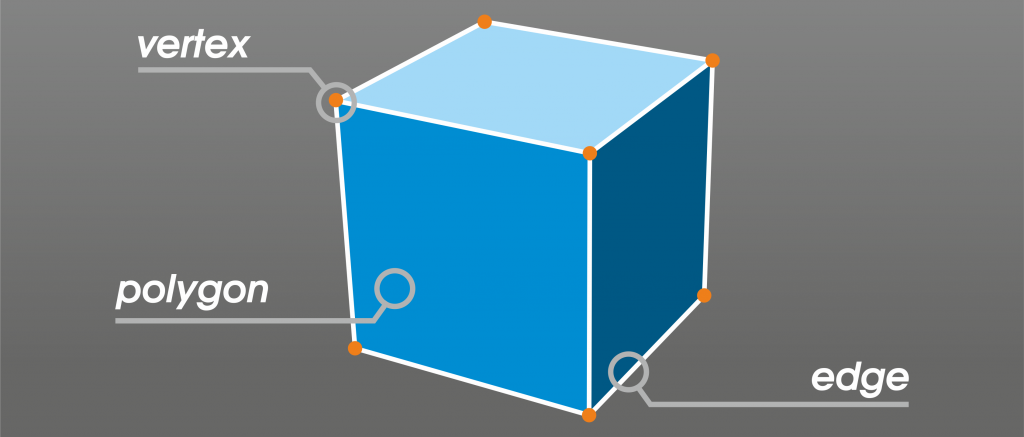
Из чего состоит 3D модель
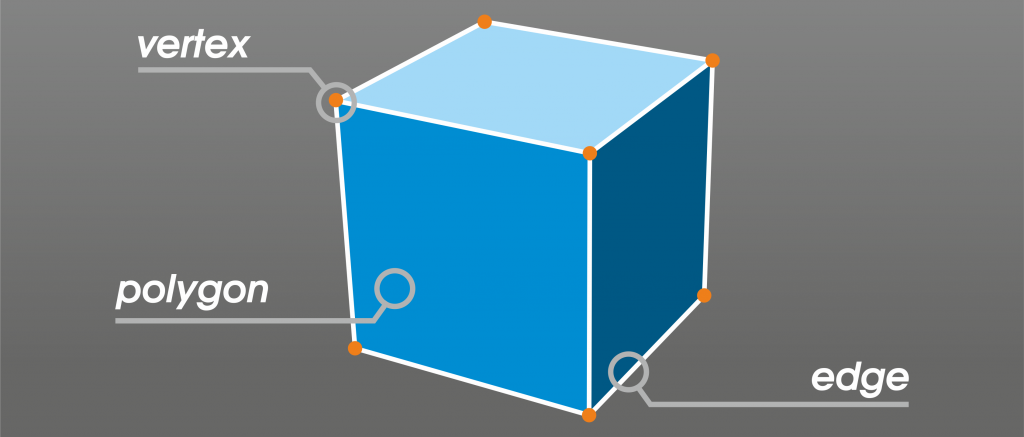
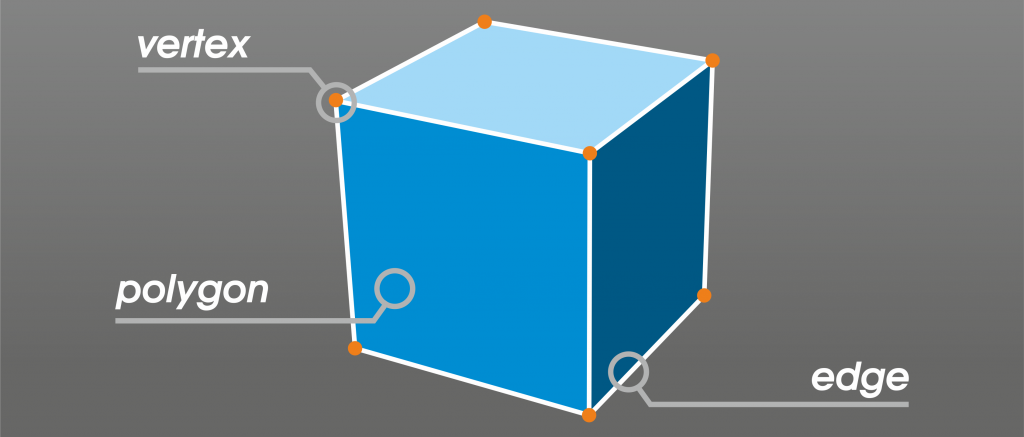
Любая модель будет состоять из трех элементов - полигон, ребро, вершина (Polygon, Edge, Vertex). Вы часто (всегда) будете слышать следующие обозначения - вертекс, эдж, полигон.
Vertex - это позиция точки в трехмерном пространстве, которая определяется координатами X, Y, Z. Она может хранить в себе такую информацию как цвет, направление нормали, текстурные координаты. Несколько эджей и полигонов могут иметь один вертекс.
Edge - это линия, которая соединяет два вертекса. Как и в случае с вертексом, несколько полигонов могут иметь общий эдж.
Важно - лучше не называть их линиями и сразу привыкнуть к понятию Edge (ребро).
Polygon - многоугольник. Состоит из трех или более вертексов, с замкнутым контуром эджей. Это как раз та самая форма, которая определяет поверхность трехмерной сетки. Polygon flow - помните такое понятие, верно?
Полигон также называют Face - поверхность. Обычно 3D сетка содержит в себе от десятков до сотен и тысяч полигонов. Зависит от задачи, под которую мы делаем свою модель.
Всем известное понятие «оптимизация» в том числе включает в себя то, какое количество полигонов (а если точнее, то треугольников) включает в себя сетка, часто оно может быть жестко ограничено под требования проекта (в случае с играми). С каждым годом эти требования становятся все более размытыми, благодаря развитию вычислительных технологий. НО, это не единственный аспект оптимизации.
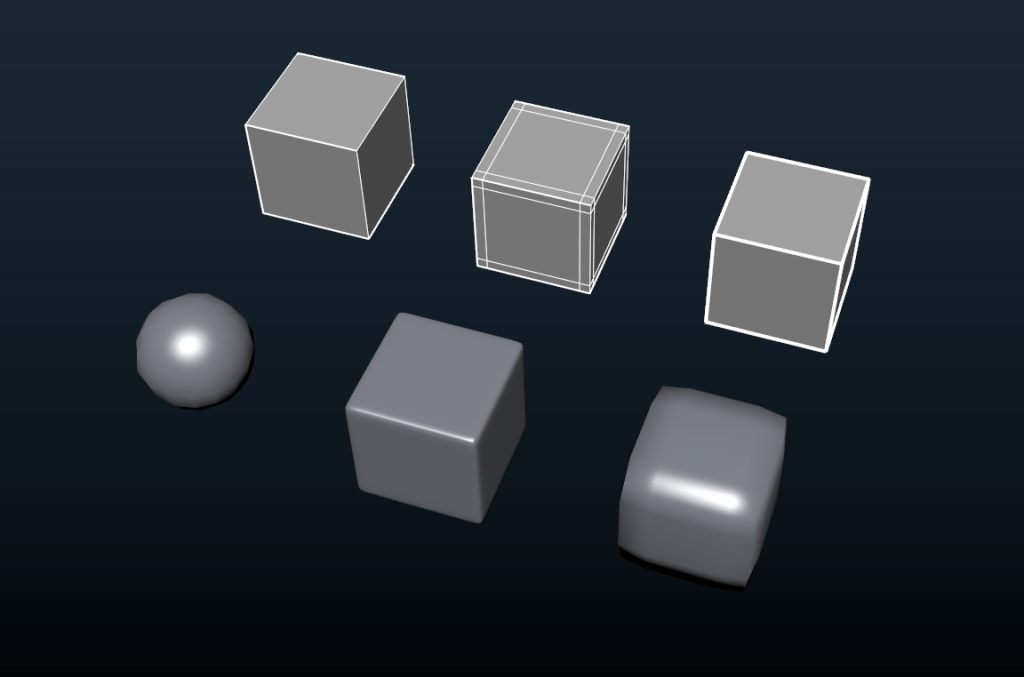
 Наглядный пример как подразделяется 3D модель на её составляющие
Наглядный пример как подразделяется 3D модель на её составляющие
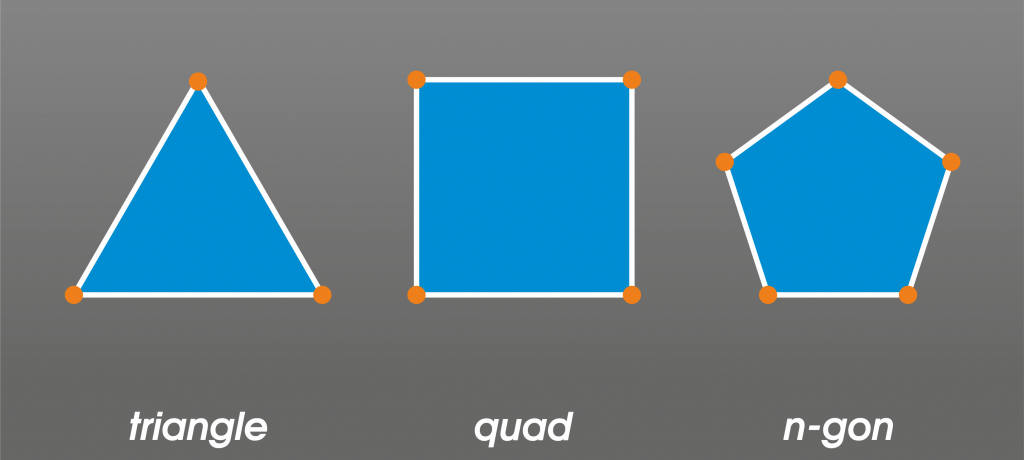
Виды и особенности полигонов
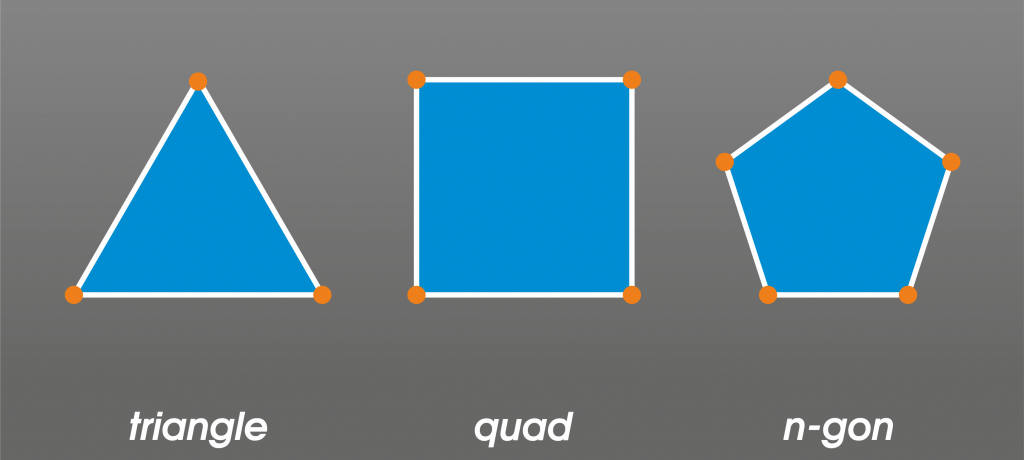
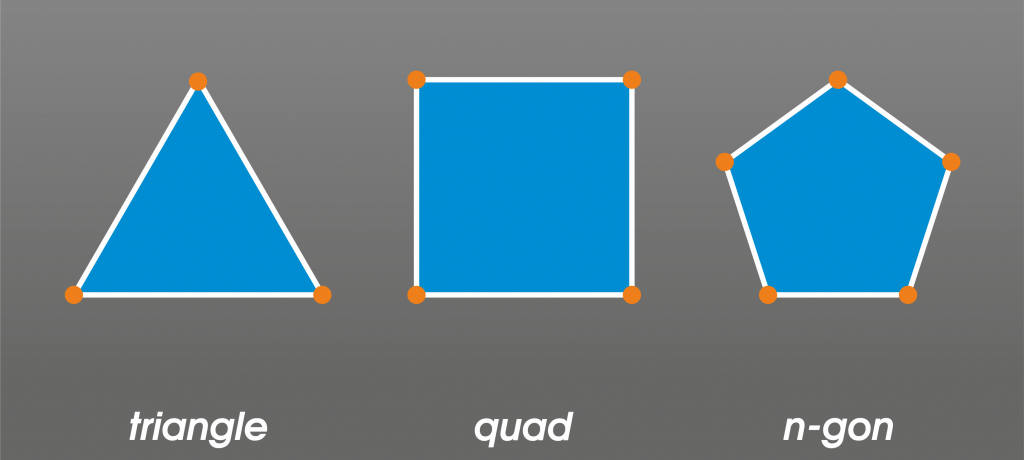
Полигоны имеют названия исходя из их количества сторон. Давайте выделим три вида, которые вы будете встречать чаще всего.
Triangle (tri, триангл) - трехсторонний полигон, иначе говоря треугольник. Вы будете очень часто встречать это понятие, так как треугольник это базовая форма полигона применяемая, например, движками. Также существует процесс триангуляции - разбиение квадов модели на треугольники, обычно мы делаем это перед выгрузкой модели на запекание, движки в свою очередь сами делают триангуляцию, если она не сделана заранее.
Quadrangle (quad, квад) - полигон с четырьмя сторонами. Это тот вид полигона, который мы должны знать, любить и уважать, так как он является основой нашей модели при создании её сетки.
N-Gon - это полигон с количеством сторон более чем четыре. Важно - если вы видите квад в котором пять вертексов, то это уже n-gon, несмотря на то что визуально он квадратный.
 Triangle, Quadrangle, N-Gon
Triangle, Quadrangle, N-Gon
Существует ряд мнений среди 3D сообщества на тему применения N-Gon и Triangle полигонов в создании модели. На деле все зависит от ситуации и целей, с которой создается модель.
Отдельная тема, это модели под анимацию, например персонажи. У них есть ряд своих, особых требований по применению полигонов в топологии. Давайте возьмем за основу следующий принцип - «То что я могу, не значит что так и надо», и будем стремиться к тому, чтобы строить свои сетки на quad - квадратных полигонах.
Вспоминаем о том, что ровная и удобная сетка это залог простоты и скорости её редактирования, квадратный полигон в этой ситуации - наш главный помощник. Безусловно, бывают ситуации, когда применяются другие типы полигонов, но это ситуативно, становится понятнее с опытом, и уже на конкретных примерах вам надо будет смотреть и принимать решение - какой полигон применить.
Planar и NON-Planar полигоны (плоские и неплоские)
Полигон является планарным, если все его вершины лежат в одной плоскости, также треугольный полигон является планарным, так как три его вершины всегда будут лежать в одной плоскости.
Большинство полигонов в ваших моделях будут планарные - лежать вершинами в одной плоскости. В свою очередь не планарным полигоном будет считаться такой полигон, в котором одна или более вершина не лежит в плоскости с остальными, создавая «загиб».
Работая с топологией стоит помнить о том, что существует процесс триангуляции моделей, мы говорили об этом выше. По сути это разбиение ваших квадов на треугольники диагональным ребром.
Любой движок требует, чтобы модель была триангулирована для корректного её отображения, либо делает это сам. В случае с не планарными полигонами это может создать артефакты на поверхности модели, так как триангуляция на таких полигонах может лечь произвольно, без учета их оси деформации.
Это решается правкой триангуляции вручную - она должна идти вдоль оси деформации полигона которую вы заложили изначально при его деформации, а не по той логике которую выбрал движок.
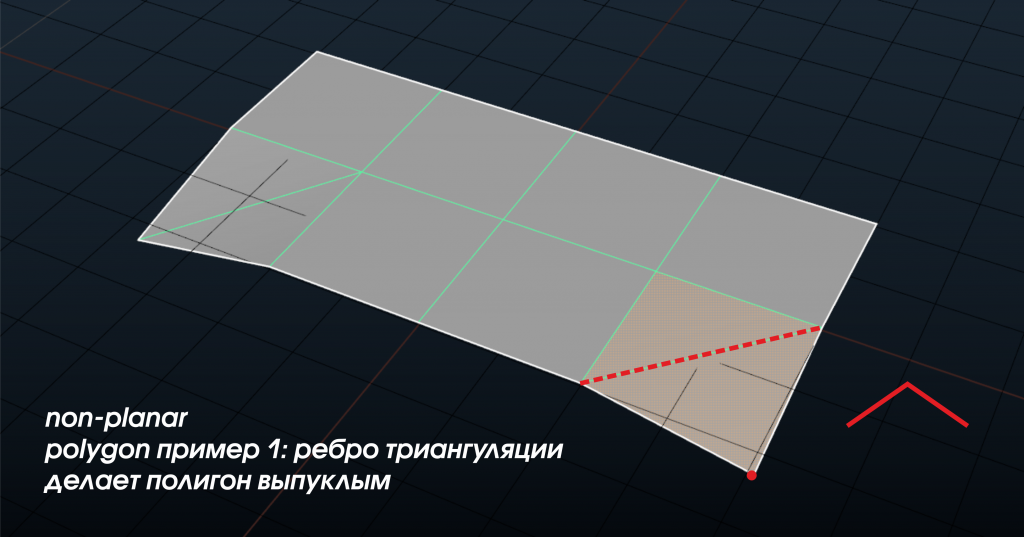
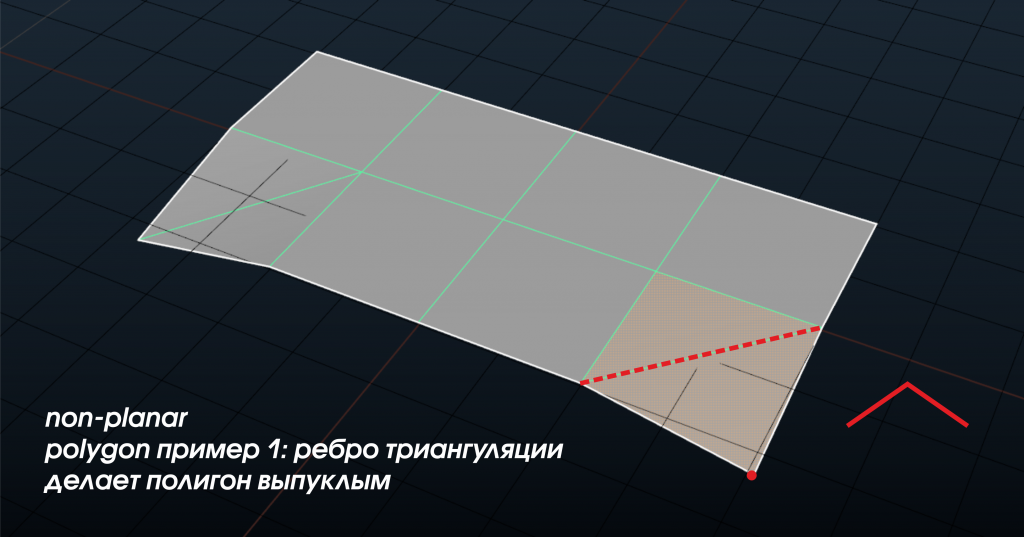
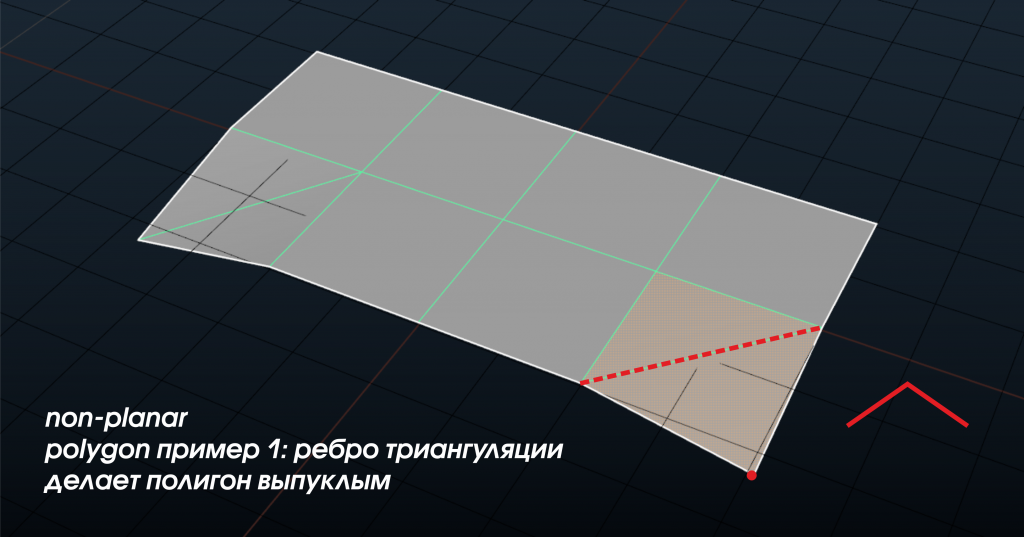
 Случай 1: вертекс выделенного полигона уведен вниз, что делает его не планарным, ребро триангуляции в показанной ситуации делает его выпуклым, получается переход вниз от ребра.
Случай 1: вертекс выделенного полигона уведен вниз, что делает его не планарным, ребро триангуляции в показанной ситуации делает его выпуклым, получается переход вниз от ребра.
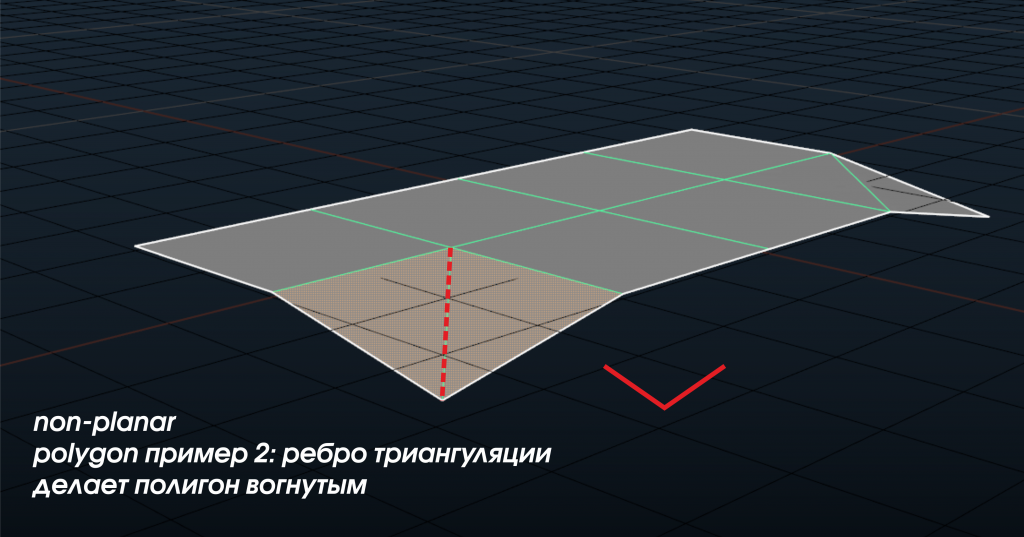
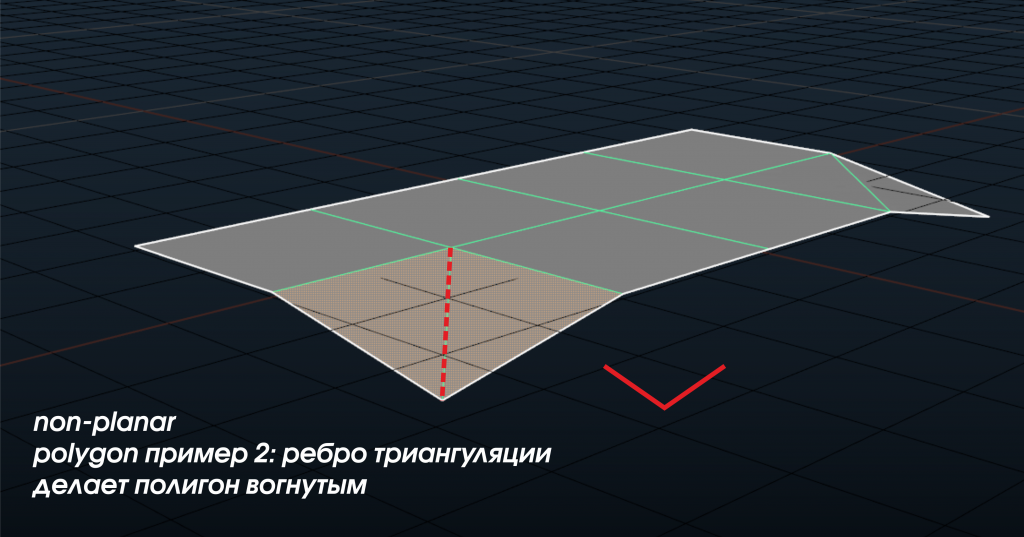
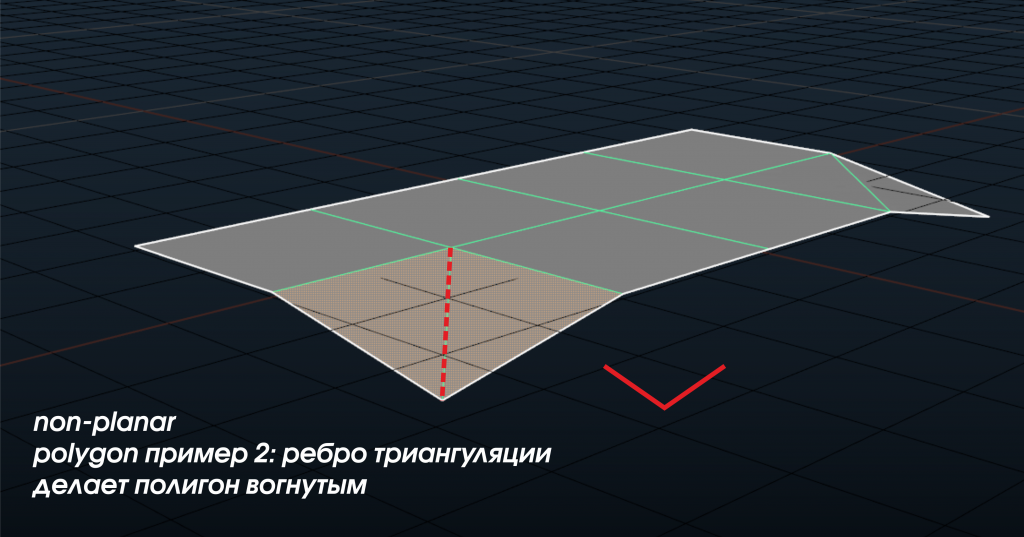
 Случай 2: вертекс также уведен вниз, но ребро триангуляции лежит по другой оси, это создает перегиб и полигон становится вогнутым.
Случай 2: вертекс также уведен вниз, но ребро триангуляции лежит по другой оси, это создает перегиб и полигон становится вогнутым.
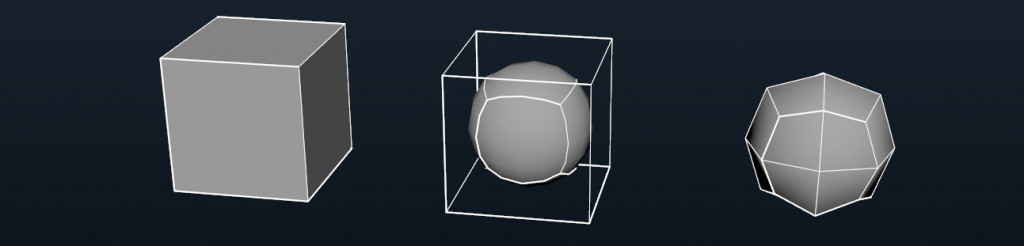
Subdivision Surface (SubD)
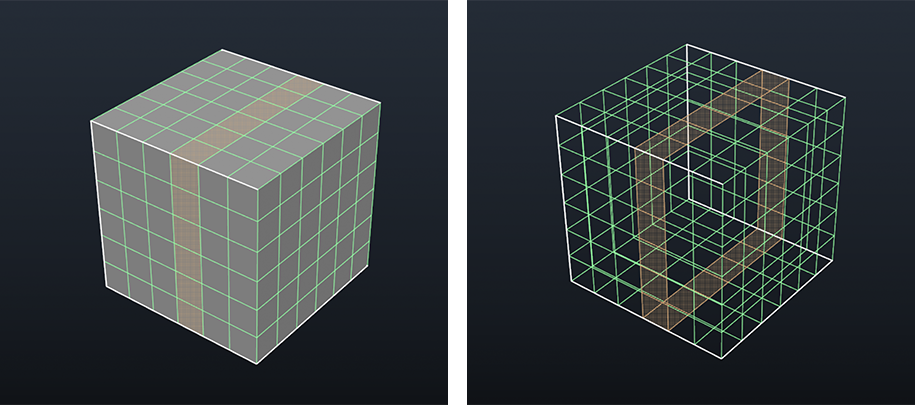
Subdivision Surface - это алгоритм подразделения поверхностей, который создает гладкую поверхность из «грубой» полигональной сетки. Когда сетка подразделяется, она становится более плавной, её детали принимают более финальный вид.
Это преобразование является обратимым, только если вы не применили финальное сглаживание (например, перед выгрузкой High Poly для запекания).
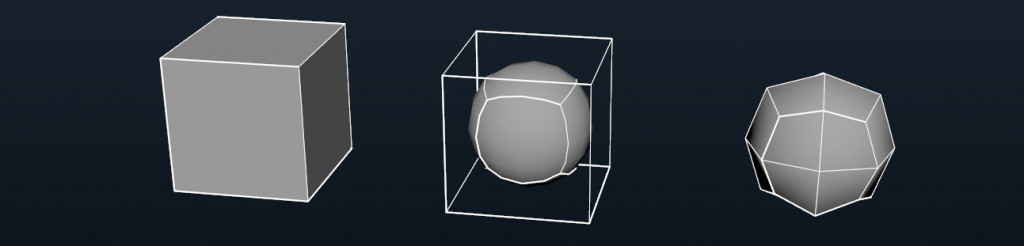
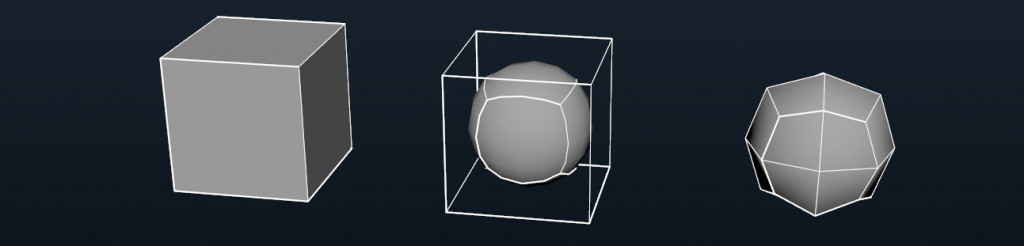
 Слева направо: полигональная сетка, сетка с примененным SubD и Control Cage (контрольной клеткой), Final Smooth (финальное сглаживание)
Слева направо: полигональная сетка, сетка с примененным SubD и Control Cage (контрольной клеткой), Final Smooth (финальное сглаживание)
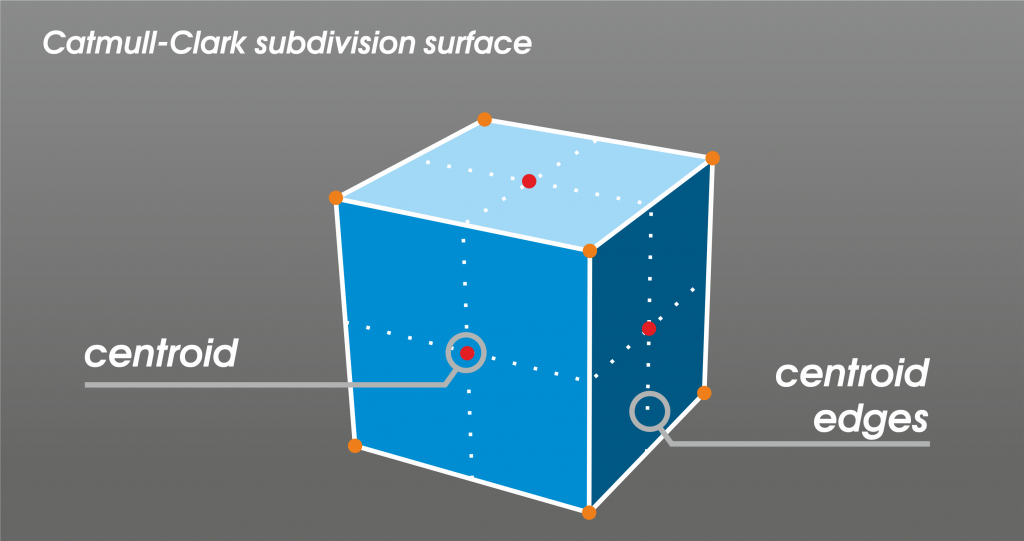
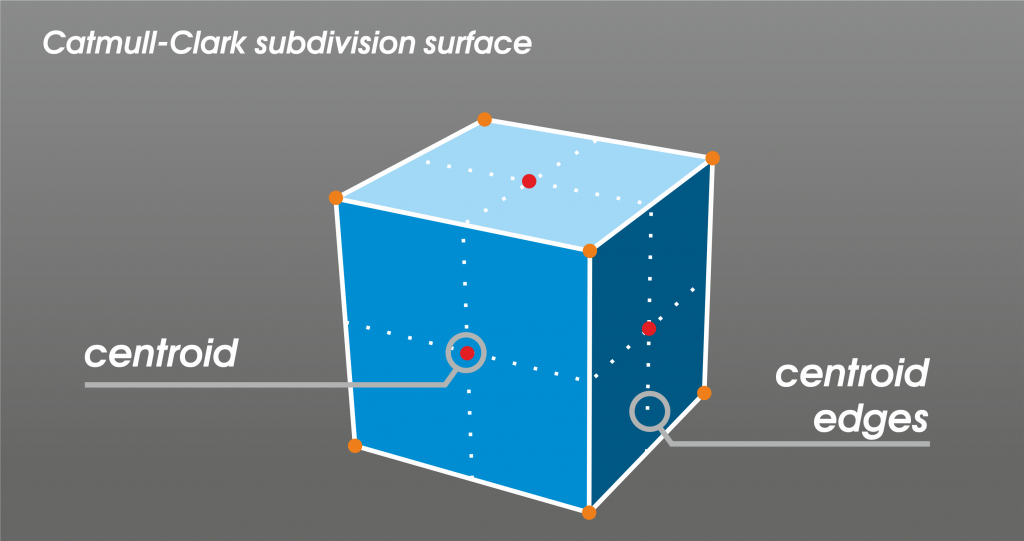
Наиболее часто используемым алгоритмом subdivision surface является Catmull - Clark (CC SubD). Его разработали Эдвин Катмулл и Джеймс Кларк в 1978 году. Обратите внимание, насколько давно удачная идея стала инструментом актуальным до сих пор.
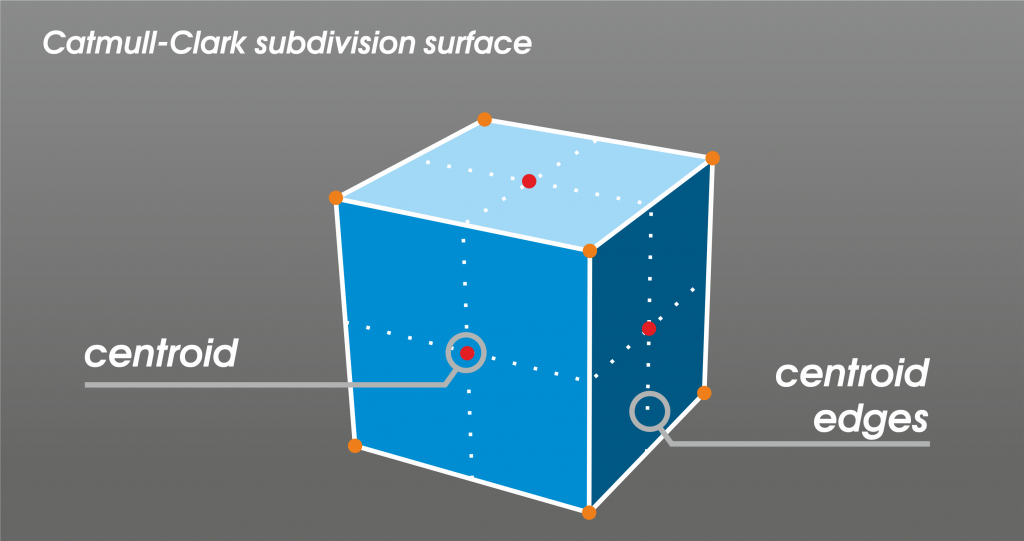
Если объяснять простыми словами, то суть его заключается в том, что по полигонам модели под SubD размещаются центроиды - вершины в центральных точках полигонов, далее они соединяются ребрами, оставшиеся вершины смещаются, чтобы снять напряжение - происходит «округление» формы.
Этот алгоритм итеративен, то есть может повторяться раз за разом, наращивая количество подразделений. Таким образом, мы получаем high poly модель, и именно этот процесс нам надо учитывать при построении модели под SubD.
 Схема подразделения полигонов по алгоритму CC SubD
Схема подразделения полигонов по алгоритму CC SubD
 Слева: Эдвин Катмулл - американский инженер-мультипликатор, специалист по компьютерной графике, президент DisneyToon Studios, Pixar и Walt Disney Animation Studios, тьюринговский лауреат, член Национальной инженерной академии США, четырёхкратный лауреат «Оскара».
Справа: Джеймс Кларк - бизнесмен, технолог, миллиардер. Основал Silicon Graphics, Netscape Communications, myCFO, Healtheon, «Neoteris», «Sciences DNA», Shutterfly.
Слева: Эдвин Катмулл - американский инженер-мультипликатор, специалист по компьютерной графике, президент DisneyToon Studios, Pixar и Walt Disney Animation Studios, тьюринговский лауреат, член Национальной инженерной академии США, четырёхкратный лауреат «Оскара».
Справа: Джеймс Кларк - бизнесмен, технолог, миллиардер. Основал Silicon Graphics, Netscape Communications, myCFO, Healtheon, «Neoteris», «Sciences DNA», Shutterfly.
Чистая и аккуратная работа с топологией под Subdivision Surface, это залог того, что на выходе вы получите правильную модель без артефактов.
Высокая плотность, хаотичность в построении сетки, разнобой в полигонах - все это может создать вам немало сложностей в процессе моделирования и превратить его в тяжелый изнурительный труд. А мы ведь хотим получать удовольствие от процесса и заниматься творчеством, а не разгребать нагромождение полигонов, верно?
Важные определения и понятия топологии, которые надо знать и учитывать
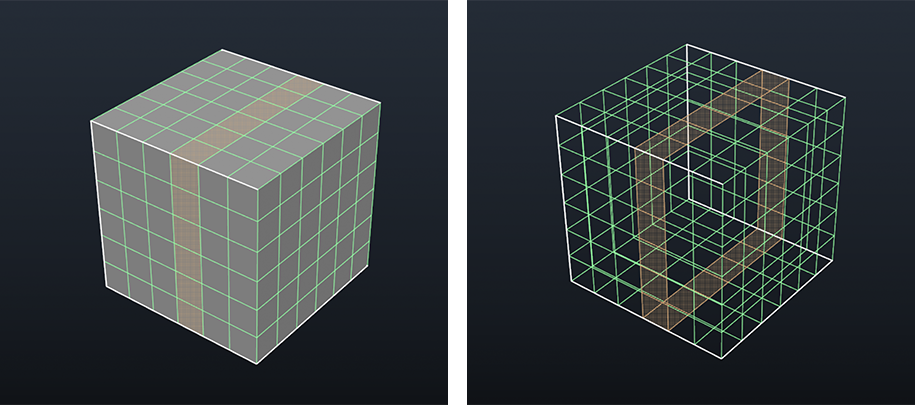
PolyLoop - петля полигонов. Представляет собой набор последовательно и непрерывно связанных квадратных полигонов. Polyloop является важным элементом построения 3D модели, умение работать с петлями станет залогом вашего успеха.
Сам по себе один полигон ничего не значит, так как мысля в таком формате мы не видим созависимостей, можем пропустить важные моменты в модели, либо допустить ошибки построения. Но замкнутая цепочка полигонов это мощный инструмент позволяющий мыслить и моделировать более комплексно. Вам стоит сразу, с самого начала стараться мыслить петлями, а не отдельными полигонами при создании своих сеток.
PolyLoop позволяет вам точнее и равномернее распределять полигоны, выделять отдельные участки и редактировать модель, при применении SubD правильные PolyLoop подразделяются и сглаживаются лучше всего.
Именно по этому вам стоит сразу, заранее планировать свою работу и стараться мыслить комплексно - правильное начало работы, это залог того, что на финальных этапах вы сэкономите себе немало времени и сил.
В разных ситуациях PolyLoop по разному работают с SubD, именно поэтому вам необходима практика и наработка опыта, чтобы увидеть и запомнить разные ситуации.
Посмотрите разные примеры сеток, попытайтесь увидеть эти петли, и вскоре поймете что действительно каждая модель состоит в первую очередь именно из них.
 Простой пример PolyLoop - полигональной петли
Простой пример PolyLoop - полигональной петли
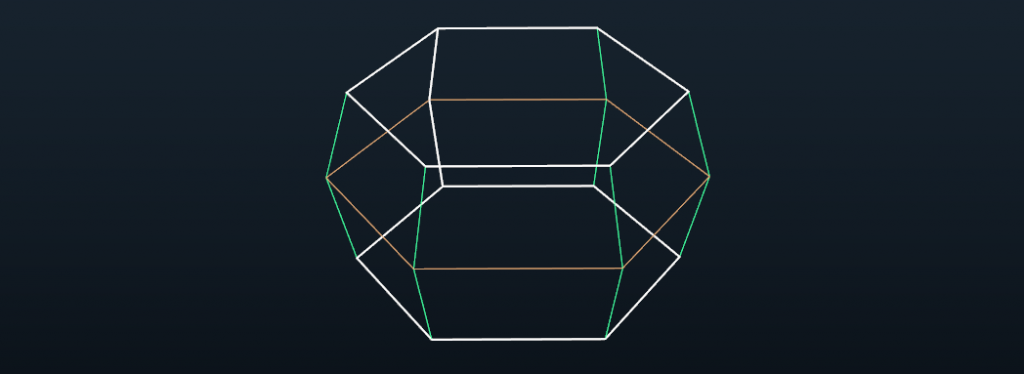
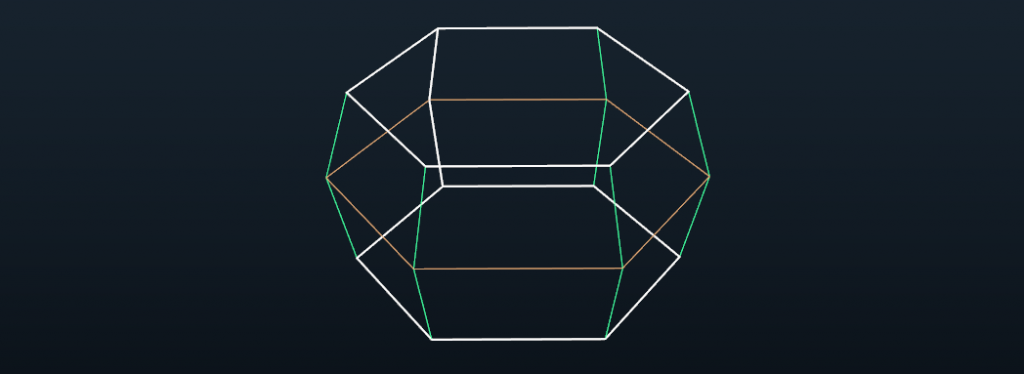
EdgeLoop - в свою очередь это петля из эджей (ребер). Как и с PolyLoop - петля ребер это разрезы, которые вы будете делать на модели, и они буду замыкаться.
Правильная работа с размещением таких петель, это также залог чистой, легкой сетки которая будет корректно сглаживаться и легко редактироваться. Обратите внимание на изображение выше - там представлены как петли полигонов, так и петли ребер, по сути это неотделимые понятия, но каждое из них само по себе важно и может нести разную функцию, в зависимости от задачи.
Также бывают ситуации, когда петля ребер заканчивается звездой (еще их называю «полюс»), об этом мы поговорим далее. Каждый EdgeLoop призван служить форме вашего объекта. Посмотрите на положение петель в своей модели и скажите себе - какие из них служат какой то функции, а какие нет. Это покажет вам, где вы сделали лишнюю работу.
В работе с EdgeLoop также стоит мыслить именно петлями, а не отдельными ребрами.
 Пример EdgeLoop - замкнутой петли рёбер
Пример EdgeLoop - замкнутой петли рёбер
Звезда (pole, star, полюс) - это вершина в сетке, в которую приходит 3 и более ребер. В зависимости от ситуации это может быть как плохо, так и хорошо для вашей сетки.
Неправильное размещение звезд может привести к артефактам на сглаженной модели.
Если в вашей сетке есть звезды, то посмотрите откуда они взялись и несут ли в себе какую-то практическую функцию.
Желательно избегать звезд в сгибах, складках и подобных сложных участках, так как при подразделении с большой вероятностью это повлияет на корректность отображения вашей поверхности.
Это, опять же, тот случай, когда понимание таких моментов приходит с опытом и насмотренностью. Делайте топологию свой модели вдумчиво, смотрите на результат.
 Примеры того, в каких ситуациях появляются звезды
Примеры того, в каких ситуациях появляются звезды
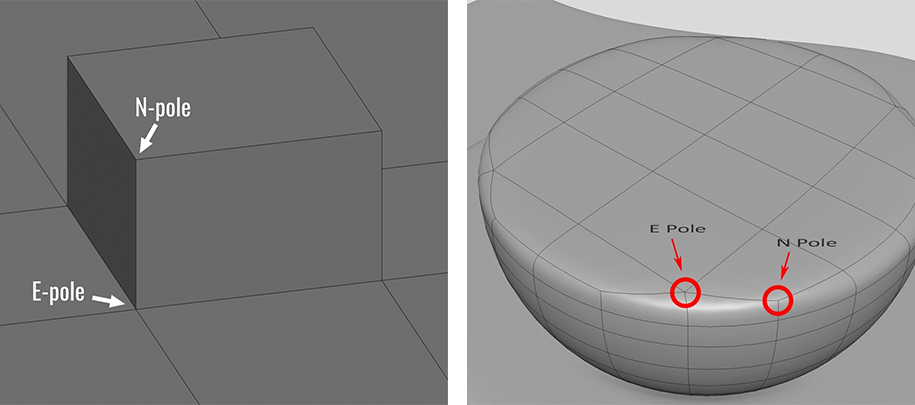
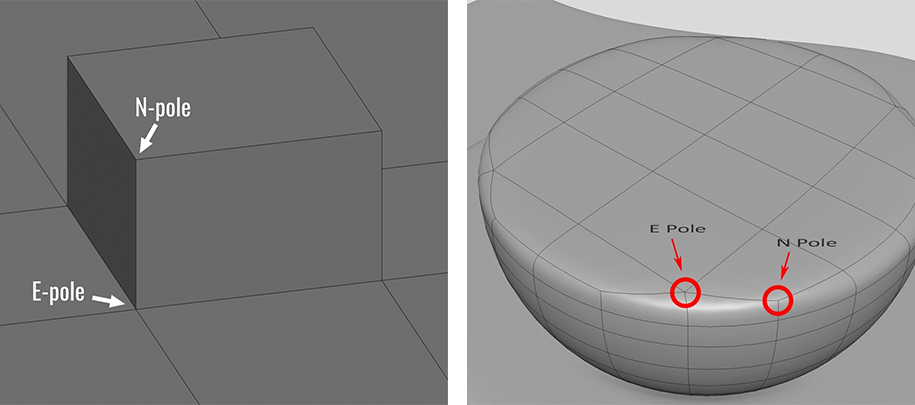
 E-pole - полюсы, которые состоят из пяти ребер, пересекающихся в одной вершине.
N-pole - полюсы, которые состоят из трех ребер также пересекающихся в одной вершине.
E-pole - полюсы, которые состоят из пяти ребер, пересекающихся в одной вершине.
N-pole - полюсы, которые состоят из трех ребер также пересекающихся в одной вершине.
Hold Edges (support edges, поддерживающие ребра) - подразделение поверхностей создает сглаженную поверхность модели.
При помощи топологии мы можем контролировать силу сглаживания. Расстояние между ребрами определяет то, насколько сильно сгладится поверхность. Поддерживающие ребра призваны помочь нам удержать форму в тех местах, где это необходимо.
Также во многих современных 3D редакторах есть такая функция, как Edge Creasing (иногда её называют Edge Weighting или вес ребра) - заострение ребра. Эта функция позволяет задать «натяжение» на выбранных ребрах. В целом Hold Edges также является очень мощным и многофункциональным инструментом, который можно и нужно использовать и знать, как он работает.
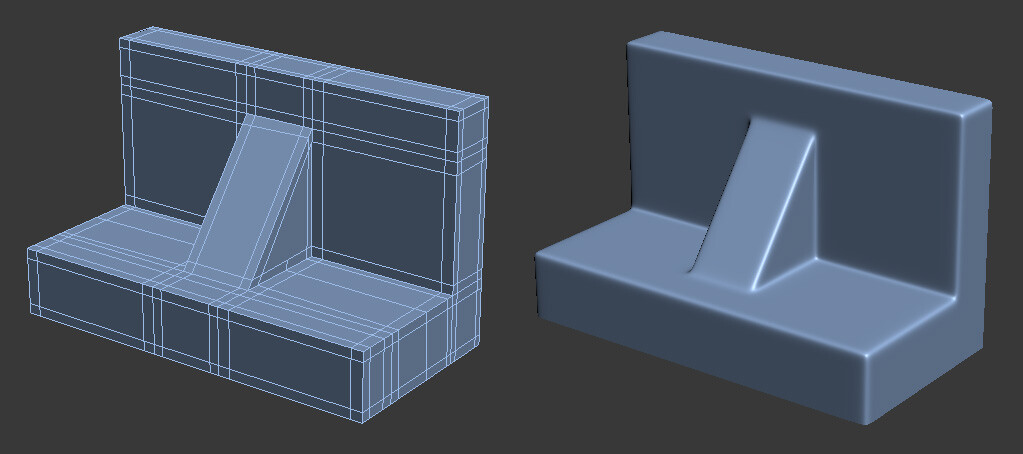
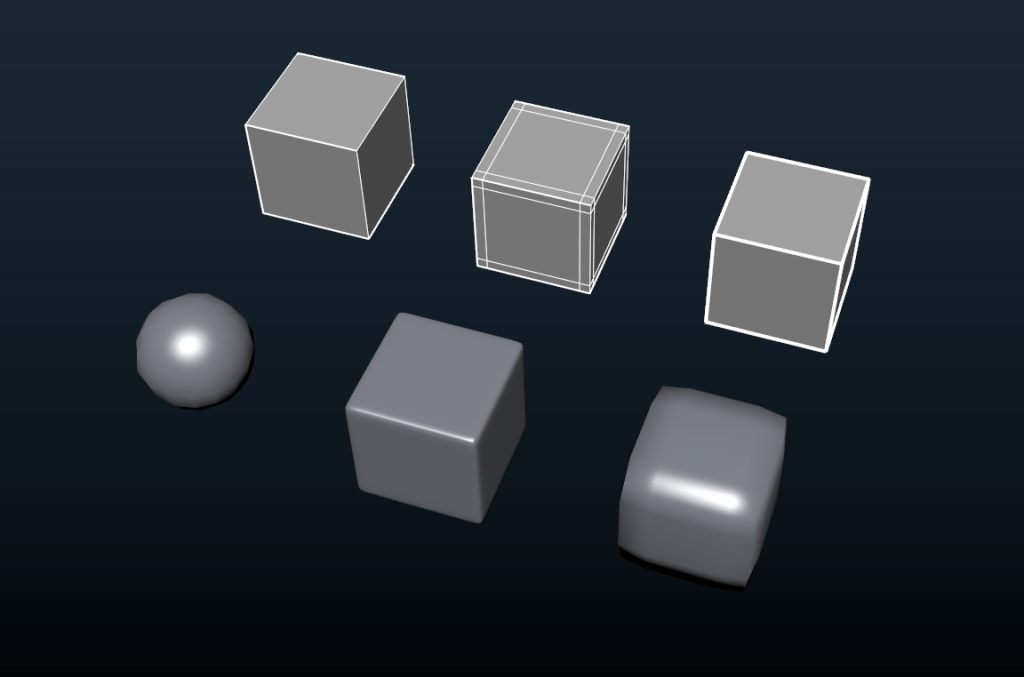
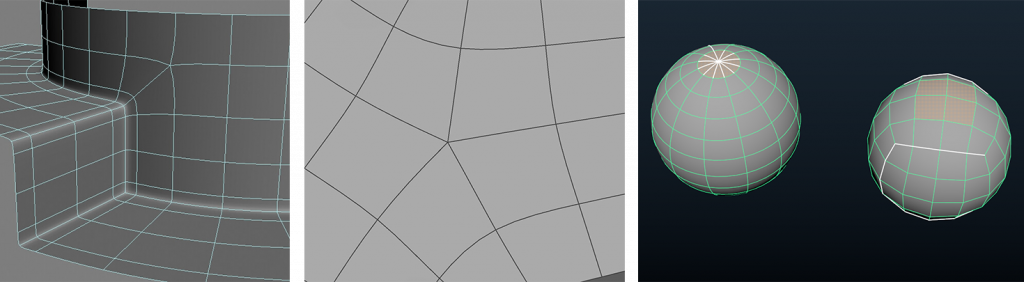
 Пример применения Hold Edges слева направо: без поддержек, с обычными поддержками (support edges), edge creasing. Как видите, они дают очень разные результаты. Пробуйте и экспериментируйте с hold edges чтобы лучше понять, как они работают
Пример применения Hold Edges слева направо: без поддержек, с обычными поддержками (support edges), edge creasing. Как видите, они дают очень разные результаты. Пробуйте и экспериментируйте с hold edges чтобы лучше понять, как они работают
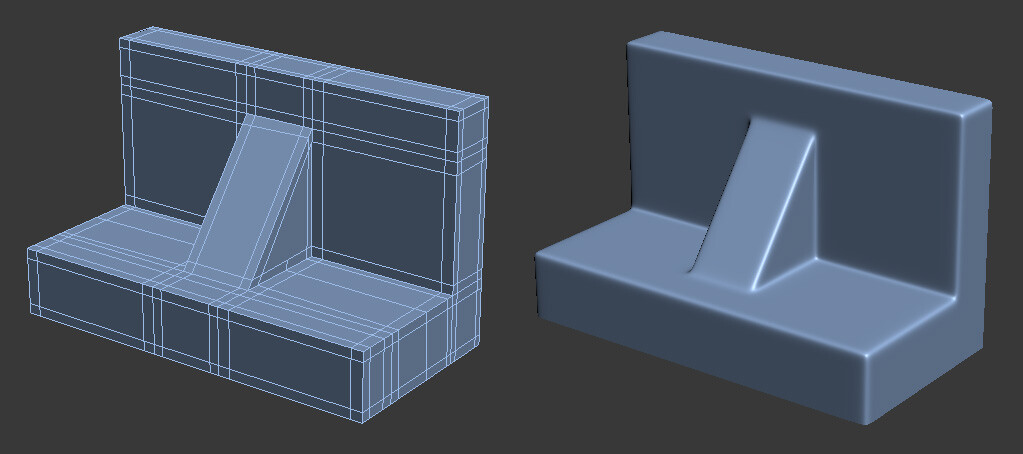
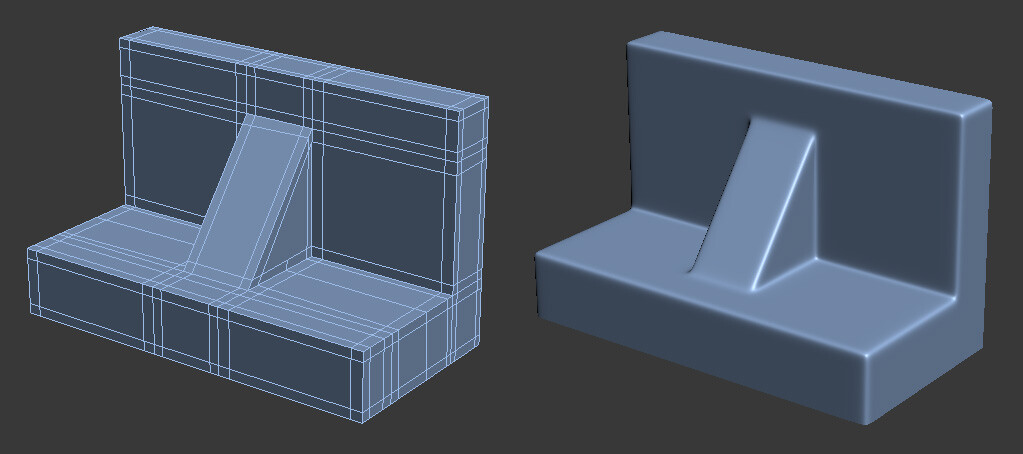
 Еще один пример работы с Support Edges. Также на этом примере можно отследить Edge Loops, Poly Loops и Poles
Еще один пример работы с Support Edges. Также на этом примере можно отследить Edge Loops, Poly Loops и Poles
Немного о топологии в Low Poly
Процесс создания модели для игры включает в себя такой процесс, как ретопология.
Суть его в том, чтобы на основе вашей High Poly модели сделать её облегченную версию, которая будет, скажем так, «облеплять» High Poly модель.
Это необходимо для процесса запекания (baking) и дальнейшей выгрузки готовой модели в движок.
Работа с Low Poly связана с упрощением модели и сокращением числа полигонов, но при этом важно не потерять силуэт модели - её ключевые формы.
В процессе создания Low Poly модели вам надо будет избавиться от Support Edges, лишних Edge Loops, которые не влияют на силуэт и форму модели, сократить количество граней на цилиндрах, избавиться от фасок, удалить скрытые полигоны, сшить пересекающиеся элементы, проверить врезки «элемент в элемент», иначе говоря пересекающиеся элементы.
Так же как и в High Poly, в Low Poly нет четких условий в моделировании - все ситуативно и необходимо смотреть на финальный результат, при необходимости возвращаясь назад и внося корректировки.
Давайте возьмем за основу принцип «отрезать все лишнее и ненужное, оставляя суть модели». На этом этапе нас уже не интересует SubD, нам важна легкая, упрощенная модель дающая четкий силуэт, которую мы сможем триангулировать и отправить на запекание\в движок.
Пробуйте, смотрите, экспериментируйте. Понимание аспектов создания Low Poly также приходит с опытом и насмотренностью.


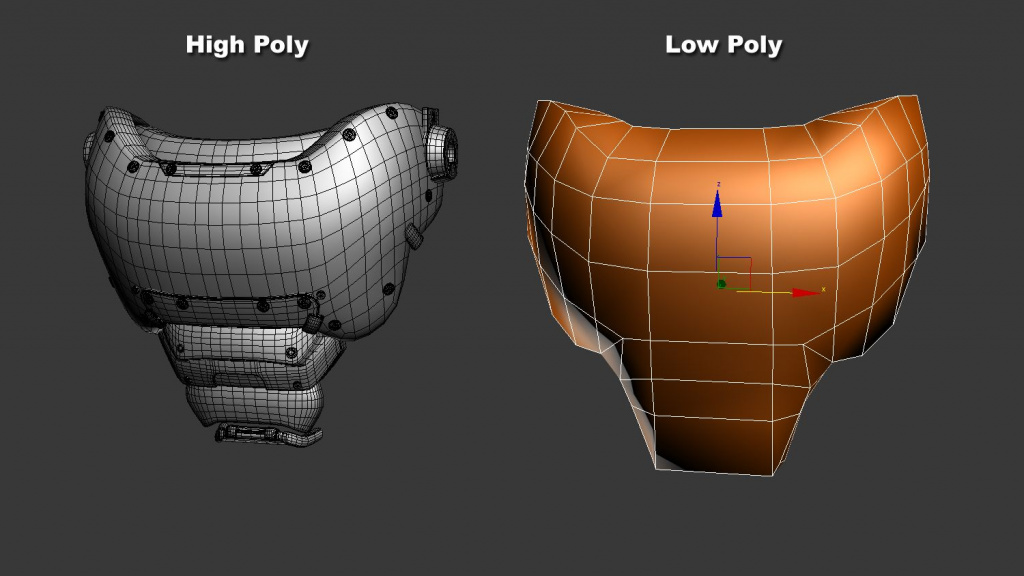
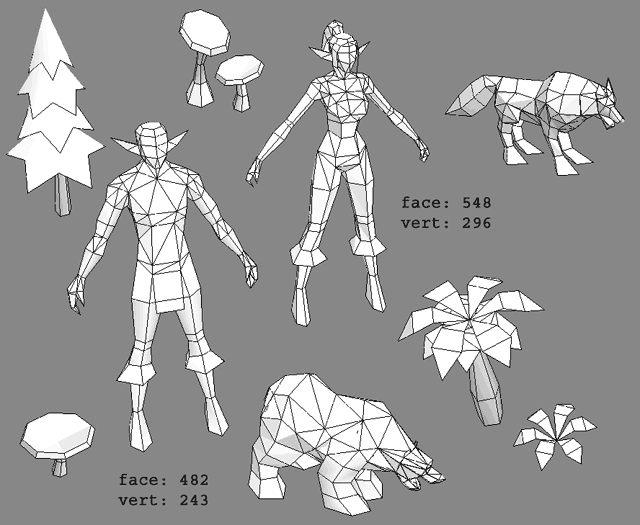
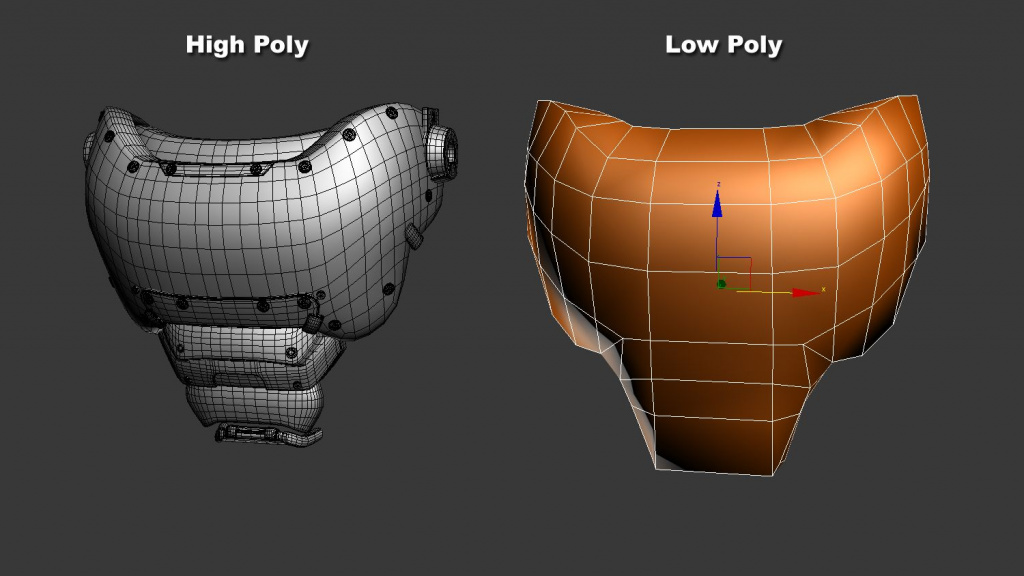
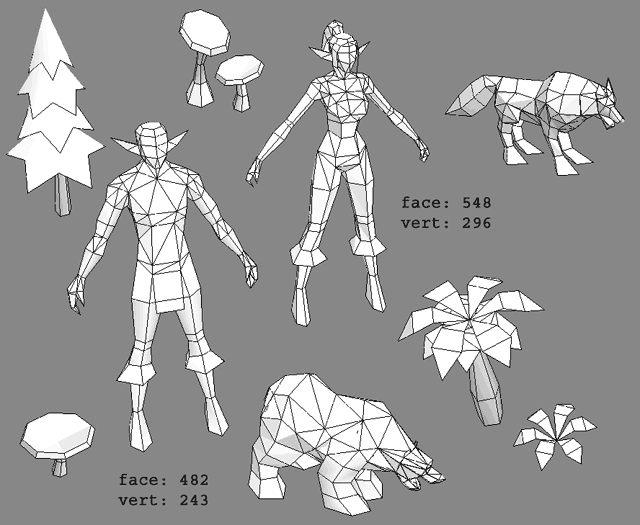
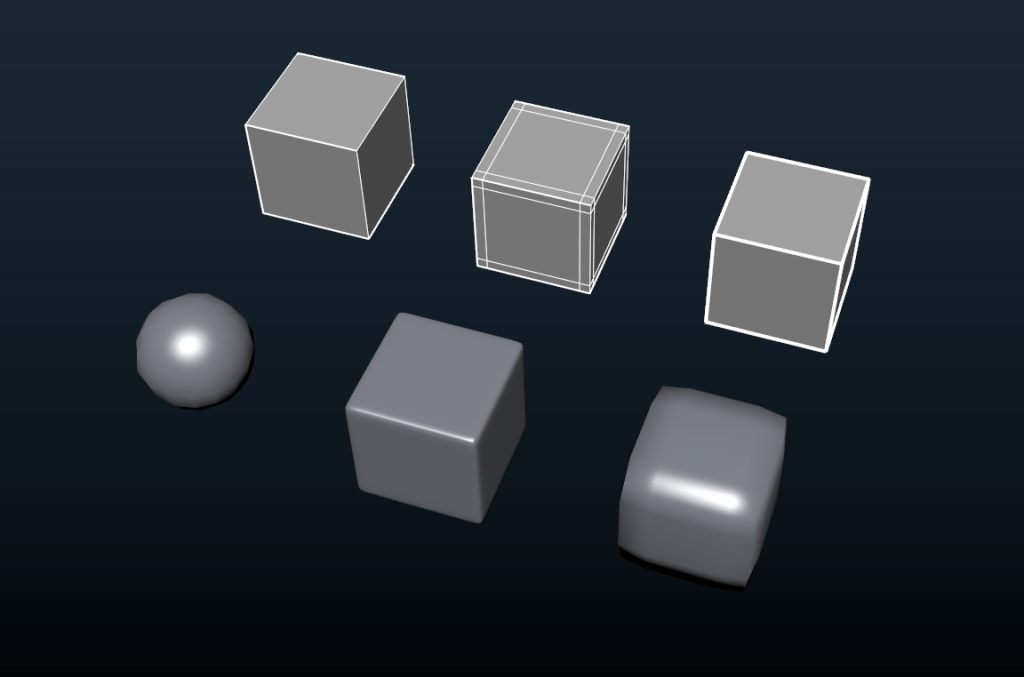
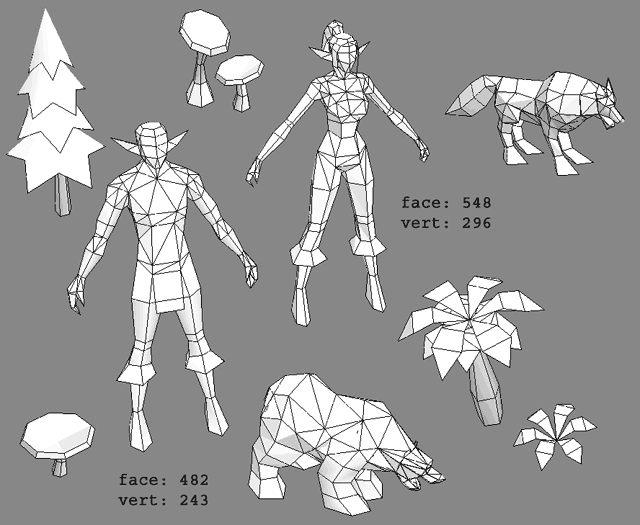
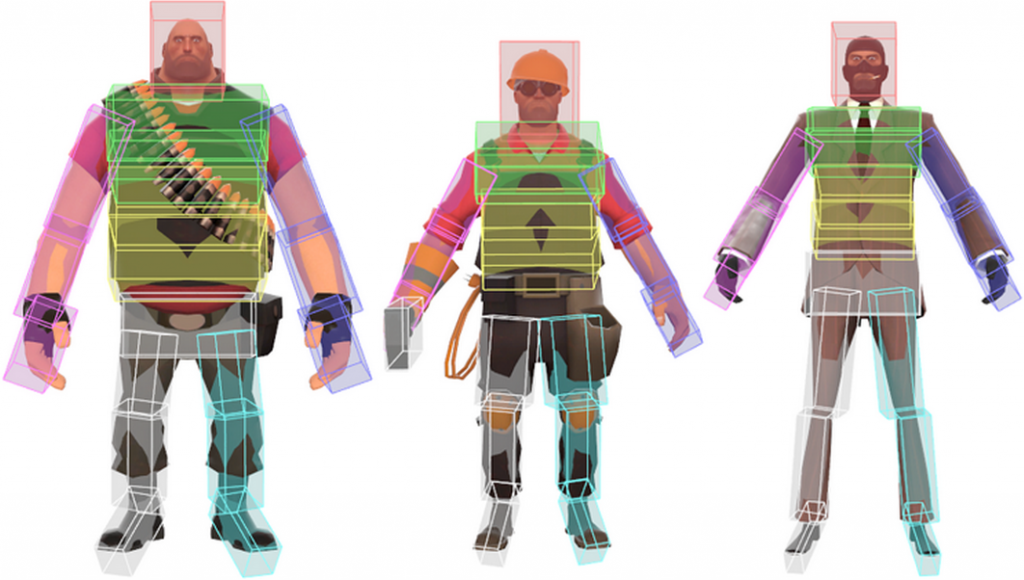
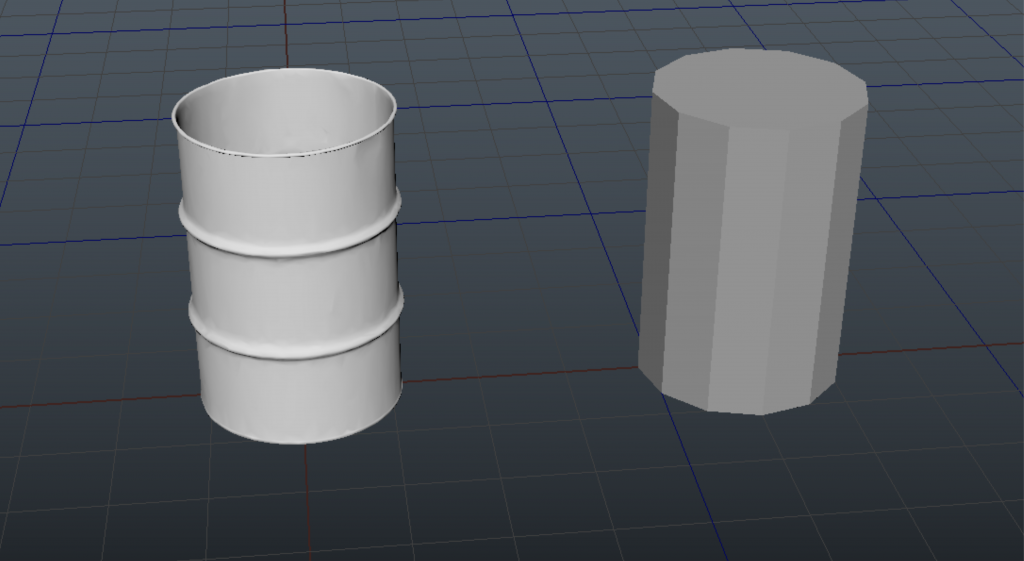
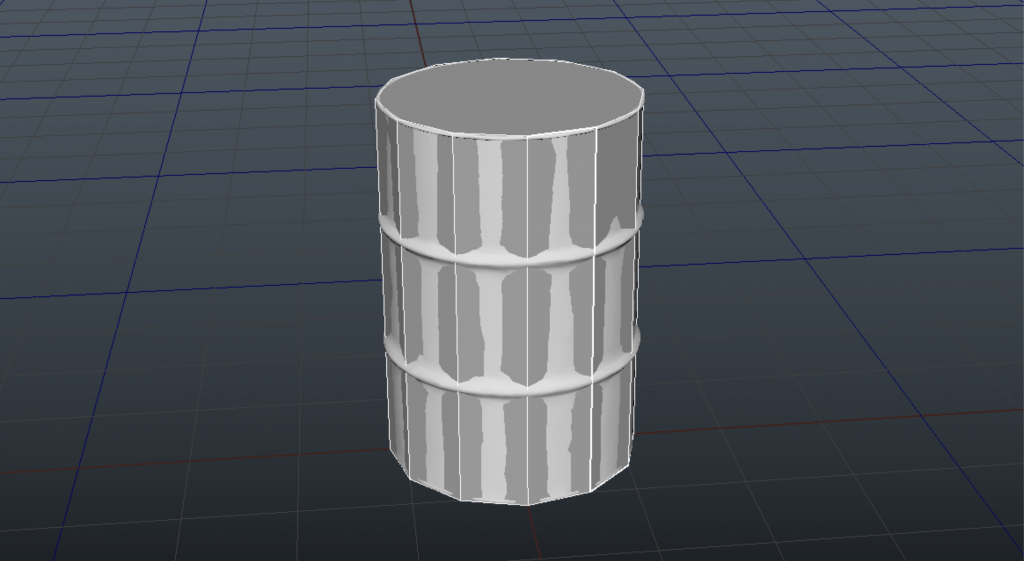
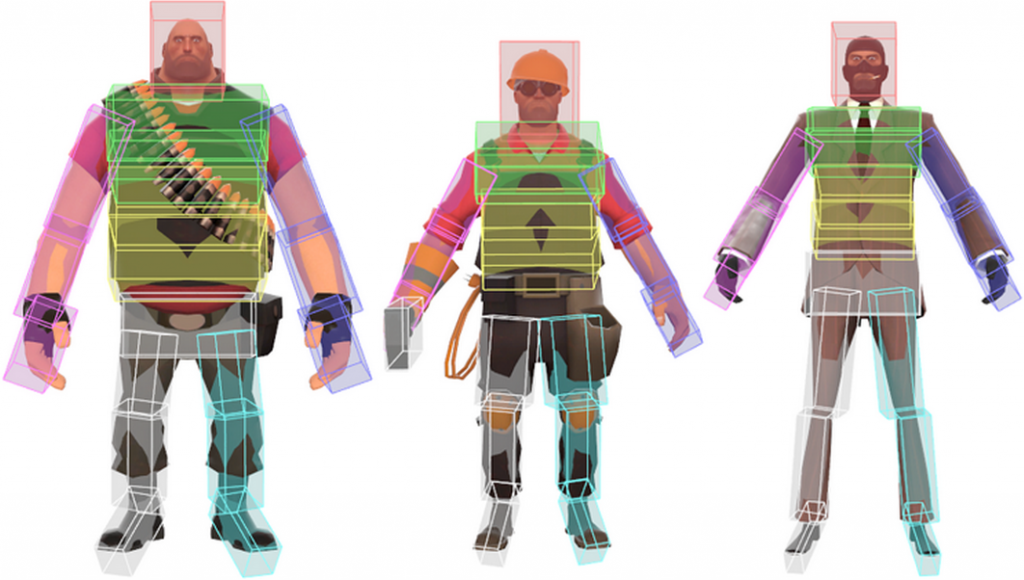
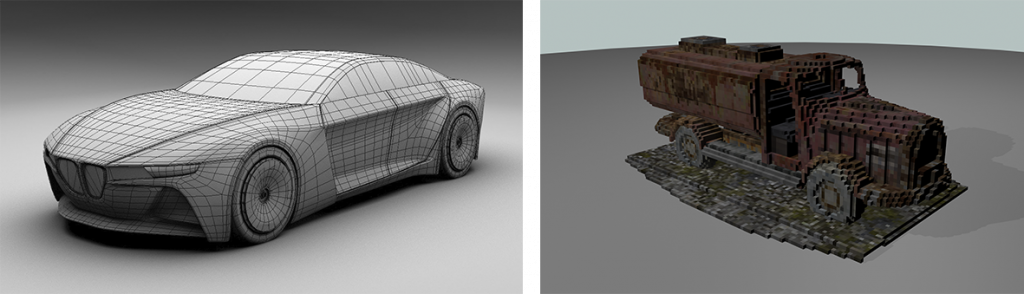
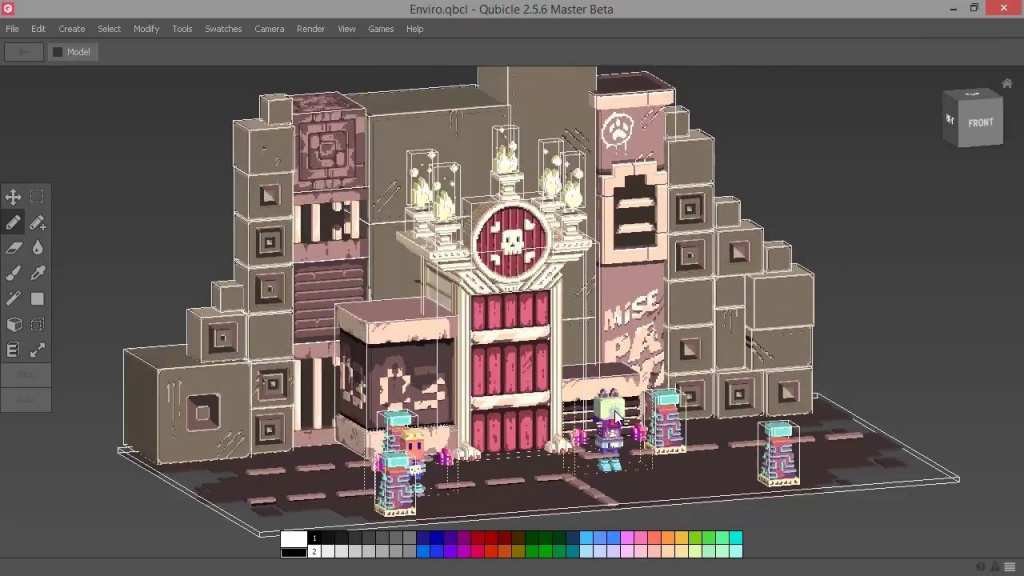
 Несколько примеров того, как могут выглядеть Low Poly модели. Разница с High Poly очевидна, не так ли?
Несколько примеров того, как могут выглядеть Low Poly модели. Разница с High Poly очевидна, не так ли?
Итак, давайте подытожим
Начинайте построение модели с анализа референсов, заранее прикиньте, где у вас будут более сложные участки с повышенной плотностью полигонов, сделайте блокинг, иначе говоря - драфт модели.
Черновой набросок, который позволит вам увидеть пропорции элементов, начать набрасывать детализацию. Этот этап важен, так как поможет вам лучше представлять, как формировать сетку конечной модели и разбить работу на конкретные этапы. В процессе работы идите от общего к частному.
Используйте меньше полигонов там, где это возможно.
Часто бывает так, что после применения SubD к финальной модели оказывается, что некоторые полигоны в вашей сетке не несут никакой функции.
Например - если цилиндр с шестью гранями после сглаживания не отличается от цилиндра с двенадцатью гранями, то, возможно, стоит заранее это учесть и не плодить лишние грани. Разумеется все ситуативно и, опять же, подобные вещи придут к вам со временем и практикой.
Треугольники и многоугольники (N-GONs) это не всегда плохо.
Но стоит учитывать, что в некоторых ситуациях они могут создать артефакты на вашей модели после применения SubD (например на углах, или цилиндрических формах).
Соответственно, создавайте модель вдумчиво, ориентируйтесь на визуальный результат.
Ну и конечно помните о том, что хорошая сетка, это сетка на квадах.
Следите за размерами полигонов и снова - за их количеством.
Много - это не всегда хорошо и правильно. Часто бывает, что результата под SubD можно добиться гораздо меньшими силами, чем вам кажется.
Полигональное моделирование, это баланс между формой и топологией - в процессе работы вы будете переключаться между созданием формы и редактированием её топологии.
Естественность направлений петель - наблюдайте, насколько естественно и логично ложатся ваши петли в сетке модели.
Не важно, в какой программе вы работаете, или сколько плагинов применяете в работе - важно, насколько хорошо вы понимаете основы работы с топологией, они будут одинаковы для любого редактора.
Работая с LowPoly помните про количество полигонов, силуэт модели и то, что надо срезать все лишнее оставив самое важное.
Учитывайте всю информацию, что прочли выше, практикуйтесь, изучайте работы 3D художников и у вас все получится!
 [~DETAIL_TEXT] =>
[~DETAIL_TEXT] => Что такое топология
Топология - это раздел математики, который изучает, грубо говоря, непрерывность форм. В трехмерной графике топология - это расположение полигонов создающее некоторый путь по поверхности полигональной сетки.
Топология относится к геометрическим характеристикам поверхности 3D сетки. Также можно встретить понятие «Polygon Flow» - поток полигонов, но расположение вершин и ребер сетки также играет важную роль в создании 3d моделей.
Можно сказать, что по сути не существует четких стандартов или железных правил в работе с топологией. Это та сфера, успеха в которой можно достигнуть только посредством практики, анализа и наработки опыта, «насмотренности».
В чем-то топологию можно сравнить с изучением иностранного языка - да, вы можете приехать в другую страну не зная ее язык, но при этом определенно столкнетесь с проблемами и сложностями, не получите от поездки тот результат, который могли бы получить, если бы знали местный язык хотя бы на базовом уровне.

В чем же заключается важность топологии?
В принципе, это зависит от задачи стоящей перед художником.
В случае с Hard Surface моделированием хорошая топология позволит нам легче и быстрее вносить правки и менять геометрию модели, выбирать отдельные участки, работать с чистыми и аккуратными фасками, получать чистый финальный результат.
В случае с моделированием персонажей, либо существ, сетка будет деформироваться во время анимации, а это значит, что в этом случае правильная топология важна для корректной и чистой работы анимации, она облегчит жизнь аниматору и, опять же, позволит легко и быстро работать над правками и изменениями сетки модели.
Из всего этого можно сделать вывод, что чем чище и правильнее топология модели, тем легче нам контролировать и предсказать финальный результат, избежать неприятных артефактов, а также сэкономить себе массу времени исключив бесполезные действия из рабочего процесса.

Из чего состоит 3D модель
Любая модель будет состоять из трех элементов - полигон, ребро, вершина (Polygon, Edge, Vertex). Вы часто (всегда) будете слышать следующие обозначения - вертекс, эдж, полигон.
Vertex - это позиция точки в трехмерном пространстве, которая определяется координатами X, Y, Z. Она может хранить в себе такую информацию как цвет, направление нормали, текстурные координаты. Несколько эджей и полигонов могут иметь один вертекс.
Edge - это линия, которая соединяет два вертекса. Как и в случае с вертексом, несколько полигонов могут иметь общий эдж.
Важно - лучше не называть их линиями и сразу привыкнуть к понятию Edge (ребро).
Polygon - многоугольник. Состоит из трех или более вертексов, с замкнутым контуром эджей. Это как раз та самая форма, которая определяет поверхность трехмерной сетки. Polygon flow - помните такое понятие, верно?
Полигон также называют Face - поверхность. Обычно 3D сетка содержит в себе от десятков до сотен и тысяч полигонов. Зависит от задачи, под которую мы делаем свою модель.
Всем известное понятие «оптимизация» в том числе включает в себя то, какое количество полигонов (а если точнее, то треугольников) включает в себя сетка, часто оно может быть жестко ограничено под требования проекта (в случае с играми). С каждым годом эти требования становятся все более размытыми, благодаря развитию вычислительных технологий. НО, это не единственный аспект оптимизации.
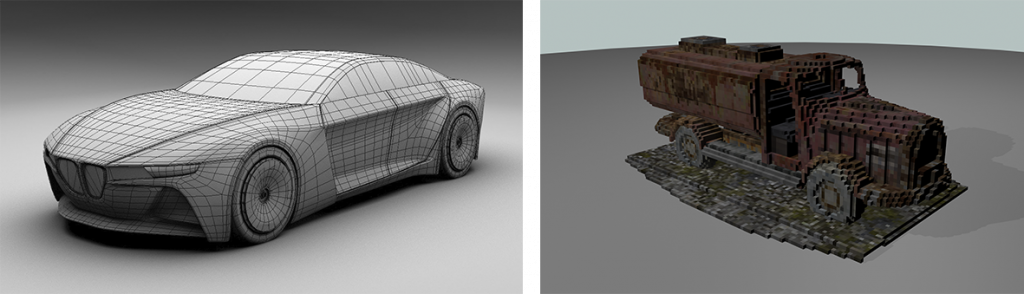
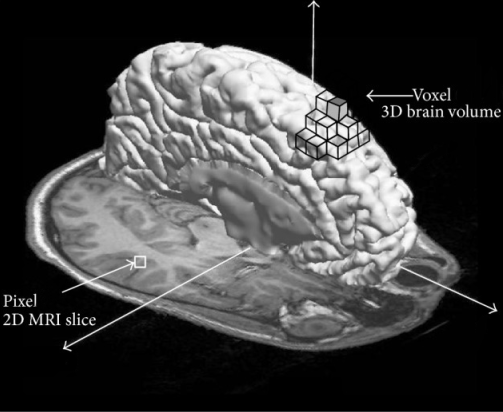
 Наглядный пример как подразделяется 3D модель на её составляющие
Наглядный пример как подразделяется 3D модель на её составляющие
Виды и особенности полигонов
Полигоны имеют названия исходя из их количества сторон. Давайте выделим три вида, которые вы будете встречать чаще всего.
Triangle (tri, триангл) - трехсторонний полигон, иначе говоря треугольник. Вы будете очень часто встречать это понятие, так как треугольник это базовая форма полигона применяемая, например, движками. Также существует процесс триангуляции - разбиение квадов модели на треугольники, обычно мы делаем это перед выгрузкой модели на запекание, движки в свою очередь сами делают триангуляцию, если она не сделана заранее.
Quadrangle (quad, квад) - полигон с четырьмя сторонами. Это тот вид полигона, который мы должны знать, любить и уважать, так как он является основой нашей модели при создании её сетки.
N-Gon - это полигон с количеством сторон более чем четыре. Важно - если вы видите квад в котором пять вертексов, то это уже n-gon, несмотря на то что визуально он квадратный.
 Triangle, Quadrangle, N-Gon
Triangle, Quadrangle, N-Gon
Существует ряд мнений среди 3D сообщества на тему применения N-Gon и Triangle полигонов в создании модели. На деле все зависит от ситуации и целей, с которой создается модель.
Отдельная тема, это модели под анимацию, например персонажи. У них есть ряд своих, особых требований по применению полигонов в топологии. Давайте возьмем за основу следующий принцип - «То что я могу, не значит что так и надо», и будем стремиться к тому, чтобы строить свои сетки на quad - квадратных полигонах.
Вспоминаем о том, что ровная и удобная сетка это залог простоты и скорости её редактирования, квадратный полигон в этой ситуации - наш главный помощник. Безусловно, бывают ситуации, когда применяются другие типы полигонов, но это ситуативно, становится понятнее с опытом, и уже на конкретных примерах вам надо будет смотреть и принимать решение - какой полигон применить.
Planar и NON-Planar полигоны (плоские и неплоские)
Полигон является планарным, если все его вершины лежат в одной плоскости, также треугольный полигон является планарным, так как три его вершины всегда будут лежать в одной плоскости.
Большинство полигонов в ваших моделях будут планарные - лежать вершинами в одной плоскости. В свою очередь не планарным полигоном будет считаться такой полигон, в котором одна или более вершина не лежит в плоскости с остальными, создавая «загиб».
Работая с топологией стоит помнить о том, что существует процесс триангуляции моделей, мы говорили об этом выше. По сути это разбиение ваших квадов на треугольники диагональным ребром.
Любой движок требует, чтобы модель была триангулирована для корректного её отображения, либо делает это сам. В случае с не планарными полигонами это может создать артефакты на поверхности модели, так как триангуляция на таких полигонах может лечь произвольно, без учета их оси деформации.
Это решается правкой триангуляции вручную - она должна идти вдоль оси деформации полигона которую вы заложили изначально при его деформации, а не по той логике которую выбрал движок.
 Случай 1: вертекс выделенного полигона уведен вниз, что делает его не планарным, ребро триангуляции в показанной ситуации делает его выпуклым, получается переход вниз от ребра.
Случай 1: вертекс выделенного полигона уведен вниз, что делает его не планарным, ребро триангуляции в показанной ситуации делает его выпуклым, получается переход вниз от ребра.
 Случай 2: вертекс также уведен вниз, но ребро триангуляции лежит по другой оси, это создает перегиб и полигон становится вогнутым.
Случай 2: вертекс также уведен вниз, но ребро триангуляции лежит по другой оси, это создает перегиб и полигон становится вогнутым.
Subdivision Surface (SubD)
Subdivision Surface - это алгоритм подразделения поверхностей, который создает гладкую поверхность из «грубой» полигональной сетки. Когда сетка подразделяется, она становится более плавной, её детали принимают более финальный вид.
Это преобразование является обратимым, только если вы не применили финальное сглаживание (например, перед выгрузкой High Poly для запекания).
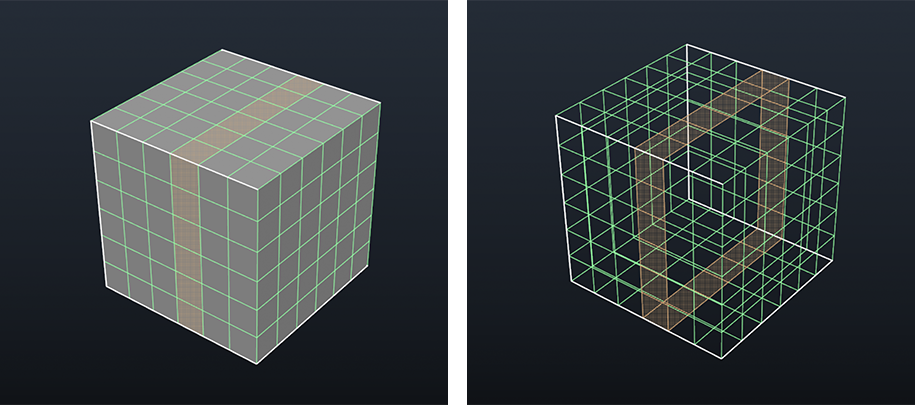
 Слева направо: полигональная сетка, сетка с примененным SubD и Control Cage (контрольной клеткой), Final Smooth (финальное сглаживание)
Слева направо: полигональная сетка, сетка с примененным SubD и Control Cage (контрольной клеткой), Final Smooth (финальное сглаживание)
Наиболее часто используемым алгоритмом subdivision surface является Catmull - Clark (CC SubD). Его разработали Эдвин Катмулл и Джеймс Кларк в 1978 году. Обратите внимание, насколько давно удачная идея стала инструментом актуальным до сих пор.
Если объяснять простыми словами, то суть его заключается в том, что по полигонам модели под SubD размещаются центроиды - вершины в центральных точках полигонов, далее они соединяются ребрами, оставшиеся вершины смещаются, чтобы снять напряжение - происходит «округление» формы.
Этот алгоритм итеративен, то есть может повторяться раз за разом, наращивая количество подразделений. Таким образом, мы получаем high poly модель, и именно этот процесс нам надо учитывать при построении модели под SubD.
 Схема подразделения полигонов по алгоритму CC SubD
Схема подразделения полигонов по алгоритму CC SubD
 Слева: Эдвин Катмулл - американский инженер-мультипликатор, специалист по компьютерной графике, президент DisneyToon Studios, Pixar и Walt Disney Animation Studios, тьюринговский лауреат, член Национальной инженерной академии США, четырёхкратный лауреат «Оскара».
Справа: Джеймс Кларк - бизнесмен, технолог, миллиардер. Основал Silicon Graphics, Netscape Communications, myCFO, Healtheon, «Neoteris», «Sciences DNA», Shutterfly.
Слева: Эдвин Катмулл - американский инженер-мультипликатор, специалист по компьютерной графике, президент DisneyToon Studios, Pixar и Walt Disney Animation Studios, тьюринговский лауреат, член Национальной инженерной академии США, четырёхкратный лауреат «Оскара».
Справа: Джеймс Кларк - бизнесмен, технолог, миллиардер. Основал Silicon Graphics, Netscape Communications, myCFO, Healtheon, «Neoteris», «Sciences DNA», Shutterfly.
Чистая и аккуратная работа с топологией под Subdivision Surface, это залог того, что на выходе вы получите правильную модель без артефактов.
Высокая плотность, хаотичность в построении сетки, разнобой в полигонах - все это может создать вам немало сложностей в процессе моделирования и превратить его в тяжелый изнурительный труд. А мы ведь хотим получать удовольствие от процесса и заниматься творчеством, а не разгребать нагромождение полигонов, верно?
Важные определения и понятия топологии, которые надо знать и учитывать
PolyLoop - петля полигонов. Представляет собой набор последовательно и непрерывно связанных квадратных полигонов. Polyloop является важным элементом построения 3D модели, умение работать с петлями станет залогом вашего успеха.
Сам по себе один полигон ничего не значит, так как мысля в таком формате мы не видим созависимостей, можем пропустить важные моменты в модели, либо допустить ошибки построения. Но замкнутая цепочка полигонов это мощный инструмент позволяющий мыслить и моделировать более комплексно. Вам стоит сразу, с самого начала стараться мыслить петлями, а не отдельными полигонами при создании своих сеток.
PolyLoop позволяет вам точнее и равномернее распределять полигоны, выделять отдельные участки и редактировать модель, при применении SubD правильные PolyLoop подразделяются и сглаживаются лучше всего.
Именно по этому вам стоит сразу, заранее планировать свою работу и стараться мыслить комплексно - правильное начало работы, это залог того, что на финальных этапах вы сэкономите себе немало времени и сил.
В разных ситуациях PolyLoop по разному работают с SubD, именно поэтому вам необходима практика и наработка опыта, чтобы увидеть и запомнить разные ситуации.
Посмотрите разные примеры сеток, попытайтесь увидеть эти петли, и вскоре поймете что действительно каждая модель состоит в первую очередь именно из них.
 Простой пример PolyLoop - полигональной петли
Простой пример PolyLoop - полигональной петли
EdgeLoop - в свою очередь это петля из эджей (ребер). Как и с PolyLoop - петля ребер это разрезы, которые вы будете делать на модели, и они буду замыкаться.
Правильная работа с размещением таких петель, это также залог чистой, легкой сетки которая будет корректно сглаживаться и легко редактироваться. Обратите внимание на изображение выше - там представлены как петли полигонов, так и петли ребер, по сути это неотделимые понятия, но каждое из них само по себе важно и может нести разную функцию, в зависимости от задачи.
Также бывают ситуации, когда петля ребер заканчивается звездой (еще их называю «полюс»), об этом мы поговорим далее. Каждый EdgeLoop призван служить форме вашего объекта. Посмотрите на положение петель в своей модели и скажите себе - какие из них служат какой то функции, а какие нет. Это покажет вам, где вы сделали лишнюю работу.
В работе с EdgeLoop также стоит мыслить именно петлями, а не отдельными ребрами.
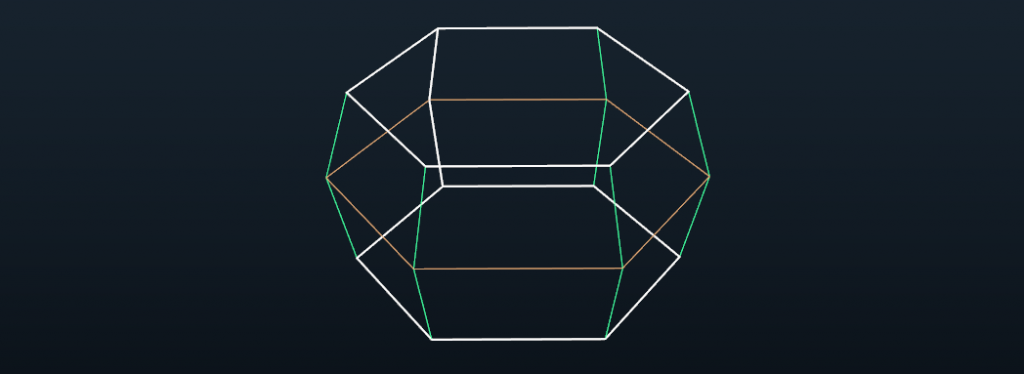
 Пример EdgeLoop - замкнутой петли рёбер
Пример EdgeLoop - замкнутой петли рёбер
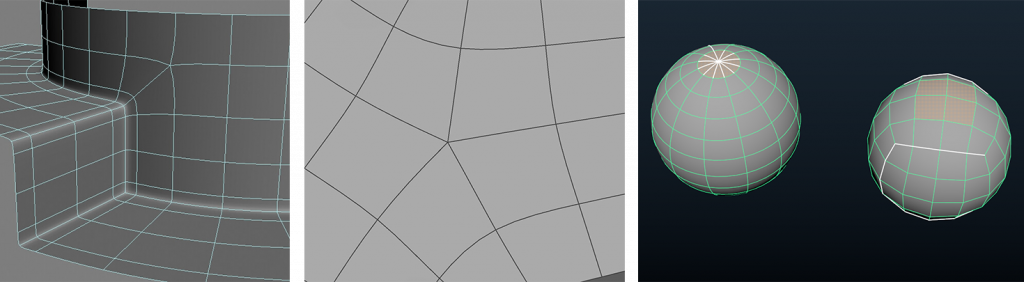
Звезда (pole, star, полюс) - это вершина в сетке, в которую приходит 3 и более ребер. В зависимости от ситуации это может быть как плохо, так и хорошо для вашей сетки.
Неправильное размещение звезд может привести к артефактам на сглаженной модели.
Если в вашей сетке есть звезды, то посмотрите откуда они взялись и несут ли в себе какую-то практическую функцию.
Желательно избегать звезд в сгибах, складках и подобных сложных участках, так как при подразделении с большой вероятностью это повлияет на корректность отображения вашей поверхности.
Это, опять же, тот случай, когда понимание таких моментов приходит с опытом и насмотренностью. Делайте топологию свой модели вдумчиво, смотрите на результат.
 Примеры того, в каких ситуациях появляются звезды
Примеры того, в каких ситуациях появляются звезды
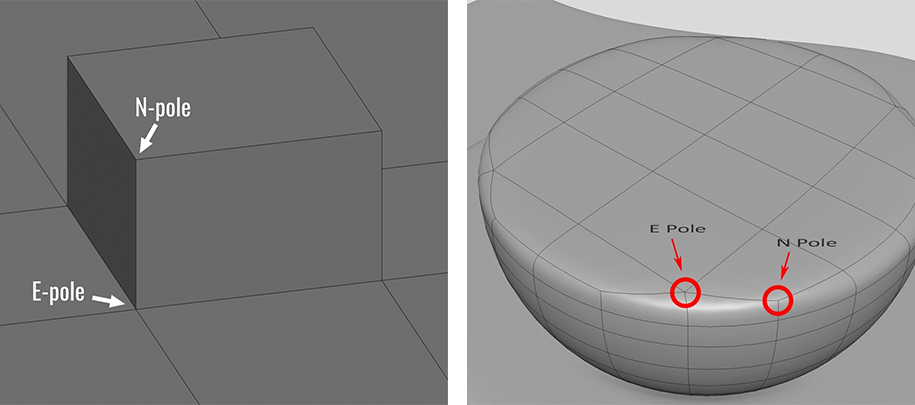
 E-pole - полюсы, которые состоят из пяти ребер, пересекающихся в одной вершине.
N-pole - полюсы, которые состоят из трех ребер также пересекающихся в одной вершине.
E-pole - полюсы, которые состоят из пяти ребер, пересекающихся в одной вершине.
N-pole - полюсы, которые состоят из трех ребер также пересекающихся в одной вершине.
Hold Edges (support edges, поддерживающие ребра) - подразделение поверхностей создает сглаженную поверхность модели.
При помощи топологии мы можем контролировать силу сглаживания. Расстояние между ребрами определяет то, насколько сильно сгладится поверхность. Поддерживающие ребра призваны помочь нам удержать форму в тех местах, где это необходимо.
Также во многих современных 3D редакторах есть такая функция, как Edge Creasing (иногда её называют Edge Weighting или вес ребра) - заострение ребра. Эта функция позволяет задать «натяжение» на выбранных ребрах. В целом Hold Edges также является очень мощным и многофункциональным инструментом, который можно и нужно использовать и знать, как он работает.
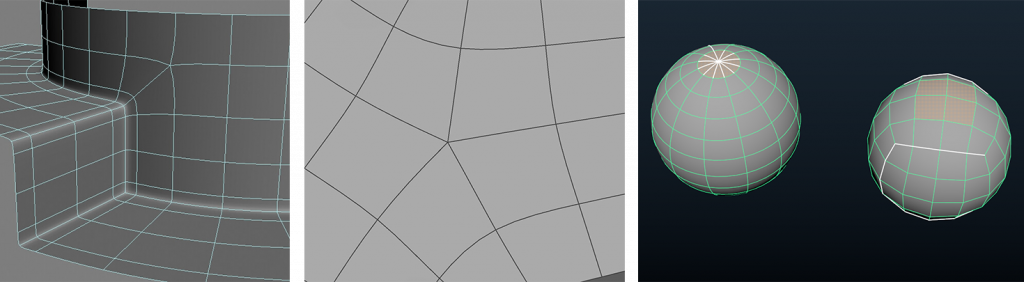
 Пример применения Hold Edges слева направо: без поддержек, с обычными поддержками (support edges), edge creasing. Как видите, они дают очень разные результаты. Пробуйте и экспериментируйте с hold edges чтобы лучше понять, как они работают
Пример применения Hold Edges слева направо: без поддержек, с обычными поддержками (support edges), edge creasing. Как видите, они дают очень разные результаты. Пробуйте и экспериментируйте с hold edges чтобы лучше понять, как они работают
 Еще один пример работы с Support Edges. Также на этом примере можно отследить Edge Loops, Poly Loops и Poles
Еще один пример работы с Support Edges. Также на этом примере можно отследить Edge Loops, Poly Loops и Poles
Немного о топологии в Low Poly
Процесс создания модели для игры включает в себя такой процесс, как ретопология.
Суть его в том, чтобы на основе вашей High Poly модели сделать её облегченную версию, которая будет, скажем так, «облеплять» High Poly модель.
Это необходимо для процесса запекания (baking) и дальнейшей выгрузки готовой модели в движок.
Работа с Low Poly связана с упрощением модели и сокращением числа полигонов, но при этом важно не потерять силуэт модели - её ключевые формы.
В процессе создания Low Poly модели вам надо будет избавиться от Support Edges, лишних Edge Loops, которые не влияют на силуэт и форму модели, сократить количество граней на цилиндрах, избавиться от фасок, удалить скрытые полигоны, сшить пересекающиеся элементы, проверить врезки «элемент в элемент», иначе говоря пересекающиеся элементы.
Так же как и в High Poly, в Low Poly нет четких условий в моделировании - все ситуативно и необходимо смотреть на финальный результат, при необходимости возвращаясь назад и внося корректировки.
Давайте возьмем за основу принцип «отрезать все лишнее и ненужное, оставляя суть модели». На этом этапе нас уже не интересует SubD, нам важна легкая, упрощенная модель дающая четкий силуэт, которую мы сможем триангулировать и отправить на запекание\в движок.
Пробуйте, смотрите, экспериментируйте. Понимание аспектов создания Low Poly также приходит с опытом и насмотренностью.


 Несколько примеров того, как могут выглядеть Low Poly модели. Разница с High Poly очевидна, не так ли?
Несколько примеров того, как могут выглядеть Low Poly модели. Разница с High Poly очевидна, не так ли?
Итак, давайте подытожим
Начинайте построение модели с анализа референсов, заранее прикиньте, где у вас будут более сложные участки с повышенной плотностью полигонов, сделайте блокинг, иначе говоря - драфт модели.
Черновой набросок, который позволит вам увидеть пропорции элементов, начать набрасывать детализацию. Этот этап важен, так как поможет вам лучше представлять, как формировать сетку конечной модели и разбить работу на конкретные этапы. В процессе работы идите от общего к частному.
Используйте меньше полигонов там, где это возможно.
Часто бывает так, что после применения SubD к финальной модели оказывается, что некоторые полигоны в вашей сетке не несут никакой функции.
Например - если цилиндр с шестью гранями после сглаживания не отличается от цилиндра с двенадцатью гранями, то, возможно, стоит заранее это учесть и не плодить лишние грани. Разумеется все ситуативно и, опять же, подобные вещи придут к вам со временем и практикой.
Треугольники и многоугольники (N-GONs) это не всегда плохо.
Но стоит учитывать, что в некоторых ситуациях они могут создать артефакты на вашей модели после применения SubD (например на углах, или цилиндрических формах).
Соответственно, создавайте модель вдумчиво, ориентируйтесь на визуальный результат.
Ну и конечно помните о том, что хорошая сетка, это сетка на квадах.
Следите за размерами полигонов и снова - за их количеством.
Много - это не всегда хорошо и правильно. Часто бывает, что результата под SubD можно добиться гораздо меньшими силами, чем вам кажется.
Полигональное моделирование, это баланс между формой и топологией - в процессе работы вы будете переключаться между созданием формы и редактированием её топологии.
Естественность направлений петель - наблюдайте, насколько естественно и логично ложатся ваши петли в сетке модели.
Не важно, в какой программе вы работаете, или сколько плагинов применяете в работе - важно, насколько хорошо вы понимаете основы работы с топологией, они будут одинаковы для любого редактора.
Работая с LowPoly помните про количество полигонов, силуэт модели и то, что надо срезать все лишнее оставив самое важное.
Учитывайте всю информацию, что прочли выше, практикуйтесь, изучайте работы 3D художников и у вас все получится!
 [DETAIL_PICTURE] =>
[~DETAIL_PICTURE] =>
[DATE_ACTIVE_FROM] => 28.11.2022
[~DATE_ACTIVE_FROM] => 28.11.2022
[ACTIVE_FROM] => 28.11.2022
[~ACTIVE_FROM] => 28.11.2022
[DATE_ACTIVE_TO] =>
[~DATE_ACTIVE_TO] =>
[ACTIVE_TO] =>
[~ACTIVE_TO] =>
[SHOW_COUNTER] => 17759
[~SHOW_COUNTER] => 17759
[SHOW_COUNTER_START] => 28.11.2022 16:12:34
[~SHOW_COUNTER_START] => 28.11.2022 16:12:34
[IBLOCK_TYPE_ID] => articles
[~IBLOCK_TYPE_ID] => articles
[IBLOCK_ID] => 9
[~IBLOCK_ID] => 9
[IBLOCK_CODE] => articles
[~IBLOCK_CODE] => articles
[IBLOCK_NAME] => Статьи
[~IBLOCK_NAME] => Статьи
[IBLOCK_EXTERNAL_ID] =>
[~IBLOCK_EXTERNAL_ID] =>
[DATE_CREATE] => 28.11.2022 15:45:49
[~DATE_CREATE] => 28.11.2022 15:45:49
[CREATED_BY] => 37
[~CREATED_BY] => 37
[CREATED_USER_NAME] => (nikolay92andrianov@gmail.com) Николай Андрианов
[~CREATED_USER_NAME] => (nikolay92andrianov@gmail.com) Николай Андрианов
[TIMESTAMP_X] => 24.05.2023 23:54:57
[~TIMESTAMP_X] => 24.05.2023 23:54:57
[MODIFIED_BY] => 37
[~MODIFIED_BY] => 37
[USER_NAME] => (nikolay92andrianov@gmail.com) Николай Андрианов
[~USER_NAME] => (nikolay92andrianov@gmail.com) Николай Андрианов
[IBLOCK_SECTION_ID] => 126
[~IBLOCK_SECTION_ID] => 126
[DETAIL_PAGE_URL] => /articles/topologiya-v-3d-modelirovanii/
[~DETAIL_PAGE_URL] => /articles/topologiya-v-3d-modelirovanii/
[LIST_PAGE_URL] => /articles/
[~LIST_PAGE_URL] => /articles/
[DETAIL_TEXT_TYPE] => html
[~DETAIL_TEXT_TYPE] => html
[PREVIEW_TEXT_TYPE] => text
[~PREVIEW_TEXT_TYPE] => text
[LANG_DIR] => /
[~LANG_DIR] => /
[EXTERNAL_ID] => 376
[~EXTERNAL_ID] => 376
[LID] => s1
[~LID] => s1
[EDIT_LINK] =>
[DELETE_LINK] =>
[DISPLAY_ACTIVE_FROM] => 28.11.2022
[FIELDS] => Array
(
[ID] => 376
[CODE] => topologiya-v-3d-modelirovanii
[XML_ID] => 376
[NAME] => Топология в 3D моделировании
[TAGS] =>
[SORT] => 500
[PREVIEW_TEXT] => Топология - это раздел математики, который изучает, грубо говоря, непрерывность форм. В трехмерной графике топология - это расположение полигонов создающее некоторый путь по поверхности полигональной сетки.
[PREVIEW_PICTURE] => Array
(
[ID] => 3889
[TIMESTAMP_X] => 24.05.2023 23:54:57
[MODULE_ID] => iblock
[HEIGHT] => 190
[WIDTH] => 320
[FILE_SIZE] => 71707
[CONTENT_TYPE] => image/png
[SUBDIR] => iblock/90d/xcnmi6e6ecai6d7y75140oojhuwu03ry
[FILE_NAME] => Anons_Topologiya-v-3D-modelirovanii_cgitems.ru.png
[ORIGINAL_NAME] => Anons_Топология в 3D моделировании_cgitems.ru.png
[DESCRIPTION] =>
[HANDLER_ID] =>
[EXTERNAL_ID] => 4f087dbe9abb806953c22f48708bbf9c
[VERSION_ORIGINAL_ID] =>
[META] =>
[SRC] => /upload/iblock/90d/xcnmi6e6ecai6d7y75140oojhuwu03ry/Anons_Topologiya-v-3D-modelirovanii_cgitems.ru.png
[UNSAFE_SRC] => /upload/iblock/90d/xcnmi6e6ecai6d7y75140oojhuwu03ry/Anons_Topologiya-v-3D-modelirovanii_cgitems.ru.png
[SAFE_SRC] => /upload/iblock/90d/xcnmi6e6ecai6d7y75140oojhuwu03ry/Anons_Topologiya-v-3D-modelirovanii_cgitems.ru.png
[ALT] => Топология в 3D моделировании
[TITLE] => Топология в 3D моделировании
)
[DETAIL_TEXT] =>
[DETAIL_PICTURE] =>
[~DETAIL_PICTURE] =>
[DATE_ACTIVE_FROM] => 28.11.2022
[~DATE_ACTIVE_FROM] => 28.11.2022
[ACTIVE_FROM] => 28.11.2022
[~ACTIVE_FROM] => 28.11.2022
[DATE_ACTIVE_TO] =>
[~DATE_ACTIVE_TO] =>
[ACTIVE_TO] =>
[~ACTIVE_TO] =>
[SHOW_COUNTER] => 17759
[~SHOW_COUNTER] => 17759
[SHOW_COUNTER_START] => 28.11.2022 16:12:34
[~SHOW_COUNTER_START] => 28.11.2022 16:12:34
[IBLOCK_TYPE_ID] => articles
[~IBLOCK_TYPE_ID] => articles
[IBLOCK_ID] => 9
[~IBLOCK_ID] => 9
[IBLOCK_CODE] => articles
[~IBLOCK_CODE] => articles
[IBLOCK_NAME] => Статьи
[~IBLOCK_NAME] => Статьи
[IBLOCK_EXTERNAL_ID] =>
[~IBLOCK_EXTERNAL_ID] =>
[DATE_CREATE] => 28.11.2022 15:45:49
[~DATE_CREATE] => 28.11.2022 15:45:49
[CREATED_BY] => 37
[~CREATED_BY] => 37
[CREATED_USER_NAME] => (nikolay92andrianov@gmail.com) Николай Андрианов
[~CREATED_USER_NAME] => (nikolay92andrianov@gmail.com) Николай Андрианов
[TIMESTAMP_X] => 24.05.2023 23:54:57
[~TIMESTAMP_X] => 24.05.2023 23:54:57
[MODIFIED_BY] => 37
[~MODIFIED_BY] => 37
[USER_NAME] => (nikolay92andrianov@gmail.com) Николай Андрианов
[~USER_NAME] => (nikolay92andrianov@gmail.com) Николай Андрианов
[IBLOCK_SECTION_ID] => 126
[~IBLOCK_SECTION_ID] => 126
[DETAIL_PAGE_URL] => /articles/topologiya-v-3d-modelirovanii/
[~DETAIL_PAGE_URL] => /articles/topologiya-v-3d-modelirovanii/
[LIST_PAGE_URL] => /articles/
[~LIST_PAGE_URL] => /articles/
[DETAIL_TEXT_TYPE] => html
[~DETAIL_TEXT_TYPE] => html
[PREVIEW_TEXT_TYPE] => text
[~PREVIEW_TEXT_TYPE] => text
[LANG_DIR] => /
[~LANG_DIR] => /
[EXTERNAL_ID] => 376
[~EXTERNAL_ID] => 376
[LID] => s1
[~LID] => s1
[EDIT_LINK] =>
[DELETE_LINK] =>
[DISPLAY_ACTIVE_FROM] => 28.11.2022
[FIELDS] => Array
(
[ID] => 376
[CODE] => topologiya-v-3d-modelirovanii
[XML_ID] => 376
[NAME] => Топология в 3D моделировании
[TAGS] =>
[SORT] => 500
[PREVIEW_TEXT] => Топология - это раздел математики, который изучает, грубо говоря, непрерывность форм. В трехмерной графике топология - это расположение полигонов создающее некоторый путь по поверхности полигональной сетки.
[PREVIEW_PICTURE] => Array
(
[ID] => 3889
[TIMESTAMP_X] => 24.05.2023 23:54:57
[MODULE_ID] => iblock
[HEIGHT] => 190
[WIDTH] => 320
[FILE_SIZE] => 71707
[CONTENT_TYPE] => image/png
[SUBDIR] => iblock/90d/xcnmi6e6ecai6d7y75140oojhuwu03ry
[FILE_NAME] => Anons_Topologiya-v-3D-modelirovanii_cgitems.ru.png
[ORIGINAL_NAME] => Anons_Топология в 3D моделировании_cgitems.ru.png
[DESCRIPTION] =>
[HANDLER_ID] =>
[EXTERNAL_ID] => 4f087dbe9abb806953c22f48708bbf9c
[VERSION_ORIGINAL_ID] =>
[META] =>
[SRC] => /upload/iblock/90d/xcnmi6e6ecai6d7y75140oojhuwu03ry/Anons_Topologiya-v-3D-modelirovanii_cgitems.ru.png
[UNSAFE_SRC] => /upload/iblock/90d/xcnmi6e6ecai6d7y75140oojhuwu03ry/Anons_Topologiya-v-3D-modelirovanii_cgitems.ru.png
[SAFE_SRC] => /upload/iblock/90d/xcnmi6e6ecai6d7y75140oojhuwu03ry/Anons_Topologiya-v-3D-modelirovanii_cgitems.ru.png
[ALT] => Топология в 3D моделировании
[TITLE] => Топология в 3D моделировании
)
[DETAIL_TEXT] => Что такое топология
Топология - это раздел математики, который изучает, грубо говоря, непрерывность форм. В трехмерной графике топология - это расположение полигонов создающее некоторый путь по поверхности полигональной сетки.
Топология относится к геометрическим характеристикам поверхности 3D сетки. Также можно встретить понятие «Polygon Flow» - поток полигонов, но расположение вершин и ребер сетки также играет важную роль в создании 3d моделей.
Можно сказать, что по сути не существует четких стандартов или железных правил в работе с топологией. Это та сфера, успеха в которой можно достигнуть только посредством практики, анализа и наработки опыта, «насмотренности».
В чем-то топологию можно сравнить с изучением иностранного языка - да, вы можете приехать в другую страну не зная ее язык, но при этом определенно столкнетесь с проблемами и сложностями, не получите от поездки тот результат, который могли бы получить, если бы знали местный язык хотя бы на базовом уровне.

В чем же заключается важность топологии?
В принципе, это зависит от задачи стоящей перед художником.
В случае с Hard Surface моделированием хорошая топология позволит нам легче и быстрее вносить правки и менять геометрию модели, выбирать отдельные участки, работать с чистыми и аккуратными фасками, получать чистый финальный результат.
В случае с моделированием персонажей, либо существ, сетка будет деформироваться во время анимации, а это значит, что в этом случае правильная топология важна для корректной и чистой работы анимации, она облегчит жизнь аниматору и, опять же, позволит легко и быстро работать над правками и изменениями сетки модели.
Из всего этого можно сделать вывод, что чем чище и правильнее топология модели, тем легче нам контролировать и предсказать финальный результат, избежать неприятных артефактов, а также сэкономить себе массу времени исключив бесполезные действия из рабочего процесса.

Из чего состоит 3D модель
Любая модель будет состоять из трех элементов - полигон, ребро, вершина (Polygon, Edge, Vertex). Вы часто (всегда) будете слышать следующие обозначения - вертекс, эдж, полигон.
Vertex - это позиция точки в трехмерном пространстве, которая определяется координатами X, Y, Z. Она может хранить в себе такую информацию как цвет, направление нормали, текстурные координаты. Несколько эджей и полигонов могут иметь один вертекс.
Edge - это линия, которая соединяет два вертекса. Как и в случае с вертексом, несколько полигонов могут иметь общий эдж.
Важно - лучше не называть их линиями и сразу привыкнуть к понятию Edge (ребро).
Polygon - многоугольник. Состоит из трех или более вертексов, с замкнутым контуром эджей. Это как раз та самая форма, которая определяет поверхность трехмерной сетки. Polygon flow - помните такое понятие, верно?
Полигон также называют Face - поверхность. Обычно 3D сетка содержит в себе от десятков до сотен и тысяч полигонов. Зависит от задачи, под которую мы делаем свою модель.
Всем известное понятие «оптимизация» в том числе включает в себя то, какое количество полигонов (а если точнее, то треугольников) включает в себя сетка, часто оно может быть жестко ограничено под требования проекта (в случае с играми). С каждым годом эти требования становятся все более размытыми, благодаря развитию вычислительных технологий. НО, это не единственный аспект оптимизации.
 Наглядный пример как подразделяется 3D модель на её составляющие
Наглядный пример как подразделяется 3D модель на её составляющие
Виды и особенности полигонов
Полигоны имеют названия исходя из их количества сторон. Давайте выделим три вида, которые вы будете встречать чаще всего.
Triangle (tri, триангл) - трехсторонний полигон, иначе говоря треугольник. Вы будете очень часто встречать это понятие, так как треугольник это базовая форма полигона применяемая, например, движками. Также существует процесс триангуляции - разбиение квадов модели на треугольники, обычно мы делаем это перед выгрузкой модели на запекание, движки в свою очередь сами делают триангуляцию, если она не сделана заранее.
Quadrangle (quad, квад) - полигон с четырьмя сторонами. Это тот вид полигона, который мы должны знать, любить и уважать, так как он является основой нашей модели при создании её сетки.
N-Gon - это полигон с количеством сторон более чем четыре. Важно - если вы видите квад в котором пять вертексов, то это уже n-gon, несмотря на то что визуально он квадратный.
 Triangle, Quadrangle, N-Gon
Triangle, Quadrangle, N-Gon
Существует ряд мнений среди 3D сообщества на тему применения N-Gon и Triangle полигонов в создании модели. На деле все зависит от ситуации и целей, с которой создается модель.
Отдельная тема, это модели под анимацию, например персонажи. У них есть ряд своих, особых требований по применению полигонов в топологии. Давайте возьмем за основу следующий принцип - «То что я могу, не значит что так и надо», и будем стремиться к тому, чтобы строить свои сетки на quad - квадратных полигонах.
Вспоминаем о том, что ровная и удобная сетка это залог простоты и скорости её редактирования, квадратный полигон в этой ситуации - наш главный помощник. Безусловно, бывают ситуации, когда применяются другие типы полигонов, но это ситуативно, становится понятнее с опытом, и уже на конкретных примерах вам надо будет смотреть и принимать решение - какой полигон применить.
Planar и NON-Planar полигоны (плоские и неплоские)
Полигон является планарным, если все его вершины лежат в одной плоскости, также треугольный полигон является планарным, так как три его вершины всегда будут лежать в одной плоскости.
Большинство полигонов в ваших моделях будут планарные - лежать вершинами в одной плоскости. В свою очередь не планарным полигоном будет считаться такой полигон, в котором одна или более вершина не лежит в плоскости с остальными, создавая «загиб».
Работая с топологией стоит помнить о том, что существует процесс триангуляции моделей, мы говорили об этом выше. По сути это разбиение ваших квадов на треугольники диагональным ребром.
Любой движок требует, чтобы модель была триангулирована для корректного её отображения, либо делает это сам. В случае с не планарными полигонами это может создать артефакты на поверхности модели, так как триангуляция на таких полигонах может лечь произвольно, без учета их оси деформации.
Это решается правкой триангуляции вручную - она должна идти вдоль оси деформации полигона которую вы заложили изначально при его деформации, а не по той логике которую выбрал движок.
 Случай 1: вертекс выделенного полигона уведен вниз, что делает его не планарным, ребро триангуляции в показанной ситуации делает его выпуклым, получается переход вниз от ребра.
Случай 1: вертекс выделенного полигона уведен вниз, что делает его не планарным, ребро триангуляции в показанной ситуации делает его выпуклым, получается переход вниз от ребра.
 Случай 2: вертекс также уведен вниз, но ребро триангуляции лежит по другой оси, это создает перегиб и полигон становится вогнутым.
Случай 2: вертекс также уведен вниз, но ребро триангуляции лежит по другой оси, это создает перегиб и полигон становится вогнутым.
Subdivision Surface (SubD)
Subdivision Surface - это алгоритм подразделения поверхностей, который создает гладкую поверхность из «грубой» полигональной сетки. Когда сетка подразделяется, она становится более плавной, её детали принимают более финальный вид.
Это преобразование является обратимым, только если вы не применили финальное сглаживание (например, перед выгрузкой High Poly для запекания).
 Слева направо: полигональная сетка, сетка с примененным SubD и Control Cage (контрольной клеткой), Final Smooth (финальное сглаживание)
Слева направо: полигональная сетка, сетка с примененным SubD и Control Cage (контрольной клеткой), Final Smooth (финальное сглаживание)
Наиболее часто используемым алгоритмом subdivision surface является Catmull - Clark (CC SubD). Его разработали Эдвин Катмулл и Джеймс Кларк в 1978 году. Обратите внимание, насколько давно удачная идея стала инструментом актуальным до сих пор.
Если объяснять простыми словами, то суть его заключается в том, что по полигонам модели под SubD размещаются центроиды - вершины в центральных точках полигонов, далее они соединяются ребрами, оставшиеся вершины смещаются, чтобы снять напряжение - происходит «округление» формы.
Этот алгоритм итеративен, то есть может повторяться раз за разом, наращивая количество подразделений. Таким образом, мы получаем high poly модель, и именно этот процесс нам надо учитывать при построении модели под SubD.
 Схема подразделения полигонов по алгоритму CC SubD
Схема подразделения полигонов по алгоритму CC SubD
 Слева: Эдвин Катмулл - американский инженер-мультипликатор, специалист по компьютерной графике, президент DisneyToon Studios, Pixar и Walt Disney Animation Studios, тьюринговский лауреат, член Национальной инженерной академии США, четырёхкратный лауреат «Оскара».
Справа: Джеймс Кларк - бизнесмен, технолог, миллиардер. Основал Silicon Graphics, Netscape Communications, myCFO, Healtheon, «Neoteris», «Sciences DNA», Shutterfly.
Слева: Эдвин Катмулл - американский инженер-мультипликатор, специалист по компьютерной графике, президент DisneyToon Studios, Pixar и Walt Disney Animation Studios, тьюринговский лауреат, член Национальной инженерной академии США, четырёхкратный лауреат «Оскара».
Справа: Джеймс Кларк - бизнесмен, технолог, миллиардер. Основал Silicon Graphics, Netscape Communications, myCFO, Healtheon, «Neoteris», «Sciences DNA», Shutterfly.
Чистая и аккуратная работа с топологией под Subdivision Surface, это залог того, что на выходе вы получите правильную модель без артефактов.
Высокая плотность, хаотичность в построении сетки, разнобой в полигонах - все это может создать вам немало сложностей в процессе моделирования и превратить его в тяжелый изнурительный труд. А мы ведь хотим получать удовольствие от процесса и заниматься творчеством, а не разгребать нагромождение полигонов, верно?
Важные определения и понятия топологии, которые надо знать и учитывать
PolyLoop - петля полигонов. Представляет собой набор последовательно и непрерывно связанных квадратных полигонов. Polyloop является важным элементом построения 3D модели, умение работать с петлями станет залогом вашего успеха.
Сам по себе один полигон ничего не значит, так как мысля в таком формате мы не видим созависимостей, можем пропустить важные моменты в модели, либо допустить ошибки построения. Но замкнутая цепочка полигонов это мощный инструмент позволяющий мыслить и моделировать более комплексно. Вам стоит сразу, с самого начала стараться мыслить петлями, а не отдельными полигонами при создании своих сеток.
PolyLoop позволяет вам точнее и равномернее распределять полигоны, выделять отдельные участки и редактировать модель, при применении SubD правильные PolyLoop подразделяются и сглаживаются лучше всего.
Именно по этому вам стоит сразу, заранее планировать свою работу и стараться мыслить комплексно - правильное начало работы, это залог того, что на финальных этапах вы сэкономите себе немало времени и сил.
В разных ситуациях PolyLoop по разному работают с SubD, именно поэтому вам необходима практика и наработка опыта, чтобы увидеть и запомнить разные ситуации.
Посмотрите разные примеры сеток, попытайтесь увидеть эти петли, и вскоре поймете что действительно каждая модель состоит в первую очередь именно из них.
 Простой пример PolyLoop - полигональной петли
Простой пример PolyLoop - полигональной петли
EdgeLoop - в свою очередь это петля из эджей (ребер). Как и с PolyLoop - петля ребер это разрезы, которые вы будете делать на модели, и они буду замыкаться.
Правильная работа с размещением таких петель, это также залог чистой, легкой сетки которая будет корректно сглаживаться и легко редактироваться. Обратите внимание на изображение выше - там представлены как петли полигонов, так и петли ребер, по сути это неотделимые понятия, но каждое из них само по себе важно и может нести разную функцию, в зависимости от задачи.
Также бывают ситуации, когда петля ребер заканчивается звездой (еще их называю «полюс»), об этом мы поговорим далее. Каждый EdgeLoop призван служить форме вашего объекта. Посмотрите на положение петель в своей модели и скажите себе - какие из них служат какой то функции, а какие нет. Это покажет вам, где вы сделали лишнюю работу.
В работе с EdgeLoop также стоит мыслить именно петлями, а не отдельными ребрами.
 Пример EdgeLoop - замкнутой петли рёбер
Пример EdgeLoop - замкнутой петли рёбер
Звезда (pole, star, полюс) - это вершина в сетке, в которую приходит 3 и более ребер. В зависимости от ситуации это может быть как плохо, так и хорошо для вашей сетки.
Неправильное размещение звезд может привести к артефактам на сглаженной модели.
Если в вашей сетке есть звезды, то посмотрите откуда они взялись и несут ли в себе какую-то практическую функцию.
Желательно избегать звезд в сгибах, складках и подобных сложных участках, так как при подразделении с большой вероятностью это повлияет на корректность отображения вашей поверхности.
Это, опять же, тот случай, когда понимание таких моментов приходит с опытом и насмотренностью. Делайте топологию свой модели вдумчиво, смотрите на результат.
 Примеры того, в каких ситуациях появляются звезды
Примеры того, в каких ситуациях появляются звезды
 E-pole - полюсы, которые состоят из пяти ребер, пересекающихся в одной вершине.
N-pole - полюсы, которые состоят из трех ребер также пересекающихся в одной вершине.
E-pole - полюсы, которые состоят из пяти ребер, пересекающихся в одной вершине.
N-pole - полюсы, которые состоят из трех ребер также пересекающихся в одной вершине.
Hold Edges (support edges, поддерживающие ребра) - подразделение поверхностей создает сглаженную поверхность модели.
При помощи топологии мы можем контролировать силу сглаживания. Расстояние между ребрами определяет то, насколько сильно сгладится поверхность. Поддерживающие ребра призваны помочь нам удержать форму в тех местах, где это необходимо.
Также во многих современных 3D редакторах есть такая функция, как Edge Creasing (иногда её называют Edge Weighting или вес ребра) - заострение ребра. Эта функция позволяет задать «натяжение» на выбранных ребрах. В целом Hold Edges также является очень мощным и многофункциональным инструментом, который можно и нужно использовать и знать, как он работает.
 Пример применения Hold Edges слева направо: без поддержек, с обычными поддержками (support edges), edge creasing. Как видите, они дают очень разные результаты. Пробуйте и экспериментируйте с hold edges чтобы лучше понять, как они работают
Пример применения Hold Edges слева направо: без поддержек, с обычными поддержками (support edges), edge creasing. Как видите, они дают очень разные результаты. Пробуйте и экспериментируйте с hold edges чтобы лучше понять, как они работают
 Еще один пример работы с Support Edges. Также на этом примере можно отследить Edge Loops, Poly Loops и Poles
Еще один пример работы с Support Edges. Также на этом примере можно отследить Edge Loops, Poly Loops и Poles
Немного о топологии в Low Poly
Процесс создания модели для игры включает в себя такой процесс, как ретопология.
Суть его в том, чтобы на основе вашей High Poly модели сделать её облегченную версию, которая будет, скажем так, «облеплять» High Poly модель.
Это необходимо для процесса запекания (baking) и дальнейшей выгрузки готовой модели в движок.
Работа с Low Poly связана с упрощением модели и сокращением числа полигонов, но при этом важно не потерять силуэт модели - её ключевые формы.
В процессе создания Low Poly модели вам надо будет избавиться от Support Edges, лишних Edge Loops, которые не влияют на силуэт и форму модели, сократить количество граней на цилиндрах, избавиться от фасок, удалить скрытые полигоны, сшить пересекающиеся элементы, проверить врезки «элемент в элемент», иначе говоря пересекающиеся элементы.
Так же как и в High Poly, в Low Poly нет четких условий в моделировании - все ситуативно и необходимо смотреть на финальный результат, при необходимости возвращаясь назад и внося корректировки.
Давайте возьмем за основу принцип «отрезать все лишнее и ненужное, оставляя суть модели». На этом этапе нас уже не интересует SubD, нам важна легкая, упрощенная модель дающая четкий силуэт, которую мы сможем триангулировать и отправить на запекание\в движок.
Пробуйте, смотрите, экспериментируйте. Понимание аспектов создания Low Poly также приходит с опытом и насмотренностью.


 Несколько примеров того, как могут выглядеть Low Poly модели. Разница с High Poly очевидна, не так ли?
Несколько примеров того, как могут выглядеть Low Poly модели. Разница с High Poly очевидна, не так ли?
Итак, давайте подытожим
Начинайте построение модели с анализа референсов, заранее прикиньте, где у вас будут более сложные участки с повышенной плотностью полигонов, сделайте блокинг, иначе говоря - драфт модели.
Черновой набросок, который позволит вам увидеть пропорции элементов, начать набрасывать детализацию. Этот этап важен, так как поможет вам лучше представлять, как формировать сетку конечной модели и разбить работу на конкретные этапы. В процессе работы идите от общего к частному.
Используйте меньше полигонов там, где это возможно.
Часто бывает так, что после применения SubD к финальной модели оказывается, что некоторые полигоны в вашей сетке не несут никакой функции.
Например - если цилиндр с шестью гранями после сглаживания не отличается от цилиндра с двенадцатью гранями, то, возможно, стоит заранее это учесть и не плодить лишние грани. Разумеется все ситуативно и, опять же, подобные вещи придут к вам со временем и практикой.
Треугольники и многоугольники (N-GONs) это не всегда плохо.
Но стоит учитывать, что в некоторых ситуациях они могут создать артефакты на вашей модели после применения SubD (например на углах, или цилиндрических формах).
Соответственно, создавайте модель вдумчиво, ориентируйтесь на визуальный результат.
Ну и конечно помните о том, что хорошая сетка, это сетка на квадах.
Следите за размерами полигонов и снова - за их количеством.
Много - это не всегда хорошо и правильно. Часто бывает, что результата под SubD можно добиться гораздо меньшими силами, чем вам кажется.
Полигональное моделирование, это баланс между формой и топологией - в процессе работы вы будете переключаться между созданием формы и редактированием её топологии.
Естественность направлений петель - наблюдайте, насколько естественно и логично ложатся ваши петли в сетке модели.
Не важно, в какой программе вы работаете, или сколько плагинов применяете в работе - важно, насколько хорошо вы понимаете основы работы с топологией, они будут одинаковы для любого редактора.
Работая с LowPoly помните про количество полигонов, силуэт модели и то, что надо срезать все лишнее оставив самое важное.
Учитывайте всю информацию, что прочли выше, практикуйтесь, изучайте работы 3D художников и у вас все получится!
 [DETAIL_PICTURE] =>
[DATE_ACTIVE_FROM] => 28.11.2022
[ACTIVE_FROM] => 28.11.2022
[DATE_ACTIVE_TO] =>
[ACTIVE_TO] =>
[SHOW_COUNTER] => 17759
[SHOW_COUNTER_START] => 28.11.2022 16:12:34
[IBLOCK_TYPE_ID] => articles
[IBLOCK_ID] => 9
[IBLOCK_CODE] => articles
[IBLOCK_NAME] => Статьи
[IBLOCK_EXTERNAL_ID] =>
[DATE_CREATE] => 28.11.2022 15:45:49
[CREATED_BY] => 37
[CREATED_USER_NAME] => (nikolay92andrianov@gmail.com) Николай Андрианов
[TIMESTAMP_X] => 24.05.2023 23:54:57
[MODIFIED_BY] => 37
[USER_NAME] => (nikolay92andrianov@gmail.com) Николай Андрианов
)
[PROPERTIES] => Array
(
[CATEGORY_ARTICLES] => Array
(
[ID] => 74
[IBLOCK_ID] => 9
[NAME] => Категории статей
[ACTIVE] => Y
[SORT] => 500
[CODE] => CATEGORY_ARTICLES
[DEFAULT_VALUE] =>
[PROPERTY_TYPE] => L
[ROW_COUNT] => 1
[COL_COUNT] => 30
[LIST_TYPE] => L
[MULTIPLE] => Y
[XML_ID] =>
[FILE_TYPE] =>
[MULTIPLE_CNT] => 5
[LINK_IBLOCK_ID] => 0
[WITH_DESCRIPTION] => N
[SEARCHABLE] => N
[FILTRABLE] => N
[IS_REQUIRED] => N
[VERSION] => 1
[USER_TYPE] =>
[USER_TYPE_SETTINGS] =>
[HINT] =>
[~NAME] => Категории статей
[~DEFAULT_VALUE] =>
[VALUE_ENUM] => Array
(
[0] => Документация
[1] => Основы
)
[VALUE_XML_ID] => Array
(
[0] => documentation
[1] => baza
)
[VALUE_SORT] => Array
(
[0] => 500
[1] => 500
)
[VALUE] => Array
(
[0] => Документация
[1] => Основы
)
[PROPERTY_VALUE_ID] => Array
(
[0] => 5986
[1] => 5987
)
[VALUE_ENUM_ID] => Array
(
[0] => 68
[1] => 71
)
[DESCRIPTION] => Array
(
[0] =>
[1] =>
)
[~VALUE] => Array
(
[0] => Документация
[1] => Основы
)
[~DESCRIPTION] => Array
(
[0] =>
[1] =>
)
)
[SHOW_COUNTER] =>
)
[DISPLAY_PROPERTIES] => Array
(
[CATEGORY_ARTICLES] => Array
(
[ID] => 74
[IBLOCK_ID] => 9
[NAME] => Категории статей
[ACTIVE] => Y
[SORT] => 500
[CODE] => CATEGORY_ARTICLES
[DEFAULT_VALUE] =>
[PROPERTY_TYPE] => L
[ROW_COUNT] => 1
[COL_COUNT] => 30
[LIST_TYPE] => L
[MULTIPLE] => Y
[XML_ID] =>
[FILE_TYPE] =>
[MULTIPLE_CNT] => 5
[LINK_IBLOCK_ID] => 0
[WITH_DESCRIPTION] => N
[SEARCHABLE] => N
[FILTRABLE] => N
[IS_REQUIRED] => N
[VERSION] => 1
[USER_TYPE] =>
[USER_TYPE_SETTINGS] =>
[HINT] =>
[~NAME] => Категории статей
[~DEFAULT_VALUE] =>
[VALUE_ENUM] => Array
(
[0] => Документация
[1] => Основы
)
[VALUE_XML_ID] => Array
(
[0] => documentation
[1] => baza
)
[VALUE_SORT] => Array
(
[0] => 500
[1] => 500
)
[VALUE] => Array
(
[0] => Документация
[1] => Основы
)
[PROPERTY_VALUE_ID] => Array
(
[0] => 5986
[1] => 5987
)
[VALUE_ENUM_ID] => Array
(
[0] => 68
[1] => 71
)
[DESCRIPTION] => Array
(
[0] =>
[1] =>
)
[~VALUE] => Array
(
[0] => Документация
[1] => Основы
)
[~DESCRIPTION] => Array
(
[0] =>
[1] =>
)
[DISPLAY_VALUE] => Array
(
[0] => Документация
[1] => Основы
)
)
)
[IPROPERTY_VALUES] => Array
(
[SECTION_META_TITLE] => Топология в 3D моделировании
[SECTION_META_KEYWORDS] => Топология в 3D моделировании
[SECTION_META_DESCRIPTION] => Топология в 3D моделировании
[SECTION_PAGE_TITLE] => Топология в 3D моделировании
[ELEMENT_PAGE_TITLE] => Топология в 3D моделировании
[ELEMENT_META_TITLE] => [ГАЙД] Что такое топология? | Топология в 3D моделировании и играх
[ELEMENT_META_KEYWORDS] => Topology, топология
[ELEMENT_META_DESCRIPTION] => В чем же заключается важность топологии? В трехмерной графике топология - это расположение полигонов создающее некоторый путь по поверхности полигональной сетки.
)
)
[DETAIL_PICTURE] =>
[DATE_ACTIVE_FROM] => 28.11.2022
[ACTIVE_FROM] => 28.11.2022
[DATE_ACTIVE_TO] =>
[ACTIVE_TO] =>
[SHOW_COUNTER] => 17759
[SHOW_COUNTER_START] => 28.11.2022 16:12:34
[IBLOCK_TYPE_ID] => articles
[IBLOCK_ID] => 9
[IBLOCK_CODE] => articles
[IBLOCK_NAME] => Статьи
[IBLOCK_EXTERNAL_ID] =>
[DATE_CREATE] => 28.11.2022 15:45:49
[CREATED_BY] => 37
[CREATED_USER_NAME] => (nikolay92andrianov@gmail.com) Николай Андрианов
[TIMESTAMP_X] => 24.05.2023 23:54:57
[MODIFIED_BY] => 37
[USER_NAME] => (nikolay92andrianov@gmail.com) Николай Андрианов
)
[PROPERTIES] => Array
(
[CATEGORY_ARTICLES] => Array
(
[ID] => 74
[IBLOCK_ID] => 9
[NAME] => Категории статей
[ACTIVE] => Y
[SORT] => 500
[CODE] => CATEGORY_ARTICLES
[DEFAULT_VALUE] =>
[PROPERTY_TYPE] => L
[ROW_COUNT] => 1
[COL_COUNT] => 30
[LIST_TYPE] => L
[MULTIPLE] => Y
[XML_ID] =>
[FILE_TYPE] =>
[MULTIPLE_CNT] => 5
[LINK_IBLOCK_ID] => 0
[WITH_DESCRIPTION] => N
[SEARCHABLE] => N
[FILTRABLE] => N
[IS_REQUIRED] => N
[VERSION] => 1
[USER_TYPE] =>
[USER_TYPE_SETTINGS] =>
[HINT] =>
[~NAME] => Категории статей
[~DEFAULT_VALUE] =>
[VALUE_ENUM] => Array
(
[0] => Документация
[1] => Основы
)
[VALUE_XML_ID] => Array
(
[0] => documentation
[1] => baza
)
[VALUE_SORT] => Array
(
[0] => 500
[1] => 500
)
[VALUE] => Array
(
[0] => Документация
[1] => Основы
)
[PROPERTY_VALUE_ID] => Array
(
[0] => 5986
[1] => 5987
)
[VALUE_ENUM_ID] => Array
(
[0] => 68
[1] => 71
)
[DESCRIPTION] => Array
(
[0] =>
[1] =>
)
[~VALUE] => Array
(
[0] => Документация
[1] => Основы
)
[~DESCRIPTION] => Array
(
[0] =>
[1] =>
)
)
[SHOW_COUNTER] =>
)
[DISPLAY_PROPERTIES] => Array
(
[CATEGORY_ARTICLES] => Array
(
[ID] => 74
[IBLOCK_ID] => 9
[NAME] => Категории статей
[ACTIVE] => Y
[SORT] => 500
[CODE] => CATEGORY_ARTICLES
[DEFAULT_VALUE] =>
[PROPERTY_TYPE] => L
[ROW_COUNT] => 1
[COL_COUNT] => 30
[LIST_TYPE] => L
[MULTIPLE] => Y
[XML_ID] =>
[FILE_TYPE] =>
[MULTIPLE_CNT] => 5
[LINK_IBLOCK_ID] => 0
[WITH_DESCRIPTION] => N
[SEARCHABLE] => N
[FILTRABLE] => N
[IS_REQUIRED] => N
[VERSION] => 1
[USER_TYPE] =>
[USER_TYPE_SETTINGS] =>
[HINT] =>
[~NAME] => Категории статей
[~DEFAULT_VALUE] =>
[VALUE_ENUM] => Array
(
[0] => Документация
[1] => Основы
)
[VALUE_XML_ID] => Array
(
[0] => documentation
[1] => baza
)
[VALUE_SORT] => Array
(
[0] => 500
[1] => 500
)
[VALUE] => Array
(
[0] => Документация
[1] => Основы
)
[PROPERTY_VALUE_ID] => Array
(
[0] => 5986
[1] => 5987
)
[VALUE_ENUM_ID] => Array
(
[0] => 68
[1] => 71
)
[DESCRIPTION] => Array
(
[0] =>
[1] =>
)
[~VALUE] => Array
(
[0] => Документация
[1] => Основы
)
[~DESCRIPTION] => Array
(
[0] =>
[1] =>
)
[DISPLAY_VALUE] => Array
(
[0] => Документация
[1] => Основы
)
)
)
[IPROPERTY_VALUES] => Array
(
[SECTION_META_TITLE] => Топология в 3D моделировании
[SECTION_META_KEYWORDS] => Топология в 3D моделировании
[SECTION_META_DESCRIPTION] => Топология в 3D моделировании
[SECTION_PAGE_TITLE] => Топология в 3D моделировании
[ELEMENT_PAGE_TITLE] => Топология в 3D моделировании
[ELEMENT_META_TITLE] => [ГАЙД] Что такое топология? | Топология в 3D моделировании и играх
[ELEMENT_META_KEYWORDS] => Topology, топология
[ELEMENT_META_DESCRIPTION] => В чем же заключается важность топологии? В трехмерной графике топология - это расположение полигонов создающее некоторый путь по поверхности полигональной сетки.
)
)
Array
(
[ID] => 339
[~ID] => 339
[CODE] => platformer-zhanr-videoigr
[~CODE] => platformer-zhanr-videoigr
[XML_ID] => 339
[~XML_ID] => 339
[NAME] => Платформер. Жанр видеоигр
[~NAME] => Платформер. Жанр видеоигр
[TAGS] =>
[~TAGS] =>
[SORT] => 500
[~SORT] => 500
[PREVIEW_TEXT] => Платформер - передвижение по платформам, с помощью прыжков, лазанье по лестницам, сбор предметов, необходимых для завершения уровня или победы над врагами.
[~PREVIEW_TEXT] => Платформер - передвижение по платформам, с помощью прыжков, лазанье по лестницам, сбор предметов, необходимых для завершения уровня или победы над врагами.
[PREVIEW_PICTURE] => Array
(
[ID] => 3950
[TIMESTAMP_X] => 23.04.2023 20:42:20
[MODULE_ID] => iblock
[HEIGHT] => 190
[WIDTH] => 320
[FILE_SIZE] => 116846
[CONTENT_TYPE] => image/jpeg
[SUBDIR] => iblock/95e/bkd8jk1pkep3ctuvmdfvl3b4p6p1edql
[FILE_NAME] => Anons_Platformer.-ZHanr-videoigr.jpg
[ORIGINAL_NAME] => Anons_Платформер. Жанр видеоигр.jpg
[DESCRIPTION] =>
[HANDLER_ID] =>
[EXTERNAL_ID] => 020fd97017a3a6104e1a4ba169769f6e
[VERSION_ORIGINAL_ID] =>
[META] =>
[SRC] => /upload/iblock/95e/bkd8jk1pkep3ctuvmdfvl3b4p6p1edql/Anons_Platformer.-ZHanr-videoigr.jpg
[UNSAFE_SRC] => /upload/iblock/95e/bkd8jk1pkep3ctuvmdfvl3b4p6p1edql/Anons_Platformer.-ZHanr-videoigr.jpg
[SAFE_SRC] => /upload/iblock/95e/bkd8jk1pkep3ctuvmdfvl3b4p6p1edql/Anons_Platformer.-ZHanr-videoigr.jpg
[ALT] => Платформер. Жанр видеоигр
[TITLE] => Платформер. Жанр видеоигр
)
[~PREVIEW_PICTURE] => 3950
[DETAIL_TEXT] =>
Платформер - передвижение по платформам, с помощью прыжков, лазанье по лестницам, сбор предметов, необходимых для завершения уровня или победы над врагами.

Игры с рисованной мультяшной графикой, а персонажи - вымышленные существа. Один из самых древних жанров компьютерных игр, который появился в начале 1980-х годов и стал трёхмерным в середине 90-х.
Эра двумерной графики
Электронные устройства не были достаточно мощными, поэтому игры не могли отображать трёхмерную графику. Они были ограничены статическими игровыми мирами, которые помещались на один экран. Игрок перемещался по лестницам, прыгал с платформы на платформу, собирая паверапы.
Одной из первых игр 1981 года считается Donkey Kong, аркадная игра, созданная фирмой Nintendo.

С появлением длинных многоэкранных прокручивающихся игровых миров прохождение уровней стало горизонтальным. Начало этому положили наиболее популярные игры на домашних компьютерах, такие как Pitfall! фирмы Activision (1982), Manic Miner (1983) и продолжение этой игры Jet Set Willy (1984).

В 1985 году Nintendo выпустила революционный платформер Super Mario Bros для приставки Nintendo Entertainment System. Главный герой Марио стал символом фирмы. Игра была наполнена сложными уровнями и стала примером для последующих создателей игр. По сей день многие люди считают её одной из самых лучших. Игра имела большую популярность и активно продавалась огромными тиражами.

Трехмерная эра
Трехмерный платформер это либо геймплей, включающий в себя три измерения, либо использование трехмерных полигонов в реальном времени, либо и то и другое. Задачей игр стала необходимость тщательно исследовать каждый уровень, собирая кусочки головоломок или звезды, как в Super Mario 64, появилась возможность развития персонажа.

Самым ярким примером является Crash Bandicoot. Эта игра оставалось двумерным платформером, в котором использовались плоские уровни, а в конце располагалась игровая цель.

Изометрические игры
Изометрические игры отображают трехмерную сцену с помощью двумерной графики. Задача игр - исследование внутренних помещений (небольшие комнаты, соединённые дверьми), в которых находились элементы головоломок.
Примерами являются игры 1983 года Congo Bongo в мире аркадных автоматов и 3D Ant Attack для ZX Spectrum, после перенесенная на Commodore 64.

Платформеры настолько легко узнаваемые, что их знают даже те, кто никогда не увлекался играми.
[~DETAIL_TEXT] =>
Платформер - передвижение по платформам, с помощью прыжков, лазанье по лестницам, сбор предметов, необходимых для завершения уровня или победы над врагами.

Игры с рисованной мультяшной графикой, а персонажи - вымышленные существа. Один из самых древних жанров компьютерных игр, который появился в начале 1980-х годов и стал трёхмерным в середине 90-х.
Эра двумерной графики
Электронные устройства не были достаточно мощными, поэтому игры не могли отображать трёхмерную графику. Они были ограничены статическими игровыми мирами, которые помещались на один экран. Игрок перемещался по лестницам, прыгал с платформы на платформу, собирая паверапы.
Одной из первых игр 1981 года считается Donkey Kong, аркадная игра, созданная фирмой Nintendo.

С появлением длинных многоэкранных прокручивающихся игровых миров прохождение уровней стало горизонтальным. Начало этому положили наиболее популярные игры на домашних компьютерах, такие как Pitfall! фирмы Activision (1982), Manic Miner (1983) и продолжение этой игры Jet Set Willy (1984).

В 1985 году Nintendo выпустила революционный платформер Super Mario Bros для приставки Nintendo Entertainment System. Главный герой Марио стал символом фирмы. Игра была наполнена сложными уровнями и стала примером для последующих создателей игр. По сей день многие люди считают её одной из самых лучших. Игра имела большую популярность и активно продавалась огромными тиражами.

Трехмерная эра
Трехмерный платформер это либо геймплей, включающий в себя три измерения, либо использование трехмерных полигонов в реальном времени, либо и то и другое. Задачей игр стала необходимость тщательно исследовать каждый уровень, собирая кусочки головоломок или звезды, как в Super Mario 64, появилась возможность развития персонажа.

Самым ярким примером является Crash Bandicoot. Эта игра оставалось двумерным платформером, в котором использовались плоские уровни, а в конце располагалась игровая цель.

Изометрические игры
Изометрические игры отображают трехмерную сцену с помощью двумерной графики. Задача игр - исследование внутренних помещений (небольшие комнаты, соединённые дверьми), в которых находились элементы головоломок.
Примерами являются игры 1983 года Congo Bongo в мире аркадных автоматов и 3D Ant Attack для ZX Spectrum, после перенесенная на Commodore 64.

Платформеры настолько легко узнаваемые, что их знают даже те, кто никогда не увлекался играми.
[DETAIL_PICTURE] => Array
(
[ID] => 3224
[TIMESTAMP_X] => 23.04.2023 20:42:20
[MODULE_ID] => iblock
[HEIGHT] => 191
[WIDTH] => 1640
[FILE_SIZE] => 63719
[CONTENT_TYPE] => image/png
[SUBDIR] => iblock/552/5xfae81wxcrb7nparn8neo1xh3kfqdd6
[FILE_NAME] => SHapka_2_.png
[ORIGINAL_NAME] => Шапка(2).png
[DESCRIPTION] =>
[HANDLER_ID] =>
[EXTERNAL_ID] => 83b772cac086ad34060576410d2261e4
[VERSION_ORIGINAL_ID] =>
[META] =>
[SRC] => /upload/iblock/552/5xfae81wxcrb7nparn8neo1xh3kfqdd6/SHapka_2_.png
[UNSAFE_SRC] => /upload/iblock/552/5xfae81wxcrb7nparn8neo1xh3kfqdd6/SHapka_2_.png
[SAFE_SRC] => /upload/iblock/552/5xfae81wxcrb7nparn8neo1xh3kfqdd6/SHapka_2_.png
[ALT] => Платформер. Жанр видеоигр
[TITLE] => Платформер. Жанр видеоигр
)
[~DETAIL_PICTURE] => 3224
[DATE_ACTIVE_FROM] => 22.10.2022
[~DATE_ACTIVE_FROM] => 22.10.2022
[ACTIVE_FROM] => 22.10.2022
[~ACTIVE_FROM] => 22.10.2022
[DATE_ACTIVE_TO] =>
[~DATE_ACTIVE_TO] =>
[ACTIVE_TO] =>
[~ACTIVE_TO] =>
[SHOW_COUNTER] => 16562
[~SHOW_COUNTER] => 16562
[SHOW_COUNTER_START] => 22.10.2022 19:47:02
[~SHOW_COUNTER_START] => 22.10.2022 19:47:02
[IBLOCK_TYPE_ID] => articles
[~IBLOCK_TYPE_ID] => articles
[IBLOCK_ID] => 9
[~IBLOCK_ID] => 9
[IBLOCK_CODE] => articles
[~IBLOCK_CODE] => articles
[IBLOCK_NAME] => Статьи
[~IBLOCK_NAME] => Статьи
[IBLOCK_EXTERNAL_ID] =>
[~IBLOCK_EXTERNAL_ID] =>
[DATE_CREATE] => 22.10.2022 19:45:05
[~DATE_CREATE] => 22.10.2022 19:45:05
[CREATED_BY] => 37
[~CREATED_BY] => 37
[CREATED_USER_NAME] => (nikolay92andrianov@gmail.com) Николай Андрианов
[~CREATED_USER_NAME] => (nikolay92andrianov@gmail.com) Николай Андрианов
[TIMESTAMP_X] => 23.04.2023 20:42:20
[~TIMESTAMP_X] => 23.04.2023 20:42:20
[MODIFIED_BY] => 37
[~MODIFIED_BY] => 37
[USER_NAME] => (nikolay92andrianov@gmail.com) Николай Андрианов
[~USER_NAME] => (nikolay92andrianov@gmail.com) Николай Андрианов
[IBLOCK_SECTION_ID] => 121
[~IBLOCK_SECTION_ID] => 121
[DETAIL_PAGE_URL] => /articles/platformer-zhanr-videoigr/
[~DETAIL_PAGE_URL] => /articles/platformer-zhanr-videoigr/
[LIST_PAGE_URL] => /articles/
[~LIST_PAGE_URL] => /articles/
[DETAIL_TEXT_TYPE] => html
[~DETAIL_TEXT_TYPE] => html
[PREVIEW_TEXT_TYPE] => text
[~PREVIEW_TEXT_TYPE] => text
[LANG_DIR] => /
[~LANG_DIR] => /
[EXTERNAL_ID] => 339
[~EXTERNAL_ID] => 339
[LID] => s1
[~LID] => s1
[EDIT_LINK] =>
[DELETE_LINK] =>
[DISPLAY_ACTIVE_FROM] => 22.10.2022
[FIELDS] => Array
(
[ID] => 339
[CODE] => platformer-zhanr-videoigr
[XML_ID] => 339
[NAME] => Платформер. Жанр видеоигр
[TAGS] =>
[SORT] => 500
[PREVIEW_TEXT] => Платформер - передвижение по платформам, с помощью прыжков, лазанье по лестницам, сбор предметов, необходимых для завершения уровня или победы над врагами.
[PREVIEW_PICTURE] => Array
(
[ID] => 3950
[TIMESTAMP_X] => 23.04.2023 20:42:20
[MODULE_ID] => iblock
[HEIGHT] => 190
[WIDTH] => 320
[FILE_SIZE] => 116846
[CONTENT_TYPE] => image/jpeg
[SUBDIR] => iblock/95e/bkd8jk1pkep3ctuvmdfvl3b4p6p1edql
[FILE_NAME] => Anons_Platformer.-ZHanr-videoigr.jpg
[ORIGINAL_NAME] => Anons_Платформер. Жанр видеоигр.jpg
[DESCRIPTION] =>
[HANDLER_ID] =>
[EXTERNAL_ID] => 020fd97017a3a6104e1a4ba169769f6e
[VERSION_ORIGINAL_ID] =>
[META] =>
[SRC] => /upload/iblock/95e/bkd8jk1pkep3ctuvmdfvl3b4p6p1edql/Anons_Platformer.-ZHanr-videoigr.jpg
[UNSAFE_SRC] => /upload/iblock/95e/bkd8jk1pkep3ctuvmdfvl3b4p6p1edql/Anons_Platformer.-ZHanr-videoigr.jpg
[SAFE_SRC] => /upload/iblock/95e/bkd8jk1pkep3ctuvmdfvl3b4p6p1edql/Anons_Platformer.-ZHanr-videoigr.jpg
[ALT] => Платформер. Жанр видеоигр
[TITLE] => Платформер. Жанр видеоигр
)
[DETAIL_TEXT] =>
Платформер - передвижение по платформам, с помощью прыжков, лазанье по лестницам, сбор предметов, необходимых для завершения уровня или победы над врагами.

Игры с рисованной мультяшной графикой, а персонажи - вымышленные существа. Один из самых древних жанров компьютерных игр, который появился в начале 1980-х годов и стал трёхмерным в середине 90-х.
Эра двумерной графики
Электронные устройства не были достаточно мощными, поэтому игры не могли отображать трёхмерную графику. Они были ограничены статическими игровыми мирами, которые помещались на один экран. Игрок перемещался по лестницам, прыгал с платформы на платформу, собирая паверапы.
Одной из первых игр 1981 года считается Donkey Kong, аркадная игра, созданная фирмой Nintendo.

С появлением длинных многоэкранных прокручивающихся игровых миров прохождение уровней стало горизонтальным. Начало этому положили наиболее популярные игры на домашних компьютерах, такие как Pitfall! фирмы Activision (1982), Manic Miner (1983) и продолжение этой игры Jet Set Willy (1984).

В 1985 году Nintendo выпустила революционный платформер Super Mario Bros для приставки Nintendo Entertainment System. Главный герой Марио стал символом фирмы. Игра была наполнена сложными уровнями и стала примером для последующих создателей игр. По сей день многие люди считают её одной из самых лучших. Игра имела большую популярность и активно продавалась огромными тиражами.

Трехмерная эра
Трехмерный платформер это либо геймплей, включающий в себя три измерения, либо использование трехмерных полигонов в реальном времени, либо и то и другое. Задачей игр стала необходимость тщательно исследовать каждый уровень, собирая кусочки головоломок или звезды, как в Super Mario 64, появилась возможность развития персонажа.

Самым ярким примером является Crash Bandicoot. Эта игра оставалось двумерным платформером, в котором использовались плоские уровни, а в конце располагалась игровая цель.

Изометрические игры
Изометрические игры отображают трехмерную сцену с помощью двумерной графики. Задача игр - исследование внутренних помещений (небольшие комнаты, соединённые дверьми), в которых находились элементы головоломок.
Примерами являются игры 1983 года Congo Bongo в мире аркадных автоматов и 3D Ant Attack для ZX Spectrum, после перенесенная на Commodore 64.

Платформеры настолько легко узнаваемые, что их знают даже те, кто никогда не увлекался играми.
[DETAIL_PICTURE] => Array
(
[ID] => 3224
[TIMESTAMP_X] => 23.04.2023 20:42:20
[MODULE_ID] => iblock
[HEIGHT] => 191
[WIDTH] => 1640
[FILE_SIZE] => 63719
[CONTENT_TYPE] => image/png
[SUBDIR] => iblock/552/5xfae81wxcrb7nparn8neo1xh3kfqdd6
[FILE_NAME] => SHapka_2_.png
[ORIGINAL_NAME] => Шапка(2).png
[DESCRIPTION] =>
[HANDLER_ID] =>
[EXTERNAL_ID] => 83b772cac086ad34060576410d2261e4
[VERSION_ORIGINAL_ID] =>
[META] =>
[SRC] => /upload/iblock/552/5xfae81wxcrb7nparn8neo1xh3kfqdd6/SHapka_2_.png
[UNSAFE_SRC] => /upload/iblock/552/5xfae81wxcrb7nparn8neo1xh3kfqdd6/SHapka_2_.png
[SAFE_SRC] => /upload/iblock/552/5xfae81wxcrb7nparn8neo1xh3kfqdd6/SHapka_2_.png
[ALT] => Платформер. Жанр видеоигр
[TITLE] => Платформер. Жанр видеоигр
)
[DATE_ACTIVE_FROM] => 22.10.2022
[ACTIVE_FROM] => 22.10.2022
[DATE_ACTIVE_TO] =>
[ACTIVE_TO] =>
[SHOW_COUNTER] => 16562
[SHOW_COUNTER_START] => 22.10.2022 19:47:02
[IBLOCK_TYPE_ID] => articles
[IBLOCK_ID] => 9
[IBLOCK_CODE] => articles
[IBLOCK_NAME] => Статьи
[IBLOCK_EXTERNAL_ID] =>
[DATE_CREATE] => 22.10.2022 19:45:05
[CREATED_BY] => 37
[CREATED_USER_NAME] => (nikolay92andrianov@gmail.com) Николай Андрианов
[TIMESTAMP_X] => 23.04.2023 20:42:20
[MODIFIED_BY] => 37
[USER_NAME] => (nikolay92andrianov@gmail.com) Николай Андрианов
)
[PROPERTIES] => Array
(
[CATEGORY_ARTICLES] => Array
(
[ID] => 74
[IBLOCK_ID] => 9
[NAME] => Категории статей
[ACTIVE] => Y
[SORT] => 500
[CODE] => CATEGORY_ARTICLES
[DEFAULT_VALUE] =>
[PROPERTY_TYPE] => L
[ROW_COUNT] => 1
[COL_COUNT] => 30
[LIST_TYPE] => L
[MULTIPLE] => Y
[XML_ID] =>
[FILE_TYPE] =>
[MULTIPLE_CNT] => 5
[LINK_IBLOCK_ID] => 0
[WITH_DESCRIPTION] => N
[SEARCHABLE] => N
[FILTRABLE] => N
[IS_REQUIRED] => N
[VERSION] => 1
[USER_TYPE] =>
[USER_TYPE_SETTINGS] =>
[HINT] =>
[~NAME] => Категории статей
[~DEFAULT_VALUE] =>
[VALUE_ENUM] => Array
(
[0] => Индустрия
)
[VALUE_XML_ID] => Array
(
[0] => industry
)
[VALUE_SORT] => Array
(
[0] => 500
)
[VALUE] => Array
(
[0] => Индустрия
)
[PROPERTY_VALUE_ID] => Array
(
[0] => 5613
)
[VALUE_ENUM_ID] => Array
(
[0] => 69
)
[DESCRIPTION] => Array
(
[0] =>
)
[~VALUE] => Array
(
[0] => Индустрия
)
[~DESCRIPTION] => Array
(
[0] =>
)
)
[SHOW_COUNTER] =>
)
[DISPLAY_PROPERTIES] => Array
(
[CATEGORY_ARTICLES] => Array
(
[ID] => 74
[IBLOCK_ID] => 9
[NAME] => Категории статей
[ACTIVE] => Y
[SORT] => 500
[CODE] => CATEGORY_ARTICLES
[DEFAULT_VALUE] =>
[PROPERTY_TYPE] => L
[ROW_COUNT] => 1
[COL_COUNT] => 30
[LIST_TYPE] => L
[MULTIPLE] => Y
[XML_ID] =>
[FILE_TYPE] =>
[MULTIPLE_CNT] => 5
[LINK_IBLOCK_ID] => 0
[WITH_DESCRIPTION] => N
[SEARCHABLE] => N
[FILTRABLE] => N
[IS_REQUIRED] => N
[VERSION] => 1
[USER_TYPE] =>
[USER_TYPE_SETTINGS] =>
[HINT] =>
[~NAME] => Категории статей
[~DEFAULT_VALUE] =>
[VALUE_ENUM] => Array
(
[0] => Индустрия
)
[VALUE_XML_ID] => Array
(
[0] => industry
)
[VALUE_SORT] => Array
(
[0] => 500
)
[VALUE] => Array
(
[0] => Индустрия
)
[PROPERTY_VALUE_ID] => Array
(
[0] => 5613
)
[VALUE_ENUM_ID] => Array
(
[0] => 69
)
[DESCRIPTION] => Array
(
[0] =>
)
[~VALUE] => Array
(
[0] => Индустрия
)
[~DESCRIPTION] => Array
(
[0] =>
)
[DISPLAY_VALUE] => Индустрия
)
)
[IPROPERTY_VALUES] => Array
(
[SECTION_META_TITLE] => Платформер. Жанр видеоигр
[SECTION_META_KEYWORDS] => Платформер. Жанр видеоигр
[SECTION_META_DESCRIPTION] => Платформер. Жанр видеоигр
[SECTION_PAGE_TITLE] => Платформер. Жанр видеоигр
[ELEMENT_PAGE_TITLE] => Платформер. Жанр видеоигр
[ELEMENT_META_TITLE] => Платформер (англ. platformer) — жанр компьютерных игр.
[ELEMENT_META_KEYWORDS] => game, platformer
[ELEMENT_META_DESCRIPTION] => Платформер - передвижение по платформам, с помощью прыжков, лазанье по лестницам, сбор предметов, необходимых для завершения уровня или победы над врагами.
)
)
Array
(
[ID] => 410
[~ID] => 410
[CODE] => zapekanie-tekstur-baking
[~CODE] => zapekanie-tekstur-baking
[XML_ID] => 410
[~XML_ID] => 410
[NAME] => Запекание текстур. Baking
[~NAME] => Запекание текстур. Baking
[TAGS] =>
[~TAGS] =>
[SORT] => 500
[~SORT] => 500
[PREVIEW_TEXT] => Baking, или запекание текстур - это процесс получения информации от high-poly модели и создание на ее основе текстурных карт, которые перенесут эту информацию на low-poly при помощи ее UV развертки.
[~PREVIEW_TEXT] => Baking, или запекание текстур - это процесс получения информации от high-poly модели и создание на ее основе текстурных карт, которые перенесут эту информацию на low-poly при помощи ее UV развертки.
[PREVIEW_PICTURE] => Array
(
[ID] => 3881
[TIMESTAMP_X] => 15.06.2023 23:19:20
[MODULE_ID] => iblock
[HEIGHT] => 190
[WIDTH] => 320
[FILE_SIZE] => 36830
[CONTENT_TYPE] => image/png
[SUBDIR] => iblock/e5b/ajps2hvk6qcd53ad7d8tkfzowyts50ey
[FILE_NAME] => 01_Anons_CGitems.ru_Zapekanie_tekstur.png
[ORIGINAL_NAME] => 01_Anons_CGitems.ru_Запекание_текстур.png
[DESCRIPTION] =>
[HANDLER_ID] =>
[EXTERNAL_ID] => b3bce5e70780ce7ed170e37369e02dd2
[VERSION_ORIGINAL_ID] =>
[META] =>
[SRC] => /upload/iblock/e5b/ajps2hvk6qcd53ad7d8tkfzowyts50ey/01_Anons_CGitems.ru_Zapekanie_tekstur.png
[UNSAFE_SRC] => /upload/iblock/e5b/ajps2hvk6qcd53ad7d8tkfzowyts50ey/01_Anons_CGitems.ru_Zapekanie_tekstur.png
[SAFE_SRC] => /upload/iblock/e5b/ajps2hvk6qcd53ad7d8tkfzowyts50ey/01_Anons_CGitems.ru_Zapekanie_tekstur.png
[ALT] => Запекание текстур. Baking
[TITLE] => Запекание текстур. Baking
)
[~PREVIEW_PICTURE] => 3881
[DETAIL_TEXT] => Baking, или запекание текстур - это процесс получения информации от high-poly модели и создание на ее основе текстурных карт, которые перенесут эту информацию на low-poly модель при помощи её UV развертки. Это часть процессов оптимизации моделей для игр, и она очень важна, так как это хороший способ сохранить внешний вид модели при меньшей нагрузке на движок во время рендера и на игровые компьютеры/девайсы игроков. Давайте разберемся с тем, как происходит этот процесс.
Подготовка к запеканию
 Простая High-Poly модель
Простая High-Poly модель
 Она состоит из двух крупных элементов - куба, и параллелепипеда. Так же на ней есть элементы поменьше - заклепки и болты. Все они достаточно детальны и имеют фаски.
Она состоит из двух крупных элементов - куба, и параллелепипеда. Так же на ней есть элементы поменьше - заклепки и болты. Все они достаточно детальны и имеют фаски.
Floaters. Парящая (летающая) геометрия
Обратите внимание на маленькие элементы модели - они являются отдельными и размещены над поверхностью куба. Эти элементы называются floaters - иначе говоря парящая геометрия (или летающая, суть от этого не меняется). Обычно это заклепки, болты и схожие с ними по габаритам элементы. Это довольно универсальная техника и после некоторой практики вы увидите, как много элементов можно запечь таким образом.
Из статьи про Averaged normal мы уже знаем как работают нормали при запекании - процесс напрямую связан с их направлением. В случае с парящей геометрией на плоскости, она будет запечена по направлению нормалей Low-Poly этой плоскости. Далее мы увидим это на примере. Парящая геометрия это важный инструмент, его применение ускорит вашу работу. Гораздо проще сделать подобный элемент отдельным, а не врезать его в остальную модель. Но как и всегда - все зависит от конкретной ситуации.
 На примере видно, что каждый элемент находится на некотором расстоянии от поверхности и имеет отступы параллельные этой поверхности. По этой причине на виде сверху они выглядят так, будто врезаны в куб и не имеют видимой границы, при условии если их vertex нормали идентичны. И, соответственно, также будут выглядеть на карте нормалей.
На примере видно, что каждый элемент находится на некотором расстоянии от поверхности и имеет отступы параллельные этой поверхности. По этой причине на виде сверху они выглядят так, будто врезаны в куб и не имеют видимой границы, при условии если их vertex нормали идентичны. И, соответственно, также будут выглядеть на карте нормалей.
Еще пара моментов, на которых стоит заострить внимание:
Размеры фасок - скосов и закруглений модели. Узкие фаски будут плохо читаться после запекания и стоит делать их пошире, часто фаски стоит утрировать - делать больше чем на реальных объектах. Крупная фаска делает модель более читаемой на расстоянии, лучше отделяет друг от друга отдельные части целой модели.
Скосы геометрии - модель может иметь выступающие элементы и углубления - если делать такие элементы под прямым углом относительно плоскости, из которой они выходят, то в результате они плохо запекутся и не будут читаться.
 Пример разного типа фасок
Пример разного типа фасок
 Обобщенный пример того, как делать не надо и к чему стоит стремиться.
Обобщенный пример того, как делать не надо и к чему стоит стремиться.
В остальном при создании high-poly для запекания надо ориентироваться на ее внешний вид и правильность топологии. Также важно стараться с самого начала закладывать в ее форму будущую low-poly модель, прикидывать что и как вы будете запекать и, в дальнейшем, красить. С опытом вы начнете лучше понимать такие детали и рабочий процесс станет проще и быстрее.
На этом закончим с High-Poly, далее нам необходима Low-Poly модель, которая примет на себя информацию при запекании.

Как видите, разница с high-poly большая. Давайте разберемся с ней и поймем, почему она так выглядит и в чем заключалась подготовка к запеканию. Мы не станем касаться тонкостей создания геометрии low-poly, это тема для отдельного разговора. Предположим, что мы уже провели основную работу и сосредоточимся на последних этапах.
Важный момент готовой low-poly - это ее UV развертка. От того как вы ее сделаете будет полностью зависеть финальный результат запекания и внешний вид модели. Также это полезный инструмент для оптимизации модели и упрощения работы с ней. На деле ее функционал в разы шире, но в этот раз нас интересует запекание.
UV развертка
По сути, UV развертка это набор плоскостей составляющих вашу Low-Poly, развернутых и размещенных в 2D пространстве по определенным правилам. Хороший пример - это разобранная картонная коробка.
Оси этого пространства называются U и V.
U - горизонтальная ось, V - вертикальная.

 Пример того как можно разложить UV шелы коробки на UV пространстве
Пример того как можно разложить UV шелы коробки на UV пространстве
UV развертка позволяет корректно проецировать на модель текстурные карты учитывая ее геометрию. Этот процесс называется Mapping. Именно UV развертка отвечает, в частности, за корректное запекание с High-Poly и формирование правильных финальных текстурных карт. Сам процесс UV развертки достаточно индивидуален и понимание деталей приходит с опытом. Суть UV в следующем.
 Оранжевая рамка это область UV пространства - квадрат разбитый на 16 клеток, в нижнем левом углу точка начала координат, или 0. Его стороны задаются стандартным разрешением - 1024х1024, 2048х2048 и.т.д.
Оранжевая рамка это область UV пространства - квадрат разбитый на 16 клеток, в нижнем левом углу точка начала координат, или 0. Его стороны задаются стандартным разрешением - 1024х1024, 2048х2048 и.т.д.
Разрешение UV пространства определяет разрешение текстуры на UV развертке. Внутри этого пространства размещаются те самые элементы развертки. Когда UV пространство доходит до краёв от 0 до 1 - происходит повторение и новый отсчет от 0 до 1. На схеме это серые клетки по краям. Таким образом UV пространство дублируется до бесконечности во всех направлениях. Это называется tiling, повторение - текстурные карты в каждом таком дубликате будут повторять изначальное UV пространство. С этим связана такая возможность, как применение бесшовных (тайловых) текстур, но об этом в другой раз. В этот раз мы поговорим о таком использовании UV пространства как overlap (перекрытие). Это напрямую касается запекания и подготовки к нему.
Overlap
 Посмотрим на схему - на UV есть часть текстуры (квадрат). Под воздействием повторения она будет копироваться до бесконечности во всех направлениях и находиться точно на том же месте. Это дает нам возможность схитрить при создании Low-Poly.
Посмотрим на схему - на UV есть часть текстуры (квадрат). Под воздействием повторения она будет копироваться до бесконечности во всех направлениях и находиться точно на том же месте. Это дает нам возможность схитрить при создании Low-Poly.
Предположим, что у нас есть некий относительно крупный элемент имеющий отдельную low-poly с готовой разверткой.

Теперь предположим, что у нас есть два таких элемента и они совершенно одинаковы. Эти элементы можно запечь вместе и при этом сэкономить место на UV.

Каждый из них имеет свою развертку и каждая из них занимает индивидуальное место в квадрате 4х4. Как мы помним - это пространство ограничено от 0 до 1, и начинает повторяться. Следовательно, мы ограничены в количестве индивидуальных мест. Как при переезде при всем желании не получится запихать все в одну коробку, так и в случае с UV не получится разместить в один сет все, что захочется. Overlap - это способ, который позволяет при запекании (и в дальнейшем) переиспользовать текстурное UV пространство с одного объекта на другой или с одной стононы объекта на другую. Overlap помогает экономить место на UV. Чтобы применить Overlap, надо совместить развертки элементов точка в точку.
 На примере видно, что выделен один куб, он станет копией. Его развертка накладывается на развертку исходника. Overlap сработает, так как эти элементы соответствуют друг другу на 100%. Важно, чтобы все стороны и их ориентация на UV совпадали - верх с верхом, правая с правой и.т.д.
На примере видно, что выделен один куб, он станет копией. Его развертка накладывается на развертку исходника. Overlap сработает, так как эти элементы соответствуют друг другу на 100%. Важно, чтобы все стороны и их ориентация на UV совпадали - верх с верхом, правая с правой и.т.д.

После того, как вы убедились что все совпало - надо выделить и сместить развертку копии на соседнее UV пространство (по факту на любое - верх, низ, левое, правое, лишь бы не основное), иначе запекание пройдет некорректно, так как оба элемента будут восприниматься как главные и конфликтовать. Важно, чтобы развертка копии заняла точно тоже место, что оригинал. В maya (UV editor) смещение делается стрелками клавиатуры, это позволяет правильно сместить UV одним нажатием. Если вы верно совместили UV и не забыли отбросить копию, то запекание пройдет корректно, а копия примет на себя информацию исходника. А теперь представьте, что таких копий может быть 5-10-20, все они могут быть наложены на все тот же первый исходник, отброшены на соседний квадрат и будут принимать на себя информацию исходника, но при этом место на UV по итогу будет занимать только исходник. Выглядит сложновато, но на деле все не так страшно, достаточно немного практики.
Padding
Еще один важный момент, который стоит учитывать при создании UV, это padding (отступы).
 На примере видно, что в UV пространстве есть 4 шела UV развертки - расстояния между ними отмеченные пунктиром, это и есть отступы (Padding). Важно соблюдать их. Отступы влияют на то, как будут вести себя текстурные карты. Если не соблюдать отступ от общих границ UV развертки, то при запекании в этих местах будет артефакт. Если не соблюдать отступы между UV шелами - края UV шелов будут наползать друг на друга в определенных ситуациях. Хуже всего, если они будут залезать друг на друга, это 100% даст артефакт. Просто надо строго взять за правило, что всегда в любой ситуации должны быть отступы не менее 4 px между UV шелами и от границ UV развертки, а по хорошему чуть больше и это расстояние всегда должно быть на первом месте при компоновке, пренебрегать им не стоит.
На примере видно, что в UV пространстве есть 4 шела UV развертки - расстояния между ними отмеченные пунктиром, это и есть отступы (Padding). Важно соблюдать их. Отступы влияют на то, как будут вести себя текстурные карты. Если не соблюдать отступ от общих границ UV развертки, то при запекании в этих местах будет артефакт. Если не соблюдать отступы между UV шелами - края UV шелов будут наползать друг на друга в определенных ситуациях. Хуже всего, если они будут залезать друг на друга, это 100% даст артефакт. Просто надо строго взять за правило, что всегда в любой ситуации должны быть отступы не менее 4 px между UV шелами и от границ UV развертки, а по хорошему чуть больше и это расстояние всегда должно быть на первом месте при компоновке, пренебрегать им не стоит.
Texel density. Разрешение UV пространства
Ранее мы коснулись темы разрешения UV пространства и его влияния на развертку. Параметр Texel Density является численным значением количества пикселей на единицу UV пространства. В нашем UV пространстве стороны 4х4 метра, итого 16 квадратов 1х1 метр. Заданы распространенные значения - разрешение 2048х2048, тексель 512px на единицу (в нашем случае метр). 512*4(метра в стороне)=2048 - одна сторона. Тексель распределяется равномерно. Вот чем это важно для процесса запекания - разрешение UV пространства влияет на то, какое разрешение текстур будет на запеченной Low-Poly. И это может как принести проблем, так и помочь в работе.
Существует такой инструмент как Checker - по сути это эталонная текстура-шаблон, по которой можно проверить равномерность текстуры на модели.
 На примере куб с готовой UV разверткой, на ней установлен тексель 512px/m2. Включенный Checker позволяет увидеть как эта текстура выглядит на модели - как видите, размеры текстуры совпадают по всем сторонам.
На примере куб с готовой UV разверткой, на ней установлен тексель 512px/m2. Включенный Checker позволяет увидеть как эта текстура выглядит на модели - как видите, размеры текстуры совпадают по всем сторонам.

Вручную уменьшим размер двух шелов UV развертки - обратите внимание, что модель осталась прежней, уменьшены именно UV шелы. На кубе видно разницу - на двух полигонах изменился размер текстуры. Это как раз то, за чем также необходимо следить при создании UV развертки - шелы UV
должны соответствовать значению тексель и быть одинаковы по масштабу относительно друг друга. Но есть исключения. Если вы будете пытаться запечь мелкий элемент на вашей модели, то скорей всего на нём практически ничего не будет видно. Это можно компенсировать принудительно увеличив его UV шел на развертке. Но главное с этим не перестараться. Еще одно исключение, а скорее правило - во многих моделях есть более заметные и менее заметные участки модели. Пример - оружие от первого лица, в нем Texel Density на элементах ближних к камере (задняя часть оружия) будет выше чем, например, на нижней части, которую игрок чаще всего не видит, либо видит мельком. И в этом суть - за размерами UV шелов нужно следить и настраивать при необходимости. Для начала достаточно просто следить за верным Texel Density и не давать мелким элементам съедаться, а понимание придет с опытом.
Итак, мы разобрали несколько важных моментов, которые обязательно стоит учитывать и проверять на финальных этапах подготовки Low-Poly. Рассмотрели ряд примеров, узнали как оптимизировать модель на этапе UV развертки. Самое время вернуться к примерам с которых мы начали, и запечь их учитывая все изложенное выше.

Теперь можно разобрать low-poly понимая логику, по которой она готовилась к запеканию. Изначально модель была цельной и развернута на отдельные элементы.

Как видите, занято очень много места, больше половины. Иногда это необходимо, ведь элемент может быть центральным, важным и требовать больше детализации и уникальности. Но чаще всего в этом нет большой необходимости, а уникальности можно достигнуть разными путями. Поэтому в случае примера будет применен уже знакомый вам overlap, но по несколько иному принципу, хотя в конечном итоге точно такой же. Отличие будет в том, что мы применим overlap внутри модели, а не от одной к другой. Это было учтено при создании high-poly - в ней все сделано симметрично, с учетом того что будет overlap слева направо.
 Для этого оба элемента были разрезаны строго по середине, это дало разрез на UV. Развертка с копией - красная половина, была совмещена с разверткой исходника - синей половиной. Красная половина была в процессе отзеркалена, это важный момент, который влияет на корректное совмещение двух половин и отражение текстур слева направо. Как уже говорилось выше - каждая сторона должна совпадать с исходником как по периметру, так и по ориентации. Сам объект при этом остается цельным, просто с петлей эджей в центре.
Для этого оба элемента были разрезаны строго по середине, это дало разрез на UV. Развертка с копией - красная половина, была совмещена с разверткой исходника - синей половиной. Красная половина была в процессе отзеркалена, это важный момент, который влияет на корректное совмещение двух половин и отражение текстур слева направо. Как уже говорилось выше - каждая сторона должна совпадать с исходником как по периметру, так и по ориентации. Сам объект при этом остается цельным, просто с петлей эджей в центре.
 В результате мы получаем более оптимизированную развертку, она занимает гораздо меньше места, а при покраске приятным бонусом будет, то что надо будет покрасить только одну половину объекта и свести стык по центру. Обратите внимание, что на развертке соблюдены отступы. Как видите, этот процесс полностью идентичен примеру с кубами и подчиняется тем же правилам. А индивидуальные способы применения и научитесь видеть со временем и практикой.
В результате мы получаем более оптимизированную развертку, она занимает гораздо меньше места, а при покраске приятным бонусом будет, то что надо будет покрасить только одну половину объекта и свести стык по центру. Обратите внимание, что на развертке соблюдены отступы. Как видите, этот процесс полностью идентичен примеру с кубами и подчиняется тем же правилам. А индивидуальные способы применения и научитесь видеть со временем и практикой.
Еще один момент который важно учитывать - это совмещение High-poly и Low-poly. Они должны максимально совпадать по габаритам. Обычно это хорошо видно если присвоить моделям разные материалы, которые будут иметь разные цвета. Также это можно контролировать через режим Wireframe.


И, собственно, если High-Poly выглядит приемлемо, а Low-Poly подготовлена на финальных этапах, то можно их запекать. Перед этим не забудьте еще раз все посмотреть, накинуть на High-Poly Subd (что это, можно узнать в статье про топологию), чтобы финально увеличить её детализацию, а на Low-Poly поставить правильно группы сглаживания и выполнить триангуляцию, так как лучше сделать это вручную, а не доверять автоматической триангуляции движков во избежание случайных конфликтов и артефактов.
Baking
Запекать модель будем в Marmoset Toolbag, так как это удобная, современная и легкая для понимания программа. Суть запекания везде остается одинаковой. Чтобы получить текстурные карты, необходимо по-отдельности экспортировать Low-Poly и High-Poly. Подойдет формат obj, если вы пропекаете модель без ID Map. При экспорте, этот формат содержит только геометрию, один материал и один UV Set. Далее открываем Marmoset и создаем в нем Bake Project. В него помещаем свои объекты, там все подписано. Важно с самого начала следить за именами своих файлов, так как это поможет вам не запутаться. Также в Marmoset есть удобный функционал, который позволяет загружать модель одним файлом и автоматически распределять сразу по нужным Bake группам High-Poly и Low-Poly модели, но для этого вам потребуется уже FBX формат и правильный нейминг ваших моделей в Outliner вашего софта, в котором вы работаете.

После этого нам понадобятся настройки запекания. Эта панель отображается, если нажать на Bake Project. В ней мы можем настроить параметры для запекаемых карт. Выбрать, собственно, какие карты будем печь, задать путь по которому будут сохранены карты бейка и провести общую настройку финального результата. Коснемся основных функций, которые точно надо будет настроить для запекания.

Samples - определяет качество сглаживания текстур. Тут все просто - чем выше значение тем лучше (но не всегда нужно), и тем дольше может идти процесс запекания.
Soften - применяет “смягчающий” фильтр к текстурам. Это позволяет сделать более плавные переходы плоскостей и скрыть некоторые недостатки. Обычно хватает небольших значений от 0.05 до 0.1. Можно пробовать разные результаты и смотреть разницу исходя из конкретной ситуации.
Padding - определяет, насколько запеченное содержимое может выходить за границы UV элементов. Это необходимо, в частности, для правильной работы Mip-Mapping - изменения детализации текстуры при увеличении расстояния до нее от камеры. Обычно хватает стандартных значений.
Разрешение текстуры - собственно, разрешение финальных текстур. Всегда кратно двум и максимальное будет 8192х8192. Выбираем в зависимости от задач и потребностей. Частым вариантом является 2048х2048, его и возьмем.
Ещё необходимо указать путь для сохранения текстур.
Примечание:
Marmoset не воспринимает кириллицу, поэтому все файлы и папки надо подписывать латиницей.
Внизу панели находится список текстур отмеченных для запекания. Это очень обширная тема, мы не будем касаться её в этот раз. В текущей ситуации нам понадобятся карты Normal и AO (Ambient Occlusion), их хватит для просмотра финального результата. Для дальнейшей работы с моделью, в частности её окраски, понадобятся еще несколько карт.
Также в верхней части панели есть кнопки для скрытия\отображения High-Poly и Low-Poly, отображения результата запекания. Важно - при загрузке и распределении моделей по группам High-Poly по умолчанию скрыты.
Итак. Все правильно подписано, загружено, настроено, задан путь для карт и вы уверены в том, что UV развертка выполнена верно и соблюдены моменты о которых мы говорили выше. Запекать пока рано:) Потому что есть один момент, связанный с положением объектов относительно друг друга.
Пересечение объектов
На деле всё просто и пример это отражает - если элементы модели пересекаются при запекании и находятся в одной бэйк-группе, то программа пытается учесть это место стыка. И это приводит к спорным результатам - на местах пересечения будут артефакты.

 Артефакты при пересечениях
Артефакты при пересечениях
Это происходит потому что пересекаются их Cage при бейке в одной Bake Group. Для того чтобы избежать этого, и получить равномерное запекание, применяется разнос элементов. Это можно сделать заранее в Maya, либо раздвинуть группы в Marmoset. В случае с Maya важно соблюсти совпадение Low-Poly и High-Poly. Мы раздвинем их в marmoset при помощи вкладки Transform, параметр Position.

Обратите внимание что элементы лежат в разных группах, но мы все равно их раздвигаем. Это связано с тем, что в противном случае на карте АО могут возникнуть небольшие артефакты. Обычно это можно подкрасить в photoshop, либо также избежать при помощи разноса. Опять же зависит от ситуации и назначения элемента.В нашем случае предпочтем чистое запекание.
 Элементы модели раздвинуты
Элементы модели раздвинуты

Результат - чистое запекание без артефактов. Также над моделью была проведена работа при помощи инструмента Paint Skew и настройки Cage (Paint offset в Marmoset). Что это, мы детально разбирали в статье Average normal, так что не станем повторяться. Здесь был применен точно такой же принцип - увеличен Cage, чтобы спроецировать целиком выступающие элементы, и проведена настройка нормалей Cage.
 Обратите внимание на пример - настройки Paint Skew отображаются только на одной половине элемента - той, что являлась исходником при применении Overlap. Изменения на ней копируются на зависимую половину.
Обратите внимание на пример - настройки Paint Skew отображаются только на одной половине элемента - той, что являлась исходником при применении Overlap. Изменения на ней копируются на зависимую половину.
 Возвращаем сдвинутый элемент на место и наблюдаем итог запекания - мы получили Low-Poly модель, на которую при помощи текстурных карт была перенесена информация с High-Poly. Все фаски широкие и четкие, летающая геометрия корректно отображается. Модель отзеркалена слева направо, что позволило нам освободить место на UV развертке, и по сути она готова к покраске, если допечь ещё несколько карт.
Возвращаем сдвинутый элемент на место и наблюдаем итог запекания - мы получили Low-Poly модель, на которую при помощи текстурных карт была перенесена информация с High-Poly. Все фаски широкие и четкие, летающая геометрия корректно отображается. Модель отзеркалена слева направо, что позволило нам освободить место на UV развертке, и по сути она готова к покраске, если допечь ещё несколько карт.
В принципе, это очень простой пример, а Low-Poly максимально простая. Но с его помощью мы рассмотрели важные стороны работы с запеканием и общий процесс от модели до финального результата. Давайте подытожим:
Запекание это важный этап в работе над моделью для игры. И запечь её не так сложно, сложнее подготовить все к этому процессу. От качества подготовки зависит вся дальнейшая работа, так как запеченная модель, а тем более окрашенная, плохо поддается полноценному редактированию. По этой причине важно дотошно просматривать модель и UV развертку до финального запекания. Понимание того как это делается приходит с опытом и насмотренностью, как и на любом этапе создания модели. Всё с ходу, и за один раз учесть не выйдет, но чем внимательнее вы будете, тем большего числа проблем избежите. Это был очень простой пример запекания, и на деле у вас может быть в разы больше сложносоставных элементов, фаски на Low-Poly, огромные UV развертки с большим количеством Overlap. Наверняка вы рано или поздно столкнетесь с дорисовкой и монтажом готовых карт в Photoshop, чтобы сделать результат еще лучше. Но этот пример отлично показывает базовые принципы запекания, учитывая которые вы точно улучшите свой результат.
 [~DETAIL_TEXT] => Baking, или запекание текстур - это процесс получения информации от high-poly модели и создание на ее основе текстурных карт, которые перенесут эту информацию на low-poly модель при помощи её UV развертки. Это часть процессов оптимизации моделей для игр, и она очень важна, так как это хороший способ сохранить внешний вид модели при меньшей нагрузке на движок во время рендера и на игровые компьютеры/девайсы игроков. Давайте разберемся с тем, как происходит этот процесс.
[~DETAIL_TEXT] => Baking, или запекание текстур - это процесс получения информации от high-poly модели и создание на ее основе текстурных карт, которые перенесут эту информацию на low-poly модель при помощи её UV развертки. Это часть процессов оптимизации моделей для игр, и она очень важна, так как это хороший способ сохранить внешний вид модели при меньшей нагрузке на движок во время рендера и на игровые компьютеры/девайсы игроков. Давайте разберемся с тем, как происходит этот процесс.
 Простая High-Poly модель
Простая High-Poly модель
 Она состоит из двух крупных элементов - куба, и параллелепипеда. Так же на ней есть элементы поменьше - заклепки и болты. Все они достаточно детальны и имеют фаски.
Она состоит из двух крупных элементов - куба, и параллелепипеда. Так же на ней есть элементы поменьше - заклепки и болты. Все они достаточно детальны и имеют фаски.
Обратите внимание на маленькие элементы модели - они являются отдельными и размещены над поверхностью куба. Эти элементы называются floaters - иначе говоря парящая геометрия (или летающая, суть от этого не меняется). Обычно это заклепки, болты и схожие с ними по габаритам элементы. Это довольно универсальная техника и после некоторой практики вы увидите, как много элементов можно запечь таким образом.
Из статьи про Averaged normal мы уже знаем как работают нормали при запекании - процесс напрямую связан с их направлением. В случае с парящей геометрией на плоскости, она будет запечена по направлению нормалей Low-Poly этой плоскости. Далее мы увидим это на примере. Парящая геометрия это важный инструмент, его применение ускорит вашу работу. Гораздо проще сделать подобный элемент отдельным, а не врезать его в остальную модель. Но как и всегда - все зависит от конкретной ситуации.
 На примере видно, что каждый элемент находится на некотором расстоянии от поверхности и имеет отступы параллельные этой поверхности. По этой причине на виде сверху они выглядят так, будто врезаны в куб и не имеют видимой границы, при условии если их vertex нормали идентичны. И, соответственно, также будут выглядеть на карте нормалей.
На примере видно, что каждый элемент находится на некотором расстоянии от поверхности и имеет отступы параллельные этой поверхности. По этой причине на виде сверху они выглядят так, будто врезаны в куб и не имеют видимой границы, при условии если их vertex нормали идентичны. И, соответственно, также будут выглядеть на карте нормалей.
Размеры фасок - скосов и закруглений модели. Узкие фаски будут плохо читаться после запекания и стоит делать их пошире, часто фаски стоит утрировать - делать больше чем на реальных объектах. Крупная фаска делает модель более читаемой на расстоянии, лучше отделяет друг от друга отдельные части целой модели.
Скосы геометрии - модель может иметь выступающие элементы и углубления - если делать такие элементы под прямым углом относительно плоскости, из которой они выходят, то в результате они плохо запекутся и не будут читаться.
 Пример разного типа фасок
Пример разного типа фасок
 Обобщенный пример того, как делать не надо и к чему стоит стремиться.
Обобщенный пример того, как делать не надо и к чему стоит стремиться.
В остальном при создании high-poly для запекания надо ориентироваться на ее внешний вид и правильность топологии. Также важно стараться с самого начала закладывать в ее форму будущую low-poly модель, прикидывать что и как вы будете запекать и, в дальнейшем, красить. С опытом вы начнете лучше понимать такие детали и рабочий процесс станет проще и быстрее.
На этом закончим с High-Poly, далее нам необходима Low-Poly модель, которая примет на себя информацию при запекании.

Как видите, разница с high-poly большая. Давайте разберемся с ней и поймем, почему она так выглядит и в чем заключалась подготовка к запеканию. Мы не станем касаться тонкостей создания геометрии low-poly, это тема для отдельного разговора. Предположим, что мы уже провели основную работу и сосредоточимся на последних этапах.
Важный момент готовой low-poly - это ее UV развертка. От того как вы ее сделаете будет полностью зависеть финальный результат запекания и внешний вид модели. Также это полезный инструмент для оптимизации модели и упрощения работы с ней. На деле ее функционал в разы шире, но в этот раз нас интересует запекание.
По сути, UV развертка это набор плоскостей составляющих вашу Low-Poly, развернутых и размещенных в 2D пространстве по определенным правилам. Хороший пример - это разобранная картонная коробка. Оси этого пространства называются U и V. U - горизонтальная ось, V - вертикальная.

 Пример того как можно разложить UV шелы коробки на UV пространстве
Пример того как можно разложить UV шелы коробки на UV пространстве
UV развертка позволяет корректно проецировать на модель текстурные карты учитывая ее геометрию. Этот процесс называется Mapping. Именно UV развертка отвечает, в частности, за корректное запекание с High-Poly и формирование правильных финальных текстурных карт. Сам процесс UV развертки достаточно индивидуален и понимание деталей приходит с опытом. Суть UV в следующем.
 Оранжевая рамка это область UV пространства - квадрат разбитый на 16 клеток, в нижнем левом углу точка начала координат, или 0. Его стороны задаются стандартным разрешением - 1024х1024, 2048х2048 и.т.д.
Оранжевая рамка это область UV пространства - квадрат разбитый на 16 клеток, в нижнем левом углу точка начала координат, или 0. Его стороны задаются стандартным разрешением - 1024х1024, 2048х2048 и.т.д.
Разрешение UV пространства определяет разрешение текстуры на UV развертке. Внутри этого пространства размещаются те самые элементы развертки. Когда UV пространство доходит до краёв от 0 до 1 - происходит повторение и новый отсчет от 0 до 1. На схеме это серые клетки по краям. Таким образом UV пространство дублируется до бесконечности во всех направлениях. Это называется tiling, повторение - текстурные карты в каждом таком дубликате будут повторять изначальное UV пространство. С этим связана такая возможность, как применение бесшовных (тайловых) текстур, но об этом в другой раз. В этот раз мы поговорим о таком использовании UV пространства как overlap (перекрытие). Это напрямую касается запекания и подготовки к нему.
 Посмотрим на схему - на UV есть часть текстуры (квадрат). Под воздействием повторения она будет копироваться до бесконечности во всех направлениях и находиться точно на том же месте. Это дает нам возможность схитрить при создании Low-Poly.
Посмотрим на схему - на UV есть часть текстуры (квадрат). Под воздействием повторения она будет копироваться до бесконечности во всех направлениях и находиться точно на том же месте. Это дает нам возможность схитрить при создании Low-Poly.
Предположим, что у нас есть некий относительно крупный элемент имеющий отдельную low-poly с готовой разверткой.

Теперь предположим, что у нас есть два таких элемента и они совершенно одинаковы. Эти элементы можно запечь вместе и при этом сэкономить место на UV.

Каждый из них имеет свою развертку и каждая из них занимает индивидуальное место в квадрате 4х4. Как мы помним - это пространство ограничено от 0 до 1, и начинает повторяться. Следовательно, мы ограничены в количестве индивидуальных мест. Как при переезде при всем желании не получится запихать все в одну коробку, так и в случае с UV не получится разместить в один сет все, что захочется. Overlap - это способ, который позволяет при запекании (и в дальнейшем) переиспользовать текстурное UV пространство с одного объекта на другой или с одной стононы объекта на другую. Overlap помогает экономить место на UV. Чтобы применить Overlap, надо совместить развертки элементов точка в точку.
 На примере видно, что выделен один куб, он станет копией. Его развертка накладывается на развертку исходника. Overlap сработает, так как эти элементы соответствуют друг другу на 100%. Важно, чтобы все стороны и их ориентация на UV совпадали - верх с верхом, правая с правой и.т.д.
На примере видно, что выделен один куб, он станет копией. Его развертка накладывается на развертку исходника. Overlap сработает, так как эти элементы соответствуют друг другу на 100%. Важно, чтобы все стороны и их ориентация на UV совпадали - верх с верхом, правая с правой и.т.д.

После того, как вы убедились что все совпало - надо выделить и сместить развертку копии на соседнее UV пространство (по факту на любое - верх, низ, левое, правое, лишь бы не основное), иначе запекание пройдет некорректно, так как оба элемента будут восприниматься как главные и конфликтовать. Важно, чтобы развертка копии заняла точно тоже место, что оригинал. В maya (UV editor) смещение делается стрелками клавиатуры, это позволяет правильно сместить UV одним нажатием. Если вы верно совместили UV и не забыли отбросить копию, то запекание пройдет корректно, а копия примет на себя информацию исходника. А теперь представьте, что таких копий может быть 5-10-20, все они могут быть наложены на все тот же первый исходник, отброшены на соседний квадрат и будут принимать на себя информацию исходника, но при этом место на UV по итогу будет занимать только исходник. Выглядит сложновато, но на деле все не так страшно, достаточно немного практики.
Еще один важный момент, который стоит учитывать при создании UV, это padding (отступы).
 На примере видно, что в UV пространстве есть 4 шела UV развертки - расстояния между ними отмеченные пунктиром, это и есть отступы (Padding). Важно соблюдать их. Отступы влияют на то, как будут вести себя текстурные карты. Если не соблюдать отступ от общих границ UV развертки, то при запекании в этих местах будет артефакт. Если не соблюдать отступы между UV шелами - края UV шелов будут наползать друг на друга в определенных ситуациях. Хуже всего, если они будут залезать друг на друга, это 100% даст артефакт. Просто надо строго взять за правило, что всегда в любой ситуации должны быть отступы не менее 4 px между UV шелами и от границ UV развертки, а по хорошему чуть больше и это расстояние всегда должно быть на первом месте при компоновке, пренебрегать им не стоит.
На примере видно, что в UV пространстве есть 4 шела UV развертки - расстояния между ними отмеченные пунктиром, это и есть отступы (Padding). Важно соблюдать их. Отступы влияют на то, как будут вести себя текстурные карты. Если не соблюдать отступ от общих границ UV развертки, то при запекании в этих местах будет артефакт. Если не соблюдать отступы между UV шелами - края UV шелов будут наползать друг на друга в определенных ситуациях. Хуже всего, если они будут залезать друг на друга, это 100% даст артефакт. Просто надо строго взять за правило, что всегда в любой ситуации должны быть отступы не менее 4 px между UV шелами и от границ UV развертки, а по хорошему чуть больше и это расстояние всегда должно быть на первом месте при компоновке, пренебрегать им не стоит.
Ранее мы коснулись темы разрешения UV пространства и его влияния на развертку. Параметр Texel Density является численным значением количества пикселей на единицу UV пространства. В нашем UV пространстве стороны 4х4 метра, итого 16 квадратов 1х1 метр. Заданы распространенные значения - разрешение 2048х2048, тексель 512px на единицу (в нашем случае метр). 512*4(метра в стороне)=2048 - одна сторона. Тексель распределяется равномерно. Вот чем это важно для процесса запекания - разрешение UV пространства влияет на то, какое разрешение текстур будет на запеченной Low-Poly. И это может как принести проблем, так и помочь в работе.
Существует такой инструмент как Checker - по сути это эталонная текстура-шаблон, по которой можно проверить равномерность текстуры на модели.
 На примере куб с готовой UV разверткой, на ней установлен тексель 512px/m2. Включенный Checker позволяет увидеть как эта текстура выглядит на модели - как видите, размеры текстуры совпадают по всем сторонам.
На примере куб с готовой UV разверткой, на ней установлен тексель 512px/m2. Включенный Checker позволяет увидеть как эта текстура выглядит на модели - как видите, размеры текстуры совпадают по всем сторонам.

Вручную уменьшим размер двух шелов UV развертки - обратите внимание, что модель осталась прежней, уменьшены именно UV шелы. На кубе видно разницу - на двух полигонах изменился размер текстуры. Это как раз то, за чем также необходимо следить при создании UV развертки - шелы UV должны соответствовать значению тексель и быть одинаковы по масштабу относительно друг друга. Но есть исключения. Если вы будете пытаться запечь мелкий элемент на вашей модели, то скорей всего на нём практически ничего не будет видно. Это можно компенсировать принудительно увеличив его UV шел на развертке. Но главное с этим не перестараться. Еще одно исключение, а скорее правило - во многих моделях есть более заметные и менее заметные участки модели. Пример - оружие от первого лица, в нем Texel Density на элементах ближних к камере (задняя часть оружия) будет выше чем, например, на нижней части, которую игрок чаще всего не видит, либо видит мельком. И в этом суть - за размерами UV шелов нужно следить и настраивать при необходимости. Для начала достаточно просто следить за верным Texel Density и не давать мелким элементам съедаться, а понимание придет с опытом.
Итак, мы разобрали несколько важных моментов, которые обязательно стоит учитывать и проверять на финальных этапах подготовки Low-Poly. Рассмотрели ряд примеров, узнали как оптимизировать модель на этапе UV развертки. Самое время вернуться к примерам с которых мы начали, и запечь их учитывая все изложенное выше.

Теперь можно разобрать low-poly понимая логику, по которой она готовилась к запеканию. Изначально модель была цельной и развернута на отдельные элементы.

Как видите, занято очень много места, больше половины. Иногда это необходимо, ведь элемент может быть центральным, важным и требовать больше детализации и уникальности. Но чаще всего в этом нет большой необходимости, а уникальности можно достигнуть разными путями. Поэтому в случае примера будет применен уже знакомый вам overlap, но по несколько иному принципу, хотя в конечном итоге точно такой же. Отличие будет в том, что мы применим overlap внутри модели, а не от одной к другой. Это было учтено при создании high-poly - в ней все сделано симметрично, с учетом того что будет overlap слева направо.
 Для этого оба элемента были разрезаны строго по середине, это дало разрез на UV. Развертка с копией - красная половина, была совмещена с разверткой исходника - синей половиной. Красная половина была в процессе отзеркалена, это важный момент, который влияет на корректное совмещение двух половин и отражение текстур слева направо. Как уже говорилось выше - каждая сторона должна совпадать с исходником как по периметру, так и по ориентации. Сам объект при этом остается цельным, просто с петлей эджей в центре.
Для этого оба элемента были разрезаны строго по середине, это дало разрез на UV. Развертка с копией - красная половина, была совмещена с разверткой исходника - синей половиной. Красная половина была в процессе отзеркалена, это важный момент, который влияет на корректное совмещение двух половин и отражение текстур слева направо. Как уже говорилось выше - каждая сторона должна совпадать с исходником как по периметру, так и по ориентации. Сам объект при этом остается цельным, просто с петлей эджей в центре.
 В результате мы получаем более оптимизированную развертку, она занимает гораздо меньше места, а при покраске приятным бонусом будет, то что надо будет покрасить только одну половину объекта и свести стык по центру. Обратите внимание, что на развертке соблюдены отступы. Как видите, этот процесс полностью идентичен примеру с кубами и подчиняется тем же правилам. А индивидуальные способы применения и научитесь видеть со временем и практикой.
В результате мы получаем более оптимизированную развертку, она занимает гораздо меньше места, а при покраске приятным бонусом будет, то что надо будет покрасить только одну половину объекта и свести стык по центру. Обратите внимание, что на развертке соблюдены отступы. Как видите, этот процесс полностью идентичен примеру с кубами и подчиняется тем же правилам. А индивидуальные способы применения и научитесь видеть со временем и практикой.
Еще один момент который важно учитывать - это совмещение High-poly и Low-poly. Они должны максимально совпадать по габаритам. Обычно это хорошо видно если присвоить моделям разные материалы, которые будут иметь разные цвета. Также это можно контролировать через режим Wireframe.


И, собственно, если High-Poly выглядит приемлемо, а Low-Poly подготовлена на финальных этапах, то можно их запекать. Перед этим не забудьте еще раз все посмотреть, накинуть на High-Poly Subd (что это, можно узнать в статье про топологию), чтобы финально увеличить её детализацию, а на Low-Poly поставить правильно группы сглаживания и выполнить триангуляцию, так как лучше сделать это вручную, а не доверять автоматической триангуляции движков во избежание случайных конфликтов и артефактов.
Запекать модель будем в Marmoset Toolbag, так как это удобная, современная и легкая для понимания программа. Суть запекания везде остается одинаковой. Чтобы получить текстурные карты, необходимо по-отдельности экспортировать Low-Poly и High-Poly. Подойдет формат obj, если вы пропекаете модель без ID Map. При экспорте, этот формат содержит только геометрию, один материал и один UV Set. Далее открываем Marmoset и создаем в нем Bake Project. В него помещаем свои объекты, там все подписано. Важно с самого начала следить за именами своих файлов, так как это поможет вам не запутаться. Также в Marmoset есть удобный функционал, который позволяет загружать модель одним файлом и автоматически распределять сразу по нужным Bake группам High-Poly и Low-Poly модели, но для этого вам потребуется уже FBX формат и правильный нейминг ваших моделей в Outliner вашего софта, в котором вы работаете.

После этого нам понадобятся настройки запекания. Эта панель отображается, если нажать на Bake Project. В ней мы можем настроить параметры для запекаемых карт. Выбрать, собственно, какие карты будем печь, задать путь по которому будут сохранены карты бейка и провести общую настройку финального результата. Коснемся основных функций, которые точно надо будет настроить для запекания.

Samples - определяет качество сглаживания текстур. Тут все просто - чем выше значение тем лучше (но не всегда нужно), и тем дольше может идти процесс запекания.
Soften - применяет “смягчающий” фильтр к текстурам. Это позволяет сделать более плавные переходы плоскостей и скрыть некоторые недостатки. Обычно хватает небольших значений от 0.05 до 0.1. Можно пробовать разные результаты и смотреть разницу исходя из конкретной ситуации.
Padding - определяет, насколько запеченное содержимое может выходить за границы UV элементов. Это необходимо, в частности, для правильной работы Mip-Mapping - изменения детализации текстуры при увеличении расстояния до нее от камеры. Обычно хватает стандартных значений.
Разрешение текстуры - собственно, разрешение финальных текстур. Всегда кратно двум и максимальное будет 8192х8192. Выбираем в зависимости от задач и потребностей. Частым вариантом является 2048х2048, его и возьмем.
Ещё необходимо указать путь для сохранения текстур.
Внизу панели находится список текстур отмеченных для запекания. Это очень обширная тема, мы не будем касаться её в этот раз. В текущей ситуации нам понадобятся карты Normal и AO (Ambient Occlusion), их хватит для просмотра финального результата. Для дальнейшей работы с моделью, в частности её окраски, понадобятся еще несколько карт.
Также в верхней части панели есть кнопки для скрытия\отображения High-Poly и Low-Poly, отображения результата запекания. Важно - при загрузке и распределении моделей по группам High-Poly по умолчанию скрыты.
Итак. Все правильно подписано, загружено, настроено, задан путь для карт и вы уверены в том, что UV развертка выполнена верно и соблюдены моменты о которых мы говорили выше. Запекать пока рано:) Потому что есть один момент, связанный с положением объектов относительно друг друга.
На деле всё просто и пример это отражает - если элементы модели пересекаются при запекании и находятся в одной бэйк-группе, то программа пытается учесть это место стыка. И это приводит к спорным результатам - на местах пересечения будут артефакты.

 Артефакты при пересечениях
Артефакты при пересечениях
Это происходит потому что пересекаются их Cage при бейке в одной Bake Group. Для того чтобы избежать этого, и получить равномерное запекание, применяется разнос элементов. Это можно сделать заранее в Maya, либо раздвинуть группы в Marmoset. В случае с Maya важно соблюсти совпадение Low-Poly и High-Poly. Мы раздвинем их в marmoset при помощи вкладки Transform, параметр Position.

Обратите внимание что элементы лежат в разных группах, но мы все равно их раздвигаем. Это связано с тем, что в противном случае на карте АО могут возникнуть небольшие артефакты. Обычно это можно подкрасить в photoshop, либо также избежать при помощи разноса. Опять же зависит от ситуации и назначения элемента.В нашем случае предпочтем чистое запекание.
 Элементы модели раздвинуты
Элементы модели раздвинуты

Результат - чистое запекание без артефактов. Также над моделью была проведена работа при помощи инструмента Paint Skew и настройки Cage (Paint offset в Marmoset). Что это, мы детально разбирали в статье Average normal, так что не станем повторяться. Здесь был применен точно такой же принцип - увеличен Cage, чтобы спроецировать целиком выступающие элементы, и проведена настройка нормалей Cage.
 Обратите внимание на пример - настройки Paint Skew отображаются только на одной половине элемента - той, что являлась исходником при применении Overlap. Изменения на ней копируются на зависимую половину.
Обратите внимание на пример - настройки Paint Skew отображаются только на одной половине элемента - той, что являлась исходником при применении Overlap. Изменения на ней копируются на зависимую половину.
 Возвращаем сдвинутый элемент на место и наблюдаем итог запекания - мы получили Low-Poly модель, на которую при помощи текстурных карт была перенесена информация с High-Poly. Все фаски широкие и четкие, летающая геометрия корректно отображается. Модель отзеркалена слева направо, что позволило нам освободить место на UV развертке, и по сути она готова к покраске, если допечь ещё несколько карт.
Возвращаем сдвинутый элемент на место и наблюдаем итог запекания - мы получили Low-Poly модель, на которую при помощи текстурных карт была перенесена информация с High-Poly. Все фаски широкие и четкие, летающая геометрия корректно отображается. Модель отзеркалена слева направо, что позволило нам освободить место на UV развертке, и по сути она готова к покраске, если допечь ещё несколько карт.
В принципе, это очень простой пример, а Low-Poly максимально простая. Но с его помощью мы рассмотрели важные стороны работы с запеканием и общий процесс от модели до финального результата. Давайте подытожим:
Запекание это важный этап в работе над моделью для игры. И запечь её не так сложно, сложнее подготовить все к этому процессу. От качества подготовки зависит вся дальнейшая работа, так как запеченная модель, а тем более окрашенная, плохо поддается полноценному редактированию. По этой причине важно дотошно просматривать модель и UV развертку до финального запекания. Понимание того как это делается приходит с опытом и насмотренностью, как и на любом этапе создания модели. Всё с ходу, и за один раз учесть не выйдет, но чем внимательнее вы будете, тем большего числа проблем избежите. Это был очень простой пример запекания, и на деле у вас может быть в разы больше сложносоставных элементов, фаски на Low-Poly, огромные UV развертки с большим количеством Overlap. Наверняка вы рано или поздно столкнетесь с дорисовкой и монтажом готовых карт в Photoshop, чтобы сделать результат еще лучше. Но этот пример отлично показывает базовые принципы запекания, учитывая которые вы точно улучшите свой результат.
 [DETAIL_PICTURE] =>
[~DETAIL_PICTURE] =>
[DATE_ACTIVE_FROM] => 06.04.2023
[~DATE_ACTIVE_FROM] => 06.04.2023
[ACTIVE_FROM] => 06.04.2023
[~ACTIVE_FROM] => 06.04.2023
[DATE_ACTIVE_TO] =>
[~DATE_ACTIVE_TO] =>
[ACTIVE_TO] =>
[~ACTIVE_TO] =>
[SHOW_COUNTER] => 16162
[~SHOW_COUNTER] => 16162
[SHOW_COUNTER_START] => 06.04.2023 21:02:55
[~SHOW_COUNTER_START] => 06.04.2023 21:02:55
[IBLOCK_TYPE_ID] => articles
[~IBLOCK_TYPE_ID] => articles
[IBLOCK_ID] => 9
[~IBLOCK_ID] => 9
[IBLOCK_CODE] => articles
[~IBLOCK_CODE] => articles
[IBLOCK_NAME] => Статьи
[~IBLOCK_NAME] => Статьи
[IBLOCK_EXTERNAL_ID] =>
[~IBLOCK_EXTERNAL_ID] =>
[DATE_CREATE] => 06.04.2023 21:02:46
[~DATE_CREATE] => 06.04.2023 21:02:46
[CREATED_BY] => 37
[~CREATED_BY] => 37
[CREATED_USER_NAME] => (nikolay92andrianov@gmail.com) Николай Андрианов
[~CREATED_USER_NAME] => (nikolay92andrianov@gmail.com) Николай Андрианов
[TIMESTAMP_X] => 15.06.2023 23:19:20
[~TIMESTAMP_X] => 15.06.2023 23:19:20
[MODIFIED_BY] => 37
[~MODIFIED_BY] => 37
[USER_NAME] => (nikolay92andrianov@gmail.com) Николай Андрианов
[~USER_NAME] => (nikolay92andrianov@gmail.com) Николай Андрианов
[IBLOCK_SECTION_ID] => 116
[~IBLOCK_SECTION_ID] => 116
[DETAIL_PAGE_URL] => /articles/zapekanie-tekstur-baking/
[~DETAIL_PAGE_URL] => /articles/zapekanie-tekstur-baking/
[LIST_PAGE_URL] => /articles/
[~LIST_PAGE_URL] => /articles/
[DETAIL_TEXT_TYPE] => html
[~DETAIL_TEXT_TYPE] => html
[PREVIEW_TEXT_TYPE] => html
[~PREVIEW_TEXT_TYPE] => html
[LANG_DIR] => /
[~LANG_DIR] => /
[EXTERNAL_ID] => 410
[~EXTERNAL_ID] => 410
[LID] => s1
[~LID] => s1
[EDIT_LINK] =>
[DELETE_LINK] =>
[DISPLAY_ACTIVE_FROM] => 06.04.2023
[FIELDS] => Array
(
[ID] => 410
[CODE] => zapekanie-tekstur-baking
[XML_ID] => 410
[NAME] => Запекание текстур. Baking
[TAGS] =>
[SORT] => 500
[PREVIEW_TEXT] => Baking, или запекание текстур - это процесс получения информации от high-poly модели и создание на ее основе текстурных карт, которые перенесут эту информацию на low-poly при помощи ее UV развертки.
[PREVIEW_PICTURE] => Array
(
[ID] => 3881
[TIMESTAMP_X] => 15.06.2023 23:19:20
[MODULE_ID] => iblock
[HEIGHT] => 190
[WIDTH] => 320
[FILE_SIZE] => 36830
[CONTENT_TYPE] => image/png
[SUBDIR] => iblock/e5b/ajps2hvk6qcd53ad7d8tkfzowyts50ey
[FILE_NAME] => 01_Anons_CGitems.ru_Zapekanie_tekstur.png
[ORIGINAL_NAME] => 01_Anons_CGitems.ru_Запекание_текстур.png
[DESCRIPTION] =>
[HANDLER_ID] =>
[EXTERNAL_ID] => b3bce5e70780ce7ed170e37369e02dd2
[VERSION_ORIGINAL_ID] =>
[META] =>
[SRC] => /upload/iblock/e5b/ajps2hvk6qcd53ad7d8tkfzowyts50ey/01_Anons_CGitems.ru_Zapekanie_tekstur.png
[UNSAFE_SRC] => /upload/iblock/e5b/ajps2hvk6qcd53ad7d8tkfzowyts50ey/01_Anons_CGitems.ru_Zapekanie_tekstur.png
[SAFE_SRC] => /upload/iblock/e5b/ajps2hvk6qcd53ad7d8tkfzowyts50ey/01_Anons_CGitems.ru_Zapekanie_tekstur.png
[ALT] => Запекание текстур. Baking
[TITLE] => Запекание текстур. Baking
)
[DETAIL_TEXT] => Baking, или запекание текстур - это процесс получения информации от high-poly модели и создание на ее основе текстурных карт, которые перенесут эту информацию на low-poly модель при помощи её UV развертки. Это часть процессов оптимизации моделей для игр, и она очень важна, так как это хороший способ сохранить внешний вид модели при меньшей нагрузке на движок во время рендера и на игровые компьютеры/девайсы игроков. Давайте разберемся с тем, как происходит этот процесс.
[DETAIL_PICTURE] =>
[~DETAIL_PICTURE] =>
[DATE_ACTIVE_FROM] => 06.04.2023
[~DATE_ACTIVE_FROM] => 06.04.2023
[ACTIVE_FROM] => 06.04.2023
[~ACTIVE_FROM] => 06.04.2023
[DATE_ACTIVE_TO] =>
[~DATE_ACTIVE_TO] =>
[ACTIVE_TO] =>
[~ACTIVE_TO] =>
[SHOW_COUNTER] => 16162
[~SHOW_COUNTER] => 16162
[SHOW_COUNTER_START] => 06.04.2023 21:02:55
[~SHOW_COUNTER_START] => 06.04.2023 21:02:55
[IBLOCK_TYPE_ID] => articles
[~IBLOCK_TYPE_ID] => articles
[IBLOCK_ID] => 9
[~IBLOCK_ID] => 9
[IBLOCK_CODE] => articles
[~IBLOCK_CODE] => articles
[IBLOCK_NAME] => Статьи
[~IBLOCK_NAME] => Статьи
[IBLOCK_EXTERNAL_ID] =>
[~IBLOCK_EXTERNAL_ID] =>
[DATE_CREATE] => 06.04.2023 21:02:46
[~DATE_CREATE] => 06.04.2023 21:02:46
[CREATED_BY] => 37
[~CREATED_BY] => 37
[CREATED_USER_NAME] => (nikolay92andrianov@gmail.com) Николай Андрианов
[~CREATED_USER_NAME] => (nikolay92andrianov@gmail.com) Николай Андрианов
[TIMESTAMP_X] => 15.06.2023 23:19:20
[~TIMESTAMP_X] => 15.06.2023 23:19:20
[MODIFIED_BY] => 37
[~MODIFIED_BY] => 37
[USER_NAME] => (nikolay92andrianov@gmail.com) Николай Андрианов
[~USER_NAME] => (nikolay92andrianov@gmail.com) Николай Андрианов
[IBLOCK_SECTION_ID] => 116
[~IBLOCK_SECTION_ID] => 116
[DETAIL_PAGE_URL] => /articles/zapekanie-tekstur-baking/
[~DETAIL_PAGE_URL] => /articles/zapekanie-tekstur-baking/
[LIST_PAGE_URL] => /articles/
[~LIST_PAGE_URL] => /articles/
[DETAIL_TEXT_TYPE] => html
[~DETAIL_TEXT_TYPE] => html
[PREVIEW_TEXT_TYPE] => html
[~PREVIEW_TEXT_TYPE] => html
[LANG_DIR] => /
[~LANG_DIR] => /
[EXTERNAL_ID] => 410
[~EXTERNAL_ID] => 410
[LID] => s1
[~LID] => s1
[EDIT_LINK] =>
[DELETE_LINK] =>
[DISPLAY_ACTIVE_FROM] => 06.04.2023
[FIELDS] => Array
(
[ID] => 410
[CODE] => zapekanie-tekstur-baking
[XML_ID] => 410
[NAME] => Запекание текстур. Baking
[TAGS] =>
[SORT] => 500
[PREVIEW_TEXT] => Baking, или запекание текстур - это процесс получения информации от high-poly модели и создание на ее основе текстурных карт, которые перенесут эту информацию на low-poly при помощи ее UV развертки.
[PREVIEW_PICTURE] => Array
(
[ID] => 3881
[TIMESTAMP_X] => 15.06.2023 23:19:20
[MODULE_ID] => iblock
[HEIGHT] => 190
[WIDTH] => 320
[FILE_SIZE] => 36830
[CONTENT_TYPE] => image/png
[SUBDIR] => iblock/e5b/ajps2hvk6qcd53ad7d8tkfzowyts50ey
[FILE_NAME] => 01_Anons_CGitems.ru_Zapekanie_tekstur.png
[ORIGINAL_NAME] => 01_Anons_CGitems.ru_Запекание_текстур.png
[DESCRIPTION] =>
[HANDLER_ID] =>
[EXTERNAL_ID] => b3bce5e70780ce7ed170e37369e02dd2
[VERSION_ORIGINAL_ID] =>
[META] =>
[SRC] => /upload/iblock/e5b/ajps2hvk6qcd53ad7d8tkfzowyts50ey/01_Anons_CGitems.ru_Zapekanie_tekstur.png
[UNSAFE_SRC] => /upload/iblock/e5b/ajps2hvk6qcd53ad7d8tkfzowyts50ey/01_Anons_CGitems.ru_Zapekanie_tekstur.png
[SAFE_SRC] => /upload/iblock/e5b/ajps2hvk6qcd53ad7d8tkfzowyts50ey/01_Anons_CGitems.ru_Zapekanie_tekstur.png
[ALT] => Запекание текстур. Baking
[TITLE] => Запекание текстур. Baking
)
[DETAIL_TEXT] => Baking, или запекание текстур - это процесс получения информации от high-poly модели и создание на ее основе текстурных карт, которые перенесут эту информацию на low-poly модель при помощи её UV развертки. Это часть процессов оптимизации моделей для игр, и она очень важна, так как это хороший способ сохранить внешний вид модели при меньшей нагрузке на движок во время рендера и на игровые компьютеры/девайсы игроков. Давайте разберемся с тем, как происходит этот процесс.
 Простая High-Poly модель
Простая High-Poly модель
 Она состоит из двух крупных элементов - куба, и параллелепипеда. Так же на ней есть элементы поменьше - заклепки и болты. Все они достаточно детальны и имеют фаски.
Она состоит из двух крупных элементов - куба, и параллелепипеда. Так же на ней есть элементы поменьше - заклепки и болты. Все они достаточно детальны и имеют фаски.
Обратите внимание на маленькие элементы модели - они являются отдельными и размещены над поверхностью куба. Эти элементы называются floaters - иначе говоря парящая геометрия (или летающая, суть от этого не меняется). Обычно это заклепки, болты и схожие с ними по габаритам элементы. Это довольно универсальная техника и после некоторой практики вы увидите, как много элементов можно запечь таким образом.
Из статьи про Averaged normal мы уже знаем как работают нормали при запекании - процесс напрямую связан с их направлением. В случае с парящей геометрией на плоскости, она будет запечена по направлению нормалей Low-Poly этой плоскости. Далее мы увидим это на примере. Парящая геометрия это важный инструмент, его применение ускорит вашу работу. Гораздо проще сделать подобный элемент отдельным, а не врезать его в остальную модель. Но как и всегда - все зависит от конкретной ситуации.
 На примере видно, что каждый элемент находится на некотором расстоянии от поверхности и имеет отступы параллельные этой поверхности. По этой причине на виде сверху они выглядят так, будто врезаны в куб и не имеют видимой границы, при условии если их vertex нормали идентичны. И, соответственно, также будут выглядеть на карте нормалей.
На примере видно, что каждый элемент находится на некотором расстоянии от поверхности и имеет отступы параллельные этой поверхности. По этой причине на виде сверху они выглядят так, будто врезаны в куб и не имеют видимой границы, при условии если их vertex нормали идентичны. И, соответственно, также будут выглядеть на карте нормалей.
Размеры фасок - скосов и закруглений модели. Узкие фаски будут плохо читаться после запекания и стоит делать их пошире, часто фаски стоит утрировать - делать больше чем на реальных объектах. Крупная фаска делает модель более читаемой на расстоянии, лучше отделяет друг от друга отдельные части целой модели.
Скосы геометрии - модель может иметь выступающие элементы и углубления - если делать такие элементы под прямым углом относительно плоскости, из которой они выходят, то в результате они плохо запекутся и не будут читаться.
 Пример разного типа фасок
Пример разного типа фасок
 Обобщенный пример того, как делать не надо и к чему стоит стремиться.
Обобщенный пример того, как делать не надо и к чему стоит стремиться.
В остальном при создании high-poly для запекания надо ориентироваться на ее внешний вид и правильность топологии. Также важно стараться с самого начала закладывать в ее форму будущую low-poly модель, прикидывать что и как вы будете запекать и, в дальнейшем, красить. С опытом вы начнете лучше понимать такие детали и рабочий процесс станет проще и быстрее.
На этом закончим с High-Poly, далее нам необходима Low-Poly модель, которая примет на себя информацию при запекании.

Как видите, разница с high-poly большая. Давайте разберемся с ней и поймем, почему она так выглядит и в чем заключалась подготовка к запеканию. Мы не станем касаться тонкостей создания геометрии low-poly, это тема для отдельного разговора. Предположим, что мы уже провели основную работу и сосредоточимся на последних этапах.
Важный момент готовой low-poly - это ее UV развертка. От того как вы ее сделаете будет полностью зависеть финальный результат запекания и внешний вид модели. Также это полезный инструмент для оптимизации модели и упрощения работы с ней. На деле ее функционал в разы шире, но в этот раз нас интересует запекание.
По сути, UV развертка это набор плоскостей составляющих вашу Low-Poly, развернутых и размещенных в 2D пространстве по определенным правилам. Хороший пример - это разобранная картонная коробка. Оси этого пространства называются U и V. U - горизонтальная ось, V - вертикальная.

 Пример того как можно разложить UV шелы коробки на UV пространстве
Пример того как можно разложить UV шелы коробки на UV пространстве
UV развертка позволяет корректно проецировать на модель текстурные карты учитывая ее геометрию. Этот процесс называется Mapping. Именно UV развертка отвечает, в частности, за корректное запекание с High-Poly и формирование правильных финальных текстурных карт. Сам процесс UV развертки достаточно индивидуален и понимание деталей приходит с опытом. Суть UV в следующем.
 Оранжевая рамка это область UV пространства - квадрат разбитый на 16 клеток, в нижнем левом углу точка начала координат, или 0. Его стороны задаются стандартным разрешением - 1024х1024, 2048х2048 и.т.д.
Оранжевая рамка это область UV пространства - квадрат разбитый на 16 клеток, в нижнем левом углу точка начала координат, или 0. Его стороны задаются стандартным разрешением - 1024х1024, 2048х2048 и.т.д.
Разрешение UV пространства определяет разрешение текстуры на UV развертке. Внутри этого пространства размещаются те самые элементы развертки. Когда UV пространство доходит до краёв от 0 до 1 - происходит повторение и новый отсчет от 0 до 1. На схеме это серые клетки по краям. Таким образом UV пространство дублируется до бесконечности во всех направлениях. Это называется tiling, повторение - текстурные карты в каждом таком дубликате будут повторять изначальное UV пространство. С этим связана такая возможность, как применение бесшовных (тайловых) текстур, но об этом в другой раз. В этот раз мы поговорим о таком использовании UV пространства как overlap (перекрытие). Это напрямую касается запекания и подготовки к нему.
 Посмотрим на схему - на UV есть часть текстуры (квадрат). Под воздействием повторения она будет копироваться до бесконечности во всех направлениях и находиться точно на том же месте. Это дает нам возможность схитрить при создании Low-Poly.
Посмотрим на схему - на UV есть часть текстуры (квадрат). Под воздействием повторения она будет копироваться до бесконечности во всех направлениях и находиться точно на том же месте. Это дает нам возможность схитрить при создании Low-Poly.
Предположим, что у нас есть некий относительно крупный элемент имеющий отдельную low-poly с готовой разверткой.

Теперь предположим, что у нас есть два таких элемента и они совершенно одинаковы. Эти элементы можно запечь вместе и при этом сэкономить место на UV.

Каждый из них имеет свою развертку и каждая из них занимает индивидуальное место в квадрате 4х4. Как мы помним - это пространство ограничено от 0 до 1, и начинает повторяться. Следовательно, мы ограничены в количестве индивидуальных мест. Как при переезде при всем желании не получится запихать все в одну коробку, так и в случае с UV не получится разместить в один сет все, что захочется. Overlap - это способ, который позволяет при запекании (и в дальнейшем) переиспользовать текстурное UV пространство с одного объекта на другой или с одной стононы объекта на другую. Overlap помогает экономить место на UV. Чтобы применить Overlap, надо совместить развертки элементов точка в точку.
 На примере видно, что выделен один куб, он станет копией. Его развертка накладывается на развертку исходника. Overlap сработает, так как эти элементы соответствуют друг другу на 100%. Важно, чтобы все стороны и их ориентация на UV совпадали - верх с верхом, правая с правой и.т.д.
На примере видно, что выделен один куб, он станет копией. Его развертка накладывается на развертку исходника. Overlap сработает, так как эти элементы соответствуют друг другу на 100%. Важно, чтобы все стороны и их ориентация на UV совпадали - верх с верхом, правая с правой и.т.д.

После того, как вы убедились что все совпало - надо выделить и сместить развертку копии на соседнее UV пространство (по факту на любое - верх, низ, левое, правое, лишь бы не основное), иначе запекание пройдет некорректно, так как оба элемента будут восприниматься как главные и конфликтовать. Важно, чтобы развертка копии заняла точно тоже место, что оригинал. В maya (UV editor) смещение делается стрелками клавиатуры, это позволяет правильно сместить UV одним нажатием. Если вы верно совместили UV и не забыли отбросить копию, то запекание пройдет корректно, а копия примет на себя информацию исходника. А теперь представьте, что таких копий может быть 5-10-20, все они могут быть наложены на все тот же первый исходник, отброшены на соседний квадрат и будут принимать на себя информацию исходника, но при этом место на UV по итогу будет занимать только исходник. Выглядит сложновато, но на деле все не так страшно, достаточно немного практики.
Еще один важный момент, который стоит учитывать при создании UV, это padding (отступы).
 На примере видно, что в UV пространстве есть 4 шела UV развертки - расстояния между ними отмеченные пунктиром, это и есть отступы (Padding). Важно соблюдать их. Отступы влияют на то, как будут вести себя текстурные карты. Если не соблюдать отступ от общих границ UV развертки, то при запекании в этих местах будет артефакт. Если не соблюдать отступы между UV шелами - края UV шелов будут наползать друг на друга в определенных ситуациях. Хуже всего, если они будут залезать друг на друга, это 100% даст артефакт. Просто надо строго взять за правило, что всегда в любой ситуации должны быть отступы не менее 4 px между UV шелами и от границ UV развертки, а по хорошему чуть больше и это расстояние всегда должно быть на первом месте при компоновке, пренебрегать им не стоит.
На примере видно, что в UV пространстве есть 4 шела UV развертки - расстояния между ними отмеченные пунктиром, это и есть отступы (Padding). Важно соблюдать их. Отступы влияют на то, как будут вести себя текстурные карты. Если не соблюдать отступ от общих границ UV развертки, то при запекании в этих местах будет артефакт. Если не соблюдать отступы между UV шелами - края UV шелов будут наползать друг на друга в определенных ситуациях. Хуже всего, если они будут залезать друг на друга, это 100% даст артефакт. Просто надо строго взять за правило, что всегда в любой ситуации должны быть отступы не менее 4 px между UV шелами и от границ UV развертки, а по хорошему чуть больше и это расстояние всегда должно быть на первом месте при компоновке, пренебрегать им не стоит.
Ранее мы коснулись темы разрешения UV пространства и его влияния на развертку. Параметр Texel Density является численным значением количества пикселей на единицу UV пространства. В нашем UV пространстве стороны 4х4 метра, итого 16 квадратов 1х1 метр. Заданы распространенные значения - разрешение 2048х2048, тексель 512px на единицу (в нашем случае метр). 512*4(метра в стороне)=2048 - одна сторона. Тексель распределяется равномерно. Вот чем это важно для процесса запекания - разрешение UV пространства влияет на то, какое разрешение текстур будет на запеченной Low-Poly. И это может как принести проблем, так и помочь в работе.
Существует такой инструмент как Checker - по сути это эталонная текстура-шаблон, по которой можно проверить равномерность текстуры на модели.
 На примере куб с готовой UV разверткой, на ней установлен тексель 512px/m2. Включенный Checker позволяет увидеть как эта текстура выглядит на модели - как видите, размеры текстуры совпадают по всем сторонам.
На примере куб с готовой UV разверткой, на ней установлен тексель 512px/m2. Включенный Checker позволяет увидеть как эта текстура выглядит на модели - как видите, размеры текстуры совпадают по всем сторонам.

Вручную уменьшим размер двух шелов UV развертки - обратите внимание, что модель осталась прежней, уменьшены именно UV шелы. На кубе видно разницу - на двух полигонах изменился размер текстуры. Это как раз то, за чем также необходимо следить при создании UV развертки - шелы UV должны соответствовать значению тексель и быть одинаковы по масштабу относительно друг друга. Но есть исключения. Если вы будете пытаться запечь мелкий элемент на вашей модели, то скорей всего на нём практически ничего не будет видно. Это можно компенсировать принудительно увеличив его UV шел на развертке. Но главное с этим не перестараться. Еще одно исключение, а скорее правило - во многих моделях есть более заметные и менее заметные участки модели. Пример - оружие от первого лица, в нем Texel Density на элементах ближних к камере (задняя часть оружия) будет выше чем, например, на нижней части, которую игрок чаще всего не видит, либо видит мельком. И в этом суть - за размерами UV шелов нужно следить и настраивать при необходимости. Для начала достаточно просто следить за верным Texel Density и не давать мелким элементам съедаться, а понимание придет с опытом.
Итак, мы разобрали несколько важных моментов, которые обязательно стоит учитывать и проверять на финальных этапах подготовки Low-Poly. Рассмотрели ряд примеров, узнали как оптимизировать модель на этапе UV развертки. Самое время вернуться к примерам с которых мы начали, и запечь их учитывая все изложенное выше.

Теперь можно разобрать low-poly понимая логику, по которой она готовилась к запеканию. Изначально модель была цельной и развернута на отдельные элементы.

Как видите, занято очень много места, больше половины. Иногда это необходимо, ведь элемент может быть центральным, важным и требовать больше детализации и уникальности. Но чаще всего в этом нет большой необходимости, а уникальности можно достигнуть разными путями. Поэтому в случае примера будет применен уже знакомый вам overlap, но по несколько иному принципу, хотя в конечном итоге точно такой же. Отличие будет в том, что мы применим overlap внутри модели, а не от одной к другой. Это было учтено при создании high-poly - в ней все сделано симметрично, с учетом того что будет overlap слева направо.
 Для этого оба элемента были разрезаны строго по середине, это дало разрез на UV. Развертка с копией - красная половина, была совмещена с разверткой исходника - синей половиной. Красная половина была в процессе отзеркалена, это важный момент, который влияет на корректное совмещение двух половин и отражение текстур слева направо. Как уже говорилось выше - каждая сторона должна совпадать с исходником как по периметру, так и по ориентации. Сам объект при этом остается цельным, просто с петлей эджей в центре.
Для этого оба элемента были разрезаны строго по середине, это дало разрез на UV. Развертка с копией - красная половина, была совмещена с разверткой исходника - синей половиной. Красная половина была в процессе отзеркалена, это важный момент, который влияет на корректное совмещение двух половин и отражение текстур слева направо. Как уже говорилось выше - каждая сторона должна совпадать с исходником как по периметру, так и по ориентации. Сам объект при этом остается цельным, просто с петлей эджей в центре.
 В результате мы получаем более оптимизированную развертку, она занимает гораздо меньше места, а при покраске приятным бонусом будет, то что надо будет покрасить только одну половину объекта и свести стык по центру. Обратите внимание, что на развертке соблюдены отступы. Как видите, этот процесс полностью идентичен примеру с кубами и подчиняется тем же правилам. А индивидуальные способы применения и научитесь видеть со временем и практикой.
В результате мы получаем более оптимизированную развертку, она занимает гораздо меньше места, а при покраске приятным бонусом будет, то что надо будет покрасить только одну половину объекта и свести стык по центру. Обратите внимание, что на развертке соблюдены отступы. Как видите, этот процесс полностью идентичен примеру с кубами и подчиняется тем же правилам. А индивидуальные способы применения и научитесь видеть со временем и практикой.
Еще один момент который важно учитывать - это совмещение High-poly и Low-poly. Они должны максимально совпадать по габаритам. Обычно это хорошо видно если присвоить моделям разные материалы, которые будут иметь разные цвета. Также это можно контролировать через режим Wireframe.


И, собственно, если High-Poly выглядит приемлемо, а Low-Poly подготовлена на финальных этапах, то можно их запекать. Перед этим не забудьте еще раз все посмотреть, накинуть на High-Poly Subd (что это, можно узнать в статье про топологию), чтобы финально увеличить её детализацию, а на Low-Poly поставить правильно группы сглаживания и выполнить триангуляцию, так как лучше сделать это вручную, а не доверять автоматической триангуляции движков во избежание случайных конфликтов и артефактов.
Запекать модель будем в Marmoset Toolbag, так как это удобная, современная и легкая для понимания программа. Суть запекания везде остается одинаковой. Чтобы получить текстурные карты, необходимо по-отдельности экспортировать Low-Poly и High-Poly. Подойдет формат obj, если вы пропекаете модель без ID Map. При экспорте, этот формат содержит только геометрию, один материал и один UV Set. Далее открываем Marmoset и создаем в нем Bake Project. В него помещаем свои объекты, там все подписано. Важно с самого начала следить за именами своих файлов, так как это поможет вам не запутаться. Также в Marmoset есть удобный функционал, который позволяет загружать модель одним файлом и автоматически распределять сразу по нужным Bake группам High-Poly и Low-Poly модели, но для этого вам потребуется уже FBX формат и правильный нейминг ваших моделей в Outliner вашего софта, в котором вы работаете.

После этого нам понадобятся настройки запекания. Эта панель отображается, если нажать на Bake Project. В ней мы можем настроить параметры для запекаемых карт. Выбрать, собственно, какие карты будем печь, задать путь по которому будут сохранены карты бейка и провести общую настройку финального результата. Коснемся основных функций, которые точно надо будет настроить для запекания.

Samples - определяет качество сглаживания текстур. Тут все просто - чем выше значение тем лучше (но не всегда нужно), и тем дольше может идти процесс запекания.
Soften - применяет “смягчающий” фильтр к текстурам. Это позволяет сделать более плавные переходы плоскостей и скрыть некоторые недостатки. Обычно хватает небольших значений от 0.05 до 0.1. Можно пробовать разные результаты и смотреть разницу исходя из конкретной ситуации.
Padding - определяет, насколько запеченное содержимое может выходить за границы UV элементов. Это необходимо, в частности, для правильной работы Mip-Mapping - изменения детализации текстуры при увеличении расстояния до нее от камеры. Обычно хватает стандартных значений.
Разрешение текстуры - собственно, разрешение финальных текстур. Всегда кратно двум и максимальное будет 8192х8192. Выбираем в зависимости от задач и потребностей. Частым вариантом является 2048х2048, его и возьмем.
Ещё необходимо указать путь для сохранения текстур.
Внизу панели находится список текстур отмеченных для запекания. Это очень обширная тема, мы не будем касаться её в этот раз. В текущей ситуации нам понадобятся карты Normal и AO (Ambient Occlusion), их хватит для просмотра финального результата. Для дальнейшей работы с моделью, в частности её окраски, понадобятся еще несколько карт.
Также в верхней части панели есть кнопки для скрытия\отображения High-Poly и Low-Poly, отображения результата запекания. Важно - при загрузке и распределении моделей по группам High-Poly по умолчанию скрыты.
Итак. Все правильно подписано, загружено, настроено, задан путь для карт и вы уверены в том, что UV развертка выполнена верно и соблюдены моменты о которых мы говорили выше. Запекать пока рано:) Потому что есть один момент, связанный с положением объектов относительно друг друга.
На деле всё просто и пример это отражает - если элементы модели пересекаются при запекании и находятся в одной бэйк-группе, то программа пытается учесть это место стыка. И это приводит к спорным результатам - на местах пересечения будут артефакты.

 Артефакты при пересечениях
Артефакты при пересечениях
Это происходит потому что пересекаются их Cage при бейке в одной Bake Group. Для того чтобы избежать этого, и получить равномерное запекание, применяется разнос элементов. Это можно сделать заранее в Maya, либо раздвинуть группы в Marmoset. В случае с Maya важно соблюсти совпадение Low-Poly и High-Poly. Мы раздвинем их в marmoset при помощи вкладки Transform, параметр Position.

Обратите внимание что элементы лежат в разных группах, но мы все равно их раздвигаем. Это связано с тем, что в противном случае на карте АО могут возникнуть небольшие артефакты. Обычно это можно подкрасить в photoshop, либо также избежать при помощи разноса. Опять же зависит от ситуации и назначения элемента.В нашем случае предпочтем чистое запекание.
 Элементы модели раздвинуты
Элементы модели раздвинуты

Результат - чистое запекание без артефактов. Также над моделью была проведена работа при помощи инструмента Paint Skew и настройки Cage (Paint offset в Marmoset). Что это, мы детально разбирали в статье Average normal, так что не станем повторяться. Здесь был применен точно такой же принцип - увеличен Cage, чтобы спроецировать целиком выступающие элементы, и проведена настройка нормалей Cage.
 Обратите внимание на пример - настройки Paint Skew отображаются только на одной половине элемента - той, что являлась исходником при применении Overlap. Изменения на ней копируются на зависимую половину.
Обратите внимание на пример - настройки Paint Skew отображаются только на одной половине элемента - той, что являлась исходником при применении Overlap. Изменения на ней копируются на зависимую половину.
 Возвращаем сдвинутый элемент на место и наблюдаем итог запекания - мы получили Low-Poly модель, на которую при помощи текстурных карт была перенесена информация с High-Poly. Все фаски широкие и четкие, летающая геометрия корректно отображается. Модель отзеркалена слева направо, что позволило нам освободить место на UV развертке, и по сути она готова к покраске, если допечь ещё несколько карт.
Возвращаем сдвинутый элемент на место и наблюдаем итог запекания - мы получили Low-Poly модель, на которую при помощи текстурных карт была перенесена информация с High-Poly. Все фаски широкие и четкие, летающая геометрия корректно отображается. Модель отзеркалена слева направо, что позволило нам освободить место на UV развертке, и по сути она готова к покраске, если допечь ещё несколько карт.
В принципе, это очень простой пример, а Low-Poly максимально простая. Но с его помощью мы рассмотрели важные стороны работы с запеканием и общий процесс от модели до финального результата. Давайте подытожим:
Запекание это важный этап в работе над моделью для игры. И запечь её не так сложно, сложнее подготовить все к этому процессу. От качества подготовки зависит вся дальнейшая работа, так как запеченная модель, а тем более окрашенная, плохо поддается полноценному редактированию. По этой причине важно дотошно просматривать модель и UV развертку до финального запекания. Понимание того как это делается приходит с опытом и насмотренностью, как и на любом этапе создания модели. Всё с ходу, и за один раз учесть не выйдет, но чем внимательнее вы будете, тем большего числа проблем избежите. Это был очень простой пример запекания, и на деле у вас может быть в разы больше сложносоставных элементов, фаски на Low-Poly, огромные UV развертки с большим количеством Overlap. Наверняка вы рано или поздно столкнетесь с дорисовкой и монтажом готовых карт в Photoshop, чтобы сделать результат еще лучше. Но этот пример отлично показывает базовые принципы запекания, учитывая которые вы точно улучшите свой результат.
 [DETAIL_PICTURE] =>
[DATE_ACTIVE_FROM] => 06.04.2023
[ACTIVE_FROM] => 06.04.2023
[DATE_ACTIVE_TO] =>
[ACTIVE_TO] =>
[SHOW_COUNTER] => 16162
[SHOW_COUNTER_START] => 06.04.2023 21:02:55
[IBLOCK_TYPE_ID] => articles
[IBLOCK_ID] => 9
[IBLOCK_CODE] => articles
[IBLOCK_NAME] => Статьи
[IBLOCK_EXTERNAL_ID] =>
[DATE_CREATE] => 06.04.2023 21:02:46
[CREATED_BY] => 37
[CREATED_USER_NAME] => (nikolay92andrianov@gmail.com) Николай Андрианов
[TIMESTAMP_X] => 15.06.2023 23:19:20
[MODIFIED_BY] => 37
[USER_NAME] => (nikolay92andrianov@gmail.com) Николай Андрианов
)
[PROPERTIES] => Array
(
[CATEGORY_ARTICLES] => Array
(
[ID] => 74
[IBLOCK_ID] => 9
[NAME] => Категории статей
[ACTIVE] => Y
[SORT] => 500
[CODE] => CATEGORY_ARTICLES
[DEFAULT_VALUE] =>
[PROPERTY_TYPE] => L
[ROW_COUNT] => 1
[COL_COUNT] => 30
[LIST_TYPE] => L
[MULTIPLE] => Y
[XML_ID] =>
[FILE_TYPE] =>
[MULTIPLE_CNT] => 5
[LINK_IBLOCK_ID] => 0
[WITH_DESCRIPTION] => N
[SEARCHABLE] => N
[FILTRABLE] => N
[IS_REQUIRED] => N
[VERSION] => 1
[USER_TYPE] =>
[USER_TYPE_SETTINGS] =>
[HINT] =>
[~NAME] => Категории статей
[~DEFAULT_VALUE] =>
[VALUE_ENUM] => Array
(
[0] => Marmoset Toolbag
[1] => Документация
)
[VALUE_XML_ID] => Array
(
[0] => marmoset
[1] => documentation
)
[VALUE_SORT] => Array
(
[0] => 496
[1] => 500
)
[VALUE] => Array
(
[0] => Marmoset Toolbag
[1] => Документация
)
[PROPERTY_VALUE_ID] => Array
(
[0] => 6063
[1] => 6064
)
[VALUE_ENUM_ID] => Array
(
[0] => 42
[1] => 68
)
[DESCRIPTION] => Array
(
[0] =>
[1] =>
)
[~VALUE] => Array
(
[0] => Marmoset Toolbag
[1] => Документация
)
[~DESCRIPTION] => Array
(
[0] =>
[1] =>
)
)
[SHOW_COUNTER] =>
)
[DISPLAY_PROPERTIES] => Array
(
[CATEGORY_ARTICLES] => Array
(
[ID] => 74
[IBLOCK_ID] => 9
[NAME] => Категории статей
[ACTIVE] => Y
[SORT] => 500
[CODE] => CATEGORY_ARTICLES
[DEFAULT_VALUE] =>
[PROPERTY_TYPE] => L
[ROW_COUNT] => 1
[COL_COUNT] => 30
[LIST_TYPE] => L
[MULTIPLE] => Y
[XML_ID] =>
[FILE_TYPE] =>
[MULTIPLE_CNT] => 5
[LINK_IBLOCK_ID] => 0
[WITH_DESCRIPTION] => N
[SEARCHABLE] => N
[FILTRABLE] => N
[IS_REQUIRED] => N
[VERSION] => 1
[USER_TYPE] =>
[USER_TYPE_SETTINGS] =>
[HINT] =>
[~NAME] => Категории статей
[~DEFAULT_VALUE] =>
[VALUE_ENUM] => Array
(
[0] => Marmoset Toolbag
[1] => Документация
)
[VALUE_XML_ID] => Array
(
[0] => marmoset
[1] => documentation
)
[VALUE_SORT] => Array
(
[0] => 496
[1] => 500
)
[VALUE] => Array
(
[0] => Marmoset Toolbag
[1] => Документация
)
[PROPERTY_VALUE_ID] => Array
(
[0] => 6063
[1] => 6064
)
[VALUE_ENUM_ID] => Array
(
[0] => 42
[1] => 68
)
[DESCRIPTION] => Array
(
[0] =>
[1] =>
)
[~VALUE] => Array
(
[0] => Marmoset Toolbag
[1] => Документация
)
[~DESCRIPTION] => Array
(
[0] =>
[1] =>
)
[DISPLAY_VALUE] => Array
(
[0] => Marmoset Toolbag
[1] => Документация
)
)
)
[IPROPERTY_VALUES] => Array
(
[SECTION_META_TITLE] => Запекание текстур. Baking
[SECTION_META_KEYWORDS] => Запекание текстур. Baking
[SECTION_META_DESCRIPTION] => Запекание текстур. Baking
[SECTION_PAGE_TITLE] => Запекание текстур. Baking
[ELEMENT_PAGE_TITLE] => Запекание текстур. Baking
[ELEMENT_META_TITLE] => [ГАЙД] Запекание текстур. Как правильно запекать текстурные карты
[ELEMENT_META_KEYWORDS] => baking
[ELEMENT_META_DESCRIPTION] => Baking, или запекание текстур - это процесс получения информации от high-poly модели и создание на ее основе текстурных карт, которые перенесут эту информацию на low-poly при помощи ее UV развертки.
)
)
[DETAIL_PICTURE] =>
[DATE_ACTIVE_FROM] => 06.04.2023
[ACTIVE_FROM] => 06.04.2023
[DATE_ACTIVE_TO] =>
[ACTIVE_TO] =>
[SHOW_COUNTER] => 16162
[SHOW_COUNTER_START] => 06.04.2023 21:02:55
[IBLOCK_TYPE_ID] => articles
[IBLOCK_ID] => 9
[IBLOCK_CODE] => articles
[IBLOCK_NAME] => Статьи
[IBLOCK_EXTERNAL_ID] =>
[DATE_CREATE] => 06.04.2023 21:02:46
[CREATED_BY] => 37
[CREATED_USER_NAME] => (nikolay92andrianov@gmail.com) Николай Андрианов
[TIMESTAMP_X] => 15.06.2023 23:19:20
[MODIFIED_BY] => 37
[USER_NAME] => (nikolay92andrianov@gmail.com) Николай Андрианов
)
[PROPERTIES] => Array
(
[CATEGORY_ARTICLES] => Array
(
[ID] => 74
[IBLOCK_ID] => 9
[NAME] => Категории статей
[ACTIVE] => Y
[SORT] => 500
[CODE] => CATEGORY_ARTICLES
[DEFAULT_VALUE] =>
[PROPERTY_TYPE] => L
[ROW_COUNT] => 1
[COL_COUNT] => 30
[LIST_TYPE] => L
[MULTIPLE] => Y
[XML_ID] =>
[FILE_TYPE] =>
[MULTIPLE_CNT] => 5
[LINK_IBLOCK_ID] => 0
[WITH_DESCRIPTION] => N
[SEARCHABLE] => N
[FILTRABLE] => N
[IS_REQUIRED] => N
[VERSION] => 1
[USER_TYPE] =>
[USER_TYPE_SETTINGS] =>
[HINT] =>
[~NAME] => Категории статей
[~DEFAULT_VALUE] =>
[VALUE_ENUM] => Array
(
[0] => Marmoset Toolbag
[1] => Документация
)
[VALUE_XML_ID] => Array
(
[0] => marmoset
[1] => documentation
)
[VALUE_SORT] => Array
(
[0] => 496
[1] => 500
)
[VALUE] => Array
(
[0] => Marmoset Toolbag
[1] => Документация
)
[PROPERTY_VALUE_ID] => Array
(
[0] => 6063
[1] => 6064
)
[VALUE_ENUM_ID] => Array
(
[0] => 42
[1] => 68
)
[DESCRIPTION] => Array
(
[0] =>
[1] =>
)
[~VALUE] => Array
(
[0] => Marmoset Toolbag
[1] => Документация
)
[~DESCRIPTION] => Array
(
[0] =>
[1] =>
)
)
[SHOW_COUNTER] =>
)
[DISPLAY_PROPERTIES] => Array
(
[CATEGORY_ARTICLES] => Array
(
[ID] => 74
[IBLOCK_ID] => 9
[NAME] => Категории статей
[ACTIVE] => Y
[SORT] => 500
[CODE] => CATEGORY_ARTICLES
[DEFAULT_VALUE] =>
[PROPERTY_TYPE] => L
[ROW_COUNT] => 1
[COL_COUNT] => 30
[LIST_TYPE] => L
[MULTIPLE] => Y
[XML_ID] =>
[FILE_TYPE] =>
[MULTIPLE_CNT] => 5
[LINK_IBLOCK_ID] => 0
[WITH_DESCRIPTION] => N
[SEARCHABLE] => N
[FILTRABLE] => N
[IS_REQUIRED] => N
[VERSION] => 1
[USER_TYPE] =>
[USER_TYPE_SETTINGS] =>
[HINT] =>
[~NAME] => Категории статей
[~DEFAULT_VALUE] =>
[VALUE_ENUM] => Array
(
[0] => Marmoset Toolbag
[1] => Документация
)
[VALUE_XML_ID] => Array
(
[0] => marmoset
[1] => documentation
)
[VALUE_SORT] => Array
(
[0] => 496
[1] => 500
)
[VALUE] => Array
(
[0] => Marmoset Toolbag
[1] => Документация
)
[PROPERTY_VALUE_ID] => Array
(
[0] => 6063
[1] => 6064
)
[VALUE_ENUM_ID] => Array
(
[0] => 42
[1] => 68
)
[DESCRIPTION] => Array
(
[0] =>
[1] =>
)
[~VALUE] => Array
(
[0] => Marmoset Toolbag
[1] => Документация
)
[~DESCRIPTION] => Array
(
[0] =>
[1] =>
)
[DISPLAY_VALUE] => Array
(
[0] => Marmoset Toolbag
[1] => Документация
)
)
)
[IPROPERTY_VALUES] => Array
(
[SECTION_META_TITLE] => Запекание текстур. Baking
[SECTION_META_KEYWORDS] => Запекание текстур. Baking
[SECTION_META_DESCRIPTION] => Запекание текстур. Baking
[SECTION_PAGE_TITLE] => Запекание текстур. Baking
[ELEMENT_PAGE_TITLE] => Запекание текстур. Baking
[ELEMENT_META_TITLE] => [ГАЙД] Запекание текстур. Как правильно запекать текстурные карты
[ELEMENT_META_KEYWORDS] => baking
[ELEMENT_META_DESCRIPTION] => Baking, или запекание текстур - это процесс получения информации от high-poly модели и создание на ее основе текстурных карт, которые перенесут эту информацию на low-poly при помощи ее UV развертки.
)
)
Array
(
[ID] => 419
[~ID] => 419
[CODE] => collision-stolknovenie-igroka-s-obektami-v-igrakh-chto-takoe-kolliziya
[~CODE] => collision-stolknovenie-igroka-s-obektami-v-igrakh-chto-takoe-kolliziya
[XML_ID] => 419
[~XML_ID] => 419
[NAME] => Collision. Столкновение игрока с объектами в играх. Что такое коллизия?
[~NAME] => Collision. Столкновение игрока с объектами в играх. Что такое коллизия?
[TAGS] =>
[~TAGS] =>
[SORT] => 500
[~SORT] => 500
[PREVIEW_TEXT] => Коллизия (Collision) - переводится как столкновение. Это очень широкий термин, в движках и визуализации он обозначает взаимодействие между объектами, а если точнее то их столкновение
[~PREVIEW_TEXT] => Коллизия (Collision) - переводится как столкновение. Это очень широкий термин, в движках и визуализации он обозначает взаимодействие между объектами, а если точнее то их столкновение
[PREVIEW_PICTURE] => Array
(
[ID] => 3987
[TIMESTAMP_X] => 15.06.2023 23:02:15
[MODULE_ID] => iblock
[HEIGHT] => 190
[WIDTH] => 320
[FILE_SIZE] => 128064
[CONTENT_TYPE] => image/png
[SUBDIR] => iblock/8fa/np7294bih0p8xupegu2gs9p72m9z8pki
[FILE_NAME] => Anons_CHto-takoe-kolliziya_cgitems.ru.png
[ORIGINAL_NAME] => Anons_Что такое коллизия_cgitems.ru.png
[DESCRIPTION] =>
[HANDLER_ID] =>
[EXTERNAL_ID] => 749f0db4cea51abc47b338aeefadddf5
[VERSION_ORIGINAL_ID] =>
[META] =>
[SRC] => /upload/iblock/8fa/np7294bih0p8xupegu2gs9p72m9z8pki/Anons_CHto-takoe-kolliziya_cgitems.ru.png
[UNSAFE_SRC] => /upload/iblock/8fa/np7294bih0p8xupegu2gs9p72m9z8pki/Anons_CHto-takoe-kolliziya_cgitems.ru.png
[SAFE_SRC] => /upload/iblock/8fa/np7294bih0p8xupegu2gs9p72m9z8pki/Anons_CHto-takoe-kolliziya_cgitems.ru.png
[ALT] => Collision. Столкновение игрока с объектами в играх. Что такое коллизия?
[TITLE] => Collision. Столкновение игрока с объектами в играх. Что такое коллизия?
)
[~PREVIEW_PICTURE] => 3987
[DETAIL_TEXT] => Взаимодействие между объектами в играх. Коллизия
Давайте разберемся с понятием коллизия и тем, какое отношение оно имеет к моделированию для игр. Это слово часто можно встретить на форумах и в разговорах на тему игр, оно довольно популярно и знакомо игрокам, так как является важной частью создания игрового процесса и во многом определяет его.
Что такое коллизия?
Коллизия (Collision) - переводится как столкновение. Это очень широкий термин, в движках и визуализации он обозначает взаимодействие между объектами, а если точнее, то их столкновение (еще можно встретить понятие пересечение) и его результат.
Существует такой процесс как определение столкновений (Collisions detection). Этот процесс - результат математических расчетов, его задача - определить общее число объектов в кадре, отсеять пересекающиеся и определить столкновения между ними, чтобы просчитать дальнейшее взаимодействие.
Ещё часто можно встретить понятие коллайдер (Collider) - это некий невидимый объект, упрощенная оболочка которая присваивается объекту и задает его форму позволяя движку понять столкнулся объект в кадре с чем либо, или нет. Это более узкий термин, хотя по сути он работает с теми же функциями и по большому счету является оболочкой коллизии. Мы немного коснемся этого дальше по тексту.
Эти определения можно встретить не только в игровой индустрии. Проверка столкновений объектов применяется в инженерии, проектировании, архитектуре и других сферах, которые подразумевают визуализацию и физическую симуляцию. Это может быть тестированием объектов на пересечения, взаимодействия друг с другом, атмосферные, физические
воздействия и.т.д. В общем - это набор параметров, который отвечает за симуляцию свойств объекта и того, как он реагирует через них на окружающий мир.
 Пример того, как используются просчеты взаимодействия в программе Fusion 360. Изначально это обычная модель фляги, но ей присвоена коллизия и параметры вроде типа материала и его свойств. Также заданы направления, точки и сила воздействия на коллизию - в результате симуляции программа просчитывает взаимодействие этих параметров и выдает результат, который позволяет разработчику понять слабые места своего изделия.
Пример того, как используются просчеты взаимодействия в программе Fusion 360. Изначально это обычная модель фляги, но ей присвоена коллизия и параметры вроде типа материала и его свойств. Также заданы направления, точки и сила воздействия на коллизию - в результате симуляции программа просчитывает взаимодействие этих параметров и выдает результат, который позволяет разработчику понять слабые места своего изделия.
Если брать игровую индустрию, то там эти понятия (коллизия и коллайдер) работают несколько по разному, но по сути взаимосвязаны и отвечают за одно и тоже - столкновение с объектом. Возьмем за пример движки Unity и Unreal Engine - в них за одну и ту же функцию отвечают разные параметры. В Unity это вкладка Physics с вариантами коллайдеров (box collider, sphere collider и.т.д.) и дальнейшее присвоение свойств твердости, реакций на столкновение и.т.д. В Unreal это настройки Collision в Mesh Editor и также дальнейшая более гибкая настройка под конкретные задачи. Если кратко, то коллизия это более комплексный инструмент включающий в себя, в том числе, возможности коллайдера. Её суть в том, что она, в отличии от коллайдера, может считывать скорость воздействия, точки соприкосновения с объектом и реагировать на них (запускать события), если это предусмотрено игровым процессом (например вы наступили на плиту и она засветилась). Коллайдер имеет более базовые функции, о которых говорилось выше - задает границы объекта для проверки столкновения и является оболочкой коллизии, задает её границы. В игре, например, стена с коллайдером не позволит игроку пройти сквозь неё, так как движок определит в этом месте столкновение, но это будет его единственной функцией, если не добавить дополнительные параметры.
 Пример создания коллизий в Unity и Unreal Engine (Mesh Editor)
Пример создания коллизий в Unity и Unreal Engine (Mesh Editor)
В случае статьи мы будем использовать Unreal Engine, поэтому остановимся на понятии коллизия и её настройках именно в этом движке.
На деле это, как и всегда, очень обширная тема, которая напрямую связана с алгеброй и геометрией, а инструменты для таких вычислений пишутся программистами. В случае с играми эти процессы интересуют нас как конечный инструмент в движке и его предстоит применять для того, чтобы модель в игре максимально корректно и верно взаимодействовала с игроком и реагировала на его воздействия. Разумеется, в играх такие функции гораздо проще и могут быть менее достоверными, чем в программах, например, для промышленного проектирования, хотя некоторые игры впечатляют детальностью проработки подобных аспектов. Тем не менее, эти инструменты имеют свои особенности и ряд правил по работе с ними. Понятие коллизия играет очень важную роль в том, каким будет игровой процесс. Как 3D художнику вам не обязательно детально знать её полный функционал, оставим это программистам, но мы все равно коснемся его в целом, для общего понимания, и в итоге сосредоточимся на аспектах, которые важны в работе именно с игровым окружением.
Коллизии в играх
Любой человек более-менее увлеченный играми не раз слышал или даже сам применял фразу “провалился в текстуры”. На деле вы проходите сквозь Asset, так как на нём либо отсутствует коллизия, либо она является неточной. Либо в процессе отрисовки кадра процессор не справился с запросами и не успел правильно отработать расчет, в результате чего определил столкновение с опозданием, или отработал некорректно, но это уже дебри и мы не станем углубляться в них. Так или иначе - на финальном кадре мы видим то, что изображено на примере ниже.

Важно понимать, что 3D модель и коллизия это разные вещи. Модель выполняет функцию визуального отображения объекта, имеет отношение к графической составляющей движка и не реагирует на воздействия. Коллизия, которая была ей назначена, имеет отношение к физической составляющей и позволяет просчитать столкновения с ним и реакцию на эти столкновения, такие как срабатывание анимации, попадание урона, спецэффекты и какие-либо механики. Это называется “запуск события”.
 Обратите внимание на зеленую рамку вокруг ящика - это стандартная коллизия - куб. Движок определил и задал её исходя из габаритов и плоскостей самой модели. Собственно, при просчете столкновений он будет воспринимать ящик именно как рамку, простую геометрию, а внешний вид ему будет присвоен на стадии отрисовки видеокартой, уже после того как она получит информацию о координатах, смещениях и прочих изменениях ящика.
Обратите внимание на зеленую рамку вокруг ящика - это стандартная коллизия - куб. Движок определил и задал её исходя из габаритов и плоскостей самой модели. Собственно, при просчете столкновений он будет воспринимать ящик именно как рамку, простую геометрию, а внешний вид ему будет присвоен на стадии отрисовки видеокартой, уже после того как она получит информацию о координатах, смещениях и прочих изменениях ящика.
Звучит непросто, но главное здесь, это понять саму суть идеи - каждый объект в игре имеет "прозрачную" оболочку, которая отвечает за то, как движок будет на него реагировать и будет ли он вообще это делать. Важно всегда следить за коллизиями и не пренебрегать их настройкой, так как они крайне важны для финального результата и того, насколько игрок “будет верить в происходящее”.
Коллизии и производительность. Динамика и статика
Ранее мы говорили о таком аспекте производства игр, как Draw call, детальнее о нем можно прочесть в статье Draw call. Вызовы отрисовки, оптимизация графики и как это вообще работает. Определение столкновений в играх является важной частью этого процесса. В статье мы больше говорили о графической составляющей рендера конечного кадра - как строится изображение на базе топологии моделей, их положения в сцене и шейдеров примененных к ним. Собственно, положение в сцене имеет прямое отношение к столкновениям.
 На примере можно наблюдать следующее - есть несколько объектов (коробок), которые размещены на другом объекте (катушке).
На примере можно наблюдать следующее - есть несколько объектов (коробок), которые размещены на другом объекте (катушке).
На все эти объекты было оказано воздействие, допустим взрыв. Результат мы видим ниже - часть объектов определенным образом сдвинулась и приняла новое положение.
 Пример расположения коробок после какого-то события в игровом процессе
Пример расположения коробок после какого-то события в игровом процессе
То есть движок, благодаря коллизиям, смог проверить перемещение объектов под воздействием взрыва, их столкновения (они упали на пол и при этом не провалились, или не улетели сквозь стену, ударились друг о друга и.т.д.). Катушка осталась на своём месте - она имеет коллизию, так как коробки стояли на ней, но при этом она не подвержена воздействию взрыва (по сути это пример коллайдера, он просто определяет границы объекта без воздействий). В ином случае она могла бы сдвинуться, опрокинуться или вообще сломаться. Этот момент связан с тем, что объекты в игре могут быть статическими (недвижимыми) и динамическими (движимыми). Коробки полетели - динамика, катушка просто стоит и создает преграду - статика.
 Обратите внимание на линии вокруг моделей - это их коллизии, в этом случае они являются стандартными и присвоены при загрузке в движок, при условии, если галка на создание коллизии стоит в окне при загрузке меша.
Обратите внимание на линии вокруг моделей - это их коллизии, в этом случае они являются стандартными и присвоены при загрузке в движок, при условии, если галка на создание коллизии стоит в окне при загрузке меша.
Как уже говорилось ранее - при расчете движок учитывает только эти рамки, всё остальное отображается после расчета и передачи команд видеокарте. Всё это надо успеть сделать в рамках ограниченного числа времени на отрисовку каждого кадра, чтобы не снизить FPS игрока. Определение столкновений важно в процессе рендера кадров и влияет на производительность - чем больше в сцене подобных взаимодействий, тем больше ресурсов необходимо чтобы все рассчитать и отобразить. По этой причине применяется ряд процессов по оптимизации графики, вроде сборки атласов, а объекты строго распределяются на динамические и статические, так как фиксированный в одной точке объект проще посчитать и отрисовать, чем объект подверженный воздействию физики. Коробка только выглядит простой, но если таких в кадре десятки, они имеют разные меши и запрашивают текстуры с разных атласов, да ещё и разлетаются и ломаются, то это станет испытанием для железа игрока, так как каждое такое движение необходимо рассчитать, отобразить в рамках отдельных кадров и вывести на экран, и это помимо всех остальных расчетов - стрельба, взрывы, работа техники, погода и.т.д.
 Ранее мы видели пример с “провалом” в модель. На деле для движка это должно было выглядеть так - есть объект А и несколько объектов В. Движок определил координаты и перемещения коллизии А, соотнес их с коллизиями В, проверил пересечения и вывел результат - динамические ящики разлетелись от столкновения.
Ранее мы видели пример с “провалом” в модель. На деле для движка это должно было выглядеть так - есть объект А и несколько объектов В. Движок определил координаты и перемещения коллизии А, соотнес их с коллизиями В, проверил пересечения и вывел результат - динамические ящики разлетелись от столкновения.
Небольшой пример со статическим объектом. Это обычная стена, либо скала, либо любой другой объект призванный ограничить перемещения игрока. Она не движется под внешними воздействиями и просто имеет границы, определяющие ее столкновения.
 В первом случае персонаж провалился в стену, во втором - условно говоря упёрся в неё в какой то момент.
В первом случае персонаж провалился в стену, во втором - условно говоря упёрся в неё в какой то момент.
По сути принцип такой же, как и с коробкам - персонаж это коллизия А, стена - коллизия В. А сталкивается с В, коллизии на своих местах и проверка столкновения отрабатывает правильно - персонаж упирается.
Проверка не находит столкновение, либо это происходит некорректно - персонаж проваливается. Как говорилось ранее - иногда проверка может не отработать по разным причинам и это корректируется программно, в том числе при помощи свойств коллизий - она может учесть конкретные точки и скорость воздействия, и добавить эти данные к расчету столкновения. Есть случаи, когда скорость воздействия в связке с временем на рендер кадра дают ошибки, в результате которых объект “проскакивает” сквозь коллизию - кстати такой баг, это один из инструментов спидраннеров. А теперь представьте, что эта стена еще и может разрушиться от взрыва - да, это тоже благодаря коллизии, она может получить определенное воздействие и откликом дать реакцию на него - запустить событие.
Итак, мы рассмотрели как применяется понятие коллизия в производстве игр и в целом поняли, как это работает. По сути, вышеописанные примеры это то, с чем вы наиболее часто будете сталкиваться, как художники по окружению, так как ваша задача это создание статических и динамических объектов наполняющих пространство игровых сцен, а наполнение сцены это не менее важный элемент игрового процесса, чем персонажи. От вашей внимательности будет зависеть то, насколько часто игрок будет застревать в стенах и путаться в трех ящиках. Коллизии имеют более широкую область применения. Коснемся еще одной, наиболее известной и распространенной функции просто для понимания того, насколько обширен их функционал.
Хитбоксы. Стрельба и регистрация попаданий
Хитбокс - это ещё одно расхожее определение. По сути, это примитив задача которого - участие в просчете попадания по персонажу, либо игроку. Он строится исходя из силуэта персонажа и особенностей конкретной игры. Где-то это будет просто набор кубов, где-то - точная оболочка повторяющая очертания модели.
 Хитбоксы персонажей из игры Team fortress 2
Хитбоксы персонажей из игры Team fortress 2
Как видите, они достаточно просты. Это связано с тем, что часто в играх нет необходимости в точном считывании силуэта персонажей, иначе по ним будет сложно попасть. В некоторых играх точные хитбоксы напротив являются особенностью, обычно это реалистичные шутеры. Говоря о стрельбе стоит коснуться двух основных способов её реализации.
Первый способ
Это Hitscan. Его суть заключается в просчете попаданий через трассировку лучей.
 По сути движок берет направление оружия игрока в момент выстрела и проводит невидимый вектор, если этот вектор пересекся с хитбоксом другого игрока или враждебного NPC - происходит регистрация попадания.
По сути движок берет направление оружия игрока в момент выстрела и проводит невидимый вектор, если этот вектор пересекся с хитбоксом другого игрока или враждебного NPC - происходит регистрация попадания.
Это очень старый и распространенный способ, он известен ещё со времен первых частей Wolfenstein и Doom. Это безотказная и легкая в расчете методика, её особенность заключается в том, что она срабатывает мгновенно, исключая такие моменты как время и скорость полета снаряда. При этом опытные программисты способны достаточно сильно развить эту технику и добавить к ней такие вещи как, например, рикошет - в этом случае луч будет учитывать не только пересечения с коллизией, но и получать просчет на отражение в определенном направлении.
Второй способ
Это просчет баллистики. В этом случае оружие игрока будет стрелять “честными снарядами” которые будут иметь вес и скорость. В игре они, собственно, будут иметь коллизию необходимую для просчета столкновения и, соответственно, регистрации попадания.
 Обратите внимание на то, что пуля имеет коллизию
Обратите внимание на то, что пуля имеет коллизию
Всё точно также, как в примерах с ящиками - движок будет использовать для расчета упрощенные оболочки, все остальное сделает видеокарта. Берется направление оружия игрока и в момент выстрела образуется коллизия, которая движется в заданном направлении с определенной начальной скоростью. В полете она будет подвержена физике, то есть будет иметь траекторию, а в некоторых играх даже подвергаться воздействию, например, ветра. Такой тип стрельбы будет более реалистичным и сложным, в том числе для просчета во время рендера кадра. Один из ярких примеров работы с такой системой расчета стрельбы, это игра Max Payne от студии Remedy Entertainment - благодаря работе с коллизиями разработчики смогли реализовать такую механику как Bullet-Time, или замедление времени.
 Max Payne. Конечно, в статике сложно оценить масштабы взаимодействий в любой подобной игре, но тем не менее обратите внимание на отметки - летящие пули, вылетающие гильзы, стекло разбившееся от попадания, декали пулевых отверстий и крови, тело врага подверженное физике и отлетевшее на пол - все это результат просчета взаимодействий через коллизии и запуск событий на их основе.
Max Payne. Конечно, в статике сложно оценить масштабы взаимодействий в любой подобной игре, но тем не менее обратите внимание на отметки - летящие пули, вылетающие гильзы, стекло разбившееся от попадания, декали пулевых отверстий и крови, тело врага подверженное физике и отлетевшее на пол - все это результат просчета взаимодействий через коллизии и запуск событий на их основе.
Как видите, коллизия при всей своей простоте имеет важное значение в процессе создания игр и может выполнять совершенно разные функции, все будет зависеть от объекта, которому она присвоена и механик конкретного проекта. Без неё игрок просто не сможет взаимодействовать с миром игры.
Итак, мы весьма детально разобрались с тем, что такое коллизия, прошлись по областям её применения и ключевым примерам того, как она может работать в играх. Самое время коснуться некоторых аспектов коллизий, которые напрямую связаны с разработкой игрового окружения, а именно - как вообще подключить её и какие настройки при этом можно добавить.
Коллизии для объектов игрового окружения
Возьмем для примера бочку с сайта Quixel. Предположим, что нам надо разместить её на игровом уровне. Для этого нам понадобится коллизия примененная к этой бочке.

Начнем с самого простого, но, тем не менее, вполне рабочего метода - присвоения стандартных коллизий при помощи инструментов движка.
Ранее мы уже говорили о том, что в Unreal Engine есть отдельное меню для этих целей. И на деле с ним всё достаточно просто. Надо просто открыть его и выбрать интересующий нас вариант, а движок уже сам генерирует оболочку исходя из плоскостей модели.
 Меню в Mesh Editor для создания коллизии в Unreal Engine
Меню в Mesh Editor для создания коллизии в Unreal Engine
Sphere, Capsule, Box Simplified Collision
Первыми в списке идут сфера, капсула и бокс. Это стандартные примитивы, которые подойдут для большинства объектов окружения. Велика вероятность, что вы вряд ли будете пользоваться другими вариантами, которые предлагает движок. Тут всё зависит от особенностей проекта и технических заданий, в которых должно быть прописано в том числе то, для каких целей будет применяться объект и какую они будут иметь коллизию. Рассмотрим именно их, как фундаментальные.
 По умолчанию модель с Quixel имеет присвоенную коллизию, её можно удалить при помощи пункта Remove. Это можно сделать на любом объекте.
По умолчанию модель с Quixel имеет присвоенную коллизию, её можно удалить при помощи пункта Remove. Это можно сделать на любом объекте.
 Первый пункт это сфера - после выбора вокруг бочки появилась уже знакомая нам зеленая сетка. Она поддается редактированию - если щелкнуть по сетке коллизии, то появится пивот, который позволяет сдвигать коллизию, масштабировать и поворачивать.
Первый пункт это сфера - после выбора вокруг бочки появилась уже знакомая нам зеленая сетка. Она поддается редактированию - если щелкнуть по сетке коллизии, то появится пивот, который позволяет сдвигать коллизию, масштабировать и поворачивать.
 Сфера не лучший пример, так как не особо поддается редактированию, но тем не менее мы сдвинули и уменьшили её для наглядности. Лучше всего редактирование показывает себя на коллизиях созданных вручную, мы коснемся их чуть позже.
Сфера не лучший пример, так как не особо поддается редактированию, но тем не менее мы сдвинули и уменьшили её для наглядности. Лучше всего редактирование показывает себя на коллизиях созданных вручную, мы коснемся их чуть позже.
 Второй пункт это капсула - довольно занятный и универсальный вид коллизии, который хорошо подходит для отдельных элементов
Второй пункт это капсула - довольно занятный и универсальный вид коллизии, который хорошо подходит для отдельных элементов
Его особенность заключается в том, что она начинается и заканчивается полусферой, по этому игрок, персонажи или объекты не смогут попасть на верхнюю часть объекта и будут соскальзывать. Суть её в том, что с одной стороны игрок может подойти достаточно близко к объекту, так как прямая с боков капсула может довольно точно повторять границы объекта, в тоже время полусферы несколько ограничивают доступ сверху и снизу.
Наверняка вам попадались подобные ситуации в играх - дело в наклонных участках коллизий. Также её цилиндрическая форма позволяет более плавно передвигаться вдоль объекта не застревая на углах.
 Третий пункт - это бокс. Мы уже видели его выше, на примере ящика. Здесь все просто, это как капсула, только с плоским верхом и низом, то есть на такой коллизии можно стоять, либо на ней может разместиться какой то объект.
Третий пункт - это бокс. Мы уже видели его выше, на примере ящика. Здесь все просто, это как капсула, только с плоским верхом и низом, то есть на такой коллизии можно стоять, либо на ней может разместиться какой то объект.
При этом прямые углы будут создавать более явную преграду во время взаимодействия (например между двумя объектами с прямыми углами можно застрять). Как видите, в целом всё более чем просто - просто нужен объект и правильно подобранная коллизия исходя из задач этого объекта.
 Во второй части списка коллизий находятся, по сути, генераторы коллизий которые работают с топологией и осями объекта. Вероятно вы не так часто будете с ними сталкиваться и они далеко не всегда работают точно, так что не станем разбирать их, при желании о них также можно прочесть в документации к Unreal Engine.
Во второй части списка коллизий находятся, по сути, генераторы коллизий которые работают с топологией и осями объекта. Вероятно вы не так часто будете с ними сталкиваться и они далеко не всегда работают точно, так что не станем разбирать их, при желании о них также можно прочесть в документации к Unreal Engine.
Вышеописанные способы работают с простыми объектами, либо группами объектов. Но бывают ситуации, когда вам может понадобиться уникальная коллизия с которой не справится генерация силами движка. Предположим, что мы хотим иметь более обтекаемую форму коллизии для бочки, но при этом без полусфер, как в капсуле. Проще говоря - простой цилиндр. На примере ниже посмотрим как сделать уникальную коллизию и правильно загрузить её в движок.
Custom collision
 Самый простой и правильный способ сделать коллизию вручную, это воспользоваться 3D редактором, в нашем случае это будет Maya
Самый простой и правильный способ сделать коллизию вручную, это воспользоваться 3D редактором, в нашем случае это будет Maya
Обычно для коллизии не требуется большого числа полигонов, достаточно упрощенной формы, особенно если это элементы окружения. Чем динамичнее игра, тем меньше внимания игрок обратит на то, что в процессе он на секунду чуть-чуть влез в обод бочки. Это игровые условности и стоит помнить о них, так как сложная коллизия подразумевает более сложный расчет столкновений. При этом мы хотим, чтобы игрок более плавно обходил объект, по этому мы сделали оболочку, которая достаточно точно повторяет её форму. Но, как уже говорилось, главное без фанатизма. Стоит проверить результат в движке и при необходимости скорректировать коллизию.
 Коллизия, которая близко повторяет форму нашего объекта
Коллизия, которая близко повторяет форму нашего объекта
Наименование Custom коллизий
Следующий важный момент коллизий сделанных в ручную, это их наименования. Для корректной работы в движке необходимо, чтобы имя коллизии соответствовало имени объекта, которому она присваивается.
Официальная документация на сайте Unreal Engine рекомендует следующие варианты:
В данный момент нас интересует UCX. Если имя самой бочки будет “SM_Barrel”, то имя коллизии будет “UCX_SM_Barrel”. А сама коллизия должна быть присвоена объекту бочки, чтобы они экспортировались вместе. Также важным условием является то, что их пивоты должны совпадать и находиться в центре координат.
 Именование ассета и коллизии к нему для движка Unreal Engine
Именование ассета и коллизии к нему для движка Unreal Engine
 Важное примечание: - у UCX коллизии есть некоторые требования к топологии - они не должны иметь разрывов и острых внутренних углов.
Важное примечание: - у UCX коллизии есть некоторые требования к топологии - они не должны иметь разрывов и острых внутренних углов.
Это приведет к тому, что движок попытается зашить их самостоятельно, а острые углы усреднить. По этому следите за целостностью сетки, а если не удается избежать угла - разбейте коллизию на несколько отдельных объектов. Также есть требование к коллизиям UBX, UCP и USP - после создания в них нельзя сдвигать вертексы, иначе они не сработают.
Теперь, когда все готово и проверено - можно загрузить новый объект в движок Unreal Engine и проверить результат.
 Как видите, всё прошло успешно - коллизия отобразилась на модели. Обратите внимание что она прошла триангуляцию при загрузке в движок. В результате мы получили средний результат между боксом и сферой.
Как видите, всё прошло успешно - коллизия отобразилась на модели. Обратите внимание что она прошла триангуляцию при загрузке в движок. В результате мы получили средний результат между боксом и сферой.
Это очень простой, но доступный пример, который показал вам общий принцип работы. По факту для такой бочки наиболее оптимальным вариантом была бы капсульная коллизия. На деле уникальные коллизии применяются гораздо шире, хороший пример это камни, особенно камни-платформы, которые подразумевают, что по ним будет передвигаться игрок. Они являются уникальными и часто сложными по форме, при этом должны быть удобны для взаимодействия - игрок не должен застревать в них, проваливаться и.т.д. Для этого требуются правильные коллизии, которые сложно будет получить путем генерации. Понять какой формы нужна коллизия можно опытным путем, проверками в игре и исходя из специфики конкретного проекта.
Итак, коллизия создана тем или иным путем и теперь движку надо дать понять, за что конкретно она отвечает. Для этого в движке Unreal Engine имеется широкий спектр настроек, каждая из которых присвоит коллизии свои типы взаимодействия. По факту большинство из них вы вряд ли будете применять, особенно в начале работы, все они описаны в официальной документации к движку. Поэтому давайте коснемся интерфейса настройки коллизий, и основных параметров, которые стоит знать и вероятнее всего надо будет применять при работе с игровым окружением.
 За настройки коллизии в Unreal Editor отвечает раздел Collision в Mesh editor.
За настройки коллизии в Unreal Editor отвечает раздел Collision в Mesh editor.
 Это тонкая настройка реакций объекта на окружающее пространство и другие объекты. В случае бочки из примера ей задан пресет BlockAll, ниже видно что его коллизия активна (Collision enabled), еще ниже его тип - WorldStatic. Это означает что бочка является статичным элементом который будет блокировать все остальные объекты, все реакции бочки переведены в режим Block. Помните пример с катушкой и взрывом ранее? Она осталась стоять на месте именно потому, что у неё выставлены такие настройки - статичный блокирующий объект.
Это тонкая настройка реакций объекта на окружающее пространство и другие объекты. В случае бочки из примера ей задан пресет BlockAll, ниже видно что его коллизия активна (Collision enabled), еще ниже его тип - WorldStatic. Это означает что бочка является статичным элементом который будет блокировать все остальные объекты, все реакции бочки переведены в режим Block. Помните пример с катушкой и взрывом ранее? Она осталась стоять на месте именно потому, что у неё выставлены такие настройки - статичный блокирующий объект.
На деле это обширная тема требующая отдельного разговора и можно сказать, что художнику по окружению не обязательно знать досконально все эти настройки, так как многие из них имеют отношение к другим направлениям производства игр и требуют немало дополнительных знаний. Обычно вам просто скажут, какие настройки необходимо задавать объектам над которыми вы работаете, либо это будет указано в рабочей документации. C полным списком пресетов можно ознакомиться в документации к движку. Кто знает, может именно с них начнутся ваши эксперименты с “оживлением” ваших объектов в игровых уровнях.
 Один и тот же стул имеет простую коллизию (слева) и сложную (справа). В первом случае персонаж соскальзывает с него, во втором - остается на стуле, так как его коллизия позволяет точно понять поверхность и отработать взаимодействие. Как видите, все просто.
Один и тот же стул имеет простую коллизию (слева) и сложную (справа). В первом случае персонаж соскальзывает с него, во втором - остается на стуле, так как его коллизия позволяет точно понять поверхность и отработать взаимодействие. Как видите, все просто.
Итак, мы разобрались с тем, как можно настроить коллизию объекта. Вы узнали много новых понятий и некоторую специфику их работы.
В целом можно сказать, что работа с коллизиями это комплексная и довольно сложная сфера, так как имеет много тонкостей и требует опыта. В некоторых студиях есть даже отдельные должности для работы исключительно с коллизиями, их размещением и настройками. Как художники по окружению вы столкнетесь с ограниченным количеством их функций, но, тем не менее понимание того как это работает не раз поможет вам и в целом сделает вас более компетентным специалистом.
 [~DETAIL_TEXT] =>
[~DETAIL_TEXT] => Давайте разберемся с понятием коллизия и тем, какое отношение оно имеет к моделированию для игр. Это слово часто можно встретить на форумах и в разговорах на тему игр, оно довольно популярно и знакомо игрокам, так как является важной частью создания игрового процесса и во многом определяет его.
Коллизия (Collision) - переводится как столкновение. Это очень широкий термин, в движках и визуализации он обозначает взаимодействие между объектами, а если точнее, то их столкновение (еще можно встретить понятие пересечение) и его результат.
Ещё часто можно встретить понятие коллайдер (Collider) - это некий невидимый объект, упрощенная оболочка которая присваивается объекту и задает его форму позволяя движку понять столкнулся объект в кадре с чем либо, или нет. Это более узкий термин, хотя по сути он работает с теми же функциями и по большому счету является оболочкой коллизии. Мы немного коснемся этого дальше по тексту.
Эти определения можно встретить не только в игровой индустрии. Проверка столкновений объектов применяется в инженерии, проектировании, архитектуре и других сферах, которые подразумевают визуализацию и физическую симуляцию. Это может быть тестированием объектов на пересечения, взаимодействия друг с другом, атмосферные, физические воздействия и.т.д. В общем - это набор параметров, который отвечает за симуляцию свойств объекта и того, как он реагирует через них на окружающий мир.
 Пример того, как используются просчеты взаимодействия в программе Fusion 360. Изначально это обычная модель фляги, но ей присвоена коллизия и параметры вроде типа материала и его свойств. Также заданы направления, точки и сила воздействия на коллизию - в результате симуляции программа просчитывает взаимодействие этих параметров и выдает результат, который позволяет разработчику понять слабые места своего изделия.
Пример того, как используются просчеты взаимодействия в программе Fusion 360. Изначально это обычная модель фляги, но ей присвоена коллизия и параметры вроде типа материала и его свойств. Также заданы направления, точки и сила воздействия на коллизию - в результате симуляции программа просчитывает взаимодействие этих параметров и выдает результат, который позволяет разработчику понять слабые места своего изделия.
Если брать игровую индустрию, то там эти понятия (коллизия и коллайдер) работают несколько по разному, но по сути взаимосвязаны и отвечают за одно и тоже - столкновение с объектом. Возьмем за пример движки Unity и Unreal Engine - в них за одну и ту же функцию отвечают разные параметры. В Unity это вкладка Physics с вариантами коллайдеров (box collider, sphere collider и.т.д.) и дальнейшее присвоение свойств твердости, реакций на столкновение и.т.д. В Unreal это настройки Collision в Mesh Editor и также дальнейшая более гибкая настройка под конкретные задачи. Если кратко, то коллизия это более комплексный инструмент включающий в себя, в том числе, возможности коллайдера. Её суть в том, что она, в отличии от коллайдера, может считывать скорость воздействия, точки соприкосновения с объектом и реагировать на них (запускать события), если это предусмотрено игровым процессом (например вы наступили на плиту и она засветилась). Коллайдер имеет более базовые функции, о которых говорилось выше - задает границы объекта для проверки столкновения и является оболочкой коллизии, задает её границы. В игре, например, стена с коллайдером не позволит игроку пройти сквозь неё, так как движок определит в этом месте столкновение, но это будет его единственной функцией, если не добавить дополнительные параметры.
 Пример создания коллизий в Unity и Unreal Engine (Mesh Editor)
Пример создания коллизий в Unity и Unreal Engine (Mesh Editor)
В случае статьи мы будем использовать Unreal Engine, поэтому остановимся на понятии коллизия и её настройках именно в этом движке.
На деле это, как и всегда, очень обширная тема, которая напрямую связана с алгеброй и геометрией, а инструменты для таких вычислений пишутся программистами. В случае с играми эти процессы интересуют нас как конечный инструмент в движке и его предстоит применять для того, чтобы модель в игре максимально корректно и верно взаимодействовала с игроком и реагировала на его воздействия. Разумеется, в играх такие функции гораздо проще и могут быть менее достоверными, чем в программах, например, для промышленного проектирования, хотя некоторые игры впечатляют детальностью проработки подобных аспектов. Тем не менее, эти инструменты имеют свои особенности и ряд правил по работе с ними. Понятие коллизия играет очень важную роль в том, каким будет игровой процесс. Как 3D художнику вам не обязательно детально знать её полный функционал, оставим это программистам, но мы все равно коснемся его в целом, для общего понимания, и в итоге сосредоточимся на аспектах, которые важны в работе именно с игровым окружением.
Любой человек более-менее увлеченный играми не раз слышал или даже сам применял фразу “провалился в текстуры”. На деле вы проходите сквозь Asset, так как на нём либо отсутствует коллизия, либо она является неточной. Либо в процессе отрисовки кадра процессор не справился с запросами и не успел правильно отработать расчет, в результате чего определил столкновение с опозданием, или отработал некорректно, но это уже дебри и мы не станем углубляться в них. Так или иначе - на финальном кадре мы видим то, что изображено на примере ниже.

Важно понимать, что 3D модель и коллизия это разные вещи. Модель выполняет функцию визуального отображения объекта, имеет отношение к графической составляющей движка и не реагирует на воздействия. Коллизия, которая была ей назначена, имеет отношение к физической составляющей и позволяет просчитать столкновения с ним и реакцию на эти столкновения, такие как срабатывание анимации, попадание урона, спецэффекты и какие-либо механики. Это называется “запуск события”.
 Обратите внимание на зеленую рамку вокруг ящика - это стандартная коллизия - куб. Движок определил и задал её исходя из габаритов и плоскостей самой модели. Собственно, при просчете столкновений он будет воспринимать ящик именно как рамку, простую геометрию, а внешний вид ему будет присвоен на стадии отрисовки видеокартой, уже после того как она получит информацию о координатах, смещениях и прочих изменениях ящика.
Обратите внимание на зеленую рамку вокруг ящика - это стандартная коллизия - куб. Движок определил и задал её исходя из габаритов и плоскостей самой модели. Собственно, при просчете столкновений он будет воспринимать ящик именно как рамку, простую геометрию, а внешний вид ему будет присвоен на стадии отрисовки видеокартой, уже после того как она получит информацию о координатах, смещениях и прочих изменениях ящика.
Звучит непросто, но главное здесь, это понять саму суть идеи - каждый объект в игре имеет "прозрачную" оболочку, которая отвечает за то, как движок будет на него реагировать и будет ли он вообще это делать. Важно всегда следить за коллизиями и не пренебрегать их настройкой, так как они крайне важны для финального результата и того, насколько игрок “будет верить в происходящее”.
Ранее мы говорили о таком аспекте производства игр, как Draw call, детальнее о нем можно прочесть в статье Draw call. Вызовы отрисовки, оптимизация графики и как это вообще работает. Определение столкновений в играх является важной частью этого процесса. В статье мы больше говорили о графической составляющей рендера конечного кадра - как строится изображение на базе топологии моделей, их положения в сцене и шейдеров примененных к ним. Собственно, положение в сцене имеет прямое отношение к столкновениям.
 На примере можно наблюдать следующее - есть несколько объектов (коробок), которые размещены на другом объекте (катушке).
На примере можно наблюдать следующее - есть несколько объектов (коробок), которые размещены на другом объекте (катушке).
На все эти объекты было оказано воздействие, допустим взрыв. Результат мы видим ниже - часть объектов определенным образом сдвинулась и приняла новое положение.
 Пример расположения коробок после какого-то события в игровом процессе
Пример расположения коробок после какого-то события в игровом процессе
То есть движок, благодаря коллизиям, смог проверить перемещение объектов под воздействием взрыва, их столкновения (они упали на пол и при этом не провалились, или не улетели сквозь стену, ударились друг о друга и.т.д.). Катушка осталась на своём месте - она имеет коллизию, так как коробки стояли на ней, но при этом она не подвержена воздействию взрыва (по сути это пример коллайдера, он просто определяет границы объекта без воздействий). В ином случае она могла бы сдвинуться, опрокинуться или вообще сломаться. Этот момент связан с тем, что объекты в игре могут быть статическими (недвижимыми) и динамическими (движимыми). Коробки полетели - динамика, катушка просто стоит и создает преграду - статика.
 Обратите внимание на линии вокруг моделей - это их коллизии, в этом случае они являются стандартными и присвоены при загрузке в движок, при условии, если галка на создание коллизии стоит в окне при загрузке меша.
Обратите внимание на линии вокруг моделей - это их коллизии, в этом случае они являются стандартными и присвоены при загрузке в движок, при условии, если галка на создание коллизии стоит в окне при загрузке меша.
Как уже говорилось ранее - при расчете движок учитывает только эти рамки, всё остальное отображается после расчета и передачи команд видеокарте. Всё это надо успеть сделать в рамках ограниченного числа времени на отрисовку каждого кадра, чтобы не снизить FPS игрока. Определение столкновений важно в процессе рендера кадров и влияет на производительность - чем больше в сцене подобных взаимодействий, тем больше ресурсов необходимо чтобы все рассчитать и отобразить. По этой причине применяется ряд процессов по оптимизации графики, вроде сборки атласов, а объекты строго распределяются на динамические и статические, так как фиксированный в одной точке объект проще посчитать и отрисовать, чем объект подверженный воздействию физики. Коробка только выглядит простой, но если таких в кадре десятки, они имеют разные меши и запрашивают текстуры с разных атласов, да ещё и разлетаются и ломаются, то это станет испытанием для железа игрока, так как каждое такое движение необходимо рассчитать, отобразить в рамках отдельных кадров и вывести на экран, и это помимо всех остальных расчетов - стрельба, взрывы, работа техники, погода и.т.д.
 Ранее мы видели пример с “провалом” в модель. На деле для движка это должно было выглядеть так - есть объект А и несколько объектов В. Движок определил координаты и перемещения коллизии А, соотнес их с коллизиями В, проверил пересечения и вывел результат - динамические ящики разлетелись от столкновения.
Ранее мы видели пример с “провалом” в модель. На деле для движка это должно было выглядеть так - есть объект А и несколько объектов В. Движок определил координаты и перемещения коллизии А, соотнес их с коллизиями В, проверил пересечения и вывел результат - динамические ящики разлетелись от столкновения.
Небольшой пример со статическим объектом. Это обычная стена, либо скала, либо любой другой объект призванный ограничить перемещения игрока. Она не движется под внешними воздействиями и просто имеет границы, определяющие ее столкновения.
 В первом случае персонаж провалился в стену, во втором - условно говоря упёрся в неё в какой то момент.
В первом случае персонаж провалился в стену, во втором - условно говоря упёрся в неё в какой то момент.
По сути принцип такой же, как и с коробкам - персонаж это коллизия А, стена - коллизия В. А сталкивается с В, коллизии на своих местах и проверка столкновения отрабатывает правильно - персонаж упирается.
Проверка не находит столкновение, либо это происходит некорректно - персонаж проваливается. Как говорилось ранее - иногда проверка может не отработать по разным причинам и это корректируется программно, в том числе при помощи свойств коллизий - она может учесть конкретные точки и скорость воздействия, и добавить эти данные к расчету столкновения. Есть случаи, когда скорость воздействия в связке с временем на рендер кадра дают ошибки, в результате которых объект “проскакивает” сквозь коллизию - кстати такой баг, это один из инструментов спидраннеров. А теперь представьте, что эта стена еще и может разрушиться от взрыва - да, это тоже благодаря коллизии, она может получить определенное воздействие и откликом дать реакцию на него - запустить событие.
Итак, мы рассмотрели как применяется понятие коллизия в производстве игр и в целом поняли, как это работает. По сути, вышеописанные примеры это то, с чем вы наиболее часто будете сталкиваться, как художники по окружению, так как ваша задача это создание статических и динамических объектов наполняющих пространство игровых сцен, а наполнение сцены это не менее важный элемент игрового процесса, чем персонажи. От вашей внимательности будет зависеть то, насколько часто игрок будет застревать в стенах и путаться в трех ящиках. Коллизии имеют более широкую область применения. Коснемся еще одной, наиболее известной и распространенной функции просто для понимания того, насколько обширен их функционал.
Хитбокс - это ещё одно расхожее определение. По сути, это примитив задача которого - участие в просчете попадания по персонажу, либо игроку. Он строится исходя из силуэта персонажа и особенностей конкретной игры. Где-то это будет просто набор кубов, где-то - точная оболочка повторяющая очертания модели.
 Хитбоксы персонажей из игры Team fortress 2
Хитбоксы персонажей из игры Team fortress 2
Как видите, они достаточно просты. Это связано с тем, что часто в играх нет необходимости в точном считывании силуэта персонажей, иначе по ним будет сложно попасть. В некоторых играх точные хитбоксы напротив являются особенностью, обычно это реалистичные шутеры. Говоря о стрельбе стоит коснуться двух основных способов её реализации.
Это Hitscan. Его суть заключается в просчете попаданий через трассировку лучей.
 По сути движок берет направление оружия игрока в момент выстрела и проводит невидимый вектор, если этот вектор пересекся с хитбоксом другого игрока или враждебного NPC - происходит регистрация попадания.
По сути движок берет направление оружия игрока в момент выстрела и проводит невидимый вектор, если этот вектор пересекся с хитбоксом другого игрока или враждебного NPC - происходит регистрация попадания.
Это очень старый и распространенный способ, он известен ещё со времен первых частей Wolfenstein и Doom. Это безотказная и легкая в расчете методика, её особенность заключается в том, что она срабатывает мгновенно, исключая такие моменты как время и скорость полета снаряда. При этом опытные программисты способны достаточно сильно развить эту технику и добавить к ней такие вещи как, например, рикошет - в этом случае луч будет учитывать не только пересечения с коллизией, но и получать просчет на отражение в определенном направлении.
Это просчет баллистики. В этом случае оружие игрока будет стрелять “честными снарядами” которые будут иметь вес и скорость. В игре они, собственно, будут иметь коллизию необходимую для просчета столкновения и, соответственно, регистрации попадания.
 Обратите внимание на то, что пуля имеет коллизию
Обратите внимание на то, что пуля имеет коллизию
Всё точно также, как в примерах с ящиками - движок будет использовать для расчета упрощенные оболочки, все остальное сделает видеокарта. Берется направление оружия игрока и в момент выстрела образуется коллизия, которая движется в заданном направлении с определенной начальной скоростью. В полете она будет подвержена физике, то есть будет иметь траекторию, а в некоторых играх даже подвергаться воздействию, например, ветра. Такой тип стрельбы будет более реалистичным и сложным, в том числе для просчета во время рендера кадра. Один из ярких примеров работы с такой системой расчета стрельбы, это игра Max Payne от студии Remedy Entertainment - благодаря работе с коллизиями разработчики смогли реализовать такую механику как Bullet-Time, или замедление времени.
 Max Payne. Конечно, в статике сложно оценить масштабы взаимодействий в любой подобной игре, но тем не менее обратите внимание на отметки - летящие пули, вылетающие гильзы, стекло разбившееся от попадания, декали пулевых отверстий и крови, тело врага подверженное физике и отлетевшее на пол - все это результат просчета взаимодействий через коллизии и запуск событий на их основе.
Max Payne. Конечно, в статике сложно оценить масштабы взаимодействий в любой подобной игре, но тем не менее обратите внимание на отметки - летящие пули, вылетающие гильзы, стекло разбившееся от попадания, декали пулевых отверстий и крови, тело врага подверженное физике и отлетевшее на пол - все это результат просчета взаимодействий через коллизии и запуск событий на их основе.
Как видите, коллизия при всей своей простоте имеет важное значение в процессе создания игр и может выполнять совершенно разные функции, все будет зависеть от объекта, которому она присвоена и механик конкретного проекта. Без неё игрок просто не сможет взаимодействовать с миром игры.
Итак, мы весьма детально разобрались с тем, что такое коллизия, прошлись по областям её применения и ключевым примерам того, как она может работать в играх. Самое время коснуться некоторых аспектов коллизий, которые напрямую связаны с разработкой игрового окружения, а именно - как вообще подключить её и какие настройки при этом можно добавить.
Возьмем для примера бочку с сайта Quixel. Предположим, что нам надо разместить её на игровом уровне. Для этого нам понадобится коллизия примененная к этой бочке.

 Меню в Mesh Editor для создания коллизии в Unreal Engine
Меню в Mesh Editor для создания коллизии в Unreal Engine
Первыми в списке идут сфера, капсула и бокс. Это стандартные примитивы, которые подойдут для большинства объектов окружения. Велика вероятность, что вы вряд ли будете пользоваться другими вариантами, которые предлагает движок. Тут всё зависит от особенностей проекта и технических заданий, в которых должно быть прописано в том числе то, для каких целей будет применяться объект и какую они будут иметь коллизию. Рассмотрим именно их, как фундаментальные.
 По умолчанию модель с Quixel имеет присвоенную коллизию, её можно удалить при помощи пункта Remove. Это можно сделать на любом объекте.
По умолчанию модель с Quixel имеет присвоенную коллизию, её можно удалить при помощи пункта Remove. Это можно сделать на любом объекте.
 Первый пункт это сфера - после выбора вокруг бочки появилась уже знакомая нам зеленая сетка. Она поддается редактированию - если щелкнуть по сетке коллизии, то появится пивот, который позволяет сдвигать коллизию, масштабировать и поворачивать.
Первый пункт это сфера - после выбора вокруг бочки появилась уже знакомая нам зеленая сетка. Она поддается редактированию - если щелкнуть по сетке коллизии, то появится пивот, который позволяет сдвигать коллизию, масштабировать и поворачивать.
 Сфера не лучший пример, так как не особо поддается редактированию, но тем не менее мы сдвинули и уменьшили её для наглядности. Лучше всего редактирование показывает себя на коллизиях созданных вручную, мы коснемся их чуть позже.
Сфера не лучший пример, так как не особо поддается редактированию, но тем не менее мы сдвинули и уменьшили её для наглядности. Лучше всего редактирование показывает себя на коллизиях созданных вручную, мы коснемся их чуть позже.
 Второй пункт это капсула - довольно занятный и универсальный вид коллизии, который хорошо подходит для отдельных элементов
Второй пункт это капсула - довольно занятный и универсальный вид коллизии, который хорошо подходит для отдельных элементов
Его особенность заключается в том, что она начинается и заканчивается полусферой, по этому игрок, персонажи или объекты не смогут попасть на верхнюю часть объекта и будут соскальзывать. Суть её в том, что с одной стороны игрок может подойти достаточно близко к объекту, так как прямая с боков капсула может довольно точно повторять границы объекта, в тоже время полусферы несколько ограничивают доступ сверху и снизу.
 Третий пункт - это бокс. Мы уже видели его выше, на примере ящика. Здесь все просто, это как капсула, только с плоским верхом и низом, то есть на такой коллизии можно стоять, либо на ней может разместиться какой то объект.
Третий пункт - это бокс. Мы уже видели его выше, на примере ящика. Здесь все просто, это как капсула, только с плоским верхом и низом, то есть на такой коллизии можно стоять, либо на ней может разместиться какой то объект.
При этом прямые углы будут создавать более явную преграду во время взаимодействия (например между двумя объектами с прямыми углами можно застрять). Как видите, в целом всё более чем просто - просто нужен объект и правильно подобранная коллизия исходя из задач этого объекта.
 Во второй части списка коллизий находятся, по сути, генераторы коллизий которые работают с топологией и осями объекта. Вероятно вы не так часто будете с ними сталкиваться и они далеко не всегда работают точно, так что не станем разбирать их, при желании о них также можно прочесть в документации к Unreal Engine.
Во второй части списка коллизий находятся, по сути, генераторы коллизий которые работают с топологией и осями объекта. Вероятно вы не так часто будете с ними сталкиваться и они далеко не всегда работают точно, так что не станем разбирать их, при желании о них также можно прочесть в документации к Unreal Engine.
Вышеописанные способы работают с простыми объектами, либо группами объектов. Но бывают ситуации, когда вам может понадобиться уникальная коллизия с которой не справится генерация силами движка. Предположим, что мы хотим иметь более обтекаемую форму коллизии для бочки, но при этом без полусфер, как в капсуле. Проще говоря - простой цилиндр. На примере ниже посмотрим как сделать уникальную коллизию и правильно загрузить её в движок.
 Самый простой и правильный способ сделать коллизию вручную, это воспользоваться 3D редактором, в нашем случае это будет Maya
Самый простой и правильный способ сделать коллизию вручную, это воспользоваться 3D редактором, в нашем случае это будет Maya
Обычно для коллизии не требуется большого числа полигонов, достаточно упрощенной формы, особенно если это элементы окружения. Чем динамичнее игра, тем меньше внимания игрок обратит на то, что в процессе он на секунду чуть-чуть влез в обод бочки. Это игровые условности и стоит помнить о них, так как сложная коллизия подразумевает более сложный расчет столкновений. При этом мы хотим, чтобы игрок более плавно обходил объект, по этому мы сделали оболочку, которая достаточно точно повторяет её форму. Но, как уже говорилось, главное без фанатизма. Стоит проверить результат в движке и при необходимости скорректировать коллизию.
 Коллизия, которая близко повторяет форму нашего объекта
Коллизия, которая близко повторяет форму нашего объекта
Следующий важный момент коллизий сделанных в ручную, это их наименования. Для корректной работы в движке необходимо, чтобы имя коллизии соответствовало имени объекта, которому она присваивается.
В данный момент нас интересует UCX. Если имя самой бочки будет “SM_Barrel”, то имя коллизии будет “UCX_SM_Barrel”. А сама коллизия должна быть присвоена объекту бочки, чтобы они экспортировались вместе. Также важным условием является то, что их пивоты должны совпадать и находиться в центре координат.
 Именование ассета и коллизии к нему для движка Unreal Engine
Именование ассета и коллизии к нему для движка Unreal Engine
 Важное примечание: - у UCX коллизии есть некоторые требования к топологии - они не должны иметь разрывов и острых внутренних углов.
Важное примечание: - у UCX коллизии есть некоторые требования к топологии - они не должны иметь разрывов и острых внутренних углов.
Это приведет к тому, что движок попытается зашить их самостоятельно, а острые углы усреднить. По этому следите за целостностью сетки, а если не удается избежать угла - разбейте коллизию на несколько отдельных объектов. Также есть требование к коллизиям UBX, UCP и USP - после создания в них нельзя сдвигать вертексы, иначе они не сработают.
Теперь, когда все готово и проверено - можно загрузить новый объект в движок Unreal Engine и проверить результат.
 Как видите, всё прошло успешно - коллизия отобразилась на модели. Обратите внимание что она прошла триангуляцию при загрузке в движок. В результате мы получили средний результат между боксом и сферой.
Как видите, всё прошло успешно - коллизия отобразилась на модели. Обратите внимание что она прошла триангуляцию при загрузке в движок. В результате мы получили средний результат между боксом и сферой.
Это очень простой, но доступный пример, который показал вам общий принцип работы. По факту для такой бочки наиболее оптимальным вариантом была бы капсульная коллизия. На деле уникальные коллизии применяются гораздо шире, хороший пример это камни, особенно камни-платформы, которые подразумевают, что по ним будет передвигаться игрок. Они являются уникальными и часто сложными по форме, при этом должны быть удобны для взаимодействия - игрок не должен застревать в них, проваливаться и.т.д. Для этого требуются правильные коллизии, которые сложно будет получить путем генерации. Понять какой формы нужна коллизия можно опытным путем, проверками в игре и исходя из специфики конкретного проекта.
Итак, коллизия создана тем или иным путем и теперь движку надо дать понять, за что конкретно она отвечает. Для этого в движке Unreal Engine имеется широкий спектр настроек, каждая из которых присвоит коллизии свои типы взаимодействия. По факту большинство из них вы вряд ли будете применять, особенно в начале работы, все они описаны в официальной документации к движку. Поэтому давайте коснемся интерфейса настройки коллизий, и основных параметров, которые стоит знать и вероятнее всего надо будет применять при работе с игровым окружением.
 За настройки коллизии в Unreal Editor отвечает раздел Collision в Mesh editor.
За настройки коллизии в Unreal Editor отвечает раздел Collision в Mesh editor.
 Это тонкая настройка реакций объекта на окружающее пространство и другие объекты. В случае бочки из примера ей задан пресет BlockAll, ниже видно что его коллизия активна (Collision enabled), еще ниже его тип - WorldStatic. Это означает что бочка является статичным элементом который будет блокировать все остальные объекты, все реакции бочки переведены в режим Block. Помните пример с катушкой и взрывом ранее? Она осталась стоять на месте именно потому, что у неё выставлены такие настройки - статичный блокирующий объект.
Это тонкая настройка реакций объекта на окружающее пространство и другие объекты. В случае бочки из примера ей задан пресет BlockAll, ниже видно что его коллизия активна (Collision enabled), еще ниже его тип - WorldStatic. Это означает что бочка является статичным элементом который будет блокировать все остальные объекты, все реакции бочки переведены в режим Block. Помните пример с катушкой и взрывом ранее? Она осталась стоять на месте именно потому, что у неё выставлены такие настройки - статичный блокирующий объект.
На деле это обширная тема требующая отдельного разговора и можно сказать, что художнику по окружению не обязательно знать досконально все эти настройки, так как многие из них имеют отношение к другим направлениям производства игр и требуют немало дополнительных знаний. Обычно вам просто скажут, какие настройки необходимо задавать объектам над которыми вы работаете, либо это будет указано в рабочей документации. C полным списком пресетов можно ознакомиться в документации к движку. Кто знает, может именно с них начнутся ваши эксперименты с “оживлением” ваших объектов в игровых уровнях.
 Один и тот же стул имеет простую коллизию (слева) и сложную (справа). В первом случае персонаж соскальзывает с него, во втором - остается на стуле, так как его коллизия позволяет точно понять поверхность и отработать взаимодействие. Как видите, все просто.
Один и тот же стул имеет простую коллизию (слева) и сложную (справа). В первом случае персонаж соскальзывает с него, во втором - остается на стуле, так как его коллизия позволяет точно понять поверхность и отработать взаимодействие. Как видите, все просто.
Итак, мы разобрались с тем, как можно настроить коллизию объекта. Вы узнали много новых понятий и некоторую специфику их работы.
В целом можно сказать, что работа с коллизиями это комплексная и довольно сложная сфера, так как имеет много тонкостей и требует опыта. В некоторых студиях есть даже отдельные должности для работы исключительно с коллизиями, их размещением и настройками. Как художники по окружению вы столкнетесь с ограниченным количеством их функций, но, тем не менее понимание того как это работает не раз поможет вам и в целом сделает вас более компетентным специалистом.
 [DETAIL_PICTURE] =>
[~DETAIL_PICTURE] =>
[DATE_ACTIVE_FROM] => 04.05.2023
[~DATE_ACTIVE_FROM] => 04.05.2023
[ACTIVE_FROM] => 04.05.2023
[~ACTIVE_FROM] => 04.05.2023
[DATE_ACTIVE_TO] =>
[~DATE_ACTIVE_TO] =>
[ACTIVE_TO] =>
[~ACTIVE_TO] =>
[SHOW_COUNTER] => 12504
[~SHOW_COUNTER] => 12504
[SHOW_COUNTER_START] => 04.05.2023 09:21:10
[~SHOW_COUNTER_START] => 04.05.2023 09:21:10
[IBLOCK_TYPE_ID] => articles
[~IBLOCK_TYPE_ID] => articles
[IBLOCK_ID] => 9
[~IBLOCK_ID] => 9
[IBLOCK_CODE] => articles
[~IBLOCK_CODE] => articles
[IBLOCK_NAME] => Статьи
[~IBLOCK_NAME] => Статьи
[IBLOCK_EXTERNAL_ID] =>
[~IBLOCK_EXTERNAL_ID] =>
[DATE_CREATE] => 04.05.2023 09:20:56
[~DATE_CREATE] => 04.05.2023 09:20:56
[CREATED_BY] => 37
[~CREATED_BY] => 37
[CREATED_USER_NAME] => (nikolay92andrianov@gmail.com) Николай Андрианов
[~CREATED_USER_NAME] => (nikolay92andrianov@gmail.com) Николай Андрианов
[TIMESTAMP_X] => 15.06.2023 23:02:15
[~TIMESTAMP_X] => 15.06.2023 23:02:15
[MODIFIED_BY] => 37
[~MODIFIED_BY] => 37
[USER_NAME] => (nikolay92andrianov@gmail.com) Николай Андрианов
[~USER_NAME] => (nikolay92andrianov@gmail.com) Николай Андрианов
[IBLOCK_SECTION_ID] => 119
[~IBLOCK_SECTION_ID] => 119
[DETAIL_PAGE_URL] => /articles/collision-stolknovenie-igroka-s-obektami-v-igrakh-chto-takoe-kolliziya/
[~DETAIL_PAGE_URL] => /articles/collision-stolknovenie-igroka-s-obektami-v-igrakh-chto-takoe-kolliziya/
[LIST_PAGE_URL] => /articles/
[~LIST_PAGE_URL] => /articles/
[DETAIL_TEXT_TYPE] => html
[~DETAIL_TEXT_TYPE] => html
[PREVIEW_TEXT_TYPE] => html
[~PREVIEW_TEXT_TYPE] => html
[LANG_DIR] => /
[~LANG_DIR] => /
[EXTERNAL_ID] => 419
[~EXTERNAL_ID] => 419
[LID] => s1
[~LID] => s1
[EDIT_LINK] =>
[DELETE_LINK] =>
[DISPLAY_ACTIVE_FROM] => 04.05.2023
[FIELDS] => Array
(
[ID] => 419
[CODE] => collision-stolknovenie-igroka-s-obektami-v-igrakh-chto-takoe-kolliziya
[XML_ID] => 419
[NAME] => Collision. Столкновение игрока с объектами в играх. Что такое коллизия?
[TAGS] =>
[SORT] => 500
[PREVIEW_TEXT] => Коллизия (Collision) - переводится как столкновение. Это очень широкий термин, в движках и визуализации он обозначает взаимодействие между объектами, а если точнее то их столкновение
[PREVIEW_PICTURE] => Array
(
[ID] => 3987
[TIMESTAMP_X] => 15.06.2023 23:02:15
[MODULE_ID] => iblock
[HEIGHT] => 190
[WIDTH] => 320
[FILE_SIZE] => 128064
[CONTENT_TYPE] => image/png
[SUBDIR] => iblock/8fa/np7294bih0p8xupegu2gs9p72m9z8pki
[FILE_NAME] => Anons_CHto-takoe-kolliziya_cgitems.ru.png
[ORIGINAL_NAME] => Anons_Что такое коллизия_cgitems.ru.png
[DESCRIPTION] =>
[HANDLER_ID] =>
[EXTERNAL_ID] => 749f0db4cea51abc47b338aeefadddf5
[VERSION_ORIGINAL_ID] =>
[META] =>
[SRC] => /upload/iblock/8fa/np7294bih0p8xupegu2gs9p72m9z8pki/Anons_CHto-takoe-kolliziya_cgitems.ru.png
[UNSAFE_SRC] => /upload/iblock/8fa/np7294bih0p8xupegu2gs9p72m9z8pki/Anons_CHto-takoe-kolliziya_cgitems.ru.png
[SAFE_SRC] => /upload/iblock/8fa/np7294bih0p8xupegu2gs9p72m9z8pki/Anons_CHto-takoe-kolliziya_cgitems.ru.png
[ALT] => Collision. Столкновение игрока с объектами в играх. Что такое коллизия?
[TITLE] => Collision. Столкновение игрока с объектами в играх. Что такое коллизия?
)
[DETAIL_TEXT] =>
[DETAIL_PICTURE] =>
[~DETAIL_PICTURE] =>
[DATE_ACTIVE_FROM] => 04.05.2023
[~DATE_ACTIVE_FROM] => 04.05.2023
[ACTIVE_FROM] => 04.05.2023
[~ACTIVE_FROM] => 04.05.2023
[DATE_ACTIVE_TO] =>
[~DATE_ACTIVE_TO] =>
[ACTIVE_TO] =>
[~ACTIVE_TO] =>
[SHOW_COUNTER] => 12504
[~SHOW_COUNTER] => 12504
[SHOW_COUNTER_START] => 04.05.2023 09:21:10
[~SHOW_COUNTER_START] => 04.05.2023 09:21:10
[IBLOCK_TYPE_ID] => articles
[~IBLOCK_TYPE_ID] => articles
[IBLOCK_ID] => 9
[~IBLOCK_ID] => 9
[IBLOCK_CODE] => articles
[~IBLOCK_CODE] => articles
[IBLOCK_NAME] => Статьи
[~IBLOCK_NAME] => Статьи
[IBLOCK_EXTERNAL_ID] =>
[~IBLOCK_EXTERNAL_ID] =>
[DATE_CREATE] => 04.05.2023 09:20:56
[~DATE_CREATE] => 04.05.2023 09:20:56
[CREATED_BY] => 37
[~CREATED_BY] => 37
[CREATED_USER_NAME] => (nikolay92andrianov@gmail.com) Николай Андрианов
[~CREATED_USER_NAME] => (nikolay92andrianov@gmail.com) Николай Андрианов
[TIMESTAMP_X] => 15.06.2023 23:02:15
[~TIMESTAMP_X] => 15.06.2023 23:02:15
[MODIFIED_BY] => 37
[~MODIFIED_BY] => 37
[USER_NAME] => (nikolay92andrianov@gmail.com) Николай Андрианов
[~USER_NAME] => (nikolay92andrianov@gmail.com) Николай Андрианов
[IBLOCK_SECTION_ID] => 119
[~IBLOCK_SECTION_ID] => 119
[DETAIL_PAGE_URL] => /articles/collision-stolknovenie-igroka-s-obektami-v-igrakh-chto-takoe-kolliziya/
[~DETAIL_PAGE_URL] => /articles/collision-stolknovenie-igroka-s-obektami-v-igrakh-chto-takoe-kolliziya/
[LIST_PAGE_URL] => /articles/
[~LIST_PAGE_URL] => /articles/
[DETAIL_TEXT_TYPE] => html
[~DETAIL_TEXT_TYPE] => html
[PREVIEW_TEXT_TYPE] => html
[~PREVIEW_TEXT_TYPE] => html
[LANG_DIR] => /
[~LANG_DIR] => /
[EXTERNAL_ID] => 419
[~EXTERNAL_ID] => 419
[LID] => s1
[~LID] => s1
[EDIT_LINK] =>
[DELETE_LINK] =>
[DISPLAY_ACTIVE_FROM] => 04.05.2023
[FIELDS] => Array
(
[ID] => 419
[CODE] => collision-stolknovenie-igroka-s-obektami-v-igrakh-chto-takoe-kolliziya
[XML_ID] => 419
[NAME] => Collision. Столкновение игрока с объектами в играх. Что такое коллизия?
[TAGS] =>
[SORT] => 500
[PREVIEW_TEXT] => Коллизия (Collision) - переводится как столкновение. Это очень широкий термин, в движках и визуализации он обозначает взаимодействие между объектами, а если точнее то их столкновение
[PREVIEW_PICTURE] => Array
(
[ID] => 3987
[TIMESTAMP_X] => 15.06.2023 23:02:15
[MODULE_ID] => iblock
[HEIGHT] => 190
[WIDTH] => 320
[FILE_SIZE] => 128064
[CONTENT_TYPE] => image/png
[SUBDIR] => iblock/8fa/np7294bih0p8xupegu2gs9p72m9z8pki
[FILE_NAME] => Anons_CHto-takoe-kolliziya_cgitems.ru.png
[ORIGINAL_NAME] => Anons_Что такое коллизия_cgitems.ru.png
[DESCRIPTION] =>
[HANDLER_ID] =>
[EXTERNAL_ID] => 749f0db4cea51abc47b338aeefadddf5
[VERSION_ORIGINAL_ID] =>
[META] =>
[SRC] => /upload/iblock/8fa/np7294bih0p8xupegu2gs9p72m9z8pki/Anons_CHto-takoe-kolliziya_cgitems.ru.png
[UNSAFE_SRC] => /upload/iblock/8fa/np7294bih0p8xupegu2gs9p72m9z8pki/Anons_CHto-takoe-kolliziya_cgitems.ru.png
[SAFE_SRC] => /upload/iblock/8fa/np7294bih0p8xupegu2gs9p72m9z8pki/Anons_CHto-takoe-kolliziya_cgitems.ru.png
[ALT] => Collision. Столкновение игрока с объектами в играх. Что такое коллизия?
[TITLE] => Collision. Столкновение игрока с объектами в играх. Что такое коллизия?
)
[DETAIL_TEXT] => Давайте разберемся с понятием коллизия и тем, какое отношение оно имеет к моделированию для игр. Это слово часто можно встретить на форумах и в разговорах на тему игр, оно довольно популярно и знакомо игрокам, так как является важной частью создания игрового процесса и во многом определяет его.
Коллизия (Collision) - переводится как столкновение. Это очень широкий термин, в движках и визуализации он обозначает взаимодействие между объектами, а если точнее, то их столкновение (еще можно встретить понятие пересечение) и его результат.
Ещё часто можно встретить понятие коллайдер (Collider) - это некий невидимый объект, упрощенная оболочка которая присваивается объекту и задает его форму позволяя движку понять столкнулся объект в кадре с чем либо, или нет. Это более узкий термин, хотя по сути он работает с теми же функциями и по большому счету является оболочкой коллизии. Мы немного коснемся этого дальше по тексту.
Эти определения можно встретить не только в игровой индустрии. Проверка столкновений объектов применяется в инженерии, проектировании, архитектуре и других сферах, которые подразумевают визуализацию и физическую симуляцию. Это может быть тестированием объектов на пересечения, взаимодействия друг с другом, атмосферные, физические воздействия и.т.д. В общем - это набор параметров, который отвечает за симуляцию свойств объекта и того, как он реагирует через них на окружающий мир.
 Пример того, как используются просчеты взаимодействия в программе Fusion 360. Изначально это обычная модель фляги, но ей присвоена коллизия и параметры вроде типа материала и его свойств. Также заданы направления, точки и сила воздействия на коллизию - в результате симуляции программа просчитывает взаимодействие этих параметров и выдает результат, который позволяет разработчику понять слабые места своего изделия.
Пример того, как используются просчеты взаимодействия в программе Fusion 360. Изначально это обычная модель фляги, но ей присвоена коллизия и параметры вроде типа материала и его свойств. Также заданы направления, точки и сила воздействия на коллизию - в результате симуляции программа просчитывает взаимодействие этих параметров и выдает результат, который позволяет разработчику понять слабые места своего изделия.
Если брать игровую индустрию, то там эти понятия (коллизия и коллайдер) работают несколько по разному, но по сути взаимосвязаны и отвечают за одно и тоже - столкновение с объектом. Возьмем за пример движки Unity и Unreal Engine - в них за одну и ту же функцию отвечают разные параметры. В Unity это вкладка Physics с вариантами коллайдеров (box collider, sphere collider и.т.д.) и дальнейшее присвоение свойств твердости, реакций на столкновение и.т.д. В Unreal это настройки Collision в Mesh Editor и также дальнейшая более гибкая настройка под конкретные задачи. Если кратко, то коллизия это более комплексный инструмент включающий в себя, в том числе, возможности коллайдера. Её суть в том, что она, в отличии от коллайдера, может считывать скорость воздействия, точки соприкосновения с объектом и реагировать на них (запускать события), если это предусмотрено игровым процессом (например вы наступили на плиту и она засветилась). Коллайдер имеет более базовые функции, о которых говорилось выше - задает границы объекта для проверки столкновения и является оболочкой коллизии, задает её границы. В игре, например, стена с коллайдером не позволит игроку пройти сквозь неё, так как движок определит в этом месте столкновение, но это будет его единственной функцией, если не добавить дополнительные параметры.
 Пример создания коллизий в Unity и Unreal Engine (Mesh Editor)
Пример создания коллизий в Unity и Unreal Engine (Mesh Editor)
В случае статьи мы будем использовать Unreal Engine, поэтому остановимся на понятии коллизия и её настройках именно в этом движке.
На деле это, как и всегда, очень обширная тема, которая напрямую связана с алгеброй и геометрией, а инструменты для таких вычислений пишутся программистами. В случае с играми эти процессы интересуют нас как конечный инструмент в движке и его предстоит применять для того, чтобы модель в игре максимально корректно и верно взаимодействовала с игроком и реагировала на его воздействия. Разумеется, в играх такие функции гораздо проще и могут быть менее достоверными, чем в программах, например, для промышленного проектирования, хотя некоторые игры впечатляют детальностью проработки подобных аспектов. Тем не менее, эти инструменты имеют свои особенности и ряд правил по работе с ними. Понятие коллизия играет очень важную роль в том, каким будет игровой процесс. Как 3D художнику вам не обязательно детально знать её полный функционал, оставим это программистам, но мы все равно коснемся его в целом, для общего понимания, и в итоге сосредоточимся на аспектах, которые важны в работе именно с игровым окружением.
Любой человек более-менее увлеченный играми не раз слышал или даже сам применял фразу “провалился в текстуры”. На деле вы проходите сквозь Asset, так как на нём либо отсутствует коллизия, либо она является неточной. Либо в процессе отрисовки кадра процессор не справился с запросами и не успел правильно отработать расчет, в результате чего определил столкновение с опозданием, или отработал некорректно, но это уже дебри и мы не станем углубляться в них. Так или иначе - на финальном кадре мы видим то, что изображено на примере ниже.

Важно понимать, что 3D модель и коллизия это разные вещи. Модель выполняет функцию визуального отображения объекта, имеет отношение к графической составляющей движка и не реагирует на воздействия. Коллизия, которая была ей назначена, имеет отношение к физической составляющей и позволяет просчитать столкновения с ним и реакцию на эти столкновения, такие как срабатывание анимации, попадание урона, спецэффекты и какие-либо механики. Это называется “запуск события”.
 Обратите внимание на зеленую рамку вокруг ящика - это стандартная коллизия - куб. Движок определил и задал её исходя из габаритов и плоскостей самой модели. Собственно, при просчете столкновений он будет воспринимать ящик именно как рамку, простую геометрию, а внешний вид ему будет присвоен на стадии отрисовки видеокартой, уже после того как она получит информацию о координатах, смещениях и прочих изменениях ящика.
Обратите внимание на зеленую рамку вокруг ящика - это стандартная коллизия - куб. Движок определил и задал её исходя из габаритов и плоскостей самой модели. Собственно, при просчете столкновений он будет воспринимать ящик именно как рамку, простую геометрию, а внешний вид ему будет присвоен на стадии отрисовки видеокартой, уже после того как она получит информацию о координатах, смещениях и прочих изменениях ящика.
Звучит непросто, но главное здесь, это понять саму суть идеи - каждый объект в игре имеет "прозрачную" оболочку, которая отвечает за то, как движок будет на него реагировать и будет ли он вообще это делать. Важно всегда следить за коллизиями и не пренебрегать их настройкой, так как они крайне важны для финального результата и того, насколько игрок “будет верить в происходящее”.
Ранее мы говорили о таком аспекте производства игр, как Draw call, детальнее о нем можно прочесть в статье Draw call. Вызовы отрисовки, оптимизация графики и как это вообще работает. Определение столкновений в играх является важной частью этого процесса. В статье мы больше говорили о графической составляющей рендера конечного кадра - как строится изображение на базе топологии моделей, их положения в сцене и шейдеров примененных к ним. Собственно, положение в сцене имеет прямое отношение к столкновениям.
 На примере можно наблюдать следующее - есть несколько объектов (коробок), которые размещены на другом объекте (катушке).
На примере можно наблюдать следующее - есть несколько объектов (коробок), которые размещены на другом объекте (катушке).
На все эти объекты было оказано воздействие, допустим взрыв. Результат мы видим ниже - часть объектов определенным образом сдвинулась и приняла новое положение.
 Пример расположения коробок после какого-то события в игровом процессе
Пример расположения коробок после какого-то события в игровом процессе
То есть движок, благодаря коллизиям, смог проверить перемещение объектов под воздействием взрыва, их столкновения (они упали на пол и при этом не провалились, или не улетели сквозь стену, ударились друг о друга и.т.д.). Катушка осталась на своём месте - она имеет коллизию, так как коробки стояли на ней, но при этом она не подвержена воздействию взрыва (по сути это пример коллайдера, он просто определяет границы объекта без воздействий). В ином случае она могла бы сдвинуться, опрокинуться или вообще сломаться. Этот момент связан с тем, что объекты в игре могут быть статическими (недвижимыми) и динамическими (движимыми). Коробки полетели - динамика, катушка просто стоит и создает преграду - статика.
 Обратите внимание на линии вокруг моделей - это их коллизии, в этом случае они являются стандартными и присвоены при загрузке в движок, при условии, если галка на создание коллизии стоит в окне при загрузке меша.
Обратите внимание на линии вокруг моделей - это их коллизии, в этом случае они являются стандартными и присвоены при загрузке в движок, при условии, если галка на создание коллизии стоит в окне при загрузке меша.
Как уже говорилось ранее - при расчете движок учитывает только эти рамки, всё остальное отображается после расчета и передачи команд видеокарте. Всё это надо успеть сделать в рамках ограниченного числа времени на отрисовку каждого кадра, чтобы не снизить FPS игрока. Определение столкновений важно в процессе рендера кадров и влияет на производительность - чем больше в сцене подобных взаимодействий, тем больше ресурсов необходимо чтобы все рассчитать и отобразить. По этой причине применяется ряд процессов по оптимизации графики, вроде сборки атласов, а объекты строго распределяются на динамические и статические, так как фиксированный в одной точке объект проще посчитать и отрисовать, чем объект подверженный воздействию физики. Коробка только выглядит простой, но если таких в кадре десятки, они имеют разные меши и запрашивают текстуры с разных атласов, да ещё и разлетаются и ломаются, то это станет испытанием для железа игрока, так как каждое такое движение необходимо рассчитать, отобразить в рамках отдельных кадров и вывести на экран, и это помимо всех остальных расчетов - стрельба, взрывы, работа техники, погода и.т.д.
 Ранее мы видели пример с “провалом” в модель. На деле для движка это должно было выглядеть так - есть объект А и несколько объектов В. Движок определил координаты и перемещения коллизии А, соотнес их с коллизиями В, проверил пересечения и вывел результат - динамические ящики разлетелись от столкновения.
Ранее мы видели пример с “провалом” в модель. На деле для движка это должно было выглядеть так - есть объект А и несколько объектов В. Движок определил координаты и перемещения коллизии А, соотнес их с коллизиями В, проверил пересечения и вывел результат - динамические ящики разлетелись от столкновения.
Небольшой пример со статическим объектом. Это обычная стена, либо скала, либо любой другой объект призванный ограничить перемещения игрока. Она не движется под внешними воздействиями и просто имеет границы, определяющие ее столкновения.
 В первом случае персонаж провалился в стену, во втором - условно говоря упёрся в неё в какой то момент.
В первом случае персонаж провалился в стену, во втором - условно говоря упёрся в неё в какой то момент.
По сути принцип такой же, как и с коробкам - персонаж это коллизия А, стена - коллизия В. А сталкивается с В, коллизии на своих местах и проверка столкновения отрабатывает правильно - персонаж упирается.
Проверка не находит столкновение, либо это происходит некорректно - персонаж проваливается. Как говорилось ранее - иногда проверка может не отработать по разным причинам и это корректируется программно, в том числе при помощи свойств коллизий - она может учесть конкретные точки и скорость воздействия, и добавить эти данные к расчету столкновения. Есть случаи, когда скорость воздействия в связке с временем на рендер кадра дают ошибки, в результате которых объект “проскакивает” сквозь коллизию - кстати такой баг, это один из инструментов спидраннеров. А теперь представьте, что эта стена еще и может разрушиться от взрыва - да, это тоже благодаря коллизии, она может получить определенное воздействие и откликом дать реакцию на него - запустить событие.
Итак, мы рассмотрели как применяется понятие коллизия в производстве игр и в целом поняли, как это работает. По сути, вышеописанные примеры это то, с чем вы наиболее часто будете сталкиваться, как художники по окружению, так как ваша задача это создание статических и динамических объектов наполняющих пространство игровых сцен, а наполнение сцены это не менее важный элемент игрового процесса, чем персонажи. От вашей внимательности будет зависеть то, насколько часто игрок будет застревать в стенах и путаться в трех ящиках. Коллизии имеют более широкую область применения. Коснемся еще одной, наиболее известной и распространенной функции просто для понимания того, насколько обширен их функционал.
Хитбокс - это ещё одно расхожее определение. По сути, это примитив задача которого - участие в просчете попадания по персонажу, либо игроку. Он строится исходя из силуэта персонажа и особенностей конкретной игры. Где-то это будет просто набор кубов, где-то - точная оболочка повторяющая очертания модели.
 Хитбоксы персонажей из игры Team fortress 2
Хитбоксы персонажей из игры Team fortress 2
Как видите, они достаточно просты. Это связано с тем, что часто в играх нет необходимости в точном считывании силуэта персонажей, иначе по ним будет сложно попасть. В некоторых играх точные хитбоксы напротив являются особенностью, обычно это реалистичные шутеры. Говоря о стрельбе стоит коснуться двух основных способов её реализации.
Это Hitscan. Его суть заключается в просчете попаданий через трассировку лучей.
 По сути движок берет направление оружия игрока в момент выстрела и проводит невидимый вектор, если этот вектор пересекся с хитбоксом другого игрока или враждебного NPC - происходит регистрация попадания.
По сути движок берет направление оружия игрока в момент выстрела и проводит невидимый вектор, если этот вектор пересекся с хитбоксом другого игрока или враждебного NPC - происходит регистрация попадания.
Это очень старый и распространенный способ, он известен ещё со времен первых частей Wolfenstein и Doom. Это безотказная и легкая в расчете методика, её особенность заключается в том, что она срабатывает мгновенно, исключая такие моменты как время и скорость полета снаряда. При этом опытные программисты способны достаточно сильно развить эту технику и добавить к ней такие вещи как, например, рикошет - в этом случае луч будет учитывать не только пересечения с коллизией, но и получать просчет на отражение в определенном направлении.
Это просчет баллистики. В этом случае оружие игрока будет стрелять “честными снарядами” которые будут иметь вес и скорость. В игре они, собственно, будут иметь коллизию необходимую для просчета столкновения и, соответственно, регистрации попадания.
 Обратите внимание на то, что пуля имеет коллизию
Обратите внимание на то, что пуля имеет коллизию
Всё точно также, как в примерах с ящиками - движок будет использовать для расчета упрощенные оболочки, все остальное сделает видеокарта. Берется направление оружия игрока и в момент выстрела образуется коллизия, которая движется в заданном направлении с определенной начальной скоростью. В полете она будет подвержена физике, то есть будет иметь траекторию, а в некоторых играх даже подвергаться воздействию, например, ветра. Такой тип стрельбы будет более реалистичным и сложным, в том числе для просчета во время рендера кадра. Один из ярких примеров работы с такой системой расчета стрельбы, это игра Max Payne от студии Remedy Entertainment - благодаря работе с коллизиями разработчики смогли реализовать такую механику как Bullet-Time, или замедление времени.
 Max Payne. Конечно, в статике сложно оценить масштабы взаимодействий в любой подобной игре, но тем не менее обратите внимание на отметки - летящие пули, вылетающие гильзы, стекло разбившееся от попадания, декали пулевых отверстий и крови, тело врага подверженное физике и отлетевшее на пол - все это результат просчета взаимодействий через коллизии и запуск событий на их основе.
Max Payne. Конечно, в статике сложно оценить масштабы взаимодействий в любой подобной игре, но тем не менее обратите внимание на отметки - летящие пули, вылетающие гильзы, стекло разбившееся от попадания, декали пулевых отверстий и крови, тело врага подверженное физике и отлетевшее на пол - все это результат просчета взаимодействий через коллизии и запуск событий на их основе.
Как видите, коллизия при всей своей простоте имеет важное значение в процессе создания игр и может выполнять совершенно разные функции, все будет зависеть от объекта, которому она присвоена и механик конкретного проекта. Без неё игрок просто не сможет взаимодействовать с миром игры.
Итак, мы весьма детально разобрались с тем, что такое коллизия, прошлись по областям её применения и ключевым примерам того, как она может работать в играх. Самое время коснуться некоторых аспектов коллизий, которые напрямую связаны с разработкой игрового окружения, а именно - как вообще подключить её и какие настройки при этом можно добавить.
Возьмем для примера бочку с сайта Quixel. Предположим, что нам надо разместить её на игровом уровне. Для этого нам понадобится коллизия примененная к этой бочке.

 Меню в Mesh Editor для создания коллизии в Unreal Engine
Меню в Mesh Editor для создания коллизии в Unreal Engine
Первыми в списке идут сфера, капсула и бокс. Это стандартные примитивы, которые подойдут для большинства объектов окружения. Велика вероятность, что вы вряд ли будете пользоваться другими вариантами, которые предлагает движок. Тут всё зависит от особенностей проекта и технических заданий, в которых должно быть прописано в том числе то, для каких целей будет применяться объект и какую они будут иметь коллизию. Рассмотрим именно их, как фундаментальные.
 По умолчанию модель с Quixel имеет присвоенную коллизию, её можно удалить при помощи пункта Remove. Это можно сделать на любом объекте.
По умолчанию модель с Quixel имеет присвоенную коллизию, её можно удалить при помощи пункта Remove. Это можно сделать на любом объекте.
 Первый пункт это сфера - после выбора вокруг бочки появилась уже знакомая нам зеленая сетка. Она поддается редактированию - если щелкнуть по сетке коллизии, то появится пивот, который позволяет сдвигать коллизию, масштабировать и поворачивать.
Первый пункт это сфера - после выбора вокруг бочки появилась уже знакомая нам зеленая сетка. Она поддается редактированию - если щелкнуть по сетке коллизии, то появится пивот, который позволяет сдвигать коллизию, масштабировать и поворачивать.
 Сфера не лучший пример, так как не особо поддается редактированию, но тем не менее мы сдвинули и уменьшили её для наглядности. Лучше всего редактирование показывает себя на коллизиях созданных вручную, мы коснемся их чуть позже.
Сфера не лучший пример, так как не особо поддается редактированию, но тем не менее мы сдвинули и уменьшили её для наглядности. Лучше всего редактирование показывает себя на коллизиях созданных вручную, мы коснемся их чуть позже.
 Второй пункт это капсула - довольно занятный и универсальный вид коллизии, который хорошо подходит для отдельных элементов
Второй пункт это капсула - довольно занятный и универсальный вид коллизии, который хорошо подходит для отдельных элементов
Его особенность заключается в том, что она начинается и заканчивается полусферой, по этому игрок, персонажи или объекты не смогут попасть на верхнюю часть объекта и будут соскальзывать. Суть её в том, что с одной стороны игрок может подойти достаточно близко к объекту, так как прямая с боков капсула может довольно точно повторять границы объекта, в тоже время полусферы несколько ограничивают доступ сверху и снизу.
 Третий пункт - это бокс. Мы уже видели его выше, на примере ящика. Здесь все просто, это как капсула, только с плоским верхом и низом, то есть на такой коллизии можно стоять, либо на ней может разместиться какой то объект.
Третий пункт - это бокс. Мы уже видели его выше, на примере ящика. Здесь все просто, это как капсула, только с плоским верхом и низом, то есть на такой коллизии можно стоять, либо на ней может разместиться какой то объект.
При этом прямые углы будут создавать более явную преграду во время взаимодействия (например между двумя объектами с прямыми углами можно застрять). Как видите, в целом всё более чем просто - просто нужен объект и правильно подобранная коллизия исходя из задач этого объекта.
 Во второй части списка коллизий находятся, по сути, генераторы коллизий которые работают с топологией и осями объекта. Вероятно вы не так часто будете с ними сталкиваться и они далеко не всегда работают точно, так что не станем разбирать их, при желании о них также можно прочесть в документации к Unreal Engine.
Во второй части списка коллизий находятся, по сути, генераторы коллизий которые работают с топологией и осями объекта. Вероятно вы не так часто будете с ними сталкиваться и они далеко не всегда работают точно, так что не станем разбирать их, при желании о них также можно прочесть в документации к Unreal Engine.
Вышеописанные способы работают с простыми объектами, либо группами объектов. Но бывают ситуации, когда вам может понадобиться уникальная коллизия с которой не справится генерация силами движка. Предположим, что мы хотим иметь более обтекаемую форму коллизии для бочки, но при этом без полусфер, как в капсуле. Проще говоря - простой цилиндр. На примере ниже посмотрим как сделать уникальную коллизию и правильно загрузить её в движок.
 Самый простой и правильный способ сделать коллизию вручную, это воспользоваться 3D редактором, в нашем случае это будет Maya
Самый простой и правильный способ сделать коллизию вручную, это воспользоваться 3D редактором, в нашем случае это будет Maya
Обычно для коллизии не требуется большого числа полигонов, достаточно упрощенной формы, особенно если это элементы окружения. Чем динамичнее игра, тем меньше внимания игрок обратит на то, что в процессе он на секунду чуть-чуть влез в обод бочки. Это игровые условности и стоит помнить о них, так как сложная коллизия подразумевает более сложный расчет столкновений. При этом мы хотим, чтобы игрок более плавно обходил объект, по этому мы сделали оболочку, которая достаточно точно повторяет её форму. Но, как уже говорилось, главное без фанатизма. Стоит проверить результат в движке и при необходимости скорректировать коллизию.
 Коллизия, которая близко повторяет форму нашего объекта
Коллизия, которая близко повторяет форму нашего объекта
Следующий важный момент коллизий сделанных в ручную, это их наименования. Для корректной работы в движке необходимо, чтобы имя коллизии соответствовало имени объекта, которому она присваивается.
В данный момент нас интересует UCX. Если имя самой бочки будет “SM_Barrel”, то имя коллизии будет “UCX_SM_Barrel”. А сама коллизия должна быть присвоена объекту бочки, чтобы они экспортировались вместе. Также важным условием является то, что их пивоты должны совпадать и находиться в центре координат.
 Именование ассета и коллизии к нему для движка Unreal Engine
Именование ассета и коллизии к нему для движка Unreal Engine
 Важное примечание: - у UCX коллизии есть некоторые требования к топологии - они не должны иметь разрывов и острых внутренних углов.
Важное примечание: - у UCX коллизии есть некоторые требования к топологии - они не должны иметь разрывов и острых внутренних углов.
Это приведет к тому, что движок попытается зашить их самостоятельно, а острые углы усреднить. По этому следите за целостностью сетки, а если не удается избежать угла - разбейте коллизию на несколько отдельных объектов. Также есть требование к коллизиям UBX, UCP и USP - после создания в них нельзя сдвигать вертексы, иначе они не сработают.
Теперь, когда все готово и проверено - можно загрузить новый объект в движок Unreal Engine и проверить результат.
 Как видите, всё прошло успешно - коллизия отобразилась на модели. Обратите внимание что она прошла триангуляцию при загрузке в движок. В результате мы получили средний результат между боксом и сферой.
Как видите, всё прошло успешно - коллизия отобразилась на модели. Обратите внимание что она прошла триангуляцию при загрузке в движок. В результате мы получили средний результат между боксом и сферой.
Это очень простой, но доступный пример, который показал вам общий принцип работы. По факту для такой бочки наиболее оптимальным вариантом была бы капсульная коллизия. На деле уникальные коллизии применяются гораздо шире, хороший пример это камни, особенно камни-платформы, которые подразумевают, что по ним будет передвигаться игрок. Они являются уникальными и часто сложными по форме, при этом должны быть удобны для взаимодействия - игрок не должен застревать в них, проваливаться и.т.д. Для этого требуются правильные коллизии, которые сложно будет получить путем генерации. Понять какой формы нужна коллизия можно опытным путем, проверками в игре и исходя из специфики конкретного проекта.
Итак, коллизия создана тем или иным путем и теперь движку надо дать понять, за что конкретно она отвечает. Для этого в движке Unreal Engine имеется широкий спектр настроек, каждая из которых присвоит коллизии свои типы взаимодействия. По факту большинство из них вы вряд ли будете применять, особенно в начале работы, все они описаны в официальной документации к движку. Поэтому давайте коснемся интерфейса настройки коллизий, и основных параметров, которые стоит знать и вероятнее всего надо будет применять при работе с игровым окружением.
 За настройки коллизии в Unreal Editor отвечает раздел Collision в Mesh editor.
За настройки коллизии в Unreal Editor отвечает раздел Collision в Mesh editor.
 Это тонкая настройка реакций объекта на окружающее пространство и другие объекты. В случае бочки из примера ей задан пресет BlockAll, ниже видно что его коллизия активна (Collision enabled), еще ниже его тип - WorldStatic. Это означает что бочка является статичным элементом который будет блокировать все остальные объекты, все реакции бочки переведены в режим Block. Помните пример с катушкой и взрывом ранее? Она осталась стоять на месте именно потому, что у неё выставлены такие настройки - статичный блокирующий объект.
Это тонкая настройка реакций объекта на окружающее пространство и другие объекты. В случае бочки из примера ей задан пресет BlockAll, ниже видно что его коллизия активна (Collision enabled), еще ниже его тип - WorldStatic. Это означает что бочка является статичным элементом который будет блокировать все остальные объекты, все реакции бочки переведены в режим Block. Помните пример с катушкой и взрывом ранее? Она осталась стоять на месте именно потому, что у неё выставлены такие настройки - статичный блокирующий объект.
На деле это обширная тема требующая отдельного разговора и можно сказать, что художнику по окружению не обязательно знать досконально все эти настройки, так как многие из них имеют отношение к другим направлениям производства игр и требуют немало дополнительных знаний. Обычно вам просто скажут, какие настройки необходимо задавать объектам над которыми вы работаете, либо это будет указано в рабочей документации. C полным списком пресетов можно ознакомиться в документации к движку. Кто знает, может именно с них начнутся ваши эксперименты с “оживлением” ваших объектов в игровых уровнях.
 Один и тот же стул имеет простую коллизию (слева) и сложную (справа). В первом случае персонаж соскальзывает с него, во втором - остается на стуле, так как его коллизия позволяет точно понять поверхность и отработать взаимодействие. Как видите, все просто.
Один и тот же стул имеет простую коллизию (слева) и сложную (справа). В первом случае персонаж соскальзывает с него, во втором - остается на стуле, так как его коллизия позволяет точно понять поверхность и отработать взаимодействие. Как видите, все просто.
Итак, мы разобрались с тем, как можно настроить коллизию объекта. Вы узнали много новых понятий и некоторую специфику их работы.
В целом можно сказать, что работа с коллизиями это комплексная и довольно сложная сфера, так как имеет много тонкостей и требует опыта. В некоторых студиях есть даже отдельные должности для работы исключительно с коллизиями, их размещением и настройками. Как художники по окружению вы столкнетесь с ограниченным количеством их функций, но, тем не менее понимание того как это работает не раз поможет вам и в целом сделает вас более компетентным специалистом.
 [DETAIL_PICTURE] =>
[DATE_ACTIVE_FROM] => 04.05.2023
[ACTIVE_FROM] => 04.05.2023
[DATE_ACTIVE_TO] =>
[ACTIVE_TO] =>
[SHOW_COUNTER] => 12504
[SHOW_COUNTER_START] => 04.05.2023 09:21:10
[IBLOCK_TYPE_ID] => articles
[IBLOCK_ID] => 9
[IBLOCK_CODE] => articles
[IBLOCK_NAME] => Статьи
[IBLOCK_EXTERNAL_ID] =>
[DATE_CREATE] => 04.05.2023 09:20:56
[CREATED_BY] => 37
[CREATED_USER_NAME] => (nikolay92andrianov@gmail.com) Николай Андрианов
[TIMESTAMP_X] => 15.06.2023 23:02:15
[MODIFIED_BY] => 37
[USER_NAME] => (nikolay92andrianov@gmail.com) Николай Андрианов
)
[PROPERTIES] => Array
(
[CATEGORY_ARTICLES] => Array
(
[ID] => 74
[IBLOCK_ID] => 9
[NAME] => Категории статей
[ACTIVE] => Y
[SORT] => 500
[CODE] => CATEGORY_ARTICLES
[DEFAULT_VALUE] =>
[PROPERTY_TYPE] => L
[ROW_COUNT] => 1
[COL_COUNT] => 30
[LIST_TYPE] => L
[MULTIPLE] => Y
[XML_ID] =>
[FILE_TYPE] =>
[MULTIPLE_CNT] => 5
[LINK_IBLOCK_ID] => 0
[WITH_DESCRIPTION] => N
[SEARCHABLE] => N
[FILTRABLE] => N
[IS_REQUIRED] => N
[VERSION] => 1
[USER_TYPE] =>
[USER_TYPE_SETTINGS] =>
[HINT] =>
[~NAME] => Категории статей
[~DEFAULT_VALUE] =>
[VALUE_ENUM] => Array
(
[0] => Unreal Engine
[1] => Unity
[2] => Документация
)
[VALUE_XML_ID] => Array
(
[0] => unreal
[1] => unity
[2] => documentation
)
[VALUE_SORT] => Array
(
[0] => 497
[1] => 499
[2] => 500
)
[VALUE] => Array
(
[0] => Unreal Engine
[1] => Unity
[2] => Документация
)
[PROPERTY_VALUE_ID] => Array
(
[0] => 6058
[1] => 6059
[2] => 6060
)
[VALUE_ENUM_ID] => Array
(
[0] => 43
[1] => 45
[2] => 68
)
[DESCRIPTION] => Array
(
[0] =>
[1] =>
[2] =>
)
[~VALUE] => Array
(
[0] => Unreal Engine
[1] => Unity
[2] => Документация
)
[~DESCRIPTION] => Array
(
[0] =>
[1] =>
[2] =>
)
)
[SHOW_COUNTER] =>
)
[DISPLAY_PROPERTIES] => Array
(
[CATEGORY_ARTICLES] => Array
(
[ID] => 74
[IBLOCK_ID] => 9
[NAME] => Категории статей
[ACTIVE] => Y
[SORT] => 500
[CODE] => CATEGORY_ARTICLES
[DEFAULT_VALUE] =>
[PROPERTY_TYPE] => L
[ROW_COUNT] => 1
[COL_COUNT] => 30
[LIST_TYPE] => L
[MULTIPLE] => Y
[XML_ID] =>
[FILE_TYPE] =>
[MULTIPLE_CNT] => 5
[LINK_IBLOCK_ID] => 0
[WITH_DESCRIPTION] => N
[SEARCHABLE] => N
[FILTRABLE] => N
[IS_REQUIRED] => N
[VERSION] => 1
[USER_TYPE] =>
[USER_TYPE_SETTINGS] =>
[HINT] =>
[~NAME] => Категории статей
[~DEFAULT_VALUE] =>
[VALUE_ENUM] => Array
(
[0] => Unreal Engine
[1] => Unity
[2] => Документация
)
[VALUE_XML_ID] => Array
(
[0] => unreal
[1] => unity
[2] => documentation
)
[VALUE_SORT] => Array
(
[0] => 497
[1] => 499
[2] => 500
)
[VALUE] => Array
(
[0] => Unreal Engine
[1] => Unity
[2] => Документация
)
[PROPERTY_VALUE_ID] => Array
(
[0] => 6058
[1] => 6059
[2] => 6060
)
[VALUE_ENUM_ID] => Array
(
[0] => 43
[1] => 45
[2] => 68
)
[DESCRIPTION] => Array
(
[0] =>
[1] =>
[2] =>
)
[~VALUE] => Array
(
[0] => Unreal Engine
[1] => Unity
[2] => Документация
)
[~DESCRIPTION] => Array
(
[0] =>
[1] =>
[2] =>
)
[DISPLAY_VALUE] => Array
(
[0] => Unreal Engine
[1] => Unity
[2] => Документация
)
)
)
[IPROPERTY_VALUES] => Array
(
[SECTION_META_TITLE] => Collision. Столкновение игрока с объектами в играх. Что такое коллизия?
[SECTION_META_KEYWORDS] => Collision. Столкновение игрока с объектами в играх. Что такое коллизия?
[SECTION_META_DESCRIPTION] => Collision. Столкновение игрока с объектами в играх. Что такое коллизия?
[SECTION_PAGE_TITLE] => Collision. Столкновение игрока с объектами в играх. Что такое коллизия?
[ELEMENT_PAGE_TITLE] => Collision. Столкновение игрока с объектами в играх. Что такое коллизия?
[ELEMENT_META_TITLE] => [ГАЙД] Что такое КОЛЛИЗИЯ в играх? Как работает столкновение игрока с объектами в игровых мирах
[ELEMENT_META_KEYWORDS] => Коллизия, гайд, инструкция, документация, cgitems
[ELEMENT_META_DESCRIPTION] => Коллизия (Collision) - переводится как столкновение. Это очень широкий термин, в движках и визуализации он обозначает взаимодействие между объектами, а если точнее то их столкновение (еще можно встретить понятие пересечение) и его результат.
)
)
[DETAIL_PICTURE] =>
[DATE_ACTIVE_FROM] => 04.05.2023
[ACTIVE_FROM] => 04.05.2023
[DATE_ACTIVE_TO] =>
[ACTIVE_TO] =>
[SHOW_COUNTER] => 12504
[SHOW_COUNTER_START] => 04.05.2023 09:21:10
[IBLOCK_TYPE_ID] => articles
[IBLOCK_ID] => 9
[IBLOCK_CODE] => articles
[IBLOCK_NAME] => Статьи
[IBLOCK_EXTERNAL_ID] =>
[DATE_CREATE] => 04.05.2023 09:20:56
[CREATED_BY] => 37
[CREATED_USER_NAME] => (nikolay92andrianov@gmail.com) Николай Андрианов
[TIMESTAMP_X] => 15.06.2023 23:02:15
[MODIFIED_BY] => 37
[USER_NAME] => (nikolay92andrianov@gmail.com) Николай Андрианов
)
[PROPERTIES] => Array
(
[CATEGORY_ARTICLES] => Array
(
[ID] => 74
[IBLOCK_ID] => 9
[NAME] => Категории статей
[ACTIVE] => Y
[SORT] => 500
[CODE] => CATEGORY_ARTICLES
[DEFAULT_VALUE] =>
[PROPERTY_TYPE] => L
[ROW_COUNT] => 1
[COL_COUNT] => 30
[LIST_TYPE] => L
[MULTIPLE] => Y
[XML_ID] =>
[FILE_TYPE] =>
[MULTIPLE_CNT] => 5
[LINK_IBLOCK_ID] => 0
[WITH_DESCRIPTION] => N
[SEARCHABLE] => N
[FILTRABLE] => N
[IS_REQUIRED] => N
[VERSION] => 1
[USER_TYPE] =>
[USER_TYPE_SETTINGS] =>
[HINT] =>
[~NAME] => Категории статей
[~DEFAULT_VALUE] =>
[VALUE_ENUM] => Array
(
[0] => Unreal Engine
[1] => Unity
[2] => Документация
)
[VALUE_XML_ID] => Array
(
[0] => unreal
[1] => unity
[2] => documentation
)
[VALUE_SORT] => Array
(
[0] => 497
[1] => 499
[2] => 500
)
[VALUE] => Array
(
[0] => Unreal Engine
[1] => Unity
[2] => Документация
)
[PROPERTY_VALUE_ID] => Array
(
[0] => 6058
[1] => 6059
[2] => 6060
)
[VALUE_ENUM_ID] => Array
(
[0] => 43
[1] => 45
[2] => 68
)
[DESCRIPTION] => Array
(
[0] =>
[1] =>
[2] =>
)
[~VALUE] => Array
(
[0] => Unreal Engine
[1] => Unity
[2] => Документация
)
[~DESCRIPTION] => Array
(
[0] =>
[1] =>
[2] =>
)
)
[SHOW_COUNTER] =>
)
[DISPLAY_PROPERTIES] => Array
(
[CATEGORY_ARTICLES] => Array
(
[ID] => 74
[IBLOCK_ID] => 9
[NAME] => Категории статей
[ACTIVE] => Y
[SORT] => 500
[CODE] => CATEGORY_ARTICLES
[DEFAULT_VALUE] =>
[PROPERTY_TYPE] => L
[ROW_COUNT] => 1
[COL_COUNT] => 30
[LIST_TYPE] => L
[MULTIPLE] => Y
[XML_ID] =>
[FILE_TYPE] =>
[MULTIPLE_CNT] => 5
[LINK_IBLOCK_ID] => 0
[WITH_DESCRIPTION] => N
[SEARCHABLE] => N
[FILTRABLE] => N
[IS_REQUIRED] => N
[VERSION] => 1
[USER_TYPE] =>
[USER_TYPE_SETTINGS] =>
[HINT] =>
[~NAME] => Категории статей
[~DEFAULT_VALUE] =>
[VALUE_ENUM] => Array
(
[0] => Unreal Engine
[1] => Unity
[2] => Документация
)
[VALUE_XML_ID] => Array
(
[0] => unreal
[1] => unity
[2] => documentation
)
[VALUE_SORT] => Array
(
[0] => 497
[1] => 499
[2] => 500
)
[VALUE] => Array
(
[0] => Unreal Engine
[1] => Unity
[2] => Документация
)
[PROPERTY_VALUE_ID] => Array
(
[0] => 6058
[1] => 6059
[2] => 6060
)
[VALUE_ENUM_ID] => Array
(
[0] => 43
[1] => 45
[2] => 68
)
[DESCRIPTION] => Array
(
[0] =>
[1] =>
[2] =>
)
[~VALUE] => Array
(
[0] => Unreal Engine
[1] => Unity
[2] => Документация
)
[~DESCRIPTION] => Array
(
[0] =>
[1] =>
[2] =>
)
[DISPLAY_VALUE] => Array
(
[0] => Unreal Engine
[1] => Unity
[2] => Документация
)
)
)
[IPROPERTY_VALUES] => Array
(
[SECTION_META_TITLE] => Collision. Столкновение игрока с объектами в играх. Что такое коллизия?
[SECTION_META_KEYWORDS] => Collision. Столкновение игрока с объектами в играх. Что такое коллизия?
[SECTION_META_DESCRIPTION] => Collision. Столкновение игрока с объектами в играх. Что такое коллизия?
[SECTION_PAGE_TITLE] => Collision. Столкновение игрока с объектами в играх. Что такое коллизия?
[ELEMENT_PAGE_TITLE] => Collision. Столкновение игрока с объектами в играх. Что такое коллизия?
[ELEMENT_META_TITLE] => [ГАЙД] Что такое КОЛЛИЗИЯ в играх? Как работает столкновение игрока с объектами в игровых мирах
[ELEMENT_META_KEYWORDS] => Коллизия, гайд, инструкция, документация, cgitems
[ELEMENT_META_DESCRIPTION] => Коллизия (Collision) - переводится как столкновение. Это очень широкий термин, в движках и визуализации он обозначает взаимодействие между объектами, а если точнее то их столкновение (еще можно встретить понятие пересечение) и его результат.
)
)
Array
(
[ID] => 363
[~ID] => 363
[CODE] => voxel-vokselnaya-grafika
[~CODE] => voxel-vokselnaya-grafika
[XML_ID] => 363
[~XML_ID] => 363
[NAME] => Voxel (воксельная графика)
[~NAME] => Voxel (воксельная графика)
[TAGS] =>
[~TAGS] =>
[SORT] => 500
[~SORT] => 500
[PREVIEW_TEXT] => Обзор технологии и ее применения в игровой индустрии
[~PREVIEW_TEXT] => Обзор технологии и ее применения в игровой индустрии
[PREVIEW_PICTURE] => Array
(
[ID] => 3946
[TIMESTAMP_X] => 23.05.2023 22:45:23
[MODULE_ID] => iblock
[HEIGHT] => 190
[WIDTH] => 320
[FILE_SIZE] => 101812
[CONTENT_TYPE] => image/png
[SUBDIR] => iblock/bb8/a8k3myxmvdrpv5tjevfx83inzrrlgjxx
[FILE_NAME] => Anons_Voxel.png
[ORIGINAL_NAME] => Anons_Voxel.png
[DESCRIPTION] =>
[HANDLER_ID] =>
[EXTERNAL_ID] => 619bde01abe23cd252b1b2be3be009d5
[VERSION_ORIGINAL_ID] =>
[META] =>
[SRC] => /upload/iblock/bb8/a8k3myxmvdrpv5tjevfx83inzrrlgjxx/Anons_Voxel.png
[UNSAFE_SRC] => /upload/iblock/bb8/a8k3myxmvdrpv5tjevfx83inzrrlgjxx/Anons_Voxel.png
[SAFE_SRC] => /upload/iblock/bb8/a8k3myxmvdrpv5tjevfx83inzrrlgjxx/Anons_Voxel.png
[ALT] => Voxel (воксельная графика)
[TITLE] => Voxel (воксельная графика)
)
[~PREVIEW_PICTURE] => 3946
[DETAIL_TEXT] => Что такое воксельная графика
Представьте себе конструктор Lego - набор кубиков, из которых можно собрать что угодно, просто набирая объем из этих кубиков. Говоря простым языком, это и есть суть воксельной графики.
Построение воксельной модели происходит не путем «обволакивания» пустоты двухмерными полигонами, как мы делаем это в привычном полигональном 3D моделировании. Оно происходит посредством построения его из «кирпичей» - вокселей. Это делает 3D модель «наполненной» - у неё есть внутреннее содержимое.
Например воксельное яблоко можно разрезать под любым углом и в любом месте, и увидеть на срезе его «наполнение». Полигональное яблоко будет просто «оберткой», которая не имеет внутреннего объема.
Также это сравнимо с растровой графикой, в которой построение конечного объекта происходит при помощи точек, содержащих в себе информацию о цвете - пикселей.
Если не уходить в сложные технические рассуждения, то разница между пикселем и вокселем в том, что у вокселя есть дополнительная ось Z, которая позволяет ему располагаться в трехмерном пространстве.
 Если пиксель (pixel) является составным термином из слов «картина» и «элемент» (picture, element), то воксель является слиянием слов «объём» и «пиксель» (volume, pixel)
Если пиксель (pixel) является составным термином из слов «картина» и «элемент» (picture, element), то воксель является слиянием слов «объём» и «пиксель» (volume, pixel)
 Пример того, как сильно отличается принцип построения полигональной и воксельной 3D моделей
Пример того, как сильно отличается принцип построения полигональной и воксельной 3D моделей
Воксели нередко используются в играх еще с начала 90х, с каждым годом появляется всё больше проектов, в которых эта технология так или иначе применяется. Но одна из традиционных сфер её применения - медицина. Именно она дала толчок развитию этой технологии визуализации.
История появления воксельной графики
Появились воксели, как уже было сказано, прямиком из медицины, с появлением первых компьютерных томографов. Вообще, первые математические алгоритмы для томографов были разработаны еще в 1917 году австрийским математиком Иоганном Радоном.
В 1963 году американский физик Аллан Кормак повторно (но отличным от Радона способом) решил задачу томографического восстановления, а в 1969 году английский инженер-физик Годфри Хаунсфилд сконструировал «ЭМИ-сканер» - первый компьютерный рентгеновский томограф.
Вся их работа была направлена на то, чтобы добиться качественной визуализации человеческого тела и отдельных органов. Ряд медицинских устройств, например, КТ, УЗИ, МРТ, выдают изображения с большого количества рентгеновских и ультразвуковых снимков под разными углами. После они сканируются и, на их основе, создается трехмерный массив плотностей различных участков тканей исследуемого органа. Этот массив представляет собой объемное изображение элементом которого является воксель.
 Рентгеновские лучи и ультразвук помогают получить информацию о плотности, прозрачности частиц, их положении и высотах. Математические алгоритмы на основе этих данных позволяют сформировать воксельную модель - массив «кирпичей» на основе которых происходит визуализация, например, человеческого мозга. По сути это «выращивание» 3D модели из 2D среза
Рентгеновские лучи и ультразвук помогают получить информацию о плотности, прозрачности частиц, их положении и высотах. Математические алгоритмы на основе этих данных позволяют сформировать воксельную модель - массив «кирпичей» на основе которых происходит визуализация, например, человеческого мозга. По сути это «выращивание» 3D модели из 2D среза
Из всего этого можно сделать вывод, что воксел является серьезным и многофункциональным инструментом и применяется он с давних времен. Но нас, разумеется, интересует его применение в игровой индустрии.
Применение воксельной графики в играх, краткий разбор технологий
Воксели достаточно давно применяются в играх, однако их использование ограничено из-за серьёзных требований к ресурсам. Воксельная модель требует гораздо больше места в памяти по сравнению с полигональной моделью, так как содержит в себе в разы больше информации. Из этого следует, что необходимо гораздо больше вычислительных мощностей, чтобы обработать такие массивы данных. Чаще всего в играх воксели используются для отрисовки ландшафтов и динамичных структур.
Одной из самых важных возможностей воксельных ландшафтов, интерьеров и объектов является возможность их изменения и разрушения в реальном времени, как раз из-за главной особенности воксельной графики - наличия внутренней структуры и возможности просчитать и отобразить её в реальном времени.
Наглядный пример разницы между полигональной и воксельной графикой это вода - в первом случае это плоская поверхность составленная из треугольников, и вода на ней имитируется при помощи различных шейдеров, во втором случае это массив частиц, который имеет объем, по сути как и в реальной жизни
Это позволяет сделать гораздо более реалистичную симуляцию, с волнами, брызгами, текучестью, но, как сказано выше, этот процесс требует значительно больше ресурсов по сравнению с привычной полигональной графикой.
 Крайне схематичный, но в тоже время наглядный пример того, как вода реализована при помощи вокселей и является полноценными частицами, а не сугубо визуальной симуляцией. Дождь падает реальными каплями, водопад течет настоящим потоком
Представьте себе что таких кубиков десятки тысяч, а их размеры в сотни раз меньше. Получится вполне реалистичная вода, от которой ваш процессор расплавится, либо попросит добить его и избавить от мучений.
Крайне схематичный, но в тоже время наглядный пример того, как вода реализована при помощи вокселей и является полноценными частицами, а не сугубо визуальной симуляцией. Дождь падает реальными каплями, водопад течет настоящим потоком
Представьте себе что таких кубиков десятки тысяч, а их размеры в сотни раз меньше. Получится вполне реалистичная вода, от которой ваш процессор расплавится, либо попросит добить его и избавить от мучений.
 Пример классического способа реализации воды - плоскость, на которой имитируется поверхность воды, блики, волны и тд. С одной стороны дешевой и сердито, а с другой стороны это оптимизированный способ, посредством которого талантливые программисты выдают впечатляющие результаты не настолько требовательные к вычислительному ресурсу.
Пример классического способа реализации воды - плоскость, на которой имитируется поверхность воды, блики, волны и тд. С одной стороны дешевой и сердито, а с другой стороны это оптимизированный способ, посредством которого талантливые программисты выдают впечатляющие результаты не настолько требовательные к вычислительному ресурсу.
Итак, исходя из всего вышесказанного можно подытожить, что воксельная графика это очень мощная и перспективная технология и рано или поздно железо догонит её достаточно, что бы позволить создавать гиперреалистичные игры с достоверной физикой материалов и субстанций. А пока разработчики и энтузиасты делают все, что бы применять её хотя бы частично.

Начало применения воксельной графики в играх
Яркий пример первой (либо одной из первых популярных игр) это Comanche: Maximum Overkill, от студии NovaLogic, которая была выпущена в 1992 году.
Сложно сказать, были до нее подобные проекты или нет, кто знает, вдруг где то на чердаке лежит пара-тройка дискет с неизвестным проектом, который мог бы затмить эту игру. Но, официально берем ее как пример первого серьезного применения воксельной графики.
Самое главное отличие этой игры - воксельный графический движок Voxel Space, выдающий революционную по меркам 1992 года реализацию ландшафтов. Написан он был очень грамотно, так что работал очень стабильно и быстро. А тормозить здесь было от чего, исходя из того, что мы узнали выше.
 Рельеф здесь имеет полноценную карту высот, в то время как у всех остальных он был плоским, с отдельно стоящими полигональными элементами вроде гор и деревьев. По этой карте, посредством математических алгоритмов просчитывался и строился ландшафт
Рельеф здесь имеет полноценную карту высот, в то время как у всех остальных он был плоским, с отдельно стоящими полигональными элементами вроде гор и деревьев. По этой карте, посредством математических алгоритмов просчитывался и строился ландшафт
У каждой точки ландшафта была фиксированная высота, на основе которой производился рендер окружения. Все остальные объекты игры были стандартными полигональными моделями. По сути все данные о ландшафте уже заранее были заложены и прописаны в картах, а грамотно прописанные алгоритмы позволяли отображать его в реальном времени без потерь ресурса оборудования. Помним как по рентгеновским снимкам моделируется воксельный мозг, да?
 Поле (карта) высот (heightmap) — двумерный массив, каждый элемент которого интерпретируется как высота. Часто используются в программах для создания ландшафтов (движках), чтобы хранить информацию о высоте каждой точки местности. Слева можно увидеть пример такой карты, справа результат, который она может дать после интерпретации.
Поле (карта) высот (heightmap) — двумерный массив, каждый элемент которого интерпретируется как высота. Часто используются в программах для создания ландшафтов (движках), чтобы хранить информацию о высоте каждой точки местности. Слева можно увидеть пример такой карты, справа результат, который она может дать после интерпретации.
В дальнейшем выходило еще некоторое количество игр, в которых применялась технология воксельной графики, как от NovaLogic, так и от других студий. Нет смысла пытаться описать каждую.
К сожалению, в силу почтенного возраста далеко не обо всех этих играх можно найти детальную техническую информацию. Но суть остается одна - эта технология востребована достаточно давно, разработчики так или иначе пытались применить её в своих играх и нередко делали это вполне успешно.
К слову, даже Джон Кармак (ID software) приложил к этому руку в конце 90х, и между разработкой Quake 1/2 и Quake 3 провел ряд исследований. Но также пришел к тому, что железо пока отстает от полета мысли разработчиков. Как бы то ни было, начало было положено и воксельная графика начала применяться в производстве игр.




На скриншотах выше представлены некоторые наиболее известные игры, которые выходили в тот период. Они являются знаковыми сами по себе и, помимо этого, их объединяет то, что в их разработке была также примерена технология воксельной графики для разных задач.
Важно - игра Vangers это Российский проект. Так что воксельная графика была не просто востребована, но применялась разработчиками из разных стран, что кое что говорит о технических навыках разработчиков и их взглядах на будущее индустрии.
В частности в Vangers миры были спроектированы студией K-D Lab с помощью собственного редактора ландшафта - Surmap ART, и сопутствующей технологии воксельно-полигонального моделирования.
Объекты мира были разрушаемы, т.е. колеса автомобиля и другие удары оставляли следы на земле. Скриптовые условные процессы были настроены так, чтобы воздействовать на ландшафт. Игрок мог либо сохранить все изменения ландшафта на жестком диске, либо отменить изменения при каждом запуске игры. И все это в 1998 году.

Самое время перенестись на пару десятков лет вперед и рассмотреть пару-тройку примеров из нынешнего периода развития геймдева.
Применение воксельной графики в современных играх
Нельзя просто взять и пройти мимо одного из самых крупных и известных проектов, основанных на воксельной графике и процедурной генерации - No man’s sky.
Она была разработана и выпущена британской инди-студией Hello Games в 2016 году. Не будем вдаваться в детали старта игры на релизе - она вызвала неоднозначную реакцию, но мы говорим о технологиях. А технологий там накручено щедро и со вкусом.
Игра включает в себя безумных размеров космический мир с 18 квинтиллионами планет (это очень много). И суть этого мира заключается в том, что все ландшафты в ней генерируются и деформируются по уже известному нам принципу - воксельный рендеринг по высотам.
В ранних версиях игры можно было в реальном времени наблюдать, как из плоской поверхности планеты прямо на глазах вырастают ландшафты.
Скачок вычислительных мощностей, в сравнении с периодом 90х, позволил формировать сглаженные, разнообразные по формам ландшафты с разными текстурами.
В одном из интервью глава Hello Games, рассказал, что до презентации игры разработка велась на протяжении года всего четырьмя людьми «за закрытыми дверьми» в буквальном смысле: они работали в небольшом помещении с отдельным входом и никто из остальных разработчиков студии не знал, чем они занимаются.
Для реализации силами небольшой независимой студии игры такого масштаба ими были созданы собственная среда разработки и игровой движок, использующий в числе прочих технологий воксельный рендеринг.
Разрабатываемое программное обеспечение позволяет с лёгкостью производить неограниченное количество модификаций предварительно вручную смоделированных образцов флоры и фауны, автоматически создавать ландшафты планет и целые звёздные системы.
Для отладки и настройки параметров процедурной генерации разработчиками был написан игровой бот, непрерывно путешествующий по генерируемой внутриигровой вселенной и записывающий небольшие видеоролики в формате GIF-изображений, которые затем выкладываются на веб-страницу во внутренней сети компании для изучения разработчиками.
(сокращенная цитата с wikipedia).
По сути, мы видим те же технологии - совмещение воксельной графики и полигональных моделей. Только спустя почти 30 лет, после уже известных нам разработок студии NovaLogic и с кучей современных «обвесов» в виде процедурного генерирования, сложных алгоритмов генерации, современной графики в высоком разрешении, необъятного мира и глобального онлайн-режима.
Неплохо звучит, не так ли? Давайте на минуту задумаемся и сравним - с одной стороны был несколько смазанный запуск игры и несколько лет доводки, а с другой стороны очевидный скачок технологий всего за 30 лет.
 В целях сравнения - скриншоты из No man’s sky и Comanche: Maximum Overkill. Комментарии, как говорится, излишни
В целях сравнения - скриншоты из No man’s sky и Comanche: Maximum Overkill. Комментарии, как говорится, излишни
Очень занятный пример, это игра Teardown 2020 года от студии Tuxedo Labs. Её фишка заключается в том, что здесь принцип воксельной графики использован по полной - полностью разрушаемые воксельные локации и большой простор для действий игрока.
Эта игра является как раз тем случаем, когда вычислительные мощности позволили выжать из воксельной графики саму её суть - создать мир из отдельных «кирпичей» и разрушить его до основания пользуясь тем, что у каждого объекта в ней есть внутренняя структура, а не просто полигональная оболочка.
 Несмотря на «пиксельность» графики эта игра выглядит очень неплохо, а сама «пиксельность» это уже не минус игры, а её достоинство, так как каждый этот пиксел является отдельной самостоятельной частицей. Представьте себе, что таких пикселов может стать в 10-50-100 раз больше уже в обозримом будущем. Заманчиво, неправда ли?
Несмотря на «пиксельность» графики эта игра выглядит очень неплохо, а сама «пиксельность» это уже не минус игры, а её достоинство, так как каждый этот пиксел является отдельной самостоятельной частицей. Представьте себе, что таких пикселов может стать в 10-50-100 раз больше уже в обозримом будущем. Заманчиво, неправда ли?
Едем дальше. Стоит рассмотреть еще один знаковый для индустрии проект - Minecraft. Он тоже включает в себя технологии воксельной графики для построения ландшафтов.
Игровой мир, состоящий из расставленных в фиксированном порядке кубов, практически не имеет ограничений в пространстве и делится на различные биомы, у каждого из которых есть свои климатические условия и объекты. Помним как было с Comanche? Здесь используется в целом та же логика. Хотя конечный рендер все равно полигональный. Но принципы и формулы генерации мира, а так же хранения информации о нем являются воксельными.
Эта игра является хорошим примером того, как на базе технологии был реализован мир и сеттинг игры. А вычислительные мощности позволили сделать это инструментом, а не главной фишкой. В результате получился самобытный проект с практически бесконечным потенциалом для игрока - мы генерируем для вас блоки, а что вы с ними сделаете зависит только от вашей фантазии.
 Minecraft
Minecraft
Ну и напоследок коснемся еще одного современного проекта, в котором используется принцип воксельной графики при создании ландшафтов.
Это космический симулятор Space Engineers. В нем по этому принципу создаются планеты, астероиды, их ландшафты а также виды пород, содержащих ресурсы для добычи.
Можно сказать, что это нечто среднее между No man’s sky и Minecraft. С одной стороны здесь реализована полностью разрушаемая природная среда, которая имеет внутреннее наполнение, с другой стороны это просто инструмент, на базе которого развернут мощный симулятор инженера, под капотом у которого есть даже возможность программирования устройств и блоков, которые вы создаете.
Знатоки игры утверждают, что по ней можно тренироваться в программировании и её творческий потенциал для игрока практически не ограничен.
 Space Engineers
Space Engineers
Какой из этого можно сделать вывод?
Технология, намек на которую появился в начале 19го века прошла путь от медицинской сферы, через простенький (по нынешним меркам) военный симулятор, до огромных многофункциональных игр-конструкторов с громадным потенциалом и современной графикой. И все это (в разрезе игр) всего за каких то 30 лет. Что будет дальше? Кто знает. Перспективы очень впечатляющие несмотря на всю специфичность технологии.
 А казалось бы, хотел очередной красивенький домик нарисовать и лайков десяток собрать, да?
А казалось бы, хотел очередной красивенький домик нарисовать и лайков десяток собрать, да?
В завершении пробежимся по ключевым программам, которые позволят нам поработать с воксельной графикой не имея безумных амбиций (хотя это залог успеха), знаний программирования и желания перевернуть мир технологий.
Обзор редакторов, позволяющих работать с воксельной графикой
3D Coat
Во-первых, стоит присмотреться к редактору под названием 3D-coat.
Его технологии основаны на моделировании воксельных и полигональных скульптур. Одна из его важных особенностей заключается в том, что высокополигональную модель можно конвертировать в воксельную внутри программы, что дает нам возможность работать с её «внутренним наполнением».
Помните пример про яблоко, которое можно разрезать в любом месте и увидеть что внутри?
В случае с 3D-coat это дает нам возможность более детально и точно работать со скульптом, особенно при разработке моделей органики, или абстрактных форм, так как программа будет учитывать во время деформации не только поверхность модели, но и её наполнение. Это позволяет весьма точно просчитывать конечную форму и лучше контролировать процесс.
Очень удобно, и такой инструмент стоит иметь на вооружении 3D художнику. Это даст вам больший простор для действий и станет отличным дополнением для списка ваших инструментов в резюме.
 3D coat
3D coat
Если говорить об узкой специализации, то можно выделить пару основных программ для работы с воксельной графикой, не станем углубляться в них, но обозначим основные. Эти программы позволяют создать воксельную модель, экспортировать её в основных форматах и далее применить в своем проекте, либо отправить на рендер и создать арт в специфичном и популярном стиле.
MagicaVoxel
Удобный и отзывчивый редактор, которая не требует специфичных знаний. Также она имеет интеграцию с Blender, что позволяет быстро перекинуть готовую воксельную модель в Blender для дальнейшей работы
 MagicaVoxel
MagicaVoxel
Qubicle
Еще один простой и узконаправленный редактор, который позволяет быстро создавать воксельные модели. Позволяет экспортировать готовые модели в большом количестве форматов.
 Qubicle
Qubicle
Voxel Max
Суть та же, с одним отличием - этот редактор доступен только для iOS и поддерживает работу пером.
 Voxel Max
Voxel Max
На этом, пожалуй, можно завершить весьма обширный экскурс в мир воксельной графики.
Мы узнали о том, что это такое, для чего применяется и откуда вообще взялось. И главное - узнали о том, насколько глубока нора кролика в мире геймдева и насколько, в конечном итоге, безграничны его возможности, а также насколько быстро он развивается и совершенствуется.
Надеемся, что эта информация пригодится вам, заставит задуматься, или, что еще лучше - вдохновит и подтолкнет к изучению чего-то нового. Удачи в начинаниях!
 [~DETAIL_TEXT] =>
[~DETAIL_TEXT] => Что такое воксельная графика
Представьте себе конструктор Lego - набор кубиков, из которых можно собрать что угодно, просто набирая объем из этих кубиков. Говоря простым языком, это и есть суть воксельной графики.
Построение воксельной модели происходит не путем «обволакивания» пустоты двухмерными полигонами, как мы делаем это в привычном полигональном 3D моделировании. Оно происходит посредством построения его из «кирпичей» - вокселей. Это делает 3D модель «наполненной» - у неё есть внутреннее содержимое.
Например воксельное яблоко можно разрезать под любым углом и в любом месте, и увидеть на срезе его «наполнение». Полигональное яблоко будет просто «оберткой», которая не имеет внутреннего объема.
Также это сравнимо с растровой графикой, в которой построение конечного объекта происходит при помощи точек, содержащих в себе информацию о цвете - пикселей.
Если не уходить в сложные технические рассуждения, то разница между пикселем и вокселем в том, что у вокселя есть дополнительная ось Z, которая позволяет ему располагаться в трехмерном пространстве.
 Если пиксель (pixel) является составным термином из слов «картина» и «элемент» (picture, element), то воксель является слиянием слов «объём» и «пиксель» (volume, pixel)
Если пиксель (pixel) является составным термином из слов «картина» и «элемент» (picture, element), то воксель является слиянием слов «объём» и «пиксель» (volume, pixel)
 Пример того, как сильно отличается принцип построения полигональной и воксельной 3D моделей
Пример того, как сильно отличается принцип построения полигональной и воксельной 3D моделей
Воксели нередко используются в играх еще с начала 90х, с каждым годом появляется всё больше проектов, в которых эта технология так или иначе применяется. Но одна из традиционных сфер её применения - медицина. Именно она дала толчок развитию этой технологии визуализации.
История появления воксельной графики
Появились воксели, как уже было сказано, прямиком из медицины, с появлением первых компьютерных томографов. Вообще, первые математические алгоритмы для томографов были разработаны еще в 1917 году австрийским математиком Иоганном Радоном.
В 1963 году американский физик Аллан Кормак повторно (но отличным от Радона способом) решил задачу томографического восстановления, а в 1969 году английский инженер-физик Годфри Хаунсфилд сконструировал «ЭМИ-сканер» - первый компьютерный рентгеновский томограф.
Вся их работа была направлена на то, чтобы добиться качественной визуализации человеческого тела и отдельных органов. Ряд медицинских устройств, например, КТ, УЗИ, МРТ, выдают изображения с большого количества рентгеновских и ультразвуковых снимков под разными углами. После они сканируются и, на их основе, создается трехмерный массив плотностей различных участков тканей исследуемого органа. Этот массив представляет собой объемное изображение элементом которого является воксель.
 Рентгеновские лучи и ультразвук помогают получить информацию о плотности, прозрачности частиц, их положении и высотах. Математические алгоритмы на основе этих данных позволяют сформировать воксельную модель - массив «кирпичей» на основе которых происходит визуализация, например, человеческого мозга. По сути это «выращивание» 3D модели из 2D среза
Рентгеновские лучи и ультразвук помогают получить информацию о плотности, прозрачности частиц, их положении и высотах. Математические алгоритмы на основе этих данных позволяют сформировать воксельную модель - массив «кирпичей» на основе которых происходит визуализация, например, человеческого мозга. По сути это «выращивание» 3D модели из 2D среза
Из всего этого можно сделать вывод, что воксел является серьезным и многофункциональным инструментом и применяется он с давних времен. Но нас, разумеется, интересует его применение в игровой индустрии.
Применение воксельной графики в играх, краткий разбор технологий
Воксели достаточно давно применяются в играх, однако их использование ограничено из-за серьёзных требований к ресурсам. Воксельная модель требует гораздо больше места в памяти по сравнению с полигональной моделью, так как содержит в себе в разы больше информации. Из этого следует, что необходимо гораздо больше вычислительных мощностей, чтобы обработать такие массивы данных. Чаще всего в играх воксели используются для отрисовки ландшафтов и динамичных структур.
Одной из самых важных возможностей воксельных ландшафтов, интерьеров и объектов является возможность их изменения и разрушения в реальном времени, как раз из-за главной особенности воксельной графики - наличия внутренней структуры и возможности просчитать и отобразить её в реальном времени.
Наглядный пример разницы между полигональной и воксельной графикой это вода - в первом случае это плоская поверхность составленная из треугольников, и вода на ней имитируется при помощи различных шейдеров, во втором случае это массив частиц, который имеет объем, по сути как и в реальной жизни
Это позволяет сделать гораздо более реалистичную симуляцию, с волнами, брызгами, текучестью, но, как сказано выше, этот процесс требует значительно больше ресурсов по сравнению с привычной полигональной графикой.
 Крайне схематичный, но в тоже время наглядный пример того, как вода реализована при помощи вокселей и является полноценными частицами, а не сугубо визуальной симуляцией. Дождь падает реальными каплями, водопад течет настоящим потоком
Представьте себе что таких кубиков десятки тысяч, а их размеры в сотни раз меньше. Получится вполне реалистичная вода, от которой ваш процессор расплавится, либо попросит добить его и избавить от мучений.
Крайне схематичный, но в тоже время наглядный пример того, как вода реализована при помощи вокселей и является полноценными частицами, а не сугубо визуальной симуляцией. Дождь падает реальными каплями, водопад течет настоящим потоком
Представьте себе что таких кубиков десятки тысяч, а их размеры в сотни раз меньше. Получится вполне реалистичная вода, от которой ваш процессор расплавится, либо попросит добить его и избавить от мучений.
 Пример классического способа реализации воды - плоскость, на которой имитируется поверхность воды, блики, волны и тд. С одной стороны дешевой и сердито, а с другой стороны это оптимизированный способ, посредством которого талантливые программисты выдают впечатляющие результаты не настолько требовательные к вычислительному ресурсу.
Пример классического способа реализации воды - плоскость, на которой имитируется поверхность воды, блики, волны и тд. С одной стороны дешевой и сердито, а с другой стороны это оптимизированный способ, посредством которого талантливые программисты выдают впечатляющие результаты не настолько требовательные к вычислительному ресурсу.
Итак, исходя из всего вышесказанного можно подытожить, что воксельная графика это очень мощная и перспективная технология и рано или поздно железо догонит её достаточно, что бы позволить создавать гиперреалистичные игры с достоверной физикой материалов и субстанций. А пока разработчики и энтузиасты делают все, что бы применять её хотя бы частично.

Начало применения воксельной графики в играх
Яркий пример первой (либо одной из первых популярных игр) это Comanche: Maximum Overkill, от студии NovaLogic, которая была выпущена в 1992 году.
Сложно сказать, были до нее подобные проекты или нет, кто знает, вдруг где то на чердаке лежит пара-тройка дискет с неизвестным проектом, который мог бы затмить эту игру. Но, официально берем ее как пример первого серьезного применения воксельной графики.
Самое главное отличие этой игры - воксельный графический движок Voxel Space, выдающий революционную по меркам 1992 года реализацию ландшафтов. Написан он был очень грамотно, так что работал очень стабильно и быстро. А тормозить здесь было от чего, исходя из того, что мы узнали выше.
 Рельеф здесь имеет полноценную карту высот, в то время как у всех остальных он был плоским, с отдельно стоящими полигональными элементами вроде гор и деревьев. По этой карте, посредством математических алгоритмов просчитывался и строился ландшафт
Рельеф здесь имеет полноценную карту высот, в то время как у всех остальных он был плоским, с отдельно стоящими полигональными элементами вроде гор и деревьев. По этой карте, посредством математических алгоритмов просчитывался и строился ландшафт
У каждой точки ландшафта была фиксированная высота, на основе которой производился рендер окружения. Все остальные объекты игры были стандартными полигональными моделями. По сути все данные о ландшафте уже заранее были заложены и прописаны в картах, а грамотно прописанные алгоритмы позволяли отображать его в реальном времени без потерь ресурса оборудования. Помним как по рентгеновским снимкам моделируется воксельный мозг, да?
 Поле (карта) высот (heightmap) — двумерный массив, каждый элемент которого интерпретируется как высота. Часто используются в программах для создания ландшафтов (движках), чтобы хранить информацию о высоте каждой точки местности. Слева можно увидеть пример такой карты, справа результат, который она может дать после интерпретации.
Поле (карта) высот (heightmap) — двумерный массив, каждый элемент которого интерпретируется как высота. Часто используются в программах для создания ландшафтов (движках), чтобы хранить информацию о высоте каждой точки местности. Слева можно увидеть пример такой карты, справа результат, который она может дать после интерпретации.
В дальнейшем выходило еще некоторое количество игр, в которых применялась технология воксельной графики, как от NovaLogic, так и от других студий. Нет смысла пытаться описать каждую.
К сожалению, в силу почтенного возраста далеко не обо всех этих играх можно найти детальную техническую информацию. Но суть остается одна - эта технология востребована достаточно давно, разработчики так или иначе пытались применить её в своих играх и нередко делали это вполне успешно.
К слову, даже Джон Кармак (ID software) приложил к этому руку в конце 90х, и между разработкой Quake 1/2 и Quake 3 провел ряд исследований. Но также пришел к тому, что железо пока отстает от полета мысли разработчиков. Как бы то ни было, начало было положено и воксельная графика начала применяться в производстве игр.




На скриншотах выше представлены некоторые наиболее известные игры, которые выходили в тот период. Они являются знаковыми сами по себе и, помимо этого, их объединяет то, что в их разработке была также примерена технология воксельной графики для разных задач.
Важно - игра Vangers это Российский проект. Так что воксельная графика была не просто востребована, но применялась разработчиками из разных стран, что кое что говорит о технических навыках разработчиков и их взглядах на будущее индустрии.
В частности в Vangers миры были спроектированы студией K-D Lab с помощью собственного редактора ландшафта - Surmap ART, и сопутствующей технологии воксельно-полигонального моделирования.
Объекты мира были разрушаемы, т.е. колеса автомобиля и другие удары оставляли следы на земле. Скриптовые условные процессы были настроены так, чтобы воздействовать на ландшафт. Игрок мог либо сохранить все изменения ландшафта на жестком диске, либо отменить изменения при каждом запуске игры. И все это в 1998 году.

Самое время перенестись на пару десятков лет вперед и рассмотреть пару-тройку примеров из нынешнего периода развития геймдева.
Применение воксельной графики в современных играх
Нельзя просто взять и пройти мимо одного из самых крупных и известных проектов, основанных на воксельной графике и процедурной генерации - No man’s sky.
Она была разработана и выпущена британской инди-студией Hello Games в 2016 году. Не будем вдаваться в детали старта игры на релизе - она вызвала неоднозначную реакцию, но мы говорим о технологиях. А технологий там накручено щедро и со вкусом.
Игра включает в себя безумных размеров космический мир с 18 квинтиллионами планет (это очень много). И суть этого мира заключается в том, что все ландшафты в ней генерируются и деформируются по уже известному нам принципу - воксельный рендеринг по высотам.
В ранних версиях игры можно было в реальном времени наблюдать, как из плоской поверхности планеты прямо на глазах вырастают ландшафты.
Скачок вычислительных мощностей, в сравнении с периодом 90х, позволил формировать сглаженные, разнообразные по формам ландшафты с разными текстурами.
В одном из интервью глава Hello Games, рассказал, что до презентации игры разработка велась на протяжении года всего четырьмя людьми «за закрытыми дверьми» в буквальном смысле: они работали в небольшом помещении с отдельным входом и никто из остальных разработчиков студии не знал, чем они занимаются.
Для реализации силами небольшой независимой студии игры такого масштаба ими были созданы собственная среда разработки и игровой движок, использующий в числе прочих технологий воксельный рендеринг.
Разрабатываемое программное обеспечение позволяет с лёгкостью производить неограниченное количество модификаций предварительно вручную смоделированных образцов флоры и фауны, автоматически создавать ландшафты планет и целые звёздные системы.
Для отладки и настройки параметров процедурной генерации разработчиками был написан игровой бот, непрерывно путешествующий по генерируемой внутриигровой вселенной и записывающий небольшие видеоролики в формате GIF-изображений, которые затем выкладываются на веб-страницу во внутренней сети компании для изучения разработчиками.
(сокращенная цитата с wikipedia).
По сути, мы видим те же технологии - совмещение воксельной графики и полигональных моделей. Только спустя почти 30 лет, после уже известных нам разработок студии NovaLogic и с кучей современных «обвесов» в виде процедурного генерирования, сложных алгоритмов генерации, современной графики в высоком разрешении, необъятного мира и глобального онлайн-режима.
Неплохо звучит, не так ли? Давайте на минуту задумаемся и сравним - с одной стороны был несколько смазанный запуск игры и несколько лет доводки, а с другой стороны очевидный скачок технологий всего за 30 лет.
 В целях сравнения - скриншоты из No man’s sky и Comanche: Maximum Overkill. Комментарии, как говорится, излишни
В целях сравнения - скриншоты из No man’s sky и Comanche: Maximum Overkill. Комментарии, как говорится, излишни
Очень занятный пример, это игра Teardown 2020 года от студии Tuxedo Labs. Её фишка заключается в том, что здесь принцип воксельной графики использован по полной - полностью разрушаемые воксельные локации и большой простор для действий игрока.
Эта игра является как раз тем случаем, когда вычислительные мощности позволили выжать из воксельной графики саму её суть - создать мир из отдельных «кирпичей» и разрушить его до основания пользуясь тем, что у каждого объекта в ней есть внутренняя структура, а не просто полигональная оболочка.
 Несмотря на «пиксельность» графики эта игра выглядит очень неплохо, а сама «пиксельность» это уже не минус игры, а её достоинство, так как каждый этот пиксел является отдельной самостоятельной частицей. Представьте себе, что таких пикселов может стать в 10-50-100 раз больше уже в обозримом будущем. Заманчиво, неправда ли?
Несмотря на «пиксельность» графики эта игра выглядит очень неплохо, а сама «пиксельность» это уже не минус игры, а её достоинство, так как каждый этот пиксел является отдельной самостоятельной частицей. Представьте себе, что таких пикселов может стать в 10-50-100 раз больше уже в обозримом будущем. Заманчиво, неправда ли?
Едем дальше. Стоит рассмотреть еще один знаковый для индустрии проект - Minecraft. Он тоже включает в себя технологии воксельной графики для построения ландшафтов.
Игровой мир, состоящий из расставленных в фиксированном порядке кубов, практически не имеет ограничений в пространстве и делится на различные биомы, у каждого из которых есть свои климатические условия и объекты. Помним как было с Comanche? Здесь используется в целом та же логика. Хотя конечный рендер все равно полигональный. Но принципы и формулы генерации мира, а так же хранения информации о нем являются воксельными.
Эта игра является хорошим примером того, как на базе технологии был реализован мир и сеттинг игры. А вычислительные мощности позволили сделать это инструментом, а не главной фишкой. В результате получился самобытный проект с практически бесконечным потенциалом для игрока - мы генерируем для вас блоки, а что вы с ними сделаете зависит только от вашей фантазии.
 Minecraft
Minecraft
Ну и напоследок коснемся еще одного современного проекта, в котором используется принцип воксельной графики при создании ландшафтов.
Это космический симулятор Space Engineers. В нем по этому принципу создаются планеты, астероиды, их ландшафты а также виды пород, содержащих ресурсы для добычи.
Можно сказать, что это нечто среднее между No man’s sky и Minecraft. С одной стороны здесь реализована полностью разрушаемая природная среда, которая имеет внутреннее наполнение, с другой стороны это просто инструмент, на базе которого развернут мощный симулятор инженера, под капотом у которого есть даже возможность программирования устройств и блоков, которые вы создаете.
Знатоки игры утверждают, что по ней можно тренироваться в программировании и её творческий потенциал для игрока практически не ограничен.
 Space Engineers
Space Engineers
Какой из этого можно сделать вывод?
Технология, намек на которую появился в начале 19го века прошла путь от медицинской сферы, через простенький (по нынешним меркам) военный симулятор, до огромных многофункциональных игр-конструкторов с громадным потенциалом и современной графикой. И все это (в разрезе игр) всего за каких то 30 лет. Что будет дальше? Кто знает. Перспективы очень впечатляющие несмотря на всю специфичность технологии.
 А казалось бы, хотел очередной красивенький домик нарисовать и лайков десяток собрать, да?
А казалось бы, хотел очередной красивенький домик нарисовать и лайков десяток собрать, да?
В завершении пробежимся по ключевым программам, которые позволят нам поработать с воксельной графикой не имея безумных амбиций (хотя это залог успеха), знаний программирования и желания перевернуть мир технологий.
Обзор редакторов, позволяющих работать с воксельной графикой
3D Coat
Во-первых, стоит присмотреться к редактору под названием 3D-coat.
Его технологии основаны на моделировании воксельных и полигональных скульптур. Одна из его важных особенностей заключается в том, что высокополигональную модель можно конвертировать в воксельную внутри программы, что дает нам возможность работать с её «внутренним наполнением».
Помните пример про яблоко, которое можно разрезать в любом месте и увидеть что внутри?
В случае с 3D-coat это дает нам возможность более детально и точно работать со скульптом, особенно при разработке моделей органики, или абстрактных форм, так как программа будет учитывать во время деформации не только поверхность модели, но и её наполнение. Это позволяет весьма точно просчитывать конечную форму и лучше контролировать процесс.
Очень удобно, и такой инструмент стоит иметь на вооружении 3D художнику. Это даст вам больший простор для действий и станет отличным дополнением для списка ваших инструментов в резюме.
 3D coat
3D coat
Если говорить об узкой специализации, то можно выделить пару основных программ для работы с воксельной графикой, не станем углубляться в них, но обозначим основные. Эти программы позволяют создать воксельную модель, экспортировать её в основных форматах и далее применить в своем проекте, либо отправить на рендер и создать арт в специфичном и популярном стиле.
MagicaVoxel
Удобный и отзывчивый редактор, которая не требует специфичных знаний. Также она имеет интеграцию с Blender, что позволяет быстро перекинуть готовую воксельную модель в Blender для дальнейшей работы
 MagicaVoxel
MagicaVoxel
Qubicle
Еще один простой и узконаправленный редактор, который позволяет быстро создавать воксельные модели. Позволяет экспортировать готовые модели в большом количестве форматов.
 Qubicle
Qubicle
Voxel Max
Суть та же, с одним отличием - этот редактор доступен только для iOS и поддерживает работу пером.
 Voxel Max
Voxel Max
На этом, пожалуй, можно завершить весьма обширный экскурс в мир воксельной графики.
Мы узнали о том, что это такое, для чего применяется и откуда вообще взялось. И главное - узнали о том, насколько глубока нора кролика в мире геймдева и насколько, в конечном итоге, безграничны его возможности, а также насколько быстро он развивается и совершенствуется.
Надеемся, что эта информация пригодится вам, заставит задуматься, или, что еще лучше - вдохновит и подтолкнет к изучению чего-то нового. Удачи в начинаниях!
 [DETAIL_PICTURE] =>
[~DETAIL_PICTURE] =>
[DATE_ACTIVE_FROM] => 10.11.2022
[~DATE_ACTIVE_FROM] => 10.11.2022
[ACTIVE_FROM] => 10.11.2022
[~ACTIVE_FROM] => 10.11.2022
[DATE_ACTIVE_TO] =>
[~DATE_ACTIVE_TO] =>
[ACTIVE_TO] =>
[~ACTIVE_TO] =>
[SHOW_COUNTER] => 12025
[~SHOW_COUNTER] => 12025
[SHOW_COUNTER_START] => 10.11.2022 21:18:12
[~SHOW_COUNTER_START] => 10.11.2022 21:18:12
[IBLOCK_TYPE_ID] => articles
[~IBLOCK_TYPE_ID] => articles
[IBLOCK_ID] => 9
[~IBLOCK_ID] => 9
[IBLOCK_CODE] => articles
[~IBLOCK_CODE] => articles
[IBLOCK_NAME] => Статьи
[~IBLOCK_NAME] => Статьи
[IBLOCK_EXTERNAL_ID] =>
[~IBLOCK_EXTERNAL_ID] =>
[DATE_CREATE] => 10.11.2022 19:30:41
[~DATE_CREATE] => 10.11.2022 19:30:41
[CREATED_BY] => 37
[~CREATED_BY] => 37
[CREATED_USER_NAME] => (nikolay92andrianov@gmail.com) Николай Андрианов
[~CREATED_USER_NAME] => (nikolay92andrianov@gmail.com) Николай Андрианов
[TIMESTAMP_X] => 23.05.2023 22:45:23
[~TIMESTAMP_X] => 23.05.2023 22:45:23
[MODIFIED_BY] => 37
[~MODIFIED_BY] => 37
[USER_NAME] => (nikolay92andrianov@gmail.com) Николай Андрианов
[~USER_NAME] => (nikolay92andrianov@gmail.com) Николай Андрианов
[IBLOCK_SECTION_ID] => 119
[~IBLOCK_SECTION_ID] => 119
[DETAIL_PAGE_URL] => /articles/voxel-vokselnaya-grafika/
[~DETAIL_PAGE_URL] => /articles/voxel-vokselnaya-grafika/
[LIST_PAGE_URL] => /articles/
[~LIST_PAGE_URL] => /articles/
[DETAIL_TEXT_TYPE] => html
[~DETAIL_TEXT_TYPE] => html
[PREVIEW_TEXT_TYPE] => text
[~PREVIEW_TEXT_TYPE] => text
[LANG_DIR] => /
[~LANG_DIR] => /
[EXTERNAL_ID] => 363
[~EXTERNAL_ID] => 363
[LID] => s1
[~LID] => s1
[EDIT_LINK] =>
[DELETE_LINK] =>
[DISPLAY_ACTIVE_FROM] => 10.11.2022
[FIELDS] => Array
(
[ID] => 363
[CODE] => voxel-vokselnaya-grafika
[XML_ID] => 363
[NAME] => Voxel (воксельная графика)
[TAGS] =>
[SORT] => 500
[PREVIEW_TEXT] => Обзор технологии и ее применения в игровой индустрии
[PREVIEW_PICTURE] => Array
(
[ID] => 3946
[TIMESTAMP_X] => 23.05.2023 22:45:23
[MODULE_ID] => iblock
[HEIGHT] => 190
[WIDTH] => 320
[FILE_SIZE] => 101812
[CONTENT_TYPE] => image/png
[SUBDIR] => iblock/bb8/a8k3myxmvdrpv5tjevfx83inzrrlgjxx
[FILE_NAME] => Anons_Voxel.png
[ORIGINAL_NAME] => Anons_Voxel.png
[DESCRIPTION] =>
[HANDLER_ID] =>
[EXTERNAL_ID] => 619bde01abe23cd252b1b2be3be009d5
[VERSION_ORIGINAL_ID] =>
[META] =>
[SRC] => /upload/iblock/bb8/a8k3myxmvdrpv5tjevfx83inzrrlgjxx/Anons_Voxel.png
[UNSAFE_SRC] => /upload/iblock/bb8/a8k3myxmvdrpv5tjevfx83inzrrlgjxx/Anons_Voxel.png
[SAFE_SRC] => /upload/iblock/bb8/a8k3myxmvdrpv5tjevfx83inzrrlgjxx/Anons_Voxel.png
[ALT] => Voxel (воксельная графика)
[TITLE] => Voxel (воксельная графика)
)
[DETAIL_TEXT] =>
[DETAIL_PICTURE] =>
[~DETAIL_PICTURE] =>
[DATE_ACTIVE_FROM] => 10.11.2022
[~DATE_ACTIVE_FROM] => 10.11.2022
[ACTIVE_FROM] => 10.11.2022
[~ACTIVE_FROM] => 10.11.2022
[DATE_ACTIVE_TO] =>
[~DATE_ACTIVE_TO] =>
[ACTIVE_TO] =>
[~ACTIVE_TO] =>
[SHOW_COUNTER] => 12025
[~SHOW_COUNTER] => 12025
[SHOW_COUNTER_START] => 10.11.2022 21:18:12
[~SHOW_COUNTER_START] => 10.11.2022 21:18:12
[IBLOCK_TYPE_ID] => articles
[~IBLOCK_TYPE_ID] => articles
[IBLOCK_ID] => 9
[~IBLOCK_ID] => 9
[IBLOCK_CODE] => articles
[~IBLOCK_CODE] => articles
[IBLOCK_NAME] => Статьи
[~IBLOCK_NAME] => Статьи
[IBLOCK_EXTERNAL_ID] =>
[~IBLOCK_EXTERNAL_ID] =>
[DATE_CREATE] => 10.11.2022 19:30:41
[~DATE_CREATE] => 10.11.2022 19:30:41
[CREATED_BY] => 37
[~CREATED_BY] => 37
[CREATED_USER_NAME] => (nikolay92andrianov@gmail.com) Николай Андрианов
[~CREATED_USER_NAME] => (nikolay92andrianov@gmail.com) Николай Андрианов
[TIMESTAMP_X] => 23.05.2023 22:45:23
[~TIMESTAMP_X] => 23.05.2023 22:45:23
[MODIFIED_BY] => 37
[~MODIFIED_BY] => 37
[USER_NAME] => (nikolay92andrianov@gmail.com) Николай Андрианов
[~USER_NAME] => (nikolay92andrianov@gmail.com) Николай Андрианов
[IBLOCK_SECTION_ID] => 119
[~IBLOCK_SECTION_ID] => 119
[DETAIL_PAGE_URL] => /articles/voxel-vokselnaya-grafika/
[~DETAIL_PAGE_URL] => /articles/voxel-vokselnaya-grafika/
[LIST_PAGE_URL] => /articles/
[~LIST_PAGE_URL] => /articles/
[DETAIL_TEXT_TYPE] => html
[~DETAIL_TEXT_TYPE] => html
[PREVIEW_TEXT_TYPE] => text
[~PREVIEW_TEXT_TYPE] => text
[LANG_DIR] => /
[~LANG_DIR] => /
[EXTERNAL_ID] => 363
[~EXTERNAL_ID] => 363
[LID] => s1
[~LID] => s1
[EDIT_LINK] =>
[DELETE_LINK] =>
[DISPLAY_ACTIVE_FROM] => 10.11.2022
[FIELDS] => Array
(
[ID] => 363
[CODE] => voxel-vokselnaya-grafika
[XML_ID] => 363
[NAME] => Voxel (воксельная графика)
[TAGS] =>
[SORT] => 500
[PREVIEW_TEXT] => Обзор технологии и ее применения в игровой индустрии
[PREVIEW_PICTURE] => Array
(
[ID] => 3946
[TIMESTAMP_X] => 23.05.2023 22:45:23
[MODULE_ID] => iblock
[HEIGHT] => 190
[WIDTH] => 320
[FILE_SIZE] => 101812
[CONTENT_TYPE] => image/png
[SUBDIR] => iblock/bb8/a8k3myxmvdrpv5tjevfx83inzrrlgjxx
[FILE_NAME] => Anons_Voxel.png
[ORIGINAL_NAME] => Anons_Voxel.png
[DESCRIPTION] =>
[HANDLER_ID] =>
[EXTERNAL_ID] => 619bde01abe23cd252b1b2be3be009d5
[VERSION_ORIGINAL_ID] =>
[META] =>
[SRC] => /upload/iblock/bb8/a8k3myxmvdrpv5tjevfx83inzrrlgjxx/Anons_Voxel.png
[UNSAFE_SRC] => /upload/iblock/bb8/a8k3myxmvdrpv5tjevfx83inzrrlgjxx/Anons_Voxel.png
[SAFE_SRC] => /upload/iblock/bb8/a8k3myxmvdrpv5tjevfx83inzrrlgjxx/Anons_Voxel.png
[ALT] => Voxel (воксельная графика)
[TITLE] => Voxel (воксельная графика)
)
[DETAIL_TEXT] => Что такое воксельная графика
Представьте себе конструктор Lego - набор кубиков, из которых можно собрать что угодно, просто набирая объем из этих кубиков. Говоря простым языком, это и есть суть воксельной графики.
Построение воксельной модели происходит не путем «обволакивания» пустоты двухмерными полигонами, как мы делаем это в привычном полигональном 3D моделировании. Оно происходит посредством построения его из «кирпичей» - вокселей. Это делает 3D модель «наполненной» - у неё есть внутреннее содержимое.
Например воксельное яблоко можно разрезать под любым углом и в любом месте, и увидеть на срезе его «наполнение». Полигональное яблоко будет просто «оберткой», которая не имеет внутреннего объема.
Также это сравнимо с растровой графикой, в которой построение конечного объекта происходит при помощи точек, содержащих в себе информацию о цвете - пикселей.
Если не уходить в сложные технические рассуждения, то разница между пикселем и вокселем в том, что у вокселя есть дополнительная ось Z, которая позволяет ему располагаться в трехмерном пространстве.
 Если пиксель (pixel) является составным термином из слов «картина» и «элемент» (picture, element), то воксель является слиянием слов «объём» и «пиксель» (volume, pixel)
Если пиксель (pixel) является составным термином из слов «картина» и «элемент» (picture, element), то воксель является слиянием слов «объём» и «пиксель» (volume, pixel)
 Пример того, как сильно отличается принцип построения полигональной и воксельной 3D моделей
Пример того, как сильно отличается принцип построения полигональной и воксельной 3D моделей
Воксели нередко используются в играх еще с начала 90х, с каждым годом появляется всё больше проектов, в которых эта технология так или иначе применяется. Но одна из традиционных сфер её применения - медицина. Именно она дала толчок развитию этой технологии визуализации.
История появления воксельной графики
Появились воксели, как уже было сказано, прямиком из медицины, с появлением первых компьютерных томографов. Вообще, первые математические алгоритмы для томографов были разработаны еще в 1917 году австрийским математиком Иоганном Радоном.
В 1963 году американский физик Аллан Кормак повторно (но отличным от Радона способом) решил задачу томографического восстановления, а в 1969 году английский инженер-физик Годфри Хаунсфилд сконструировал «ЭМИ-сканер» - первый компьютерный рентгеновский томограф.
Вся их работа была направлена на то, чтобы добиться качественной визуализации человеческого тела и отдельных органов. Ряд медицинских устройств, например, КТ, УЗИ, МРТ, выдают изображения с большого количества рентгеновских и ультразвуковых снимков под разными углами. После они сканируются и, на их основе, создается трехмерный массив плотностей различных участков тканей исследуемого органа. Этот массив представляет собой объемное изображение элементом которого является воксель.
 Рентгеновские лучи и ультразвук помогают получить информацию о плотности, прозрачности частиц, их положении и высотах. Математические алгоритмы на основе этих данных позволяют сформировать воксельную модель - массив «кирпичей» на основе которых происходит визуализация, например, человеческого мозга. По сути это «выращивание» 3D модели из 2D среза
Рентгеновские лучи и ультразвук помогают получить информацию о плотности, прозрачности частиц, их положении и высотах. Математические алгоритмы на основе этих данных позволяют сформировать воксельную модель - массив «кирпичей» на основе которых происходит визуализация, например, человеческого мозга. По сути это «выращивание» 3D модели из 2D среза
Из всего этого можно сделать вывод, что воксел является серьезным и многофункциональным инструментом и применяется он с давних времен. Но нас, разумеется, интересует его применение в игровой индустрии.
Применение воксельной графики в играх, краткий разбор технологий
Воксели достаточно давно применяются в играх, однако их использование ограничено из-за серьёзных требований к ресурсам. Воксельная модель требует гораздо больше места в памяти по сравнению с полигональной моделью, так как содержит в себе в разы больше информации. Из этого следует, что необходимо гораздо больше вычислительных мощностей, чтобы обработать такие массивы данных. Чаще всего в играх воксели используются для отрисовки ландшафтов и динамичных структур.
Одной из самых важных возможностей воксельных ландшафтов, интерьеров и объектов является возможность их изменения и разрушения в реальном времени, как раз из-за главной особенности воксельной графики - наличия внутренней структуры и возможности просчитать и отобразить её в реальном времени.
Наглядный пример разницы между полигональной и воксельной графикой это вода - в первом случае это плоская поверхность составленная из треугольников, и вода на ней имитируется при помощи различных шейдеров, во втором случае это массив частиц, который имеет объем, по сути как и в реальной жизни
Это позволяет сделать гораздо более реалистичную симуляцию, с волнами, брызгами, текучестью, но, как сказано выше, этот процесс требует значительно больше ресурсов по сравнению с привычной полигональной графикой.
 Крайне схематичный, но в тоже время наглядный пример того, как вода реализована при помощи вокселей и является полноценными частицами, а не сугубо визуальной симуляцией. Дождь падает реальными каплями, водопад течет настоящим потоком
Представьте себе что таких кубиков десятки тысяч, а их размеры в сотни раз меньше. Получится вполне реалистичная вода, от которой ваш процессор расплавится, либо попросит добить его и избавить от мучений.
Крайне схематичный, но в тоже время наглядный пример того, как вода реализована при помощи вокселей и является полноценными частицами, а не сугубо визуальной симуляцией. Дождь падает реальными каплями, водопад течет настоящим потоком
Представьте себе что таких кубиков десятки тысяч, а их размеры в сотни раз меньше. Получится вполне реалистичная вода, от которой ваш процессор расплавится, либо попросит добить его и избавить от мучений.
 Пример классического способа реализации воды - плоскость, на которой имитируется поверхность воды, блики, волны и тд. С одной стороны дешевой и сердито, а с другой стороны это оптимизированный способ, посредством которого талантливые программисты выдают впечатляющие результаты не настолько требовательные к вычислительному ресурсу.
Пример классического способа реализации воды - плоскость, на которой имитируется поверхность воды, блики, волны и тд. С одной стороны дешевой и сердито, а с другой стороны это оптимизированный способ, посредством которого талантливые программисты выдают впечатляющие результаты не настолько требовательные к вычислительному ресурсу.
Итак, исходя из всего вышесказанного можно подытожить, что воксельная графика это очень мощная и перспективная технология и рано или поздно железо догонит её достаточно, что бы позволить создавать гиперреалистичные игры с достоверной физикой материалов и субстанций. А пока разработчики и энтузиасты делают все, что бы применять её хотя бы частично.

Начало применения воксельной графики в играх
Яркий пример первой (либо одной из первых популярных игр) это Comanche: Maximum Overkill, от студии NovaLogic, которая была выпущена в 1992 году.
Сложно сказать, были до нее подобные проекты или нет, кто знает, вдруг где то на чердаке лежит пара-тройка дискет с неизвестным проектом, который мог бы затмить эту игру. Но, официально берем ее как пример первого серьезного применения воксельной графики.
Самое главное отличие этой игры - воксельный графический движок Voxel Space, выдающий революционную по меркам 1992 года реализацию ландшафтов. Написан он был очень грамотно, так что работал очень стабильно и быстро. А тормозить здесь было от чего, исходя из того, что мы узнали выше.
 Рельеф здесь имеет полноценную карту высот, в то время как у всех остальных он был плоским, с отдельно стоящими полигональными элементами вроде гор и деревьев. По этой карте, посредством математических алгоритмов просчитывался и строился ландшафт
Рельеф здесь имеет полноценную карту высот, в то время как у всех остальных он был плоским, с отдельно стоящими полигональными элементами вроде гор и деревьев. По этой карте, посредством математических алгоритмов просчитывался и строился ландшафт
У каждой точки ландшафта была фиксированная высота, на основе которой производился рендер окружения. Все остальные объекты игры были стандартными полигональными моделями. По сути все данные о ландшафте уже заранее были заложены и прописаны в картах, а грамотно прописанные алгоритмы позволяли отображать его в реальном времени без потерь ресурса оборудования. Помним как по рентгеновским снимкам моделируется воксельный мозг, да?
 Поле (карта) высот (heightmap) — двумерный массив, каждый элемент которого интерпретируется как высота. Часто используются в программах для создания ландшафтов (движках), чтобы хранить информацию о высоте каждой точки местности. Слева можно увидеть пример такой карты, справа результат, который она может дать после интерпретации.
Поле (карта) высот (heightmap) — двумерный массив, каждый элемент которого интерпретируется как высота. Часто используются в программах для создания ландшафтов (движках), чтобы хранить информацию о высоте каждой точки местности. Слева можно увидеть пример такой карты, справа результат, который она может дать после интерпретации.
В дальнейшем выходило еще некоторое количество игр, в которых применялась технология воксельной графики, как от NovaLogic, так и от других студий. Нет смысла пытаться описать каждую.
К сожалению, в силу почтенного возраста далеко не обо всех этих играх можно найти детальную техническую информацию. Но суть остается одна - эта технология востребована достаточно давно, разработчики так или иначе пытались применить её в своих играх и нередко делали это вполне успешно.
К слову, даже Джон Кармак (ID software) приложил к этому руку в конце 90х, и между разработкой Quake 1/2 и Quake 3 провел ряд исследований. Но также пришел к тому, что железо пока отстает от полета мысли разработчиков. Как бы то ни было, начало было положено и воксельная графика начала применяться в производстве игр.




На скриншотах выше представлены некоторые наиболее известные игры, которые выходили в тот период. Они являются знаковыми сами по себе и, помимо этого, их объединяет то, что в их разработке была также примерена технология воксельной графики для разных задач.
Важно - игра Vangers это Российский проект. Так что воксельная графика была не просто востребована, но применялась разработчиками из разных стран, что кое что говорит о технических навыках разработчиков и их взглядах на будущее индустрии.
В частности в Vangers миры были спроектированы студией K-D Lab с помощью собственного редактора ландшафта - Surmap ART, и сопутствующей технологии воксельно-полигонального моделирования.
Объекты мира были разрушаемы, т.е. колеса автомобиля и другие удары оставляли следы на земле. Скриптовые условные процессы были настроены так, чтобы воздействовать на ландшафт. Игрок мог либо сохранить все изменения ландшафта на жестком диске, либо отменить изменения при каждом запуске игры. И все это в 1998 году.

Самое время перенестись на пару десятков лет вперед и рассмотреть пару-тройку примеров из нынешнего периода развития геймдева.
Применение воксельной графики в современных играх
Нельзя просто взять и пройти мимо одного из самых крупных и известных проектов, основанных на воксельной графике и процедурной генерации - No man’s sky.
Она была разработана и выпущена британской инди-студией Hello Games в 2016 году. Не будем вдаваться в детали старта игры на релизе - она вызвала неоднозначную реакцию, но мы говорим о технологиях. А технологий там накручено щедро и со вкусом.
Игра включает в себя безумных размеров космический мир с 18 квинтиллионами планет (это очень много). И суть этого мира заключается в том, что все ландшафты в ней генерируются и деформируются по уже известному нам принципу - воксельный рендеринг по высотам.
В ранних версиях игры можно было в реальном времени наблюдать, как из плоской поверхности планеты прямо на глазах вырастают ландшафты.
Скачок вычислительных мощностей, в сравнении с периодом 90х, позволил формировать сглаженные, разнообразные по формам ландшафты с разными текстурами.
В одном из интервью глава Hello Games, рассказал, что до презентации игры разработка велась на протяжении года всего четырьмя людьми «за закрытыми дверьми» в буквальном смысле: они работали в небольшом помещении с отдельным входом и никто из остальных разработчиков студии не знал, чем они занимаются.
Для реализации силами небольшой независимой студии игры такого масштаба ими были созданы собственная среда разработки и игровой движок, использующий в числе прочих технологий воксельный рендеринг.
Разрабатываемое программное обеспечение позволяет с лёгкостью производить неограниченное количество модификаций предварительно вручную смоделированных образцов флоры и фауны, автоматически создавать ландшафты планет и целые звёздные системы.
Для отладки и настройки параметров процедурной генерации разработчиками был написан игровой бот, непрерывно путешествующий по генерируемой внутриигровой вселенной и записывающий небольшие видеоролики в формате GIF-изображений, которые затем выкладываются на веб-страницу во внутренней сети компании для изучения разработчиками.
(сокращенная цитата с wikipedia).
По сути, мы видим те же технологии - совмещение воксельной графики и полигональных моделей. Только спустя почти 30 лет, после уже известных нам разработок студии NovaLogic и с кучей современных «обвесов» в виде процедурного генерирования, сложных алгоритмов генерации, современной графики в высоком разрешении, необъятного мира и глобального онлайн-режима.
Неплохо звучит, не так ли? Давайте на минуту задумаемся и сравним - с одной стороны был несколько смазанный запуск игры и несколько лет доводки, а с другой стороны очевидный скачок технологий всего за 30 лет.
 В целях сравнения - скриншоты из No man’s sky и Comanche: Maximum Overkill. Комментарии, как говорится, излишни
В целях сравнения - скриншоты из No man’s sky и Comanche: Maximum Overkill. Комментарии, как говорится, излишни
Очень занятный пример, это игра Teardown 2020 года от студии Tuxedo Labs. Её фишка заключается в том, что здесь принцип воксельной графики использован по полной - полностью разрушаемые воксельные локации и большой простор для действий игрока.
Эта игра является как раз тем случаем, когда вычислительные мощности позволили выжать из воксельной графики саму её суть - создать мир из отдельных «кирпичей» и разрушить его до основания пользуясь тем, что у каждого объекта в ней есть внутренняя структура, а не просто полигональная оболочка.
 Несмотря на «пиксельность» графики эта игра выглядит очень неплохо, а сама «пиксельность» это уже не минус игры, а её достоинство, так как каждый этот пиксел является отдельной самостоятельной частицей. Представьте себе, что таких пикселов может стать в 10-50-100 раз больше уже в обозримом будущем. Заманчиво, неправда ли?
Несмотря на «пиксельность» графики эта игра выглядит очень неплохо, а сама «пиксельность» это уже не минус игры, а её достоинство, так как каждый этот пиксел является отдельной самостоятельной частицей. Представьте себе, что таких пикселов может стать в 10-50-100 раз больше уже в обозримом будущем. Заманчиво, неправда ли?
Едем дальше. Стоит рассмотреть еще один знаковый для индустрии проект - Minecraft. Он тоже включает в себя технологии воксельной графики для построения ландшафтов.
Игровой мир, состоящий из расставленных в фиксированном порядке кубов, практически не имеет ограничений в пространстве и делится на различные биомы, у каждого из которых есть свои климатические условия и объекты. Помним как было с Comanche? Здесь используется в целом та же логика. Хотя конечный рендер все равно полигональный. Но принципы и формулы генерации мира, а так же хранения информации о нем являются воксельными.
Эта игра является хорошим примером того, как на базе технологии был реализован мир и сеттинг игры. А вычислительные мощности позволили сделать это инструментом, а не главной фишкой. В результате получился самобытный проект с практически бесконечным потенциалом для игрока - мы генерируем для вас блоки, а что вы с ними сделаете зависит только от вашей фантазии.
 Minecraft
Minecraft
Ну и напоследок коснемся еще одного современного проекта, в котором используется принцип воксельной графики при создании ландшафтов.
Это космический симулятор Space Engineers. В нем по этому принципу создаются планеты, астероиды, их ландшафты а также виды пород, содержащих ресурсы для добычи.
Можно сказать, что это нечто среднее между No man’s sky и Minecraft. С одной стороны здесь реализована полностью разрушаемая природная среда, которая имеет внутреннее наполнение, с другой стороны это просто инструмент, на базе которого развернут мощный симулятор инженера, под капотом у которого есть даже возможность программирования устройств и блоков, которые вы создаете.
Знатоки игры утверждают, что по ней можно тренироваться в программировании и её творческий потенциал для игрока практически не ограничен.
 Space Engineers
Space Engineers
Какой из этого можно сделать вывод?
Технология, намек на которую появился в начале 19го века прошла путь от медицинской сферы, через простенький (по нынешним меркам) военный симулятор, до огромных многофункциональных игр-конструкторов с громадным потенциалом и современной графикой. И все это (в разрезе игр) всего за каких то 30 лет. Что будет дальше? Кто знает. Перспективы очень впечатляющие несмотря на всю специфичность технологии.
 А казалось бы, хотел очередной красивенький домик нарисовать и лайков десяток собрать, да?
А казалось бы, хотел очередной красивенький домик нарисовать и лайков десяток собрать, да?
В завершении пробежимся по ключевым программам, которые позволят нам поработать с воксельной графикой не имея безумных амбиций (хотя это залог успеха), знаний программирования и желания перевернуть мир технологий.
Обзор редакторов, позволяющих работать с воксельной графикой
3D Coat
Во-первых, стоит присмотреться к редактору под названием 3D-coat.
Его технологии основаны на моделировании воксельных и полигональных скульптур. Одна из его важных особенностей заключается в том, что высокополигональную модель можно конвертировать в воксельную внутри программы, что дает нам возможность работать с её «внутренним наполнением».
Помните пример про яблоко, которое можно разрезать в любом месте и увидеть что внутри?
В случае с 3D-coat это дает нам возможность более детально и точно работать со скульптом, особенно при разработке моделей органики, или абстрактных форм, так как программа будет учитывать во время деформации не только поверхность модели, но и её наполнение. Это позволяет весьма точно просчитывать конечную форму и лучше контролировать процесс.
Очень удобно, и такой инструмент стоит иметь на вооружении 3D художнику. Это даст вам больший простор для действий и станет отличным дополнением для списка ваших инструментов в резюме.
 3D coat
3D coat
Если говорить об узкой специализации, то можно выделить пару основных программ для работы с воксельной графикой, не станем углубляться в них, но обозначим основные. Эти программы позволяют создать воксельную модель, экспортировать её в основных форматах и далее применить в своем проекте, либо отправить на рендер и создать арт в специфичном и популярном стиле.
MagicaVoxel
Удобный и отзывчивый редактор, которая не требует специфичных знаний. Также она имеет интеграцию с Blender, что позволяет быстро перекинуть готовую воксельную модель в Blender для дальнейшей работы
 MagicaVoxel
MagicaVoxel
Qubicle
Еще один простой и узконаправленный редактор, который позволяет быстро создавать воксельные модели. Позволяет экспортировать готовые модели в большом количестве форматов.
 Qubicle
Qubicle
Voxel Max
Суть та же, с одним отличием - этот редактор доступен только для iOS и поддерживает работу пером.
 Voxel Max
Voxel Max
На этом, пожалуй, можно завершить весьма обширный экскурс в мир воксельной графики.
Мы узнали о том, что это такое, для чего применяется и откуда вообще взялось. И главное - узнали о том, насколько глубока нора кролика в мире геймдева и насколько, в конечном итоге, безграничны его возможности, а также насколько быстро он развивается и совершенствуется.
Надеемся, что эта информация пригодится вам, заставит задуматься, или, что еще лучше - вдохновит и подтолкнет к изучению чего-то нового. Удачи в начинаниях!
 [DETAIL_PICTURE] =>
[DATE_ACTIVE_FROM] => 10.11.2022
[ACTIVE_FROM] => 10.11.2022
[DATE_ACTIVE_TO] =>
[ACTIVE_TO] =>
[SHOW_COUNTER] => 12025
[SHOW_COUNTER_START] => 10.11.2022 21:18:12
[IBLOCK_TYPE_ID] => articles
[IBLOCK_ID] => 9
[IBLOCK_CODE] => articles
[IBLOCK_NAME] => Статьи
[IBLOCK_EXTERNAL_ID] =>
[DATE_CREATE] => 10.11.2022 19:30:41
[CREATED_BY] => 37
[CREATED_USER_NAME] => (nikolay92andrianov@gmail.com) Николай Андрианов
[TIMESTAMP_X] => 23.05.2023 22:45:23
[MODIFIED_BY] => 37
[USER_NAME] => (nikolay92andrianov@gmail.com) Николай Андрианов
)
[PROPERTIES] => Array
(
[CATEGORY_ARTICLES] => Array
(
[ID] => 74
[IBLOCK_ID] => 9
[NAME] => Категории статей
[ACTIVE] => Y
[SORT] => 500
[CODE] => CATEGORY_ARTICLES
[DEFAULT_VALUE] =>
[PROPERTY_TYPE] => L
[ROW_COUNT] => 1
[COL_COUNT] => 30
[LIST_TYPE] => L
[MULTIPLE] => Y
[XML_ID] =>
[FILE_TYPE] =>
[MULTIPLE_CNT] => 5
[LINK_IBLOCK_ID] => 0
[WITH_DESCRIPTION] => N
[SEARCHABLE] => N
[FILTRABLE] => N
[IS_REQUIRED] => N
[VERSION] => 1
[USER_TYPE] =>
[USER_TYPE_SETTINGS] =>
[HINT] =>
[~NAME] => Категории статей
[~DEFAULT_VALUE] =>
[VALUE_ENUM] => Array
(
[0] => Документация
)
[VALUE_XML_ID] => Array
(
[0] => documentation
)
[VALUE_SORT] => Array
(
[0] => 500
)
[VALUE] => Array
(
[0] => Документация
)
[PROPERTY_VALUE_ID] => Array
(
[0] => 5963
)
[VALUE_ENUM_ID] => Array
(
[0] => 68
)
[DESCRIPTION] => Array
(
[0] =>
)
[~VALUE] => Array
(
[0] => Документация
)
[~DESCRIPTION] => Array
(
[0] =>
)
)
[SHOW_COUNTER] =>
)
[DISPLAY_PROPERTIES] => Array
(
[CATEGORY_ARTICLES] => Array
(
[ID] => 74
[IBLOCK_ID] => 9
[NAME] => Категории статей
[ACTIVE] => Y
[SORT] => 500
[CODE] => CATEGORY_ARTICLES
[DEFAULT_VALUE] =>
[PROPERTY_TYPE] => L
[ROW_COUNT] => 1
[COL_COUNT] => 30
[LIST_TYPE] => L
[MULTIPLE] => Y
[XML_ID] =>
[FILE_TYPE] =>
[MULTIPLE_CNT] => 5
[LINK_IBLOCK_ID] => 0
[WITH_DESCRIPTION] => N
[SEARCHABLE] => N
[FILTRABLE] => N
[IS_REQUIRED] => N
[VERSION] => 1
[USER_TYPE] =>
[USER_TYPE_SETTINGS] =>
[HINT] =>
[~NAME] => Категории статей
[~DEFAULT_VALUE] =>
[VALUE_ENUM] => Array
(
[0] => Документация
)
[VALUE_XML_ID] => Array
(
[0] => documentation
)
[VALUE_SORT] => Array
(
[0] => 500
)
[VALUE] => Array
(
[0] => Документация
)
[PROPERTY_VALUE_ID] => Array
(
[0] => 5963
)
[VALUE_ENUM_ID] => Array
(
[0] => 68
)
[DESCRIPTION] => Array
(
[0] =>
)
[~VALUE] => Array
(
[0] => Документация
)
[~DESCRIPTION] => Array
(
[0] =>
)
[DISPLAY_VALUE] => Документация
)
)
[IPROPERTY_VALUES] => Array
(
[SECTION_META_TITLE] => Voxel (воксельная графика)
[SECTION_META_KEYWORDS] => Voxel (воксельная графика)
[SECTION_META_DESCRIPTION] => Voxel (воксельная графика)
[SECTION_PAGE_TITLE] => Voxel (воксельная графика)
[ELEMENT_PAGE_TITLE] => Voxel (воксельная графика)
[ELEMENT_META_TITLE] => [ГАЙД] Воксели. Что такое Воксельная графика? Voxel в играх.
[ELEMENT_META_DESCRIPTION] => История появления воксельной графики. Применение воксельной графики в играх, краткий разбор технологий. Начало применения воксельной графики в играх. Применение воксельной графики в современных играх. Очень занятный пример, это игра Teardown 2020 года от студии Tuxedo Labs. Ее фишка заключается в том, что здесь принцип воксельной графики использован по полной - полностью разрушаемые воксельные локации и большой простор для действий игрока.
)
)
[DETAIL_PICTURE] =>
[DATE_ACTIVE_FROM] => 10.11.2022
[ACTIVE_FROM] => 10.11.2022
[DATE_ACTIVE_TO] =>
[ACTIVE_TO] =>
[SHOW_COUNTER] => 12025
[SHOW_COUNTER_START] => 10.11.2022 21:18:12
[IBLOCK_TYPE_ID] => articles
[IBLOCK_ID] => 9
[IBLOCK_CODE] => articles
[IBLOCK_NAME] => Статьи
[IBLOCK_EXTERNAL_ID] =>
[DATE_CREATE] => 10.11.2022 19:30:41
[CREATED_BY] => 37
[CREATED_USER_NAME] => (nikolay92andrianov@gmail.com) Николай Андрианов
[TIMESTAMP_X] => 23.05.2023 22:45:23
[MODIFIED_BY] => 37
[USER_NAME] => (nikolay92andrianov@gmail.com) Николай Андрианов
)
[PROPERTIES] => Array
(
[CATEGORY_ARTICLES] => Array
(
[ID] => 74
[IBLOCK_ID] => 9
[NAME] => Категории статей
[ACTIVE] => Y
[SORT] => 500
[CODE] => CATEGORY_ARTICLES
[DEFAULT_VALUE] =>
[PROPERTY_TYPE] => L
[ROW_COUNT] => 1
[COL_COUNT] => 30
[LIST_TYPE] => L
[MULTIPLE] => Y
[XML_ID] =>
[FILE_TYPE] =>
[MULTIPLE_CNT] => 5
[LINK_IBLOCK_ID] => 0
[WITH_DESCRIPTION] => N
[SEARCHABLE] => N
[FILTRABLE] => N
[IS_REQUIRED] => N
[VERSION] => 1
[USER_TYPE] =>
[USER_TYPE_SETTINGS] =>
[HINT] =>
[~NAME] => Категории статей
[~DEFAULT_VALUE] =>
[VALUE_ENUM] => Array
(
[0] => Документация
)
[VALUE_XML_ID] => Array
(
[0] => documentation
)
[VALUE_SORT] => Array
(
[0] => 500
)
[VALUE] => Array
(
[0] => Документация
)
[PROPERTY_VALUE_ID] => Array
(
[0] => 5963
)
[VALUE_ENUM_ID] => Array
(
[0] => 68
)
[DESCRIPTION] => Array
(
[0] =>
)
[~VALUE] => Array
(
[0] => Документация
)
[~DESCRIPTION] => Array
(
[0] =>
)
)
[SHOW_COUNTER] =>
)
[DISPLAY_PROPERTIES] => Array
(
[CATEGORY_ARTICLES] => Array
(
[ID] => 74
[IBLOCK_ID] => 9
[NAME] => Категории статей
[ACTIVE] => Y
[SORT] => 500
[CODE] => CATEGORY_ARTICLES
[DEFAULT_VALUE] =>
[PROPERTY_TYPE] => L
[ROW_COUNT] => 1
[COL_COUNT] => 30
[LIST_TYPE] => L
[MULTIPLE] => Y
[XML_ID] =>
[FILE_TYPE] =>
[MULTIPLE_CNT] => 5
[LINK_IBLOCK_ID] => 0
[WITH_DESCRIPTION] => N
[SEARCHABLE] => N
[FILTRABLE] => N
[IS_REQUIRED] => N
[VERSION] => 1
[USER_TYPE] =>
[USER_TYPE_SETTINGS] =>
[HINT] =>
[~NAME] => Категории статей
[~DEFAULT_VALUE] =>
[VALUE_ENUM] => Array
(
[0] => Документация
)
[VALUE_XML_ID] => Array
(
[0] => documentation
)
[VALUE_SORT] => Array
(
[0] => 500
)
[VALUE] => Array
(
[0] => Документация
)
[PROPERTY_VALUE_ID] => Array
(
[0] => 5963
)
[VALUE_ENUM_ID] => Array
(
[0] => 68
)
[DESCRIPTION] => Array
(
[0] =>
)
[~VALUE] => Array
(
[0] => Документация
)
[~DESCRIPTION] => Array
(
[0] =>
)
[DISPLAY_VALUE] => Документация
)
)
[IPROPERTY_VALUES] => Array
(
[SECTION_META_TITLE] => Voxel (воксельная графика)
[SECTION_META_KEYWORDS] => Voxel (воксельная графика)
[SECTION_META_DESCRIPTION] => Voxel (воксельная графика)
[SECTION_PAGE_TITLE] => Voxel (воксельная графика)
[ELEMENT_PAGE_TITLE] => Voxel (воксельная графика)
[ELEMENT_META_TITLE] => [ГАЙД] Воксели. Что такое Воксельная графика? Voxel в играх.
[ELEMENT_META_DESCRIPTION] => История появления воксельной графики. Применение воксельной графики в играх, краткий разбор технологий. Начало применения воксельной графики в играх. Применение воксельной графики в современных играх. Очень занятный пример, это игра Teardown 2020 года от студии Tuxedo Labs. Ее фишка заключается в том, что здесь принцип воксельной графики использован по полной - полностью разрушаемые воксельные локации и большой простор для действий игрока.
)
)

Спасибо за выбор
моего курса!